
আসসালামুয়ালাইকুম, আশা করি সবাই ভাল আছেন। আমিও ভাল আছি।
আমি অনেকদিন থেকে চিন্তা করছিলাম ফ্রি ব্লগ বানানোর সম্পুর্ন টিউন করার। কিন্তু সময় পাচ্ছিলাম না। অবশেষে আজ শুরু করছি।
আমি আপনাদেরকে দেখাবো কিভাবে আপনার একটি সাইট বানাবেন, যারা সি এস এস, আর এস এস, এইচ টি এম এল যানেন না তারাও খুব সুন্দরভাবে সাইট বানাতে পারবেন। আর এইসব কিছুর যতটুকু দরকার হবে ততটুকু আপনারা আশা করি আমার ধাপ বাই ধাপ টিউন পরলেই বুঝতে পারবেন।
ব্লগস্পট সাইট এ ফেসবুক টিউমেন্ট বক্স যুক্ত করুন
নিচের ধাপগুল দেখুন আর কাজ করুন
আমরা যারা ইন্টারনেট ব্যবহার করে থাকি, আমার মনে হয় প্রায় সকলের বাক্তিগত এক কিংবা দুইটা ব্লগ আছে। ব্লগকে সাজাতে কত কিছুই না করি। সুন্দর সুন্দর Widget ব্যবহার করে থাকি, মেনু, টিউমেন্ট বক্স ইত্যাদি ব্যবহার করে থাকি, যেভাবে নিজের ব্লগকে সুন্দর করা যায় তাই ব্যবহার করে থাকি।
আজ আপনাদেরকে দেখাব কিভাবে খুব সহজে আপনার ব্লগস্পট ব্লগে ফেসবুক টিউমেন্ট বক্স যোগ করবেন। ব্লগে টিউমেন্ট বক্স যোগ করলে ফেসবুকেও বিজ্ঞাপন হয়ে জায় আপনার ব্লগ সাইটি, এতে আপবার ব্লগ সাইট আকর্ষণীয় দেখায় এবং ব্লগে ভিসিটরও বারবে। যা কিনা ভিসিটরদের সহজেই টিউমেন্ট করতে পারে। এবার আসল কাজের জথায় আসি।
ফেসবুক টিউমেন্ট বক্স ব্লগস্পট ব্লগে যোগ করার পদ্ধতি ১:
>> প্রথমে আপনার ফেসবুক একাউন্ট লগ ইন করুন।
>> তারপর সেটিং এ যান।
>> একেবারে নীচ থেকে ডেভেলপার অপশন এ ক্লিক করুন।
>> তারপর ডক্স বাটনে ক্লিক করুন।
>> সামাজিক প্লাগইন অপশন এ ক্লিক করুন।
>> তারপর টিউমেন্ট এ ক্লিক করুন।
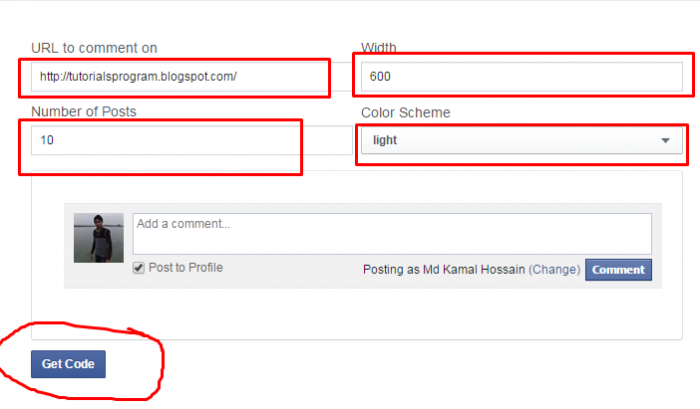
টিউমেন্ট এ ক্লিক করার পর আপনি চারটি বক্স দেখতে পাবেন। এখন উপরে বাম পাশে প্রথম বক্সে আপনার ব্লগ এর “Url” লিংক দেন। এবং বাম পাশে দ্বিতীয় বক্সে টিউন সংখা দেন। এবার দান পাশে প্রথম বক্সে কতটুকু প্রস্ত নিয়ে টিউমেন্ট বক্স তৈরি করতে যান সেই সংখা দেন। এবং দান পাশের নিছের বক্সে কি কালারের টিউমেন্ট বক্স করতে যান, সেই কালার সিলেক্ট করুন। সর্বশেষে “Get Code” এ ক্লিক করুন। নিছের চিত্র দেখুন

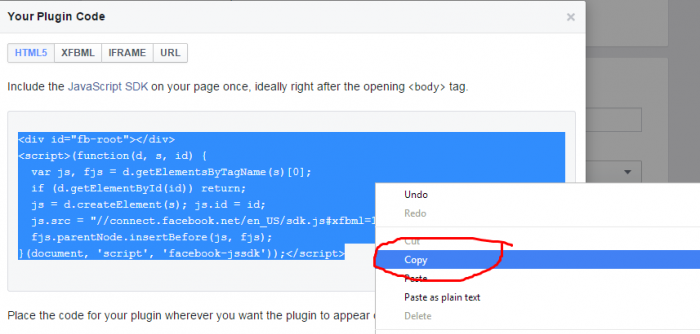
এবার HTML5 এর কোড কপি করুন। নিছের চিত্র দেখুন

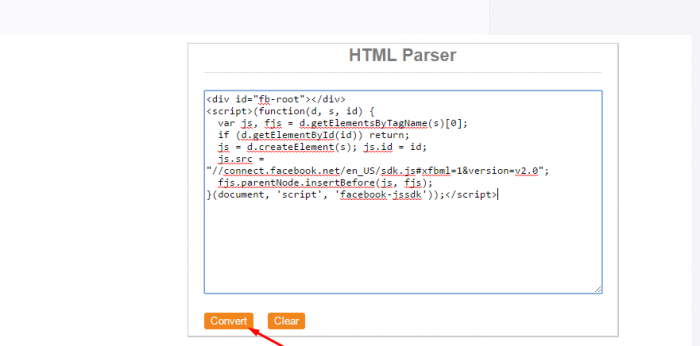
এবার আসুন HTML5 এর কোড কনভার্ট করতে হবে। আর কনভার্ট করতে এখানে ক্লিক করুন। এবং নতুন tap ওপেন হবে। সেইখানে HTML5 এর কোড পেস্ট করুন। এবং কনভার্ট এ ক্লিক করুন। নিছের চিত্র দেখুন

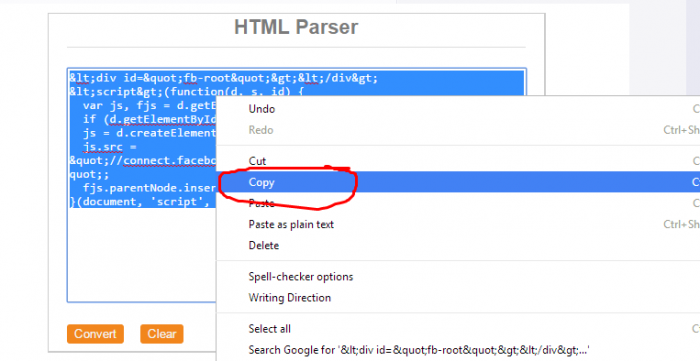
এখন কনভার্ট করা কোড কপি করুন। নিছের চিত্র দেখুন

ফেসবুক টিউমেন্ট বক্স ব্লগস্পট ব্লগে যোগ করার পদ্ধতি ২:
১>> ব্লগার ড্যাশবোর্ড লগ ইন করুন।
২>> টেমপ্লেট > Edit HTML এ যান।
৩>> {Ctrl + F} টাইপ করে </ body> ট্যাগ খোঁজ করুন।
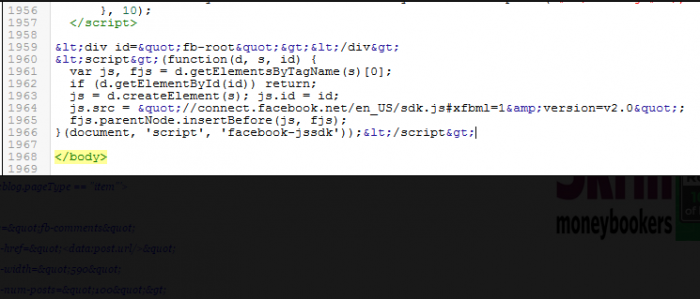
৪>> </ body> ট্যাগ উপরে, আগের এইচটি এম এল কপি করা কোড পেস্ট করুন। নীচের চিত্র দেখুন

৫>> এখন “Save Template” এ ক্লিক করুন।
৬>> আবার {Ctrl + F} টাইপ করে “<b:include data='post' name='post'/>” কোড খোঁজ করুন।
৭>> “<b:include data='post' name='post'/>” কোড এর নীচে, নীচের কোড কপি করে পেস্ট দিন।
“
<b:if cond='data:blog.pageType == "item"'>
<div
class="fb-comments"
data-href="<data:post.url/>"
data-width="590"
data-num-posts="100">
</div>
</b:if>
"
উপরের কোড কপি করে পেস্ট করুন লাল কালারের কোড এর নীচে।
৮>> আবার “Save Template” এ ক্লিক করুন।
ব্যাস আপনার কাজ শেষ। এখন আপনি আপনার ব্লগে গিয়ে দেখতে পারেন, আপনার টিউনের নীচে ফেসবুক টিউমেন্ট বক্স।
আমি মিনহাজ উজ জামান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 9 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 44 টি টিউন ও 151 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ধন্যবাদ…