
সবাইকে আন্তরিক শুভেচ্ছা এবং স্বাগতম জানাচ্ছি “ওয়ার্ডপ্রেস ওস্তাদ” এডভান্স ওয়ার্ডপ্রেস ডেভলপমেন্টের উপর একটা পূর্ণাঙ্গ ফ্রি চেইন কোর্সে। টেকটিউনস বিশ্বের সবচেয়ে বড় বাংলা সোশ্যাল নেটওয়ার্ক । এরকম একটা বড় প্লাটফর্মে “ওয়ার্ডপ্রেস ওস্তাদ” কোর্সটি টেকটিউনস কতৃপক্ষের প্রত্যক্ষ সহযোগিতায় শুরু করতে পেরে ভালো লাগছে।
“ওয়ার্ডপ্রেস ওস্তাদ ” কোর্সের ঘোষণা টেকটিউন্সে প্রকাশ করার পর আপনাদের মধ্যে যে আগ্রহ দেখেছি, তা এই কোর্সটিকে সুন্দর করে পরিচালনা করতে সাহায্য করবে। সকলের সক্রিয় অংশগ্রহণ কামনা করছি।

গতপর্বে আমরা index.php ফাইল নিয়ে কাজ করেছিলাম। সোখানে নিচের লাইনের মতো একটা php কোড ছিলো, যার মাধ্যমে post content কে index.php তে নিয়ে আসা হয়।
<?php get_template_part( 'content', get_post_format() ); ?>
post content কে index.php তে নিয়ে আসার জন্য একটা content.php নামে php ফাইল তৈরি করে নিতে হবে। আজকে আমরা কিভাবে content.php ফাইল তৈরি করতে হবে এ বিষয়ে আলোচনা করবো।
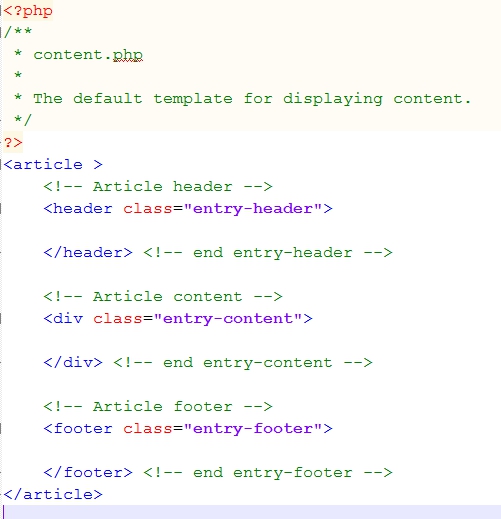
প্রথমে একটা php ফাইল content.php নামে তৈরি করে নিচের কোড যুক্ত করুন।

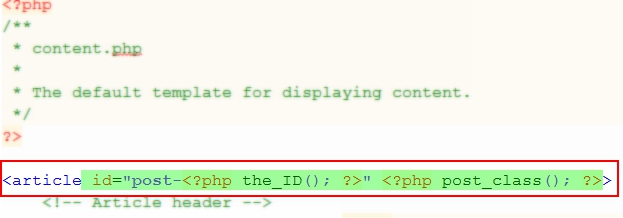
নিচের ছবির মতো <article> ট্যাগে ডাইনামিক ID এবং ক্লাস যুক্ত করুন । যা পরবর্তীতে css বা js এ প্রয়োজনে ব্যবহার করা যাবে।

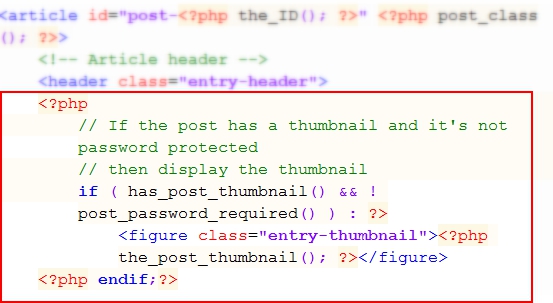
এখন post thumbnail যুক্ত করার জন্য নিচের কোড অংশ <header> </header> অংশে যুক্ত করুন।

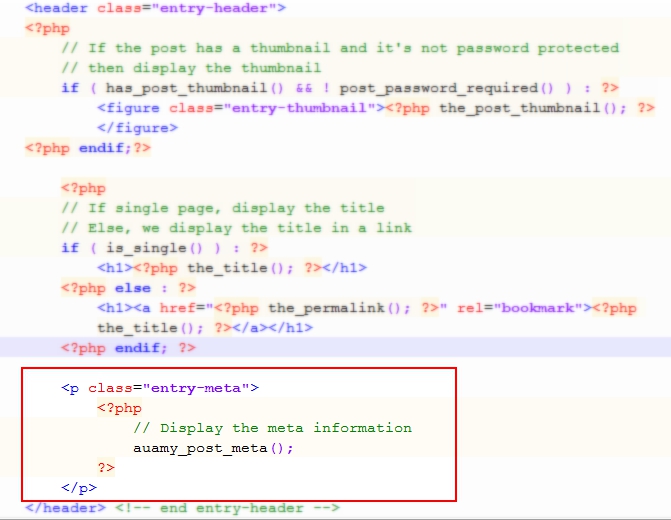
post meta যুক্ত করার জন্য এর পর পরই নিচের কোড অংশ <header> </header> অংশে যুক্ত করুন।

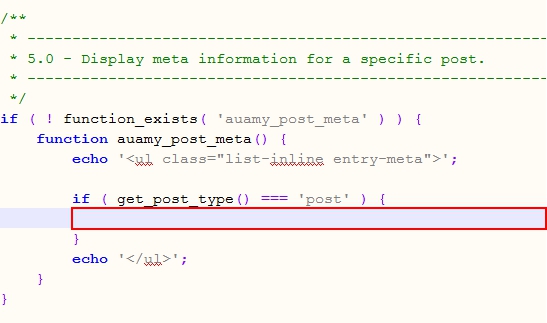
কিন্তু এরপরও post meta যুক্ত হবে না। কারণ এখানে ব্যবহৃত auamy_post_meta() ফাংশনটি আমাদের তৈরি করে নিতে হবে। এজন্য আমাদেরকে functions.php তে নিচের কোড অংশ যুক্ত করতে হবে।

এর পরেও কিছুই দেখাবে না কারণ এতক্ষণে আমরা একটা ul ট্যাগ নিয়েছি মাত্র।
এখন ul এর li ট্যাগ হিসেবে ছবিতে দেখানো লাল দাগের মধ্যে author meta, date meta, category,tags,comments ইত্যাদি meta যুক্ত করতে হবে।
http://www.mediafire.com/download/9wh3hdmc8q1zuni/5.WordPress_Theme_Framework_Development(Part-5).zip
![]()
আজ এ পর্যন্তই। সবাইকে ধন্যবাদ । শুভকামনা রইলো।
আমি অসীম কুমার পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 16 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 147 টি টিউন ও 469 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 17 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি অসীম কুমার পাল। ইলেকট্রনিক্স এবং ওয়েব ডিজাইনকে অন্তরে ধারণ করে পথ চলতেছি। স্বপ্ন দেখি এই পৃথিবীর বুকে একটা সুখের স্বর্গ রচনা করার। নিজেকে একজন অতি সাধারণ কিন্তু সুখী মানুষ ভাবতে পছন্দ করি।
ভাই অনেক ধন্যবাদ |