
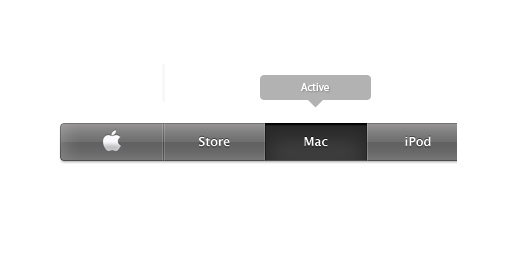
সবাই আশা করি ভাল আছেন। ব্লগপোস্ট নিয়ে একটি ধারাবাহিক টিউটোরিয়াল শুরু করলাম। Basic জিনিস নিয়ে আলচনা করব না, কারন এগুলো নিয়ে টেকটিউনসে আগেই টিউন করা হয়েছে। আজ আমি আপনাদের দেখাবো কিভাবে ব্লগে অ্যাপল স্টাইল মেনুবার তৈরি করতে হয়। এটা দেখতে অনেকটা এরকমঃ

কি সুন্দর না? চলুন দেখে নিন কিভাবে এটা ব্লগে যোগ করতে হয়।
প্রথমে Blogger Dashboard/Template/Edit HTML -এ যান।
Ctrl+F ধরে সার্চ করুন
1 | ]]></b:skin> |
তারপর এর ঠিক উপরে নিচের কোডটি Paste করে দিন।
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | /* The CSS Code for the menu starts here s2free.blogspot.com */#appleNav { margin:40px 0; list-style:none;font-family: "Lucida Sans Unicode", "Lucida Grande", Verdana, Arial, Helvetica, sans-serif; letter-spacing:-0.5px; font-size:13px; text-shadow: 0 -1px 3px #202020; width:980px; height:34px; -moz-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; -moz-box-shadow: 0px 3px 3px #cecece; -webkit-box-shadow: 0px 3px 3px #cecece; box-shadow: 0 3px 4px #8b8b8b;}#appleNav li { display:block; float:left; border-right:1px solid #5d5d5d; border-left:1px solid #929292; width:105px; height:34px; border-bottom:1px solid #575757; border-top:1px solid #797979;background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%); background-color:#5f5f5f; /* Fallback */}#appleNav li:not(:last-child):hover { background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #3F3F3F), color-stop(0.5, #383838), color-stop(0.51, #434343), color-stop(1, #555555)); background-image: -moz-linear-gradient(center bottom, #3F3F3F 0%, #383838 50%, #434343 51%, #555555 100% ); background-color:#383838; /* Fallback */ -moz-box-shadow: inset 0 0 5px 5px #535353; -webkit-box-shadow: inset 0 0 5px 5px #535353; box-shadow: inset 0 0 5px 5px #535353;}#appleNav li:not(:last-child):active { background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #3F3F3F), color-stop(0.5, #383838), color-stop(0.51, #434343), color-stop(1, #555555)); background-image: -moz-linear-gradient(center bottom, #3F3F3F 0%, #383838 50%, #434343 51%, #555555 100% ); background-color:#383838; /* Fallback */ -moz-box-shadow: inset 0 1px 2px 2px #000; -webkit-box-shadow: inset 0 1px 2px 2px #000; box-shadow: inset 0 1px 2px 2px #000;}#appleNav li a { color:white; text-decoration:none; text-align:center; display:block; line-height:34px; outline:none; }#appleNav form input { width:76px; height:20px; margin-left:9px; margin-top:8px; border:none; padding-left:20px; padding-right:10px; color:#eee; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; background-image: url("http://1.bp.blogspot.com/-fkeve1IzBHE/UOPAi98C0yI/AAAAAAAAASY/GTI3XsIrxEs/s1600/btrix_magnifier.png"), -webkit-gradient(linear, left bottom, left top, color-stop(0, #747474), color-stop(0.5, #6E6E6E), color-stop(0.51, #7E7E7E), color-stop(1, #8D8D8D)); background-image: url("http://1.bp.blogspot.com/-fkeve1IzBHE/UOPAi98C0yI/AAAAAAAAASY/GTI3XsIrxEs/s1600/btrix_magnifier.png"), -moz-linear-gradient(center bottom, #747474 0%, #6E6E6E 50%, #7E7E7E 51%, #8D8D8D 100%); background-repeat: no-repeat; background-color:#6E6E6E; /* Fallback */ -moz-box-shadow: inset 0 2px 1px 1px #363636; -webkit-box-shadow: inset 0 2px 1px 1px #363636; box-shadow: inset 0 2px 1px 1px #363636;}#appleNav li:first-child { -moz-border-radius:4px 0 0 4px; -webkit-border-radius:4px 0 0 4px; border-radius:4px 0 0 4px; border-left:none;}#appleNav li:first-child a img { vertical-align:middle; margin-top:-2px;}#appleNav li:last-child { -moz-border-radius:0 4px 4px 0; -webkit-border-radius:0 4px 4px 0; border-radius:0 4px 4px 0; border-right:none; width:124px;}/* Fade in animation (Webkit only) */@-webkit-keyframes showMenu { from { opacity: 0; top:-20px; } to { opacity: 1; }}#appleNav { -webkit-animation: showMenu 1s; position:relative;} |
*লক্ষ্য করুন যে একদম উপরের দিকে margin:40px , width:980px ও height:34px দেওয়া আছে। এটি আপনার নিজের সাইটের সাথে Adjust করে নিন।
তারপর যান Layout/Add a Gadget/ HTML/JavaScript.
তারপর নিচের কোডটি Paste করে দিন।
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <nav><ul id="appleNav"> <li><a href="http://forummahadi.blogspot.com/" title="Apple"><img src="http://2.bp.blogspot.com/-ZMpJmyf5SNs/UOPAiNI2EdI/AAAAAAAAASU/h2MpEi9JbZI/s1600/btrix_logo.png" alt="Apple Logo" /></a></li> <li><a href="#" title="Store">Store</a></li> <li><a href="#" title="Mac">Mac</a></li> <li><a href="#" title="iPod">iPod</a></li> <li><a href="#" title="iPhone">iPhone</a></li> <li><a href="#" title="iPad">iPad</a></li> <li><a href="#" title="iTunes">iTunes</a></li> <li><a href="#" title="Support">Support</a></li> <li> <form> <input type="text" /> </form> </li></ul></nav> |
*এখানে # চিহ্নিত স্থানগুলোতে আপনার পেজের URL টা দিয়ে দিন আর Store, Mac, iPod, iPhone, iPad, iTunes, Support এর জায়গায় আপনার পেজের নামগুলো দিয়ে দিন। Save করে নিন। আর এখানে আপনি যদি অ্যাপলের লোগো না রাখতে চান, তাহলে উপরের কোডের এই অংশটুকু কেটে দিতে পারেন।
1 | <li><a href="http://www.s2free.blogspot.com/" title="Apple"><img src="http://2.bp.blogspot.com/-ZMpJmyf5SNs/UOPAiNI2EdI/AAAAAAAAASU/h2MpEi9JbZI/s1600/btrix_logo.png" alt="Apple Logo" /></a></li> |
ব্যাস কাজ শেষ। আজকের মত এই পর্যন্তই। কোন সমস্যা হলে বলবেন। আগামী পর্বে আরও কিছু নিয়ে হাজির হব ইনশাল্লাহ।
আমি মেহেদি হাসান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 56 টি টিউন ও 276 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
http://www.computertick.blogspot.com/