
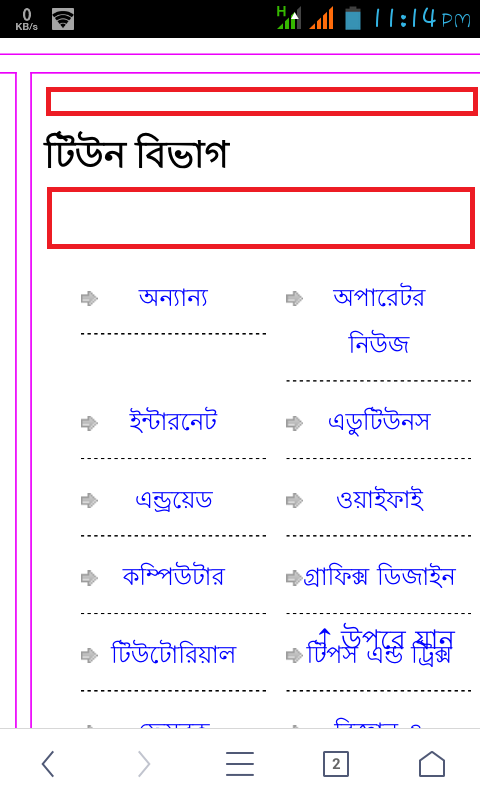
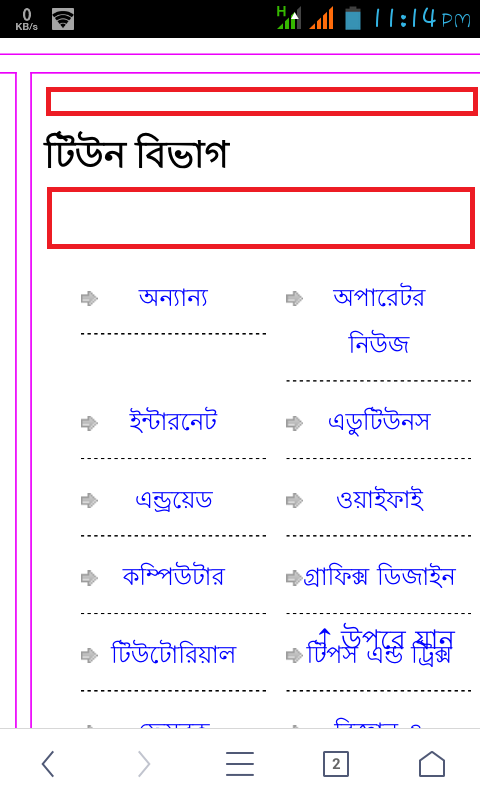
আমার সাইট এ "টিউন বিভাগ " "Widget" বসাইছি। কিন্তু সমস্যা হল "Widget" এর টাইটেল নাম টা কাস্টমাইজ করতে পারতেছি না। অন্য গুলো ঠিকঠাক ভাবে করতে পারলেও এটি পারতেছি না। Title Name এর উপরে এবং নিচে যে স্পেস আছে তা কমাতে পারছিনা। নিচের চিত্রের লাল চিহ্নিত অংশ টুকু কমাতে চাই। স্পেস গুলো সব "Widget" এর Title Name এর উপরে এবং নিচে আসতেছে। এখন আমি "style.css" এ "sidebar widget" কিভাবে customize করলে স্পেস কমানো যাবে।

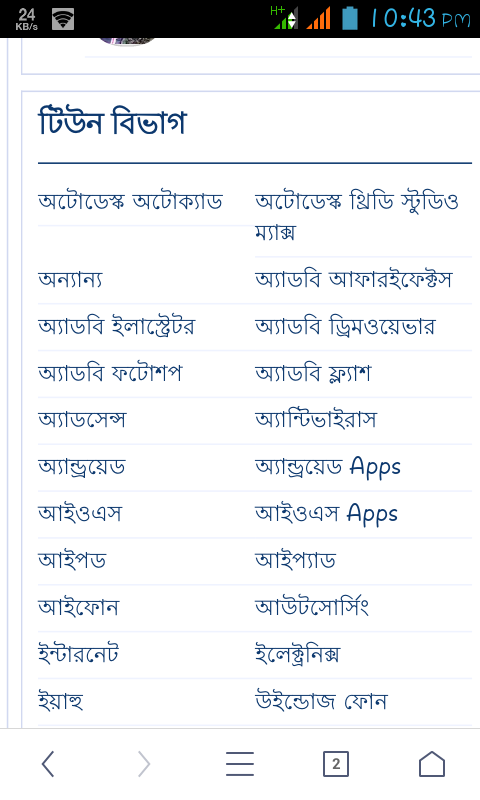
নিচের চিত্রের মতো করতে চাই। এবং Title Name এর নিচে কিভাবে underline দিব সেটাও জানতে চাই।

প্লিজ কেউ হেল্প করুন।
আমার সাইট এর style.css এ widget নিচের মতো আছে।
#sidebar-right ul li {
font-size: 14px;
line-height: 28px;
list-style-image: url('images/bullet.png');
padding-left: 10px;
padding-right: 10px;
border-bottom: 2px dotted black;
}
#sidebar-right .widget {
border: 1px solid #ec00fb;
color: black;
font-size: 22px;
text-align: center;
padding: 7px;
margin-bottom: 10px;
overflow: hidden;
padding-bottom: 20px;
}
.widget ul {
margin: 0px;
padding: 20px;
}
.widget:first-child {
margin-top: 0px;
}
.widget:last-child {
border-bottom: none;
}
.widget ul li {
background: url("images/bullet.png") no-repeat scroll left 16px rgba(0, 0, 0, 0);
border-bottom: 1px dotted #D0D0D0;
color: #444444;
margin: 2px;
overflow: hidden;
padding: 6px 15px;
}
.widget ul li:last-child {
border-bottom: none;
}
.widget_categories ul {
min-height: 200px;
}
.widget_categories ul li.cat-item {
float: left;
margin-right: 10px;
width: 90px;
}
আমি রুবেল হোসেন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 9 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 8 টি টিউন ও 22 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Visual Composer দিয়া করেন