
- بِسْمِ اللَّهِ الرَّحْمَٰنِ الرَّحِيمِ -
সুপ্রিয় টেকটিউনস কমিউনিটি সবাইকে আমার সালাম এবং শুভেচ্ছা জানিয়ে শুরু করছি আমার আজকের টিউন।
বাঙ্গালী জাতি এমনিতেই অনেক অলস (আমি তার উদাহরণ)। তাদেরকে আরও একটু অলস বানানোর জন্য আমি চেস্টার কখনো অন্ত রাখিনি। লেজকাটা শেয়ালের মতো জাতিকে অলস করার জন্য ইতিমধ্যেই শিরোনাম সহ কয়েকটি টিউন করে ফেলেছি। আজও তার ব্যতিক্রমি কিছু করার মানুষিকতা নেই। আজ থেকে বছরখানেক আগেও পুলাপাইনগো মনে ওয়েব ডিজাইনার হওয়া শখ হিড়িক দিয়া চাড়া দিয়া উঠছিলো। সেই গ্রুপের অনেকের শখ কিন্তু কমে গেছে। কারন যতোটা সহজভাবে শুরু করবে তারা ভাবছিলো পরে দেখা গেলো ততোটা সহজভাবে কাজ শেখা যাচ্ছেনা। HTML শেষ করার পরেই অনেকে তাদের ধৈর্য্য হারায়ে ফেলছে। সদ্য শেষ হলো এসএসসি পরীক্ষা, পুলাপানগো মনে এখন অনেক আনন্দের জোয়ার বইতেছে। সামনের অবসরগুলো কিভাবে কাটাবে সেটা ভেবেই তারা কুল কিনারা পাচ্ছেনা। নতুন পোলাপানগো সহজ কাজের পথ দেখানো এবং পুরানগুলোর ভাঙ্গা মনকে চাঙ্গা করতেই আজকে আমার আগমন। আজকের টিউনে আমরা দেখবো কিভাবে খুব কম সময়ে এবং দ্রুতগতিতে কোডিং করা যায় এবং কোন প্রকার কোড মুখস্ত না করেই কিভাবে আমরা HTML, CSS, JS, PHP & WordPress শিখতে পারি। তবে সংবিধিবদ্ধ সতর্কীকরণ হিসাবে আগেই বলে রাখছি, শেখার জন্য এগুলো কোন সুন্দর পথ না। শুধুমাত্র যারা আমার মতো অলস তারা এগুলো দেখতে পারেন।
আগেই বলেছি নতুন পুরাতন সবার জন্যই আজকের টিউনটি গুরুত্বপূর্ণ। আজ আমরা বহুল ব্যবহৃত Notepad+ এর কিছু প্লাগিন ব্যবহার করে সহজে কোডিং করা শিখবো। সুতরাং আজকের টিউনটি প্লাগিন বিষয়ক টিউনও বলতে পারেন। আমি বছরেরও অধিক সময় আগে টেকটিউনসে সর্ব প্রথম দেখিয়েছিলাম কীভাবে Notepad+ এডিটরে জেনকোডিং ব্যবহার করে খুব দ্রুত কোডিং করা যায়। আজ তার চেয়েও এডভান্স কিছু দেখানোর চেষ্টা করবো। তবে নবীনদের আগে প্রবীনদের জন্য টিউনের মুল অংশটা আগে শুরু করবো। তবে তার আগে আজকে যে সমস্ত বিষয় নিয়ে আলোচনা হবে একনজরে দেখে নিন। কারও জানা থাকলে বাকী অংশে অগ্রসর হয়ে সময় নষ্ট না করলেও চলবে।
এই হলো মোটামুটি আজকের টিউনের সারবস্তু। তবে এই প্লাগিনগুলো ব্যবহারের জন্য আপনার প্রয়োজন Notepad+ টেক্সট এডিটর। যাদের কম্পিউটারে এই জিনিস নেই তারা নিচের ডাউনলোড লিংক থেকে ঝটপট Notepad+ এর সর্বশেষ সংস্করনটি ডাউনলোড করে নিন।

ইমেট প্লাগিন মুলত যারা এডভান্স ওয়েব ডিজাইন পারেন তাদের জন্য। এই প্লাগিনটি শুধুমাত্র HTML এবং CSS কোডিংয়ের জন্য ব্যবহার করা হয়। আপনার যদি HTML এবং CSS সম্পর্কে পরিপূর্ণ ধারনা না থাকে তাহলে এই প্লাগিনটি আপনার জন্য না। যারা সব কোড জানেন তারা সম্পূর্ণ কোড না লিখে শুধুমাত্র কিছু কিওয়ার্ড লিখলে বাকী কোডগুলো অটোমেটিক চলে আসবে। উদাহরণ না দিলে হয়তো বুঝবেন না। চলুন কিছু সহজ উদাহরণ দেওয়া যাক।
1 2 3 4 5 6 7 | <!doctype html><html lang="en"><head> <meta charset="UTF-8"> <title>Shikkharthee.com</title></head><body> </body></html> |
1 2 3 4 5 6 7 | <!doctype html><html lang="en"><head> <meta charset="UTF-8"> <title>Shikkharthee.com</title></head><body> <div id="container"> <div id="header"> <div id="menu"> <ul> <li><a href="http://www.shikkharthee.com"></a></li> <li><a href="http://www.shikkharthee.com"></a></li> <li><a href="http://www.shikkharthee.com"></a></li> <li><a href="http://www.shikkharthee.com"></a></li> <li><a href="http://www.shikkharthee.com"></a></li> </ul> </div> </div> </div></body></html> |
#container>#header>#menu>ul>li*5>a[href="http://www.shikkharthee.com"]ul>li*5>[href=”http://shikkharthee.com”]1 2 3 4 5 | #container{margin: 0; padding: 0;} /*m0+p0 then Tab*/#header{width: 900px; height: auto; margin: 0 auto; background-color: #000; color: #fff; -webkit-animation-timing-function: ease; -moz-animation-timing-function: ease; -o-animation-timing-function: ease; animation-timing-function: ease;}/* w900+ha+m0-a+bgc#000+c#fff+-animate then Tab */a{color: #f90; text-decoration: none; padding: 10px;} /* c#f90+tdn+p10 then Tab */ |
মজার ব্যাপার হলো সাবলাইম টেক্সে ইমেট ব্যবহার নিয়ে ইন্টারনেটে অনেক আলোচনা থাকলেও Notepad+ এ ইমেট ব্যবহার নিয়ে কোন আর্টিকেল কখনোই ছিলোনা। দেড় বছর আগে আমি অনলাইনে কেমনে কেমনে জানি Notepad+ এ ইমেট ইনস্টল করে ফেলেছিলাম। তারপর সেরকম সিস্টেম ফলো করে আমি এখনো পাইনি। জানিনা, আমার পিসির কোন সমস্যা কিনা। তবে আজ আমি আপনাদের অফলাইনে ইমেট ইনস্টল করে দেখাবো। কারন সেই সময়ে ইনস্টল করা প্লাগিনগুলো আমি আলাদা আলাদা করে সংরক্ষণ করে রেখেছিলাম।
যাহোক, এখানে ক্লিক করে ইমেট প্লাগিনটি ডাউনলোড করে নিন। ডাউনলোড শেষে জিপ ফাইলটি এক্সট্রাক্ট করুন এবং Plugins ফোল্ডার এবং python27.dll ফাইলটি কপি করুন এবং Paste Here শর্টটিতে ক্লিক করুন। তাহলে আপনি Notepad+ এর ইনস্টল ডিরেকটরিতে পৌছাবেন। এখন কপি করা আইটেমগুলো পেস্ট করুন। ফোল্ডার মার্জ করতে চাইলে অনুমতি দিন। এবার Notepad+ রিস্টার্ট দিলেই আপনার কাজ শেষ।


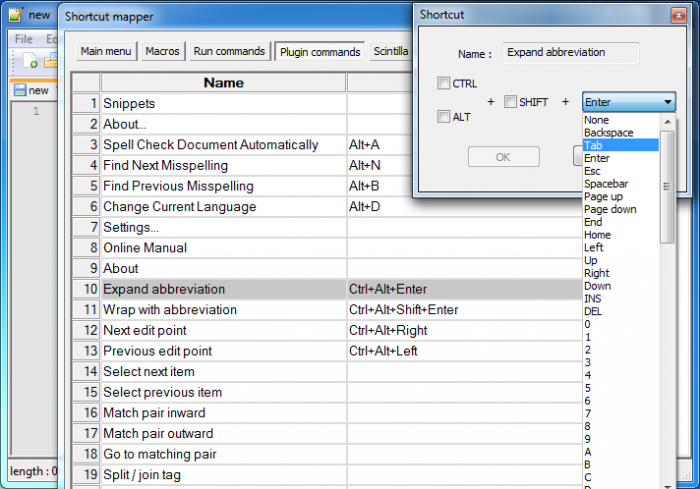
ইমেট প্লাগিনের শর্টকোটগুলো জানতে এখানে ক্লিক করুন।
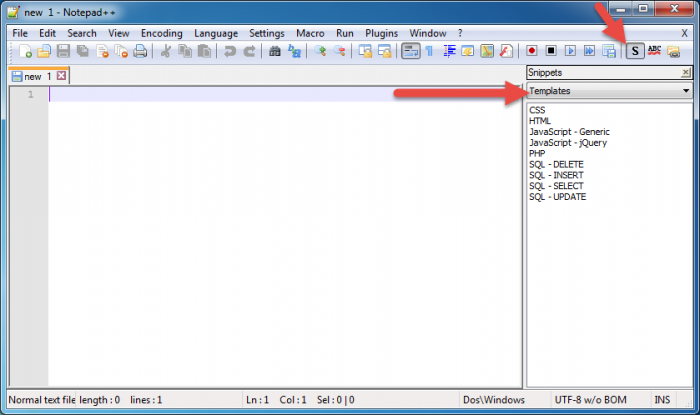
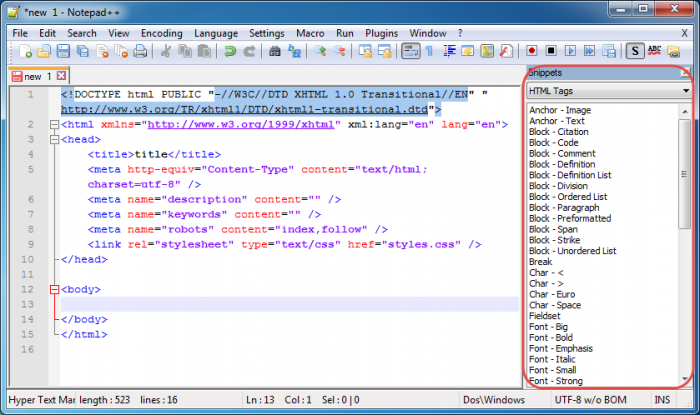
স্নিপেটস দিয়ে কোডগুলোর ভিজুয়াল নাম দেখে কোডিং করা যায়। যেমন আপনি হেডিং চাচ্ছেন কিন্তু হেডিং এর জন্য কোন কোড জানেন না। সেক্ষেত্রে হেডিং এর উপর ক্লিক করলেই হেডিং লেখা হয়ে যাবে। তবে আগেই বলে রাখছি, এর সাহায্যে আপনি কোড মুখস্ত না করেই কোডিং করতে পারবেন সত্য কিন্তু প্রফেশনাল হিসাবে কাজ করার জন্য আপনার কোডগুলো মুখস্ত করার প্রয়োজন হবে। যাহোক, স্নিপেটস (Snippets) প্লাগিন ব্যবহার করতে চাইলে এখানে ক্লিক করে প্লাগিনটি ডাউনলোড করে নিন। এবার জিপ ফাইল আনজিপ করলে যা কিছু পাবেন সেগুলো Notepad+ এর Plugins ডিরেকটরিয়ে পেস্ট করে দিন। Notepad+ রিস্টার্ড দিলে আপনি নিচের চিত্রের মতো আইকন দেখতে পাবেন। সেখানে ক্লিক করলেই ডানপাশে স্নিপেটগুলো চলে আসবে। এবার প্রয়োজন মতো ব্যবহার করুন।

এর সাহায্যে আপনি HTML, CSS, JS, PHP & SQL কোডিং করতে পারবেন। নিচে HTML এর একটি চিত্র দিয়ে দিলাম। ভালো করে দেখে নিন। আশা করি কার্যপ্রনালী বুঝতে পারছেন।

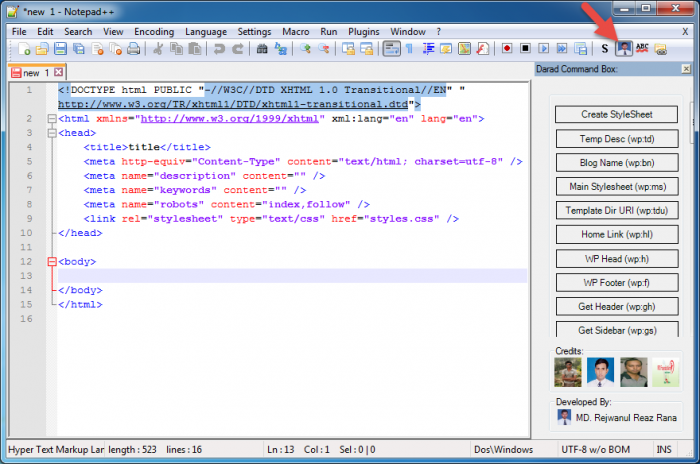
এই প্লাগিনটি আর আর ফাউন্ডেশন থেকে ডেভেলপ করা হয়েছে। সুতরাং সব ক্রেডিট আর আর ফাউন্ডেশন এর। বাংলার শত শত ওয়েব ডিজাইনার এবং ডেভেলপারের হৃদয়ে বেঁচে থাক হাজার হাজার তরুণের অনুপ্রেরণা রাসেল আহমেদ ভাই এবং তার আর আর ফাউন্ডেশন। ওয়ার্ডপ্রেস থিম ডেভেলপমেন্টের জন্য এই প্লাগিনের কোন বিকল্প আমার কাছে নাই। আমি ব্যক্তিগত ভাবে সাবলাইম টেক্সট ব্যবহার করলেও মাঝে মাঝে এই প্লাগিনটার কারনে Notepad+ ব্যবহার করি। পিএইচপি কোড সম্পর্কে বেশি কোন ধারনা না থাকলেও এই প্লাগিনটি ব্যবহার করে আপনি অনায়াসে কোডিং করতে পারবেন। তবে যাই হোক, প্লাগিনটি ডাউনলোড করতে চাইলে এখানে ক্লিক করুন। ডাউনলোড শেষে জিপ ফাইলটি আনজিপ করুন এবং Darad.dll ফাইলটি Notepad+ এর Plugins ডিরেকটরিতে পেস্ট করে দিন। Notepad+ রিস্টার্ড দিলে আপনি নিচের চিত্রের মতো আইকন দেখতে পাবেন।

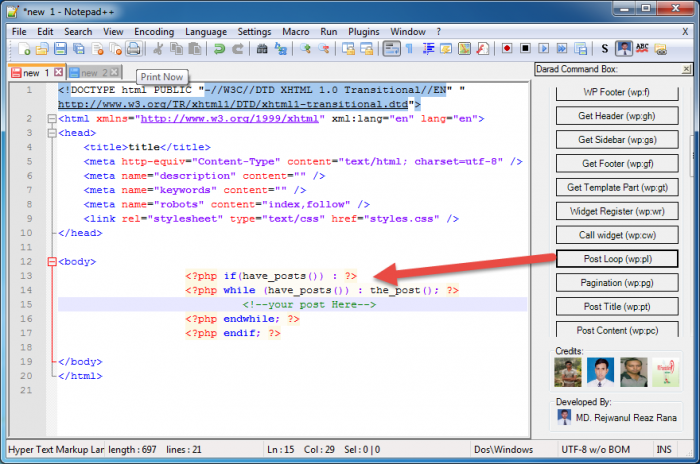
এটার ব্যবহার পদ্ধতিও Snippets ব্যবহারের মতোই। আশা করি আপনাদের ব্যবহার করতে কোন প্রকার সমস্যা হবে না। জিপ ফাইলের ভেতরে আর আর ফাউন্ডেশন কর্তৃক প্রদত্ত ব্যবহার নির্দেশিকা দেওয়া আছে। ব্যবহার পদ্ধতি দেখার জন্য নিচের স্ক্রিনশটটি একবার দেখে নিতে পারেন।

আশা করি টিউনটি দেখে আপনাদের উপকার হয়েছে। তবে সব সময় একটি কথা মনে রাখবেন, সহজে যে জিনিস শিখতে পারবেন সেটার মূল্যায়ন কিন্তু ততোটা সহজে পাবেন না। যতো শর্টকাট আছে এর সবগুলোই কিন্তু আপনার জন্য সহায়ক নাও হতে পারে। তবে বাঁচতে হলে জানতে হব, তাই আপনাদের জন্য এগুলো শেয়ার করলাম। তবে আপনাদের জ্ঞাতার্থে একটি কথা বলে রাখি, আমি নিজে কিন্তু কোন ফ্রি-ল্যান্সার না। ফ্রি-ল্যান্সিং কাজের কোন অভিজ্ঞতা আমার নেই। আমি ব্যক্তিগতভাবে কেমিস্ট্রির ছাত্র। কিন্তু নিজেকে ওয়েব ডেভেলপার হিসাবে পরিচয় দিতে স্বাচ্ছন্দ বোধ করি। আমার ভালোলাগা থেকে আমি এগুলো শিখেছিলাম, কোন উপার্জনে জন্য নয়। যাহোক, শিক্ষাকে শুধুমাত্র জানার জন্য অর্জন করা উচিৎ। টাকা পয়সা উপার্জনের কথা ভেবে জ্ঞান অর্জন করলে জ্ঞানকে অসম্মান করা হয়। যাহোক, টিউনটি বুঝতে সমস্যা হলে অবশ্যই টিউমেন্ট করে জানাবেন। ভালো লাগুক বা মন্দ লাগুক, আপনার প্রত্যেকটি টিউমেন্ট আমাকে নতুন ভাবে নিজেকে তৈরী করতে সহযোগিতা করবে। তাছাড়া টিউনটি যদি নির্বাচিত হওয়া মতো মনে হয় তাহলে অবশ্যই নির্বাচিত টিউন মনোনয়ন দিতে ভুলে যাবেন না। সর্বশেষ যে কথাটি বলবো সেটা হলো, আশাকরি এবং অপরকেও কপি পেস্ট টিউন করতে নিরুৎসাহিত করি। সবার সর্বাঙ্গিন মঙ্গল কামনা করে আজ এখানেই শেষ করছি। দেখা হবে আগামী টিউনে।
আপনাদের সাহায্যার্থে আমি আছি.
ফেসবুক | টুইটার | গুগল-প্লাস
আমি সানিম মাহবীর ফাহাদ। সুপ্রিম টিউনার, টেকটিউনস, ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 3 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 176 টি টিউন ও 3500 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 160 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আগে যা শিখেছিলাম এখন তা শেখানোর কাজ করছি। পেশায় একজন শিক্ষক, তবে মনে প্রাণে টেকনোলজির ছাত্র। সবার দোয়া প্রত্যাশি।
থ্যাংকস ।
ব্লগে আমরা যে .xml templete ব্যবহার করি সেগুলো edit করার এরকম কন সফট আছে যাতে offline preview দেখা যায় ??