
ইন্টারনেটে ফ্রী ব্লগার টেমপ্লেট লেখে সার্চ দিলে হাজারটা ফ্রী টেমপ্লেট চলে আসবে। কিন্তু ঔ যে সস্তার তিন অবস্থা!! অধিকাংশই নিয়ম মেনে করা হয়নি।তাই গুগল মামাও সঠিকভাবে ইনডেক্স করেনা। ইন্টারনেট আনেক খুজে মোটামুটি ৯৫ পারসেন্ট যামেলা মুক্ত একটা ব্লগ টেমপ্লেট কিছুটা কাষ্টমাইজ করে আপনাদের জন্য নিয়ে আসলাম। যে কোন ফ্রী ভর্সনের ডেমো ভার্সন দেখার আগে আবশ্যই ৪ থেকে ৫ টা টিউন আগাগোড়া দেখবেন, টিউমেন্ট করে দেখবেন শো করে কিনা? আবার টিউন শেয়ার করে দেখবেন টাইটেল ছাড়া শেয়ার করে কিনা?? কারণ ইনষ্টল করার পরে এই ঝামেলায় আমরা অধিকাংশই পড়ে থাকি। তাই আগে থেকেই সতর্ক হওয়া ভালো।
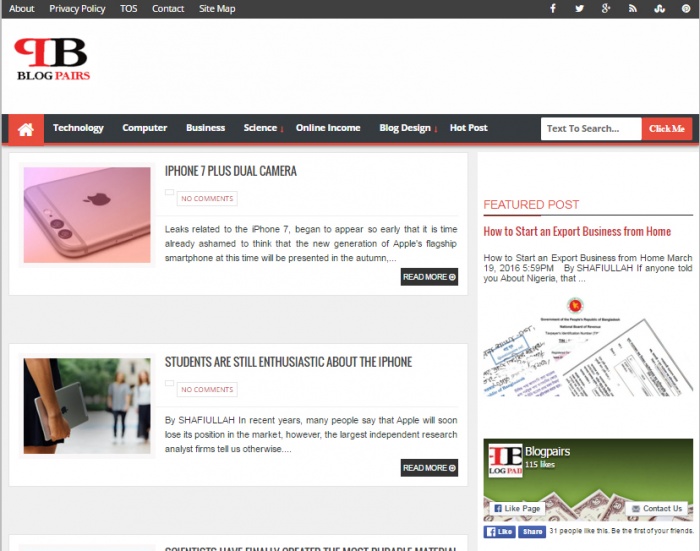
এবার ডেমোটা দেখুন এখান থেকে। আশাকরি ভালো লেগেছে।
এক নজরে এই থিমের ফিচার গুলি
এবার ডাউনলোড করার পালা। সরাসরি গুগল ড্রাইভ থেকে ডাউনলোড করুন।
গুগল স্ট্রাকচারাল ডাটা কি??
গুগল স্ট্রাকচারাল ডাটা হলো আপনার ব্লগের ডাটাকে গুগল রোবোট সহজে বুঝার জন্য এক ধরনের ডাটা স্ট্রাকচার। যা সহযেই আপনার ব্লগকে ইনডেক্সিং করতে সাহায্য করবে। উদাহরণ স্বরুপ যদি বলি আপনি ডেমো ব্লগের একটা টিউন লিংক নিয়ে গুগল স্ট্রাকচারাল ডাটা টেস্টার এ টেষ্ট করুন। কয়টা এরর দেখলেন??? দু একটা নিশ্চয়ই?? এবার আপনার গুগল স্ট্রাকচারাল ডাটা করা ছাড়া ব্লগ টিউনের লিংক দেন। অনেকগুলো এরর দেখবেন!!!
গুগল স্ট্রাকচারাল ডাটা নিয়ে পরে বিস্তারিত লেখার চেষ্টা করবো ইনশাল্লাহ। তবে ইংলিশ ভার্সনটি গুগল থেকে দেখে নিন।
টেমপ্লটের ডিজাইন করেছেন ব্লগার স্পাইস। অবশ্যই কৃতজ্ঞতা ফুটার ব্লগে রাখবেন। ব্লগে থিম ইন্সটল করা অনেক সহয, এখান থেকে ভিজুয়াল টিউটোরিয়াল দেখে নিতে পারেন। তবে অবশ্যই ইনস্টল করার আগে ব্যাকআপ থিম নিয়ে নিবেন। সোসাল উইগেট গুলি বসিয়ে নিন। থিমের জিপ ফাইলে বিস্তারিত দেওয়া আছে। না বুঝলে বলবেন।
টেম্পলেট এর কালার পরিবর্তন করতে
Blogger Dashboard এ যান। এরপর Template -> Customize and select Advanced -> Header এ যান আর ইচ্ছা মতো পরিবর্তন করুন।
মেনু কাস্টমাইজেসন করতে
Template -> Edit HTML এ যান। এর পর Ctrl+F চেপে নিচের কোড গুলি বের করুন।
<li> <a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a></li>
<li><a href='#'>Menu 3</a></li>
<li><a class='prett' href='#'>Drop Menu 1</a>
<ul class='menus'>
<li><a href='#'>Drop Menu 1</a></li>
<li><a href='#'>Drop Menu 2</a></li>
<li><a href='#'>Drop Menu 3</a></li>
</ul>
</li>
<li><a href='#'>Menu 4</a></li>
<li><a href='#'>Menu 5</a></li>
<li><a href='#'>Menu 6</a></li>
<li><a class='prett' href='#'>Drop Menu 2</a>
<ul class='menus'>
<li><a href='#'>Drop Menu 1</a></li>
<li><a href='#'>Drop Menu 2</a></li>
<li><a href='#'>Drop Menu 3</a></li>
</ul>
</li>
<li><a href='#'>Menu 7</a></li>
<li><a href='#'>Menu 8</a></li>
<li><a href='#'>Menu 9</a></li>
<li><a href='#'>Menu 10</a></li>
আর # চিহ্নটি আপানার টিউন লেভেল URL দিয়ে পরিবর্তন করুন। এবং MENU লেখা গুলি আপানার টিউন লেভেল এর নাম দিয়ে পরিবর্তন করুন। এবার সেভ করুন।
আমি সফি উল্লাহ। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 49 টি টিউন ও 166 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
অসাধারন! আমি এমন কিছুই খুঁজছিলাম! ধন্যবাদ আপনাকে!