

আজ আপনাদের দেখাব ব্লগার হোম পেজে নাম্বার ন্যাভিগেশন যোগ করার পদ্ধতি।
তাহলে আমার দেওয়া নিয়ম অনুসরণ করুন। জানি আপনি পারবেন-
১। প্রথমে আপনার ব্লগার একাউন্ট এ সাইন ইন করুন।
২। তারপর ব্লগার লে-আউট অপশানে যান।
৩। সিলেক্ট অ্যাড গেডজেট অপশান যান।
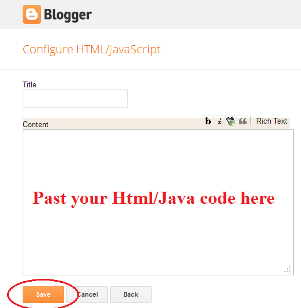
৪। সিলেক্ট “Html/JavaScrift” এ যান। এবং কোড গুলো কপি পেস্ট করে সেইভ করুন।

নিচের তিনটা ভিন্ন ভিন্ন স্টাইলের পেজ নাম্বার ন্যাভিগেশনবার এর কোড দেওয়া হল।

#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: url(https://lh3.googleusercontent.com/-zjjgrlLG5u4/Uaw2eUE9O9I/AAAAAAAAA6Y/X-Y25DyOs0s/w1-h26-no/ABT+nav1.jpg) repeat-x;border:1px solid #ae4402;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpageOf,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: url(https://lh6.googleusercontent.com/-Kz41ZzVzHTI/Uaw4AABtW8I/AAAAAAAAA7A/X5du4GjV31w/w1-h26-no/ABT+nav2.jpg) repeat-x;border:1px solid #000000;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}var postperpage=7;var numshowpage=6;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"

#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: url(https://lh6.googleusercontent.com/-zvDQ4P4UvtA/UaxWjMa_yNI/AAAAAAAAADI/Sq_08RjZWAE/w1-h26-no/ABT+nav3.jpg) repeat-x;border:1px solid #ae4402;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpageOf,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: url(https://lh6.googleusercontent.com/-Kz41ZzVzHTI/Uaw4AABtW8I/AAAAAAAAA7A/X5du4GjV31w/w1-h26-no/ABT+nav2.jpg) repeat-x;border:1px solid #000000;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}var postperpage=7;var numshowpage=6;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"

#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: url(https://lh3.googleusercontent.com/-w9ZA6PoJmXI/UaxcShxGABI/AAAAAAAAAD4/Cm_b0ycvJbg/w1-h26-no/ABT+nav4.jpg) repeat-x;border:1px solid #ae4402;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpageOf,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: url(https://lh6.googleusercontent.com/-Kz41ZzVzHTI/Uaw4AABtW8I/AAAAAAAAA7A/X5du4GjV31w/w1-h26-no/ABT+nav2.jpg) repeat-x;border:1px solid #000000;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}var postperpage=7;var numshowpage=6;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"
কাজ শেষ। যদি সব গুলো কাজ ঠিক মতে করতে পারেন। তাহলে আপনি পেরেছেন!
ধন্যবাদ!
আমি আসিফ আমিন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 8 টি টিউন ও 18 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
কাজের