সবাই কেমন আছেন , অনেক দিন ব্যস্ত তার জন্য টেকটিউনস আছতে পারিনি । আজ আছে দেখি অনেক সুন্দর সুন্দর টিউন্ হয়েছে । তো কথা না বারিয়ে কাজে আসা যাগ । আমি আজ যে বিষয় টা নিয়ে লিখতে বসেছি তা হয়ত অনেকেই জানেন , তবে যারা ব্লগার নতুন ব্যবহার করছেন তাদের অনেক কাজে আসবে বলে আমার মনে হয় ।
আমরা সবাই চাই ব্লগের হোম পেজটা অনেক সুন্দর থাকুক। প্রথম পেজেই যদি সম্পূর্ণ পোস্টটি থাকে তাহলে হোম পেজটা অনেক বড় হয়ে যায় এবং ব্লগটা গোছানো মনে হয় না। আর এটা আপনি খুব সহজেই করতে পারেন automatic Read more function (ডিমো) দিয়ে।

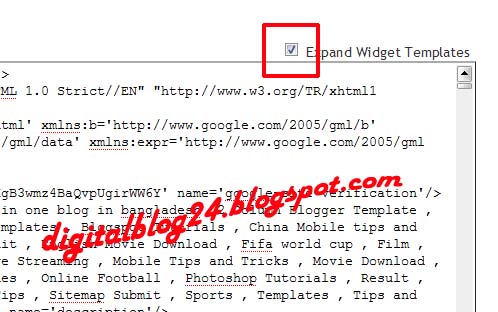
আপনি যদি এটা পেতে চান তা হলে নিম্নের ধাপ গুলো অনুসরন করুন ।

<script type='text/javascript'> var thumbnail_mode = "no-float" ; summary_noimg = 430; summary_img = 340; img_thumb_height = 100; img_thumb_width = 120; </script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<data:post.body/>
<b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>"); </script> <span class='rmlink' style='float:right;padding-top:20px;'> <a expr:href='data:post.url'>»» read more</a></span> </b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/> </b:if>
জানি না টিউন টা আপনাদের কোন কাজে আসলো কিনা , তবুও সবাই কে ধন্যবাদ টিউন টা মনযোগ সহকারে পড়ার জন্য । আর টিউন টা যদি কাজে আছে বা অন্য কোন প্রশ্ন থাকে তবে অব্যশই কমেন্ট করে জানাবেন ।
আমি ফাহিম রেজা বাঁধন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 116 টি টিউন ও 1427 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 3 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Domain, Hosting, WebDesign, Logo Design, SEO: http://w3solutionsbd.com
সরি ভাই
আপনি মনে হয় অনেকদিন ধরে ব্লগার ব্যবহার করেন না।
এই ফিচার টা এখন ব্লগার এ এক্সট্টা কোনো কোড ছাড়াই ব্যবহার করা যায়।
বিস্তারিত এই টিউনে দেখুন https://www.techtunes.io/news/tune-id/9564/