
কেমন আছেন আপনারা সবাই? ব্যক্তিগত কিছু সমস্যার কারনে অনেক দিন টেকটিউন্স এ কিছু লেখা হয় নি। আজ অনেক দিন পর বসলাম কিছু বলতে। কি নিয়ে লিখব তা বুঝে উঠতে অনেক সময় লেগে গেল। যাই হোক, আজ ওয়েব ডিজাইন এর অন্যতম অঙ্গ সিএসএস তথা Cascading Style Sheet এর একটি ছোট্ট জিনিস নিয়ে কথা বলব। আর তা হল সিএসএস কার্সর প্রপার্টি। নিজে প্রোফেসনাল ওয়েব-ডিজাইনার না হলেও আমার মতে সিএসএস কার্সর এর সঠিক ব্যবহার একটি ওয়েব-সাইট কে সম্পূর্ণ নতুন রূপ দিতে পারে।
মূল আলোচনায় যাওয়ার আগে ওয়েব-ডিজাইন এর বর্তমান পরিস্থিতি নিয়ে কিছু বলি। যুগ এর সাথে তাল মিলিয়ে ওয়েব-ডিজাইন এর সংজ্ঞা পরিবর্তন হবে আর সেই সাথে তার মূল উদ্দেশ্যও পরিবর্তিত হবে – এতো জানা কথা। কিন্তু গত কয়েক বছর ধরে এই পরিবর্তনের গতি কেন যেন খুব বেশি। আগে ভাল ডিজাইন মানেই ছিল উজ্জ্বল রঙ, প্রচুর ফ্লাশ এর ব্যবহার। আর এখন হল যতটুকু সম্ভব কম element ব্যবহার করে হালকা রঙে “White-Space” এর যথার্থ ব্যবহার। আগে ওয়েব animation মানেই ছিল ফ্লাশ। আর এখন সিএসএস৩ আর এইচটিএমএল৫ ই এই সব animation এর জায়গায়।

ইতিহাস থাক, সিএসএস কার্সর নিয়ে আমার আগ্রহের কারণ টা একটু বলি। ৩-৪ সপ্তাহ আগে আমি আমার ব্লগ রি-ডিজাইন করার প্ল্যান করি। প্ল্যান মোতাবেক ডিজাইন ও সম্পূর্ণ করি কিছু দিন আগে। এর পর হটাত মনে হল, এই জায়গা কেমন যেন লাগেছে, এই জিনিস টা মানাচ্ছে না। সমাধান এর জন্য আমি রঙ পরিবর্তন করলাম, সিএসএস৩ animation দিলাম – তাও ভাল লাগে না। অবশেষে আমি কার্সর পরিবর্তন করার সাথে সাথেই দেখি অবাক ব্যপার, জিনিসটা এখন মানিয়ে যাচ্ছে। এর পর থেকে আমি সিএসএস কার্সর এর সব প্রপার্টি খুজতে থাকি। এই হল মোটামুটি কথা।
তো কিভাবে ব্যবহার করবেন এই সিএসএস কার্সর? চলুন সিএসএস এর মাধ্যমেই টা দেখা যাক।
1 2 3 4 5 6 | #Cursor { width : 300px; height : 150px; color : black; cursor : help;} |
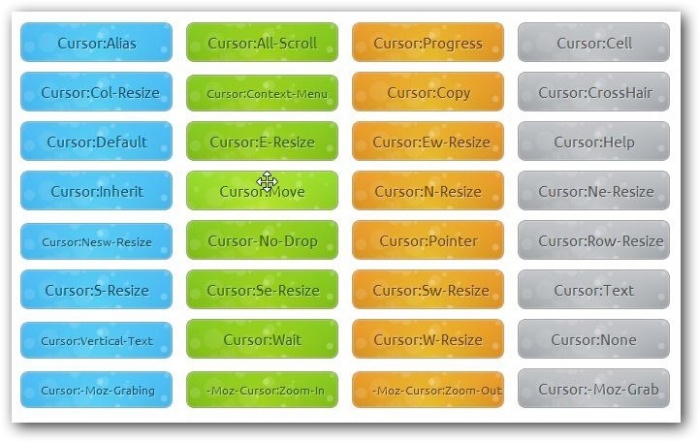
উপরের script এ cursor : help এই অংশ টুকুই সব কিছু করবে। সিএসএস কার্সর এর সর্বমোট ৩২ টি value পেয়েছি আমি। এর মধ্যে ১৮ টি সিএসএস২ আর ১৪ টি সিএসএস৩। নিচে একটি লিস্ট দেওয়া হল।
শেষ চারটি কার্সর এর value দেখেছেন? –moz- prefix দিয়ে শুরু হওয়া এই চারটি কার্সর শুধু ফায়ারফক্স এর জন্য। ডেমো এখানেই দিতে চেয়েছিলাম, কিন্তু টেকটিউন্স কোন সিএসএস ব্যবহার করতে পারছি না।
কার্সর গুলো কিভাবে ব্যবহার করবেন? আগের script এর cursor : help উপরের যেকোনো কার্সর প্রপার্টি দিয়ে রিপ্লেস করুন। ব্যাস!
আমি রিয়াদ। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 20 টি টিউন ও 136 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
নিজেকে মাঝে মাঝে অপরাধী মনে হয়। যে ভাষার জন্য এত রক্তক্ষরণ টা বাদ দিয়ে আমি কিনা বিজাতীয় ইংরেজি ভাষায় ব্লগিং করছি! ছিঃ! টেকটিউনস কে ধন্যবাদ।
কার্সর এর কাজ কি