
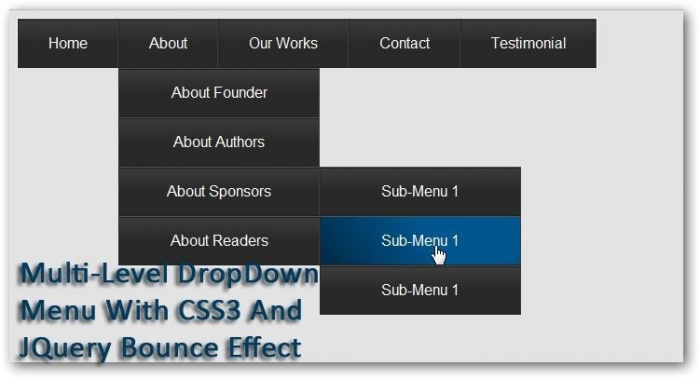
ড্রপ-ডাওন মেনু কি তা আশা করি আপনাদের বলার দরকার হবে না। প্রায় সব ওয়েবসাইটেই ড্রপ-ডাওন মেনু এক অবিচ্ছিন্ন অংশ হয়ে দাঁড়িয়েছে। তা হোক কোন ব্লগসাইট বা কোন ফোরামসাইট / কোন ডাউনলোডসাইট বা কোন নিউজসাইট। যারা ড্রপ-ডাওন মেনু শব্দটির সাথে পরিচিত নয় তাদের জন্য বলা, মূলত কোন সাইট এর উপরের অংশে যে Navigation বারটি থাকে তাকে মেনু বার বলে। আর মেনু বার টি যদি মাউস Hover এর সাথে কিছু Sub-Menu দেখায়, তবে তা হল ড্রপ-ডাওন মেনু। আমার এই টিউন এ আমি সেরকমই একটি Multi-Level ড্রপ-ডাওন মেনু তৈরি করে দেখাব।
মূল অংশে যাওয়ার আগে অল্প কিছু নোট। আমি ব্যক্তিগত ভাবে কখনই নিজেকে ওয়েব-ডিজাইনার মনে করি না। কারণটি নাই বলি। আমি এর আগে নিজে কোন কোডিং এর কাজ করি নি (২-১ টা যা আছে তাও অন্য কারও কাজ এর Modification মাত্র।) সে হিসেবে এটিই আমার প্রথম প্রোজেক্ট। এই কাজের inspiration পেয়েছি NetTut+ এর কাছ থেকে। এটি WordPress, Blogger সহ সকল ক্ষেত্রে ব্যবহার করা যাবে।
ড্রপ-ডাওন মেনুটির মূল ভিত্তি হল CSS3 (আমি বিশ্বাস করি কয়েক মাস এর মাঝে CSS2.1 সম্পূর্ণরূপে CSS3 দিয়ে প্রতিস্থাপিত হবে)। ইন্টারনেট এক্সপ্লোরার ছাড়া অন্য সকল কমন ব্রাউজার গুলোতে এটি ভাল মত কাজ করবে।
পুরো Tutorial টি তিন অংশে বলছি। প্রথমে CSS তারপর HTML markups আর শেষ এ JQuery Trigger। ইংরেজিতে Tutorial টি প্রথম প্রকাশিত হয় এখানে।

body {
font-family: helvetica, arial, sans-serif;
background: #e3e3e3;
text-align: center;
}
/* MENU */
#css3menu {
background: #e5e5e5;
float: left;
margin: 0 auto; padding: 0;
border: 1px solid white;
border-bottom: none;
}
#css3menu li a, #css3menu li {
float: left;
}
#css3menu li {
list-style: none;
position: relative;
}
#css3menu li a {
padding: 1em 2em;
text-decoration: none;
color: white;
background: #292929;
background: -moz-linear-gradient(top, black, #3c3c3c 1px, #292929 25px);
background: -webkit-gradient(linear, left top, left 25, from(black), color-stop(4%, #3c3c3c), to(#292929));
border-right: 1px solid #3c3c3c;
border-left: 1px solid #292929;
border-bottom: 1px solid #232323;
border-top: 1px solid #545454;
}
#css3menu li a:hover {
background: #2a0d65;
background: -moz-linear-gradient(#000000 1px, #00578F 25px);
background: -webkit-gradient(radial, 165 0, 52, 220 -257, 465, from(#00578F), to(#000000));
background: -webkit-radial-gradient(165 0, 52, 220 -257, 465, from(#00578F), to(#000000));
}
/* Submenu */
.hasChildren {
position: absolute;
width: 5px; height: 5px;
background: black;
right : 0;
bottom: 0;
}
#css3menu li ul {
display: none;
position: absolute;
left: 0;
top: 100%;
padding: 0; margin: 0;
}
#css3menu li:hover > ul {
display: block;
}
#css3menu li ul li, #css3menu li ul li a {
float: none;
}
#css3menu li ul li {
_display: inline; /* for IE6 */
}
#css3menu li ul li a {
width: 150px;
display: block;
}
/* SUBSUB Menu */
#css3menu li ul li ul {
display: none;
}
#css3menu li ul li:hover ul {
left: 100%;
top: 0;
}
এখন আমাদের কিছু Unordered List (ul, li দিয়ে বানানো লিস্ট) বানাতে হবে। অংশটি অনেকটা নিচের মত।
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>untitled</title>
<link rel="stylesheet" href="css/style.css" type="text/css" />
<!--[if lt IE 8]>
<script src ="http://ie7-js.googlecode.com/svn/version/2.1(beta2)/IE8.js"></script>
<![endif]-->
</head>
<body>
<ul id="css3menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a>
<ul>
<li><a href="#">About Founder</a></li>
<li><a href="#">About Authors</a></li>
<li><a href="#">About Sponsors</a>
<ul>
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 1</a></li>
</ul>
</li>
<li><a href="#">About Readers</a></li>
</ul>
</li>
<li><a href="#">Our Works</a></li>
<li><a href="#">Contact</a>
<ul>
<li><a href="#">International</a></li>
<li><a href="#">Corporate</a>
<ul>
<li><a href="#">International</a></li>
<li><a href="#">Corporate</a></li>
<li><a href="#">Hotline</a></li>
</ul>
</li>
<li><a href="#">Offices</a></li>
</ul>
</li>
<li><a href="#">Testimonial</a></li>
</ul>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="http://jquery-ui.googlecode.com/svn/tags/latest/ui/jquery.effects.core.js" type="text/javascript"></script>
<script type="text/javascript" src="js/scripts.js"></script>
</body>
</html>
এইচটিএমএল কোড এ আপনারা নিশ্চয় তিনটি Java-Script দেখেছেন। দুইটি Third-Party দ্বারা হোস্ট করা আছে। অন্যটি নিচে দিলাম।
var site = function() {
this.css3menuLi = $('#css3menu li').children('ul').hide().end();
this.init();
};site.prototype = {
init : function() {
this.setMenu();
},// Enables the slidedown menu, and adds support for IE6
setMenu : function() {
$.each(this.css3menuLi, function() {
if ( $(this).children('ul')[0] ) {
$(this)
.append('<span />')
.children('span')
}
});this.css3menuLi.hover(function() {
// mouseover
$(this).find('> ul').stop(true, true).slideDown('slow', 'easeOutBounce');
}, function() {
// mouseout
$(this).find('> ul').stop(true, true).hide();
});}
}
new site();
মোটামুটি ভাবে এই হল বিষয়। এই ড্রপ-ডাওন মেনুটি WebKit Based ব্রাউজার গুলোতে (Chrome, Safari) সবচেয়ে ভাল কাজ করে। এছাড়া ফায়ারফক্স এর জন্য ও আলাদা কোড দেওয়া আছে। ডেমো দেখতে চাইলে ফাইলটি ডাউনলোড করুন।
আমার অনন্যা Tutorial গুলো দেখুন।
আমি রিয়াদ। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 3 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 20 টি টিউন ও 136 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
নিজেকে মাঝে মাঝে অপরাধী মনে হয়। যে ভাষার জন্য এত রক্তক্ষরণ টা বাদ দিয়ে আমি কিনা বিজাতীয় ইংরেজি ভাষায় ব্লগিং করছি! ছিঃ! টেকটিউনস কে ধন্যবাদ।
josss jinish! kintu amar moto jquery te newbie jara tago laiga 1 tu kothin jinish! 🙁