
হ্যালো বন্ধুরা আশা করি সবাই ভাল আছেন।
সম্পূর্ন নতুন স্টাইলিশ, রেসপন্সিভ, মোবাইল ও এসইও ফ্রেন্ডলী সাইট তৈরী করুন এবার ওয়াপকাতে পর্ব - ২ তে আপনাকে স্বাগতম।
আজ আমরা পেজ, ফরাম, হেডার, ফুটার এর কাজ করবো তো চলুন পেজ তৈরী করা দিয়ে শুরু করি। প্রথমে একটি নতুন পেজ খুলতে হবে।
চলুন Control Panel নামে একটি নতুন পেজ তৈরী করি।
add বাটনে ক্লিক করুন।
উপরের মত করে Submit বাটনে ক্লিক করুন।
এবার উপরের ছবির মত পেজ গুলো তৈরী করে ফেলুন।
প্রথমে আমাদের বানানো পেজ এর Forum Category তে প্রবেশ করি।
Forum সিলেক্ট করে ADD বাটনে ক্লিক করুন
ঠিক একইভাবে নিচের মত করে ফরাম বানিয়ে ফেলুন
এবার প্রত্যেক ফরামের url গুলো কপি করে রাখুন পরবর্তীতে কাজে লাগবে।
এবার আমাদের বানানো পেজ থেকে Auto Content পেজ এ প্রবেশ করুন।
Auto Content দিয়ে add বাটনে ক্লিক করুন।
Top Items (header) এ ক্লিক করুন।
wml/xhtml code সিলেক্ট করে add বাটনে ক্লিক করুন।
CODE
<div class="head"> <div class="main"> <div class="left_head"><a href="index.xhtml"><img class="logo" src="https://3.bp.blogspot.com/-7WtrIYzFQ8M/WlvWlyUXoFI/AAAAAAAAA1A/IoAEloAqpscR9_uaKJPtVVCXhu5ClEizACLcBGAs/s1600/Logo.png" alt="Logo"/></a> <div class="ten_head inline-block"><a href="index.xhtml" style="color:#3E1E1E"> <h1>BDTechTeam</h1></a> <a onclick="show('menuforum')" class="nut">Forum</a> <a href="site_blog.xhtml" class="nut">Blog</a> </div> </div> <div class="right_head"><a href="login_0.xhtml" class="nut">Login</a> <a href="registration_site.xhtml?do_id=0" class="nut">Sign up</a> </div> </div> </div>
উপর থেকে 50px Logo এবং সাইট লিংক পরিবর্তন করে নিবেন।
আবার wml/xhtml এ গিয়ে নিচের কোডটি সাবমিট করুন।
CODE
<div class="head"> <div class="main"> <div class="left_head"> <a href="index.xhtml"><img class="logo" src="https://3.bp.blogspot.com/-7WtrIYzFQ8M/WlvWlyUXoFI/AAAAAAAAA1A/IoAEloAqpscR9_uaKJPtVVCXhu5ClEizACLcBGAs/s1600/Logo.png" width="50"/></a> <div class="ten_head inline-block"> <a href="index.xhtml" style="color:#3E1E1E"><h1>BDtechteam</h1></a> <a onclick="show('menuforum')" class="nut">Forum</a> <a href="site_blog.xhtml" class="nut">Blog</a> </div> </div> <div class="right_head"> <div class="h_user inline-flex"> <a href="site_account.xhtml">:info-comnew, pmnew, popup, pchat:<span style="background:red;padding: 0px 3px;color:white;border-radius: 10px;font-size: 10px;top: -2px;position: relative;">%n%</span>:::/info: :user:</a> </div> </div> </div> </div>
আবার wml/xhtml এ গিয়ে নিচের কোডটি সাবমিট করুন।
CODE
<div id="menuforum" style="display:none"> <div class="head_menu">FORUM</div> <div class="main_menu"> <ul> <a href="forum2_113232193.xhtml"><li>Notification</li></a> <a href="forum2_113232194.xhtml"><li>Feedback</li></a> <a href="forum2_113232195.xhtml"><li>Events</li></a> <a href="forum2_113232196.xhtml"><li>Ideas</li></a> <a href="forum2_113232197.xhtml"><li>Discussion</li></a> <a href="forum2_113232198.xhtml"><li>Multimedia</li></a> <a href="forum2_113232199.xhtml"><li>Template</li></a> <a href="forum2_113232201.xhtml"><li>W.Code</li></a> <a href="forum2_113232204.xhtml"><li>Guides</li></a> <a href="forum2_113232205.xhtml"><li>Problems</li></a> <a href="forum2_113232206.xhtml"><li>Requests</li></a> </ul> </div> <a onclick="show('menuforum')"><div class="foot_menu">Close</div></a> </div>
উপর কেটে আপনার কপি করা লিংক গুলো বসিয়ে দিবেন।
CODE
<div style="display:none">:eprofile-0:<b></b>@@OK:/eprofile: :forum-113232388/smallform/0: <script> mc=document.getElementsByName('mchs')[0].value; token=document.getElementsByName('d_token')[0].value;</script> </div>
এবার Bottom Items (footer) এ গিয়ে wml/xhtml code এ নিচের কোডটি সাবমিট করুন।
কোডটি একটু বড় তাই এখান থেকে কষ্ট করে কপি করে নিন।
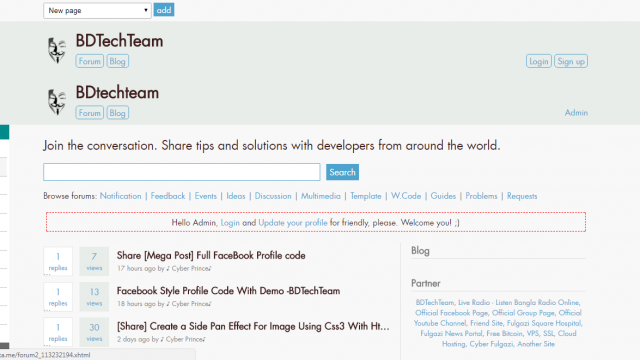
তো আমদের হেডার নিচের ছবির মত হবে।
ফুটার নিচের মত সাথে আছে Stylish Add System
আজকের মত বিদায় দেখা হবে নতুন কোন দিন ভিন্ন কিছু নিয়ে।
সৌজন্যে: সাইবার প্রিন্স
আমি সৌরভ। Founder And Author, DarkMagician, Feni। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 9 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 63 টি টিউন ও 61 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 10 ফলোয়ার আছে এবং আমি টেকটিউনসে 5 টিউনারকে ফলো করি।
নিজেকে নিয়ে বলার মত কিছু নেই আমি খুব সাধারন একজন। তবে আমার একটি ছোট্ট ব্লগ রয়েছে চাইলে ঘুরে আসতে পারেন আরো জানতে। DarkMagician