
হ্যালো বন্ধুরা আশা করি সবাই ভাল আছেন। দীর্ঘ দিন পর সাইট বানানোর টিউটোরিয়াল নিয়ে হাজির হলাম আপনাদের মাঝে। একই ডিজাইনের সাইট বানাতে বানাতে অথবা দেখতে দেখতে হাপিয়ে উঠেছেন আশা করি।
তাই আপনাদের জন্য নিয়ে হাজির হলাম ২০১৮ সালের একদম নতুন ডিজাইনের সাইট বানানোর টিউটোরিয়াল নিয়ে।
আজকের টিউটোরিয়াল এর বিষয়বস্তুঃ
যেহেতু ওয়াপকা নিয়ে সবাই জানি তাই সহজভাবে উপস্থাপন করে টিউটোরিয়াল শেয়ার করছি।
তো ওয়াপমাস্টার চলেন কাজ শুরু করা যাক।
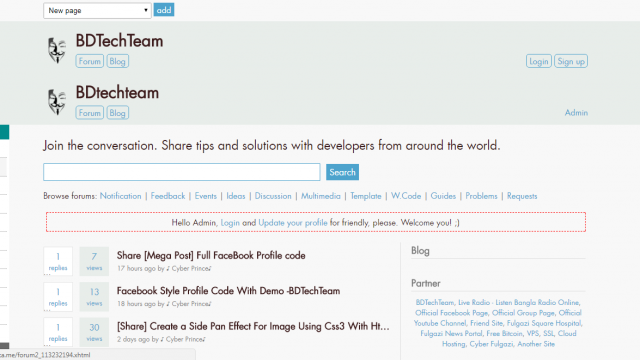
কাজ শুরু করার আগে এক নজরে ডেমো দেখে আসতে পারেন এখান থেকে।
(শুধু মাত্র টিউটোরিয়াল এর প্রয়োজনে ডেমো সাইটের লিংক দিচ্ছি)
প্রথমে ওয়াপকাতে সাইন ইন করুন যদি একাউন্ট না থাকে তবে রেজিস্ট্রেশন করে ফেলুন এখান থেকে।
তারপর আপনার ইচ্ছা মত নাম দিয়ে একটি সাইট তৈরী করুন।
এবার আপনার সদ্য বানানো সাইটটির পাশে "Manage" নামক অপশনটিতে ক্লিক করুন।
এবার Other অপশনে ক্লিক করুন
উপরের ছবির মত Allow Fast Access To Edit Functions এবং Enable Premium Pogram এ টিক মার্ক দিন এবং Change Setting বাটনে ক্লিক করুন। এবং Back To Main Page Button এ ক্লিক করুন।
Admin Mode অপশনে ক্লিক করুন। তাহলে আপনি একটি সাদা পেজ দেখতে পারবেন। সেখানে উপরে একটি মেনু পাবেন এবং নিচে ::Edit_Site:: নামক আরেকটি অপশন এবার বলে নেই দুটি অপশনের কাজ একই আপনি যেটা পছন্দ করেন সেটা দিয়ে কাজ করেন।
উপরের মেনু থেকে Global Setting এ এসে Add বাটনে ক্লিক করুন।
এবার Head Tag (meta style) এ ক্লিক করুন। এবার আপনি একটি খালি Box দেখতে পাবেন সেখানে নিচের দেওয়া কোডটি কপি পেস্ট করুন।
Originally posted by Cyber Prince
CODE
<!DOCTYPE html>
<html>
<head>
<meta name="title" content="BDTechTeam"/>
<title>BDTechTeam</title>
<meta name="description" content="BDTechteam international community of Wapka. Where share and exchange the issues surrounding wapka world. For lovers and Fan Of Wapka!"/>
<meta name="keywords" content="wapka, BDtechteam, Games, Paid Apps, like, blog wapka, wapka code, Technology, create wapka, wapka forum, template"/>
<link rel="canonical" href="http://bdtechteam.wapka.me/site_home.xhtml"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script language="javascript">short=window.location.href; if(short.match(/(index.xhtml?10000|.?10000)/ig)){fid='10000'+short.split('?10000')[1].split('/')[0];tid=short.split('?10000')[1].split('/')[1]; window.location.href='forum2_theme_'+fid+'.xhtml?tema='+tid;}</script>
<link rel="stylesheet" type="text/css" href="http://vietmaster.net/font_animevn.css"/>
<link rel="shortcut icon" href="https://3.bp.blogspot.com/-7WtrIYzFQ8M/WlvWlyUXoFI/AAAAAAAAA1A/IoAEloAqpscR9_uaKJPtVVCXhu5ClEizACLcBGAs/s1600/Logo.png" type="image/x-icon" />
<link rel="alternate" type="application/rss+xml" title="BDTechTeam RSS" href="rss.xml"/>
<link rel="sitemap" href="sitemap.xml" title="BDTechTeam Sitemap"/>
<meta name="HandheldFriendly" content="true"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="revisit-after" content="1 days"/>
<script id="GNR45500">
(function (i, g, b, d, c) {i[g]=i[g]||function(){(i[g].q=i[g].q||[]).push(arguments)};
var s=d.createElement(b);s.async=true;s.src=c;
var x=d.getElementsByTagName(b)[0];
x.parentNode.insertBefore(s, x);})(window, 'gandrad', 'script', document, '//content.green-red.com/lib/display.js');
gandrad({siteid:6720, slot:45500});
</script>
<meta name="robots" content="index, follow" href="robots.txt"/>
<meta http-equiv="content-language" content="en" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<link rel="author" href="https://plus.google.com/u/0/104529616219920423117"/>
<meta name="author" content="BDTechTeam"/>
<meta name="generator" content="BDTechTeam"/>
<meta property="fb:app_id" content="1595388360518858" />
<meta name="google-site-verification" content="yqLl5M6oFbdFm2VvpjZyxgNWkVHB4w7-HVzEXkh9Sz0" />
<script>
(function(i, s, o, g, আর, a, m){i['GoogleAnalyticsObject']=আর;i[আর]=i[আর]||function(){(i[আর].q=i[আর].q||[]).push(arguments)}, i[আর].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a, m)})(window, document, 'script', 'https://www.google-analytics.com/analytics.js', 'ga');
ga('create', 'UA-80565027-2', 'auto');
ga('send', 'pageview');
</script>
</head>
</html>
এবার সেট বাটনে ক্লিক করুন।

এবার Edit Style Sheet File (style.css) এ ক্লিক করুন।
এবার নিচের দেওয়া কোডটি কপি পেস্ট করুন।
কোডটি কপি করতে এখানে ক্লিক করুন
এবার সেট বাটনে ক্লিক করে কাজটি সম্পূর্ন করুন।
আশা করি আপনারা সবাই নতুন পেজ বানাতে পারেন যদি না পারেন আগামী পর্বে দেখাব।
আর যারা কাজ এগিয়ে রাখতে চান তারা নিচের মত পেজ বানিয়ে রাখবেন।
আর নিচের মত ক্যাটাগরী দিয়ে forum তৈরী করে রাখতে পারেন
প্রথম পর্ব এখানেই শেষ করছি আগামী পর্ব দেখার অগ্রিম আমন্ত্রন রইলো।
আর হ্যা আমার টিউটোরিয়ালটিতে যদি কোন ভুল থেকে থাকে অথবা বুঝতে কোন সমস্যা হলে অবশ্যই টিউমেন্টে জানবেন।
আজকের মত বিদায় দেখা হবে নতুন কোন দিন অন্য কিছু নিয়ে।
সৌজন্যেঃ Cyber Prince
আমি সৌরভ। Founder And Author, DarkMagician, Feni। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 9 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 63 টি টিউন ও 61 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 10 ফলোয়ার আছে এবং আমি টেকটিউনসে 5 টিউনারকে ফলো করি।
নিজেকে নিয়ে বলার মত কিছু নেই আমি খুব সাধারন একজন। তবে আমার একটি ছোট্ট ব্লগ রয়েছে চাইলে ঘুরে আসতে পারেন আরো জানতে। DarkMagician