
ওয়েব ডিজাইন শর্ট টেকনিকের ৩য় পর্বে সবাইকে স্বাগতম । এমন অনেকেই আছেন অনেক দিন ধরে ওয়েব ডিজাইন শিখতেছেন, কিন্তু মনে হয় কিছুই শেখা হয়নি। বিভিন্ন মর্ডান ওয়েব সাইটের বিভিন্ন ইলিমেন্ট দেখে মনে হয় এই অসাধারণ জিনিসগুলো কিভাবে তৈরি করা যায়? এগুলো কিভাবে কাজ করে? এই ধরণের প্রশ্নগুলো যাদের মনে সারাক্ষণ উদয় হয় তাদের জন্যই এই “ওয়েব ডিজাইন শর্ট টেকনিক ” ।

আমার মত যারা একটু অলস প্রকৃতির, অল্প শিখেই অনেক কিছু করে ফেলতে চান তাদেরকে ওয়েব ডিজাইন শর্ট টেকনিকে সাদর আমন্ত্রণ ।
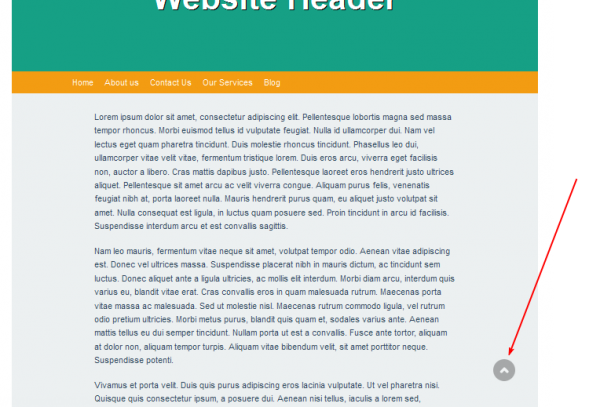
আজ ৩য় পর্বে থাকছে যে কোন ওয়েব সাইটে কিভাবে স্ক্রল টু টপ বাটন যুক্ত করা যায় তার শর্ট টেকনিক।
http://codepen.io/ashim/pen/pAybG থেকে এক নজর দেখে নিতে পারেন প্রজেক্টটি।

প্রথমে দেখেনিন আপনার ওয়েব সাইটের টেমপ্লেট ফোল্ডারের মধ্যে js এবং images নামে কোন ফোল্ডার আছে কিনা?

না থাকলে js এবং images নামে ফোল্ডার দুটি তৈরি করে নিন।
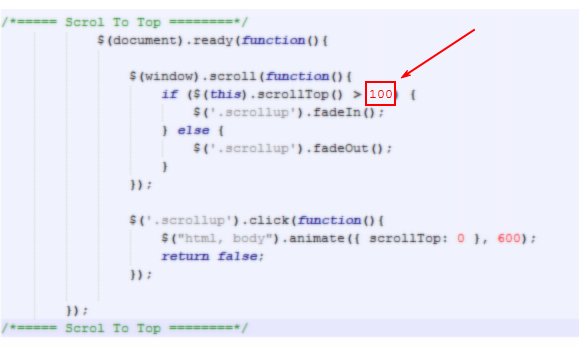
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | /* ==============News Ticker======================*//*===== Scrol To Top ========*/$(document).ready(function(){$(window).scroll(function(){if ($(this).scrollTop() > 100) {$('.scrollup').fadeIn();} else {$('.scrollup').fadeOut();}});$('.scrollup').click(function(){$("html, body").animate({ scrollTop: 0 }, 600);return false;});});/*===== Scrol To Top ========*//* ==============News Ticker======================*/ |
*** টেমপ্লেট ফোল্ডারের মধ্যে plugins.js নামে কোন ফাইল না থাকলে ৩য় ধাপটি উপেক্ষা করুন।
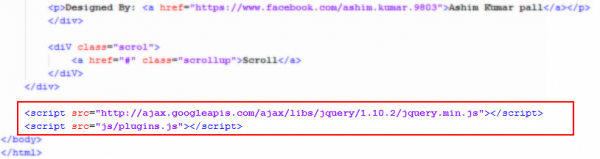
1 2 | <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script><script src="js/plugins.js"></script> |

*** টেমপ্লেট ফোল্ডারের মধ্যে jQuery বা plugins.js HTML এ যুক্ত করা থাকলে, নতুন করে যুক্ত করার প্রয়োজন নেই।
পেজের শেষের দিকে নিচের কোড অংশটুকু যুক্ত করুন।
1 2 3 4 5 6 | </pre><diV><a href=”#” class=”scrollup”>Scroll</a></diV> |

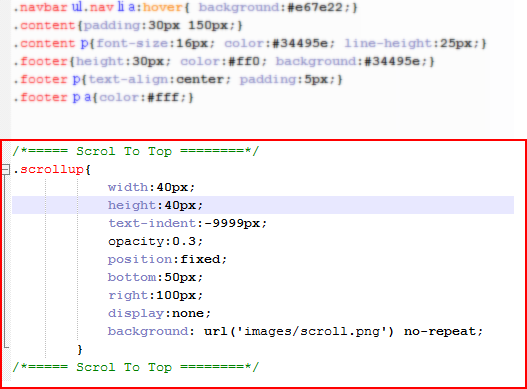
1 2 3 4 5 6 7 8 9 10 11 12 13 | /*===== Scrol To Top ========*/.scrollup{width:40px;height:40px;text-indent:-9999px;opacity:0.3;position:fixed;bottom:50px;right:100px;display:none;background: url('images/scroll.png') no-repeat;}/*===== Scrol To Top ========*/ |

http://www.mediafire.com/download/iz07g39850n959i/scrolTotop.zip

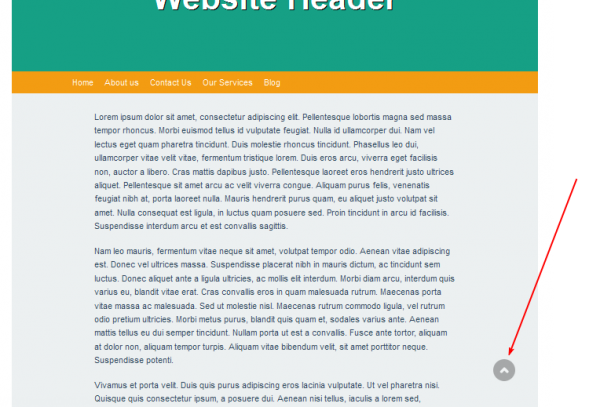
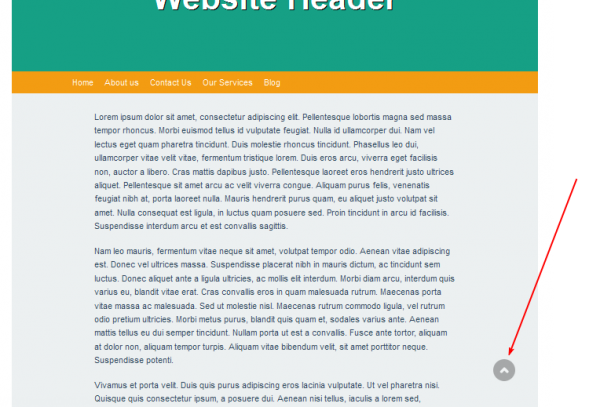
কত পিক্সেল স্ক্রল করার পর স্ক্রল টু টপ বাটন টি দেখাবে তা নির্ধারণ করার জন্য plugins.js থেকে নিচের ছবিতে দেখানো সংখ্যাটি পরিবর্তন করুন।

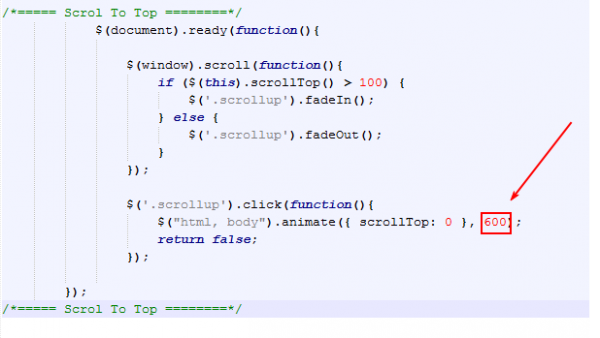
নিচে থেকে কত দ্রুত স্ক্রল করে উপরে যাবে তা নির্ধারণ করার জন্য plugins.js থেকে নিচের ছবিতে দেখানো সংখ্যাটি পরিবর্তন করুন।

আশা করছি সবাই ওয়েব সাইটে স্ক্রল টু টপ বাটন যুক্ত করতে সক্ষম হবেন। কোন সমস্যা হলে টিউমেন্ট করুন।
![]()
সবাইকে ধন্যবাদ । শুভকামনা রইলো।
আমি অসীম কুমার পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 147 টি টিউন ও 469 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 17 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি অসীম কুমার পাল। ইলেকট্রনিক্স এবং ওয়েব ডিজাইনকে অন্তরে ধারণ করে পথ চলতেছি। স্বপ্ন দেখি এই পৃথিবীর বুকে একটা সুখের স্বর্গ রচনা করার। নিজেকে একজন অতি সাধারণ কিন্তু সুখী মানুষ ভাবতে পছন্দ করি।