
ওয়েব ডিজাইন শর্ট টেকনিকে সবাইকে স্বাগতম । এমন অনেকেই আছেন অনেক দিন ধরে ওয়েব ডিজাইন শিখতেছেন, কিন্তু মনে হয় কিছুই শেখা হয়নি। বিভিন্ন মর্ডান ওয়েব সাইটের বিভিন্ন ইলিমেন্ট দেখে মনে হয় এই অসাধারণ জিনিসগুলো কিভাবে তৈরি করা যায়? এগুলো কিভাবে কাজ করে? এই ধরণের প্রশ্নগুলো যাদের মনে সারাক্ষণ উদয় হয় তাদের জন্যই এই “ওয়েব ডিজাইন শর্ট টেকনিক ” ।

আমার মত যারা একটু অলস প্রকৃতির, অল্প শিখেই অনেক কিছু করে ফেলতে চান তাদেরকে ওয়েব ডিজাইন শর্ট টেকনিকে সাদর আমন্ত্রণ ।
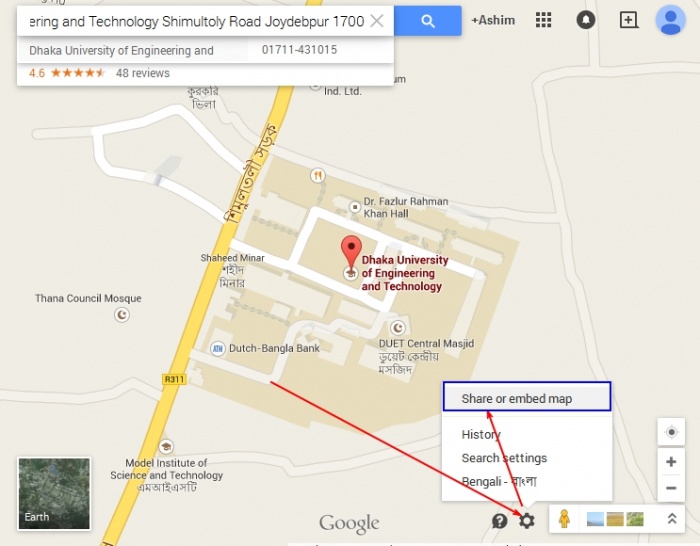
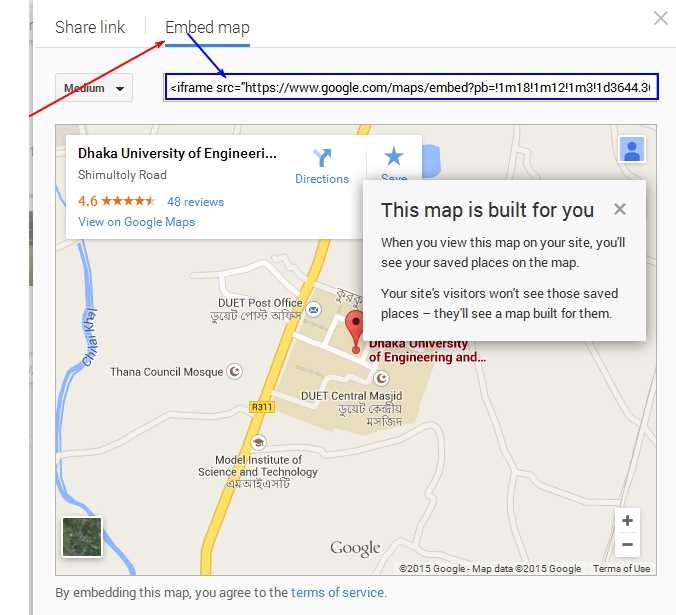
বিভিন্ন ওয়েব সাইটে কোনো প্রতিষ্ঠানের ঠিকানা যুক্ত করার সময় গুগল ম্যাপে অবস্থান দেখিয়ে দেয়া হয়। ওয়েব সাইটে গুগল ম্যাপ যুক্ত করার জন্য https://maps.google.com এ যে কোন স্থান সার্চ করে এমবেড কোড পাওয়া যায়।


এমবেড কোডটি সাধারণত নিম্নরূপ হয়।
1 | <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3644.36680457996!2d90.41870399999998!3d24.018127000000007!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3755da4eced0c537%3A0x8d54b38a823b5212!2sDhaka+University+of+Engineering+and+Technology!5e0!3m2!1sen!2sbd!4v1422003852714" width="600" height="450" frameborder="0" style="border:0"></iframe> |
এই এমবেড কোডের মধ্যে ম্যাপের জন্য ফিক্সড ওয়াইড এবং হাইট উল্লেখ করা থাকে। যার কারণে ম্যাপটি রেসপনসিভ হয় না।
কিন্তু আমরা চাচ্ছি যে ম্যাপটি রেসপনসিভ হবে।
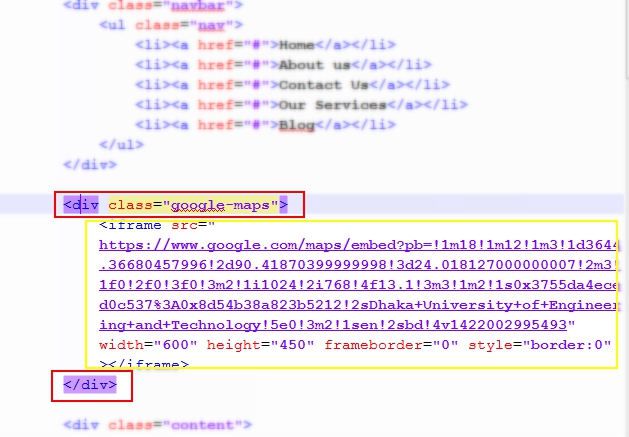
আমাদেরকে এমবেড কোডটিকে নিম্নরূপ div ট্যাগের মধ্যে রাখতে হবে।
1 2 3 | <div class="google-maps"></div> |

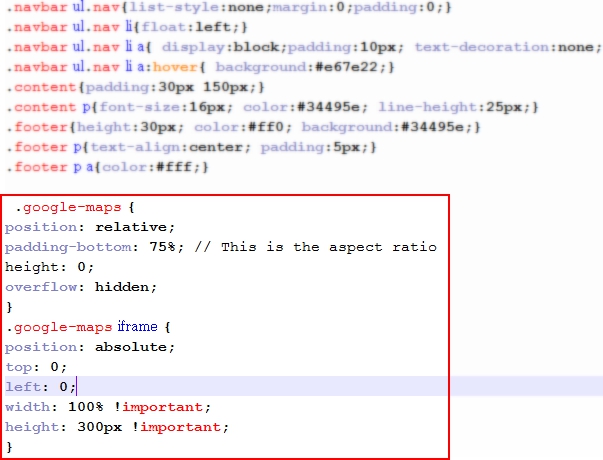
এখন style.css বা সি এস এস ফাইলে যুক্ত করতে হবে
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .google-maps {position: relative;padding-bottom: 75%; // This is the aspect ratioheight: 0;overflow: hidden;}.google-maps iframe {position: absolute;top: 0;left: 0;width: 100% !important;height: 300px !important;}</pre><h2> |

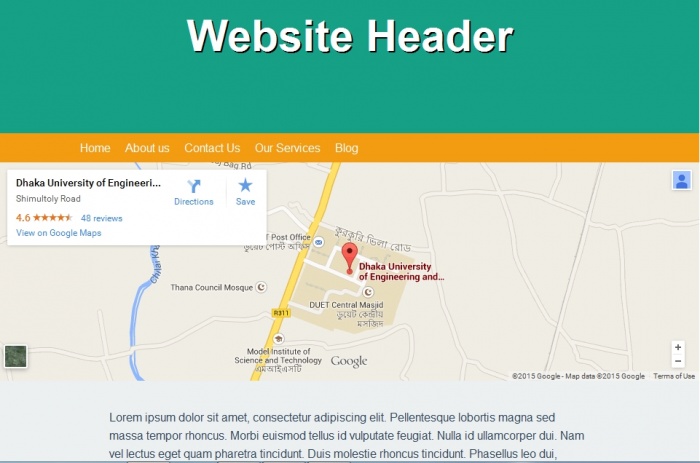
সবশেষে আমরা নিচের ছবির মতো একটা রেসপনসিভ ম্যাপ পাবো।

সোর্সকোড ডাউনলোড
http://www.mediafire.com/download/c6rw19754i769c4/responsive_google_map.zip
আশা করছি সবাই আজ যা দেখানো হলো , সফলভাবে করতে সক্ষম হবেন। কোন সমস্যা হলে টিউমেন্ট করুন।
![]()
সবাইকে ধন্যবাদ । শুভকামনা রইলো।
আমি অসীম কুমার পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 147 টি টিউন ও 469 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 17 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি অসীম কুমার পাল। ইলেকট্রনিক্স এবং ওয়েব ডিজাইনকে অন্তরে ধারণ করে পথ চলতেছি। স্বপ্ন দেখি এই পৃথিবীর বুকে একটা সুখের স্বর্গ রচনা করার। নিজেকে একজন অতি সাধারণ কিন্তু সুখী মানুষ ভাবতে পছন্দ করি।
ধন্যবাদ সুন্দর আরও একটি চমৎকার টিউন এর জন্য,চালিয়ে যান সাথে আছি।