
মাই ডিয়ার ভাইজানেরা, বোনেরা জানেরা থাকলে বোনে জানেরাও, আশা করি সকলে ভাল আছেন। অনেকদিন পর আবার টিউটোরিয়াল লিখতে বসলাম। অনেকদিন থেকেই কিছু লেখা হচ্ছে না। কিছুই ভাল লাগে না। কোন কাজে মন বসে না। খাইতে গেলে মুখে রুচি নাই। চোখ বন্ধ করলে কিছু দেখা যায় না। দুই চোখে কোন ঘুম নাই। সারা দিন আর সারা রাইত খালী পিসিতে বইয়া থাকতে মন চায়। কি হইলো কিছুই বুঝতাছি না। এর মধ্যে আবার আইলাম টিঊটোরিয়াল লিখতে। তাছাড়া সময়ও পাচ্ছি না ঠিকমত।
অনেকদিন থেকেই কিছু ফেসবুক+ ব্লগার বন্ধুরা অভিযোগ করে যাচ্ছেন আমি আর তেমন কিছু লিখছি না। তাদের অনুরোধে আবার আজকে লিখতে বসলাম। এবার ঠিক করেছি বেশ কয়েকটি টিউটোরিয়াল ও টিপস শেয়ার করব।
আজকের এই লেখাটি মূলত ওয়েবডেভলোপিং এ যারা নতুন ও সেই সাথে মজাদার কিছু করতে চান তাদের জন্য। তবে বিশেষ সতর্ক বার্তা অভিজ্ঞজনের এই খানে প্রবেশ নিষেধ।
টিউটোরিয়ালটা একেবারে নতুনদের জন্য। আশা করি সকলের ভাল লাগবে। তাইলে কথা না বারিয়ে চলুন শুরু করা যাক।
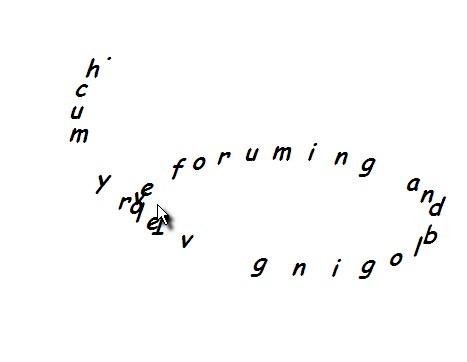
আমাদের অনেকেরই নিজের নিজের ওয়েব সাইট আছে। আমরা সকলেই চেস্টা করি কিভাবে সাইটটিকে আরো সুন্দর করে গড়ে তোলা যায়। নিত্য নতু আরো কি যোগ করা যায়। নিচের ছবিটি দেখুন...

আর প্রিভিউ দেখতে চাইলে এই খানে ক্লিকান
কি , এরকম টেক্সট ইফেক্ট আপনার সাইটেও দেখতে চান ? তাইলে আর দেড়ি কেন ? বেশি কস্ট করতে হবে না। জাস্ট এখান থেকে মাত্র ১২ কে বি এর টেক্সট ফাইলটি ডাউনলোড করে নিন। এবার এটি ডাবল ক্লিক করে ওপেন করুন।
কোডটি একটু এডিট করুন। দেখুন কোডের মাঝে এক জায়গায় লেখা আছে I love foruming and bloging very much. এই লেখাটি খুজে বের করুন। খুজে না পেলে ctrl+F চেপে এই লেখা কপি করে সার্চ দিন। এবার এই লেখাটির শুধু আপনার মন পছন্দ লেখা লাগিয়ে দিন । ব্যাস আপনার কাজ শেষ। এবার এটা আপনার ওয়েব সাইটে পেস্ট করতে হবে। কিভাবে করবেন......
জুমলার ক্ষেত্রেঃ
জুমলাতে আপনি বেশ কয় ভাবে এটা দিতে পারেন। আমি এর মধ্যে দুইটা পদ্ধতি শেয়ার করছি।
প্রথম পদ্ধতিঃ এই পদ্ধতি আপনি চাইলে শুধু মাত্র একটি পোস্টে এই সিস্টেম দিতে পারবেন। আমি যেরকম দিয়েছি। আপনার আর্টিকেল ম্যানেজার থেকে নিউ আর্টিকেল ওপেন করুন।

আর্টিকেল এডিটর ওপেন হলে আপনার পছন্দ মত আর্টিকেল লিখুন। কোন সমস্যা নাই।

যখন এই কোডটি বসাবেন তার আগে শুধু toggle editor এ ক্লিক করুন। আপনার পোস্ট এর নিচে এই কোডটি পেস্ট করুন। তারপর আপনার আর্টিকেল সেভ দিন। এখন আপনার ঐ আর্টিকেল প্রিভিউ দেখুন।
দ্বিতীয় পদ্ধতিঃ এই পদ্ধতিতে আপনি আপনার সাইটের সকল পেজেই এই লেজ দিতে পারেন। আপনার সার্ভারে গিয়ে header.php ফাইল এডিট করুন। এটা আপনার যে থিমটা ইউজ করছেন সেই থিমের ফোল্ডারে পাবেন। উদাহরন স্বরুপ আমার লোকাল সার্ভারে header.php ফাইলের লোকেশন হলো xampp\htdocs\www.musicvubon.com\wp-content\themes\wordpress-brown।
এবার এবার header.php ফাইলের সবগুলী কোডের নিচে আপনার এই কোডটি বসিয়ে দিন। এবার সেভ দিন। এখন আপনার সাইটে গিয়ে দেখুন। আশা করি কাজ হয়ে গেছে।
ওয়ার্ডপ্রেসের ক্ষেত্রেঃ এখন আমরা দেখব ওয়ার্ডপ্রেসে এই কোড কিভাবে দিতে পারি। ওয়ার্ডপ্রেসের ক্ষেত্রে সবচেয়ে সহজ যে পদ্ধতিটি হলো আপনার ওয়ার্ডপ্রেস সাইটের এডমিন প্যানেলে যান। বাম সাইট থেকে এপেয়ারেন্স থেকে উইজেট এর উপর ক্লিক করুন।

এবার বাম পাশ থেকে ডান পাশে টেক্সট ইউজেট টি ড্রাগ এন্ড ড্রপ করে বাম পাশের যে কোন সাটবারে ছেড়ে দিন। টেক্সট বক্সের ফাকা জায়গায় আপনার এই কোডটি বসিয়ে দিন। তারপর সেভ বাটনে ক্লিক করুন। ব্যাস আপনার কাজ শেষ। এবার আপনার সাইটে গিয়ে দেখুন।
আর একটি পদ্ধতিতে করতে পারবেন। এক্ষেত্রে আপনাকে আপনাকে একই ভাবে জুমলার মত header.php ফাইলটি এডিট করতে হবে। এটি সার্ভারে না গিয়েও করতে পারেন। আপনার এডমিন প্যানেল থেকে বাম পাশের কন্ট্রোল বার থেকে Apearence>Editor এ ক্লিক করুন। এখানে দেখুন style.css ফাইলটি খুলে আছে। আপনাকে header.php ফাইল এডিট করতে হবে। ডান পাশের লিস্ট থেকে header.php খুজে বের করে ক্লিক করুন। এডিটরে ওপেন হবে। এবার header.php ফাইলের কোড গুলোর নিচে আপনার নির্ধারিত কোড বসিয়ে দিন।

তারপর আপডেট বাটনে ক্লিক করুন। এবার আপনার সাইটে গিয়ে দেখুন।
ছোট্ট আর একটা টিপসঃ আপনার টেক্সট ফাইলটি ডাবল ক্লিক করে ওপেন করুন। এবার এটিকে Magic Text.html নামে সেভ করুন। এবার আপনার সেভ করা html ফাইলের উপর ডাবল ক্লিক করুন এবং মজা দেখুন 🙂 🙂 🙂
আশা করি সকলে করতে পেরেছেন। কারো কোথাও সমস্যা হলে কমেন্টের মাধ্যমে জানান। স্কলে ভাল থাকবেন। এবার দেখা হবে নতুন আর একটা টিউটোরিয়াল নিয়ে। সেই পর্যন্ত আল্লাহ হাফেজ।
আমি রাজিব আহসান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 28 টি টিউন ও 258 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
বগুড়ার একমাত্র বানান ভূল সর্বস্ব লেখক
ভাই, খুব সুন্দর পোস্ট হয়েছে। আর নতুন নতুন টিপস জানালে খুশি হব। আমি কিছুদিন আগে wordpress-এ একটা সাইট খুলেছি। http://technologylightzone.co.cc/ তাই wordpress সম্পর্কে আরও জানতে চাই।
ধন্যবাদ।