
সবাইকে আন্তরিক শুভেচ্ছা এবং স্বাগতম জানাচ্ছি “ওয়ার্ডপ্রেস ওস্তাদ” এডভান্স ওয়ার্ডপ্রেস ডেভলপমেন্টের উপর একটা পূর্ণাঙ্গ ফ্রি চেইন কোর্স এর ৫ম পর্বে। টেকটিউনস বিশ্বের সবচেয়ে বড় বাংলা সোশ্যাল নেটওয়ার্ক । এরকম একটা বড় প্লাটফর্মে “ওয়ার্ডপ্রেস ওস্তাদ” কোর্সটি টেকটিউনস কতৃপক্ষের প্রত্যক্ষ সহযোগিতায় শুরু করতে পেরে ভালো লাগছে।
“ওয়ার্ডপ্রেস ওস্তাদ ” কোর্সের ঘোষণা টেকটিউন্সে প্রকাশ করার পর আপনাদের মধ্যে যে আগ্রহ দেখেছি, তা এই কোর্সটিকে সুন্দর করে পরিচালনা করতে সাহায্য করবে। সকলের সক্রিয় অংশগ্রহণ কামনা করছি।
আজ ৫ম পর্বে ওয়ার্ডপ্রেস থিমে থাম্বনেইল ইমেজের ব্যবহার এবং ইমেজ ক্রপিং করার পদ্ধতি সম্পর্কে আলোচনা করা হবে।
সাধারণত হোমপেজে বা ব্লগ পেজে post এর সাথে post এর একটা থাম্বনেইল ইমেজ বা ফিচার ইমেজ প্রদর্শিত হয়।
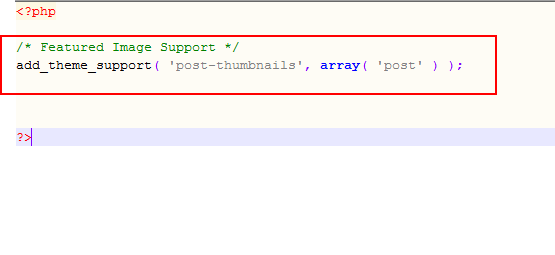
আমাদের থিমে এই ফিচার যুক্ত করতে হলে প্রথমে functions.php তে গিয়ে যুক্ত করতে হবে
/* Featured Image Support */ add_theme_support( 'post-thumbnails', array( 'post' ) );

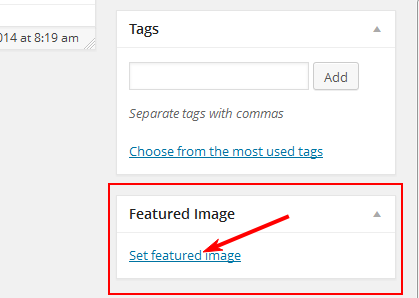
তাহলে post করার সময় ভিজুয়্যাল এডিটরের পাশে ফিচার ইমেজ যুক্ত করার অপশন দেখা যাবে।

এখন index.php তে নিচের কোডটুকু যুক্ত করলে ফিচার ইমেজ বা post থাম্বনেইলটি দেখা যাবে।
/* Featured Image Support */
<?php the_post_thumbnail(); ?>
[/code]কিন্তু এক্ষেত্রে থাম্বনেইল ইমেজটি অনেক বড় দেখাতে পারে, যদি অনেক বড় ইমেজ আপলোড করা হয়। এক্ষেত্রে সমাধান হচ্ছে। নির্দিষ্ট সাইজের থাম্বনেইল ইমেজ জেনারেট করা। এই কাজটি করার জন্য functions.php তে গিয়ে যুক্ত করতে হবে
set_post_thumbnail_size( 200, 200, true );
তাহলে 200px X 200px এর থাম্বনেইল ইমেজ জেনারেট হবে, এবং <?php the_post_thumbnail(); ?> থিমে ব্যবহার করলে 200px X 200px এর ইমেজ টি দেখাবে।
৩য় পদক্ষেপ
এখন যদি আমরা আমাদের ইচ্ছা মতো ক্রপ করা কোন ইমেজ ব্যবহার করতে চাই, তাহলে functions.php তে গিয়ে যুক্ত করতে হবেadd_image_size( 'featured_image', 150, 150, true );
এখানে featured_image হচ্ছে ইমেজ আইডি। ক্রপ করা ইমেজটি index.php বা অন্য কোন পেজে ব্যবহার করার জন্য <?php the_post_thumbnail(); ?> এর পরিবর্তে লেখতে হবে
<?php the_post_thumbnail('featured_image', array('class' => 'featured_thumb')); ?>
এখানে featured_image হচ্ছে ইমেজ আইডি, এবং ইমেজটিতে প্রয়োজনীয় style যুক্ত করার জন্য featured_thumb নামে একটা class সিলেক্টর যুক্ত করা হয়েছে।
৪র্থ পদক্ষেপ
অনেক সময় আমাদের কাস্টম টিউনের মধ্যেও ফিচার ইমেজ ব্যবহারের প্রয়োজন পরে। মনে করুন আপনি product নামে একটা কাস্টম টিউন রেজিস্টার করলেন। তাহলে আপনাকে add_theme_support( 'post-thumbnails', array( 'post' ) ); এর পরিবর্তে functions.php তে গিয়ে যুক্ত করতে হবে/* Featured Image Support */ add_theme_support( 'post-thumbnails', array( 'post','product' ) );
তাহলে post এবং product নামে একটা কাস্টম টিউনে ফিচারড্ ইমেজ একটিভ হবে।.............................................................................
আজ এ পর্যন্তই । সবার জন্য শুভকামনা রইলো।
আমি অসীম কুমার পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 16 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 147 টি টিউন ও 469 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 17 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি অসীম কুমার পাল। ইলেকট্রনিক্স এবং ওয়েব ডিজাইনকে অন্তরে ধারণ করে পথ চলতেছি। স্বপ্ন দেখি এই পৃথিবীর বুকে একটা সুখের স্বর্গ রচনা করার। নিজেকে একজন অতি সাধারণ কিন্তু সুখী মানুষ ভাবতে পছন্দ করি।
ভাই আবারো ছক্কা। কিন্তু ফন্টে সমস্যা দেখাচ্ছে।