
সবাইকে আন্তরিক শুভেচ্ছা এবং স্বাগতম জানাচ্ছি “ওয়ার্ডপ্রেস ওস্তাদ” এডভান্স ওয়ার্ডপ্রেস ডেভলপমেন্টের উপর একটা পূর্ণাঙ্গ ফ্রি চেইন কোর্স এর ৫ম পর্বে। টেকটিউনস বিশ্বের সবচেয়ে বড় বাংলা সোশ্যাল নেটওয়ার্ক । এরকম একটা বড় প্লাটফর্মে “ওয়ার্ডপ্রেস ওস্তাদ” কোর্সটি টেকটিউনস কতৃপক্ষের প্রত্যক্ষ সহযোগিতায় শুরু করতে পেরে ভালো লাগছে।
“ওয়ার্ডপ্রেস ওস্তাদ ” কোর্সের ঘোষণা টেকটিউন্সে প্রকাশ করার পর আপনাদের মধ্যে যে আগ্রহ দেখেছি, তা এই কোর্সটিকে সুন্দর করে পরিচালনা করতে সাহায্য করবে। সকলের সক্রিয় অংশগ্রহণ কামনা করছি।
আজ ওয়ার্ডপ্রেস থিমেওয়ার্ডপ্রেস থিমে এডভান্সড পেজিনেশন যুক্ত করার পদ্ধতি সম্পর্কে আলোচনা করা হবে।

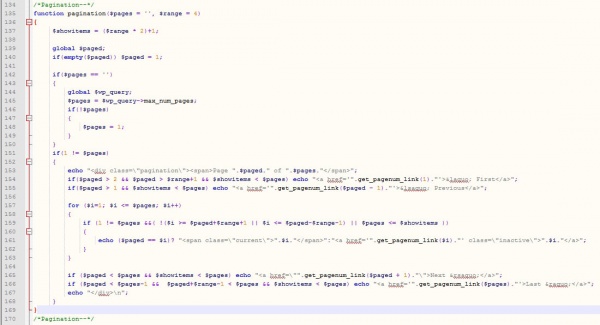
আমাদের থিমে এই ফিচার যুক্ত করতে হলে প্রথমে functions.php তে গিয়ে যুক্ত করতে হবে
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | /*Pagination--*/function pagination($pages = '', $range = 4){$showitems = ($range * 2)+1;global $paged;if(empty($paged)) $paged = 1;if($pages == ''){global $wp_query;$pages = $wp_query->max_num_pages;if(!$pages){$pages = 1;}}if(1 != $pages){echo "<div class=\"pagination\"><span>Page ".$paged." of ".$pages."</span>";if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« First</a>";if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ Previous</a>";for ($i=1; $i <= $pages; $i++){if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems )){echo ($paged == $i)? "<span class=\"current\">".$i."</span>":"<a href='".get_pagenum_link($i)."' class=\"inactive\">".$i."</a>";}}if ($paged < $pages && $showitems < $pages) echo "<a href=\"".get_pagenum_link($paged + 1)."\">Next ›</a>";if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>Last »</a>";echo "</div>\n";}}/*Pagination--*/ |

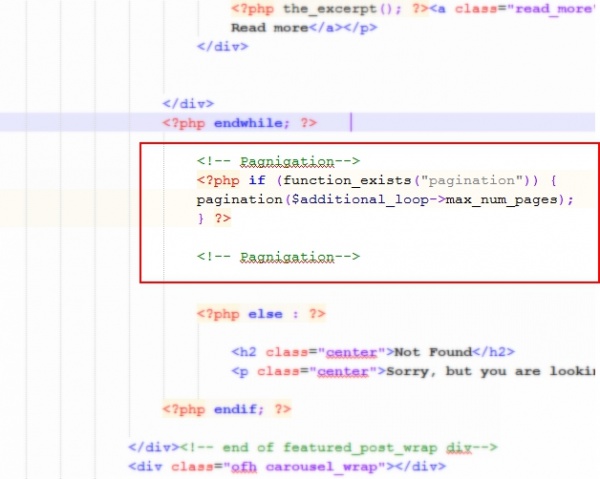
এরপর index.php বা যে পেজে আপনি পেজিনেশন প্রদর্শন করতে চাচ্ছেন সেখানে post লুপের <?php endwhile; ?> এর পর যুক্ত করতে হবে
1 2 3 4 5 6 | <!-- Pagnigation--><?php if (function_exists("pagination")) {pagination($additional_loop->max_num_pages);} ?><!-- Pagnigation--> |

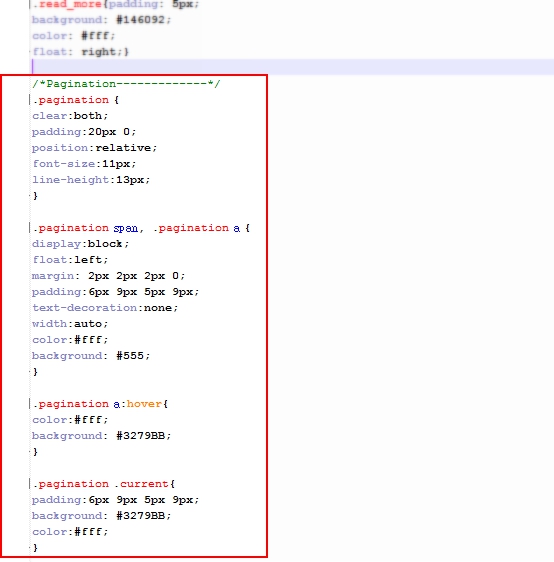
style.css এ যুক্ত করতে হবে
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | /*Pagination-------------*/ .pagination { clear:both; padding:20px 0; position:relative; font-size:11px; line-height:13px; }</pre>.pagination span, .pagination a { display:block; float:left; margin: 2px 2px 2px 0; padding:6px 9px 5px 9px; text-decoration:none; width:auto; color:#fff; background: #555; }.pagination a:hover{ color:#fff; background: #3279BB; }.pagination .current{ padding:6px 9px 5px 9px; background: #3279BB; color:#fff; }<pre> |

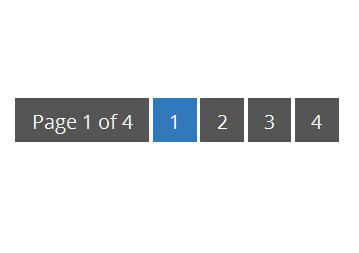
তাহলে একটা সুন্দর পেজিনেশন যুক্ত হবে । পেজিনেশনটি দেখতে নিচের ছবিরমত হবে।

প্রয়োজনে css এ একটু পরিবর্তন আনা যেতে পারে। আশা করছি সবাই সফলভাবে পেজিনেশন যুক্ত করতে পারবেন।
http://www.mediafire.com/download/5wke88lzffzy8lu/pagination-5.zip
.............................................................................
আজ এ পর্যন্তই । সবার জন্য শুভকামনা রইলো।
আমি অসীম কুমার পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 147 টি টিউন ও 469 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 17 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি অসীম কুমার পাল। ইলেকট্রনিক্স এবং ওয়েব ডিজাইনকে অন্তরে ধারণ করে পথ চলতেছি। স্বপ্ন দেখি এই পৃথিবীর বুকে একটা সুখের স্বর্গ রচনা করার। নিজেকে একজন অতি সাধারণ কিন্তু সুখী মানুষ ভাবতে পছন্দ করি।
ভাই functions.php কোথায় কোড গোলা পুস্ট করব।
উপরে না নিচে
index.php and style.css কোথায় কোড গোলা পুস্ট করব।