
আসসালামু আলাইকুম, কেমন আছেন টেকটিউনস কমিউনিটি? আশা করছি সবাই ভাল আছেন। আজকে আবার হাজির হলাম নতুন টিউন নিয়ে। আজকে আলোচনা করব কিভাবে যেকোনো অ্যাপ, App Store এ পাবলিশ করার পূর্বেই সেটার Preview দেখে নিতে পারবেন। তাহলে চলুন শুরু করা যাক।
আমাদের ভেতর অনেকেই আছেন যারা অ্যাপ ডেভেলপ করেন এবং প্রায়ই অ্যাপ-স্টোরে পাবলিশ করেন। কিন্তু আপনার সব অ্যাপই কি জনপ্রিয়তা পায়? কখনো কখনো আপনার বেস্ট ফিচার সমৃদ্ধ অ্যাপটি দেখবেন ডাউনলোড কম হচ্ছে আবার মোটামুটি মানের অ্যাপ হিট করছে। এমনটি কেন হয়?
এমন হবার কারণ হচ্ছে আপনার প্রেজেন্টেশন। ইউজার প্রথমেই আপনার অ্যাপ দেখে আকৃষ্ট না হলে কখনোই তা ফোনে ইন্সটল দেবে না তাই যেকোনো অ্যাপ জনপ্রিয় হতে হলে আগে দরকার একটি ভাল প্রেজেন্টেশন। যেমন: Apple তাদের যেকোনো পণ্যের দিকে ক্রেতাকে আকৃষ্ট করায় তাদের প্রেজেন্টেশন দিয়ে৷
আপনি হয়তো অ্যাপ পাবলিশ করার আগে বিভিন্ন গাইডলাইন ফলো করেন এবং অ্যাপ পাবলিশ করেন। কিন্তু কি আগে থেকে দেখে নিতে পারেন না যে আপনার ডিজাইন করা অ্যাপটি কিভাবে শো করবে অ্যাপ-স্টোরে? আজকে আমি এমন একটি টুলের সাথে আপনাদের পরিচয় করিয়ে দেব যার মাধ্যমে আপনি অ্যাপ পাবলিশ করার আগেই এর Preview দেখে নিতে পারবেন। চাইলে ভিন্ন ভিন্ন ল্যা-আউটের Preview দেখতে পারবেন এবং দেখতে পারবেন আলাদা আলাদা ডিভাইসে কেমন দেখাবে আপনার অ্যাপটি।

StorePreviewer একটি ফ্রি অনলাইন সার্ভিস যা আপনার অ্যাপটি স্টোরে পাবলিশ করার আগেই Preview করতে সাহায্য করবে। আপনার অ্যাপে Name, Subtitle, Description, Promotional Text, Screenshot এড করার সাথে সাথে অ্যাপ আইকন এড করে দেখে নিতে পারবেন সেটি অ্যাপ-স্টোরে কিভাবে দেখাবে।

এবং চাইলে প্রিভিউ ডাউনলোডও করতে পারবেন। একই সাথে আপনার এড করা সকল ইনফরমেশন এর Preview Kit ডাউনলোড নিতে পারবেন।
অফিশিয়াল ওয়েবসাইট @ StorePreviewer
StorePreviewer এর মাধ্যমে সহজেই আপনার অ্যাপ এর বিভিন্ন কন্টেন্ট দিয়ে চেক করে নিতে পারবেন সেটির Preview। StorePreviewer ব্যবহার করতে আপনার লাগবে না একাউন্ট একই সাথে ডাউনলোড করতে পারবেন Preview Kit। ফ্রিতেই এর মূল কাজটি করে নিতে পারবেন তবে এর Pro ভার্সনও আছে এবং সেখানে অতিরিক্ত কিছু সুবিধা পাবেন যেমন, Dark Mode Preview, iPad Support ইত্যাদি। চলুন দেখে নেয়া যাক কিভাবে এই ওয়েব-টুলটি ব্যবহার করবেন।
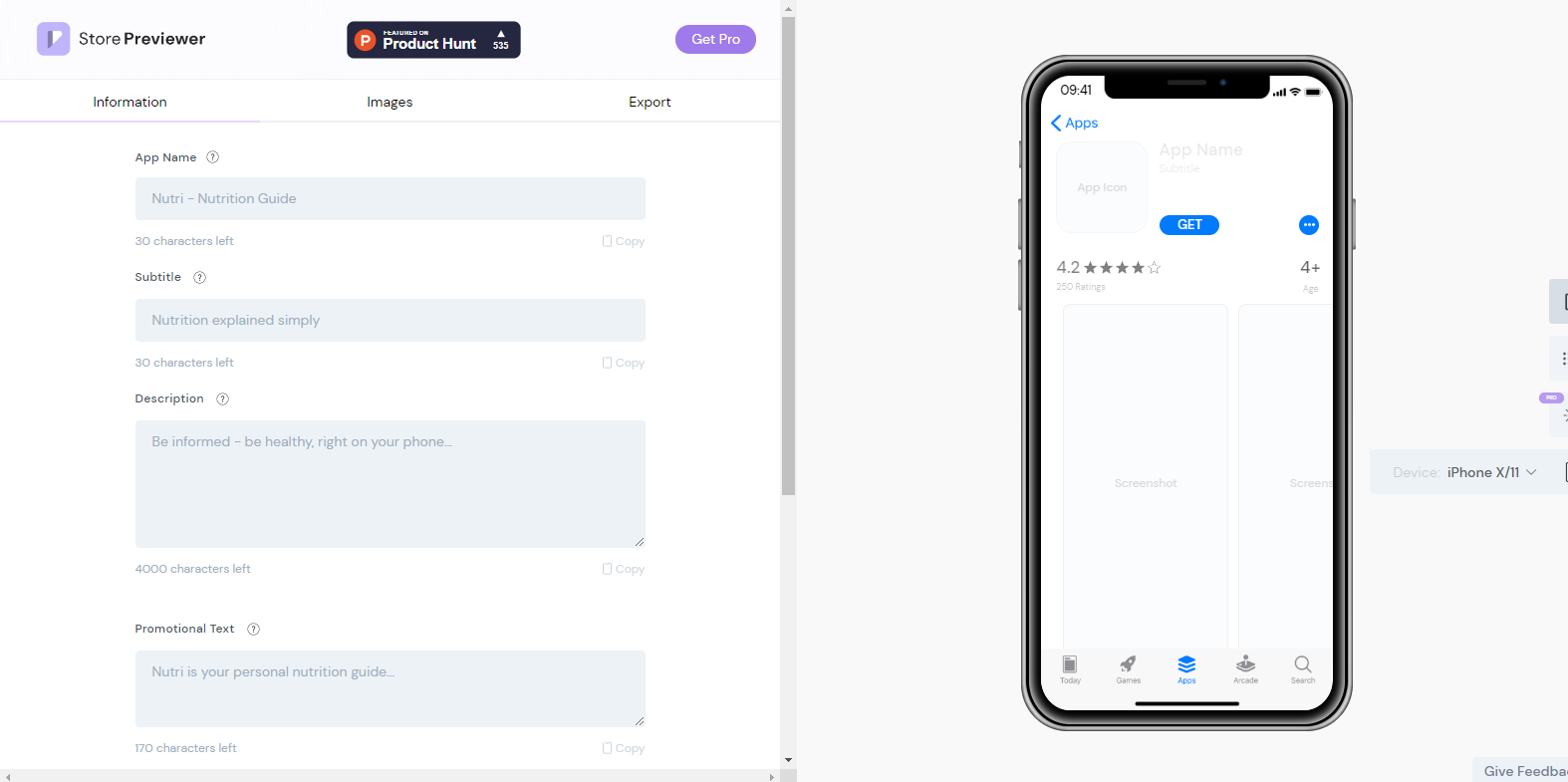
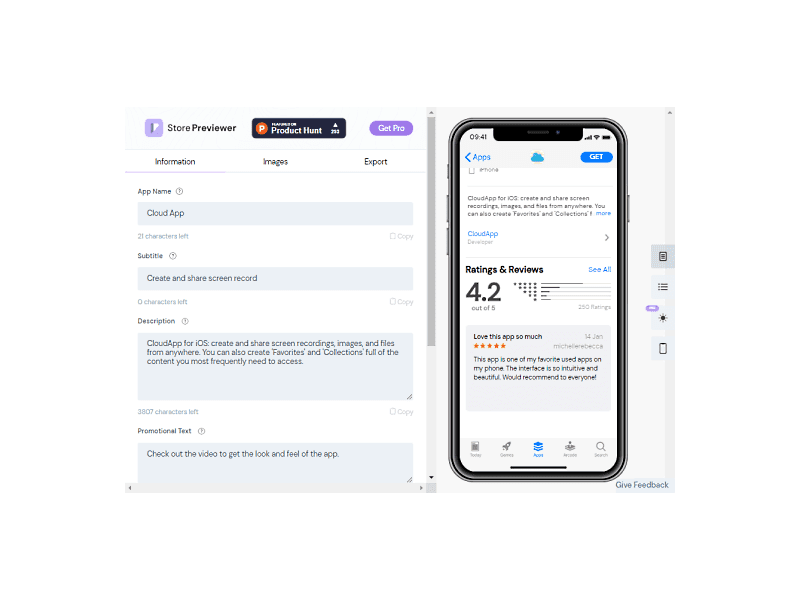
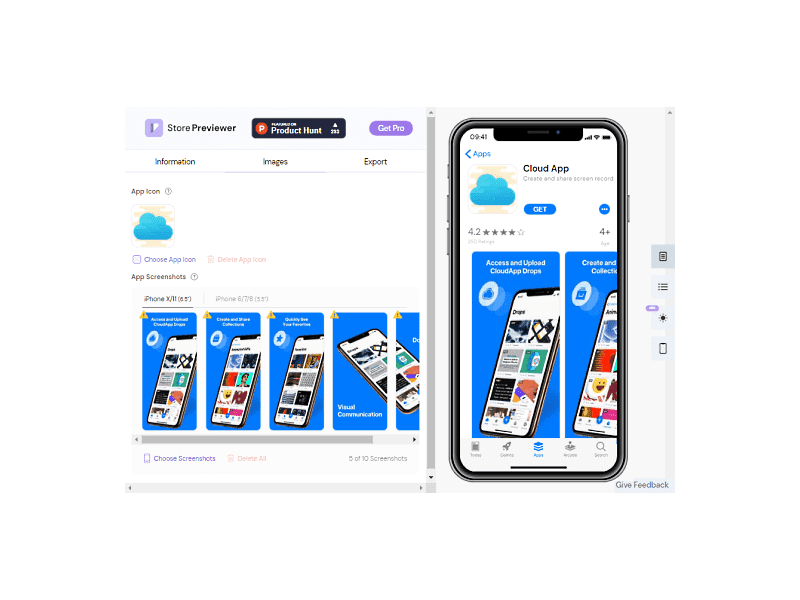
প্রথমে চলে যান StorePreviewer এর ওয়েবসাইটে, নিচের মত ইন্টারফেস দেখতে পাবেন। এক পাসে আপনার অ্যাপ এর রিসোর্স গুলো এড করবেন অন্য পাশে Preview দেখাবে। এছাড়া রিসোর্স প্যানে আলাদা করে, Information, Images, এবং Export নামের তিনটি সেকশন পাবেন।

Information সেকশনে আপনার অ্যাপ এর বিস্তারিত তথ্য দিন যেমন, App Name, Subtitle, Description, Promotional Text, এবং Developer Name ফিল্ড গুলো উপযুক্ত তথ্য দিয়ে ফিল-আপ করুন।

Image সেকশনে আপনার অ্যাপ এর বিভিন্ন স্ক্রিনশট এবং অ্যাপ আইকন এড করুন। যদি অ্যাপ আইকন অথবা স্ক্রিনশট গাইডলাইন অনুযায়ী না হয় তবে স্ক্রিনে ইস্যু দেখাবে। ইস্যু গুলোতে মাউস নিয়ে জানতে পারবেন আসল কারণটি কি। যেমন ইমেজ এর Dimension সংক্রান্ত সমস্যা হলে এটি আপনাকে উপযুক্ত Dimension সাজেস্ট করবে।

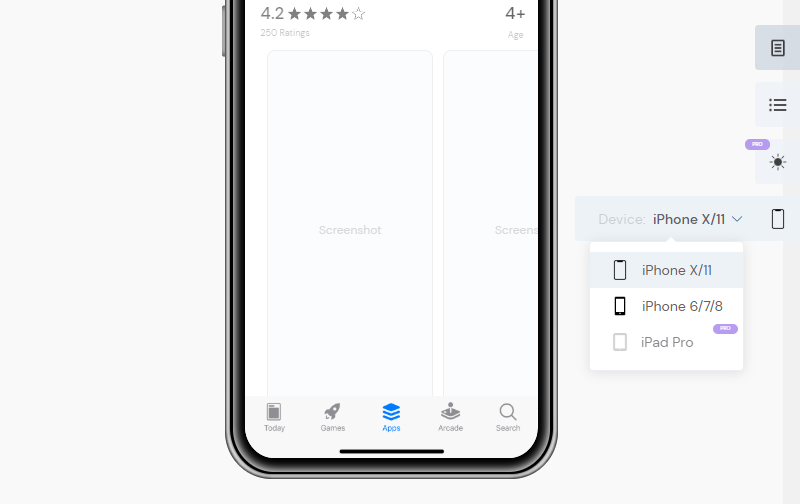
আপনি Preview প্যানে App Store এর ল্যা-আউট চেঞ্জ করতে পারবেন। ফ্রি ইউজার হিসাবে দেখতে পারবেন iPhoneX/11 অথবা iPhone 7/8 ডিভাইসে কেমন দেখাবে আপনার অ্যাপটি। Pro ভার্সনে iPad সহ ডার্ক মুডে Preview দেখতে পারবেন।

চলুন জেনে নেয়া যাক কেন ব্যবহার করবেন StorePreviewer এবং এর কিছু সুবিধা।
আপনি যদি অ্যাপ ডেভেলপ নিয়ে কাজ করেন তাহলে এটি আপনাকে চমৎকার ভাবে হেল্প করবে যার মাধ্যমে Privew দেখে নিতে পারবেন। এর মাধ্যমে জানতে পারবেন বিভিন্ন ডিভাইসে আপনার অ্যাপটি আসলে কেমন দেখাবে এবং কোন ধরনের কমতি থাকলে সেটা তাৎক্ষনিক ঠিক করে নিতে পারবেন।
কেমন হল আজকের টিউন তা অবশ্যই টিউমেন্টের মাধ্যমে জানাবেন। আমাদের জানান আপনার কাছে কেমন লেগেছে এই ওয়েব-টুলটি।
পরবর্তী টিউন পর্যন্ত ভাল থাকুন। আমাদের সমসাময়িক যে সংকট চলছে এর থেকে রক্ষা পেতে সবাই সচেতন থাকবেন কারণ আপনার সচেতনতাই পারে আমাদের সবাইকে খারাপ অবস্থা থেকে বাঁচাতে। সবাই বাসায় থাকুন আর আল্লাহর উপর ভরসা রাখুন, আল্লাহ হা-ফেজ।
আমি সোহানুর রহমান। সুপ্রিম টিউনার, টেকটিউনস, ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 629 টি টিউন ও 200 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 120 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
কখনো কখনো প্রজাপতির ডানা ঝাপটানোর মত ঘটনা পুরো পৃথিবী বদলে দিতে পারে।