
ব্লগার এবং ওয়ার্ডপ্রেসের মাঝে যে কোন একটি বেছে নেয়া একজন নতুন ব্লগারের জন্য বেশ কঠিন কাজই বটে। কিন্তু অসংখ্য ফিচার এবং ফ্লেক্সিবিলিটির কথা বিবেচনা করে অভিজ্ঞ ব্লগাররা সবার আগে ওয়ার্ডপ্রেসকে প্রাধান্য দিয়ে থাকেন। ওয়ার্ডপ্রেস ব্যবহার করে যদি ব্লগস্পট ব্লগকে আরো একধাপ সামনে এগিয়ে নিতে চান তবে সময়ের সঠিক সিদ্ধান্তটিই নিয়েছেন। গুগলে র্যাঙ্কিং ঠিক রেখে(পুরাতন ইউআরএল, সার্চ ট্রাফিক, গুগল পেজর্যাংক এবং আরএসএস মেনটেইন করে) কিভাবে ব্লগস্পট প্লাটফর্ম থেকে সেলফ হোষ্টেড ওয়ার্ডপ্রেস এ সুইচ করবেন এই আর্টিকেলে সেটা ধাপে ধাপে বর্ণনা করবো।
লক্ষ্য:
আপনি (xyz.blogspot.com) কোন সাইটে ব্লগিং করছেন যা ব্লগার এ হোষ্টেড আছে, এখন ব্লগিং প্লাটফর্ম পরিবর্তন করে ব্লগার থেকে সেলফ হোষ্টেড ওয়ার্ডপ্রেস(কাষ্টম টপ লেভেল ডোমেইন সহ) এ সুইচ করতে কি কি করতে হবে সেটাই আমাদের আলোচ্য বিষয়।
ব্লগার থেকে ওয়ার্ডপ্রেসে সুইচ করার সমস্যাসমূহ:
আগেই গুরুত্বপূর্ণ কিছু বিষয় বলে রাখি, যদিও ব্লগারে পাবলিশ হওয়া আর্টিকেল এবং কমেন্টস বিভিন্ন অনলাইন টুলস ব্যবহার করে ওয়ার্ডপ্রেসে ইমপোর্ট করা যায় তারপরও এর মাঝে কিছু সমস্যা আছে যেগুলোর দিকে নজর দেয়া প্রয়োজন।
ব্লগস্পটে পাব্লিশ হওয়া কিছু ব্লগের সার্চ ইঞ্জিন র্যাঙ্কিং কিছু স্পেসিফিক কি-ওয়ার্ডের জন্য খুব বেশী থাকাটাই স্বাভাবিক, কিন্তু যখনই সেটা নতুন কোন ওয়েব এড্রেসে মুভ করবেন, সেই অর্গানিক ট্রাফিক পাবার সম্ভাবনা কমে যাবার আশঙ্কা অনেক অনেক বেশি।।
যখনি ব্লগিং প্লাটফর্ম পরিবর্তন করবেন, এক্সিসটিং সাবস্ক্রাইবার হারানোর সম্বাবনাও থাকে প্রবল। যতক্ষণ না পুরাতন ফীডগুলো ওয়ার্ডপ্রেস ফীড এড্রেসে ম্যানুয়ালি আপডেট করছেন।
বিশ্বস্ত সাবস্ক্রাইবার এবং সার্চ ইঞ্জিন র্যাঙ্কিং হারানোর পর হটাৎ করেই লক্ষ্য করবেন সাইটে ট্রাফিক কমে গেছে যা আপনার এফিলিয়েট ব্যবসায় বড় ধরণের আঘাত হানতে পারে।
অনেক সময় ভিজিটররা প্রিয় আর্টিকেলগুলো বুকমার্ক করে রাখে, পরবর্তীতে যখনই পুরাতন বুকমার্ক করা আর্কাইভ লিঙ্ক অথবা অন্য কোথা হতে পাওয়া আপনার পুরাতন সাইটের লিংক এ চেষ্টা করবে তখন তারা সেটা খুজে পাবে না যদি না আপনি সেটার নতুন লোকেশন দেখিয়ে দিচ্ছেন।
ওয়ার্ডপ্রেসে কাজ করতে গেলে কোডিং সম্পর্কে কিছু ধারণা আগে থেকেই থাকা প্রয়োজন। সেজন্যে কিছু কিছু ক্ষেত্রে ওয়ার্ডপ্রেসে কাজ করতে গিয়ে অসুবিধা হতে পারে কারণ এটি হুবহু ব্লগারের মত নয়।
তাই নিচের গাইডলাইনগুলো যদি সঠিকভাবে ফলো না করেন তবে সেটি সাইটকে যে কতভাবে প্রভাবিত করতে পারে সেটি এখন নিশ্চয়ই বুঝতে পারছেন। তাই খুব সহজেই কিভাবে ব্লগার থেকে ওয়ার্ডপ্রেসে সুইচ করবেন (সার্চ ইঞ্জিন র্যাঙ্কিং এবং ফীড সাবস্ক্রাইবার না হারিয়ে) সেটাই ষ্টেপ বাই ষ্টেপ দেখাব। এমনকি এই প্রক্রিয়ায় SERP ও মেইন্টেইন করতে পারবেন। কারণ সে পথ সব সময়ই খোলা আছে...
ওয়ার্ডপ্রেস থেকে ব্লগস্পটে স্থানান্তরের প্রস্তুতি:
শুরু করার আগেই আমি কিছু দরকারি পরামর্শ দিচ্ছি যা হয়তো ওয়ার্ডপ্রেস থেকে ব্লগারে সুইচ করার সময় কাজে দিতে পারে। সবচেয়ে ভাল বুদ্ধি হল প্রথমে একটি ডামি ব্লগ তৈরী করা, সাথে ব্লগার ব্লগের পূর্ণ ব্যাকআপ(পোষ্ট, কমেন্ট, XML টেম্পলেট সহ) নিয়ে রাখা।
ষ্টেপ ১: ওয়ার্ডপ্রেসে যাত্রা যদি শুরু করতেই হয় তবে ডোমেইন সহ একটি ওয়েব হোষ্টিং কিনে তাতে লেটেষ্ট ওয়ার্ডপ্রেস সফটওয়্যার ইনষ্টল করে নিন।

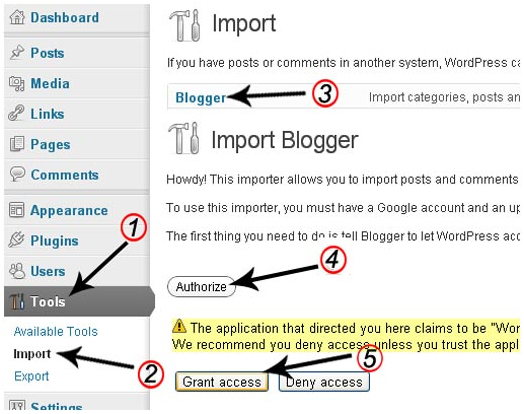
ষ্টেপ ২: এখন ব্লগস্পট ব্লগের পুরো ডাটা (পোষ্ট এবং কমেন্টসহ) ওয়ার্ডপ্রেসে ইমপোর্ট করতে হবে। সেটা করতে নিচের ধাপগুলো দেখুন:
| 01 | <?php | |
| 02 | /* | |
| 03 | Template Name: WPBeginner Blogger | |
| 04 | */ | |
| 05 | global $wpdb; | |
| 06 | $old_url = $_GET['q']; | |
| 07 | if ($old_url != "") { | |
| 08 | $permalink = explode("blogspot.com", $old_url); | |
| 09 | $q = "SELECT guid FROM $wpdb->posts LEFT JOIN $wpdb->postmeta ". | |
| 10 | "ON ($wpdb->posts.ID = $wpdb->postmeta.post_id) WHERE ". | |
| 11 | "$wpdb->postmeta.meta_key='blogger_permalink' AND ". | |
| 12 | "$wpdb->postmeta.meta_value='$permalink[1]'"; | |
| 13 | $new_url = $wpdb->get_var($q)? $wpdb->get_var($q) : "/"; | |
| 14 | header ("HTTP/1.1 301 Moved Permanently"); | |
| 15 | header("Location: $new_url"); | |
| 16 | } | |
| 17 | ?> |
ষ্টেপ ৩:
এরপর উপরের পিএইচপি কোডগুলো কপি করে একটি খালি নোটপ্যাড ডকুমেন্টে পেষ্ট করুন এবং wpbeginner-blogger.php এই নামে সেভ করুন। এরপর cPanel অথবা FTP সফটওয়্যার ব্যবহার করে এই ফাইলটি ওয়ার্ডপ্রেস থিম ডিরেক্টরিতে( i.e. wp-content/themes/my-theme) আপলোড করুন।
ষ্টেপ ৪:
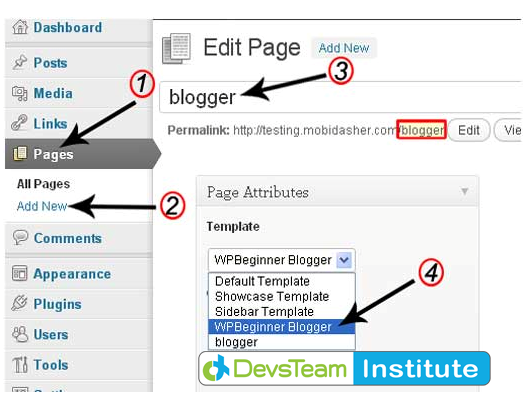
ওয়ার্ডপ্রেস অ্যাডমিন ড্যাসবোর্ড ওপেন করে Page >> Add New Page এ যান। URL এবং পোষ্ট টাইটেলে এ “blogger” লিখুন এবং পোষ্ট বডি ফাকা রেখে দিন। এখন টেম্পলেট ড্রপ ডাউন মেন্যু থেকে “WPBeginner Blogger” সিলেক্ট করে পেজটি পাবলিশ করে দিন।

ষ্টেপ ৫:
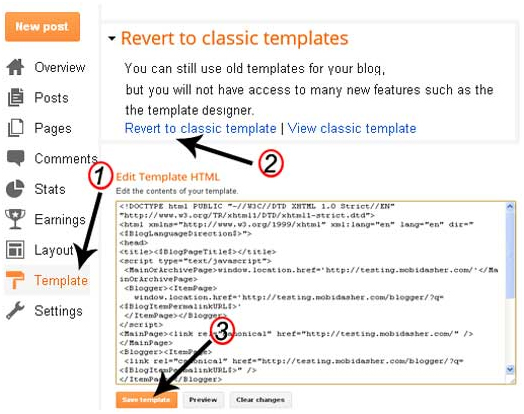
এখন ব্লগার একাউন্টে লগ ইন করে Newer Blogger Interface >> Template >> Revert to classic template এ যান। সেখানে ক্লাসিক HTML টেম্পলেট বক্স দেখবেন। টেক্সট বক্সে নিচের কোডটি পেষ্ট করে দিন, শুধুমাত্র http://www.wpbeginner.com এর জায়গায় আপনার ওয়েবসাইটের এড্রেসটি http:// সহ লিখবেন।

| 01 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
| 02 | <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en" dir="<$BlogLanguageDirection$>"> |
| 03 | <head> | |
| 04 | <title><$BlogPageTitle$></title> | |
| 05 | <script type="text/javascript"> | |
| 06 | <MainOrArchePage> | |
| 07 | window.location.href='http://wpbeginner.com/' | |
| 08 | </MainOrArcePage> | |
| 09 | <Blogger><ItemPage> | ||
| 10 | window.location.href='http://wpbeginner.com/blogger/?q=<$BlogItemPermalinkURL$>' | ||
| 11 | </ItemPage></Blogger> | |
| 12 | </script> | |
| 13 | <MainPage><link rel="canonical" href="http://wpbeginner.com/" /></MainPage> | |
| 14 | <Blogger><ItemPage> | |
| 15 | <link rel="canonical" href="http://wpbeginner.com/blogger/?q=<$BlogItemPermalinkURL$>" /> | |
| 16 | </ItemPage></Blogger> | |
| 17 | </head><body> | |
| 18 | <div style="border:#ccc 1px solid; background:#eee; padding:20px; margin:80px;"> | |
| 19 | <p>This page has moved to a new address.</p> | |
| 20 | <h1> | |
| 21 | <MainOrArcePage><a href="http://wpbeginner.com"><$BlogTitle$></a></MainOrArcePage> | |
| 22 | <Blogger><ItemPage> | |
| 23 | <a href="http://wpbeginner.com/blogger/?q=<$BlogItemPermalinkURL$>"><$BlogItemTitle$></a> | ||
| 24 | </ItemPage></Blogger> | ||
| 25 | </h1> | |
| 26 | </div> </body></html> | |
| 27 | <!-- replace wpbeginner.com with your WordPress site URL ---> |
তারপর?
আপনার কাজ শেষ।
ব্লগারে হোষ্ট করা আগের পোষ্টগুলোর লিংকে ক্লিক করে দেখুন, ওয়ার্ডপ্রেসে রিডাইরেক্ট হয়ে গেল কি?
বলে রাখি, এখানে যেহেতু আমরা permanent 301 ব্যবহার করেছি তাই গুগলের সকল পেজর্যাংক জুশও নতুন ওয়ার্ডপ্রেস সাইটে পাস হয়ে যাবে(একটু সময় নিবে)।
আরএসএস ফিড যেভাবে আপডেট করবেন:
ওয়ার্ডপ্রেসে স্থানান্তরিত হবার সাথে সাথে ফিডের এড্রেসও পরিবর্তিত হবে। তাই ব্লগার ফিডকে ওয়ার্ডপ্রেস ফিডে রিডাইরেক্ট করার জন্যে ব্লগার থেকে >> Settings >> Site Feed >> Custom Feed এ যান এবং সেখানে ওয়ার্ডপ্রেস ফিড এড্রেসটি দিয়ে দিন।
Resolving Some Common Issues (Your Questions Our Answers)
কিছু সাধারণ সমস্যার সমাধান:
উত্তর: 404 not found পেজটি তখনি দেখাবে যখন আপনি WPBeginner-Blogger.php ফাইলটি আপলোড করতে ভুলে গিয়েছেন কিংবা সঠিক ডিরেক্টরিতে আপলোড করা হয়নি।
উত্তর: আপনি WPBeginner-Blogger.php ফাইলটি সঠিকভাবে কপি করেন নি। সমস্যাটির সমাধান করতে পুরাতন ফাইলটিকে নতুন একটি নতুন ফাইল দ্বারা রিপ্লেস করুন।
উত্তর: এই সমস্যায় পরবেন তখনি যখন ব্লগার এবং ওয়ার্ডপ্রেসের permalink structure টা একইরকম হবেনা। WordPress Dashboard >> Settings >> Permalinks >> Custom Structure >> /%year%/%monthnum%/%postname%.html.
যতটুকু সম্ভব ভেঙ্গে ভেঙ্গে ব্যখ্যা করলাম, আশা করি আপনাদের উপকারে আসবে। তারপরও সমস্যা হলে কমেন্টে জানাতে পারেন।
সৌজন্যে: ডেভসটিম ইনস্টিটিউট
আমি DevsTeam Institute। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 9 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 41 টি টিউন ও 63 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।