আপনাদের যাদের ব্লগ ব্যবহার করেন তারা , দেখেছেন যে কোন পোস্ট এর নিচে ওল্ডার পোস্ট লিঙ্ক, নিউয়ার পোস্ট লিঙ্ক এবং হোম লিঙ্ক (নিচে চিত্র ন্যায়) থাকে , যা দেখতে তেমন একটা ভাল লাগে না। আপনি ইচ্ছা করলেই আপনার পসন্দ মত আইকন এর সাথে যোগ করতে পারেন। যা আপনি খুব সহজে করতে পারেন। কিভাবে করবেন নিন্মে চিত্র সহ ধাপে ধাপে বর্ননা করা হল।


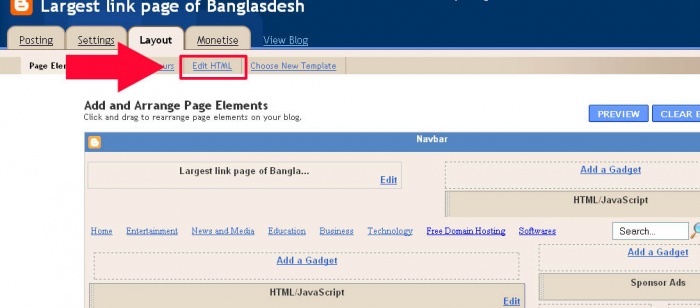
আপনি আপনার ব্লগ এ লগইন করুন । তারপর Layout > Edit HTML

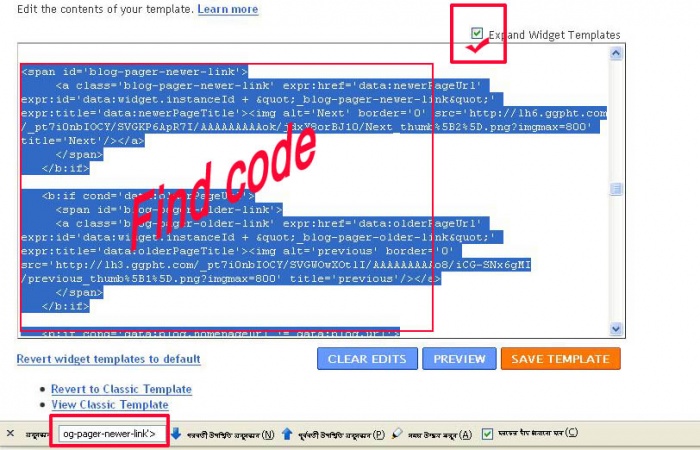
এবার আপনি নিচে দেয়া কোড টি বেড় করুন। কোড টি খুঝে না পেলে মজিলা Edit > Find অপশন ব্যবহার করুন।

<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
কোড টি পেলে নিম্নে দেয়া HTML কোড গুলো কপি করেন , এবার যে কোড টি খুজে পেলেন তাতে যা লাল রঙ মার্ক করা আছে তার উপর পেস্ট করুন । ব্যস কাজ শেষ এবার টেমপ্লেট সেভ করুন।
নিউয়ার পোস্ট লিঙ্ক HTML কোডঃ- <img alt='Next' border='0' src='URL of your icon file?imgmax=800' title='Next'/>
ওল্ডার পোস্ট লিঙ্ক HTML কোডঃ- <img alt='previous' border='0' src='URL of your icon file?imgmax=800' title='previous'/>
হোম লিঙ্ক HTML কোডঃ- <img alt='home' border='0' src='URL of your icon file?imgmax=800' title='home'/>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><img alt='Next' border='0' src='URL of your icon file?imgmax=800' title='Next'/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><img alt='previous' border='0' src='URL of your icon file?imgmax=800' title='previous'/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><img alt='home' border='0' src='URL of your icon file?imgmax=800' title='home'/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
এবার আপনার ৯৯% কাজ শেষ এখন সুধু আইকন বসানোর পালা । উপরে দেখুন যেখানে নিল রঙ এর মার্ক (URL of your icon file) করা আছে তা উপর আপনে আপনার আইকন ফাইল বসাথে হবে। আপনি ফোটসপ দিয়ে আপনার পসন্দ মত আইকন বানিয়ে নিতে পারে এখন সুধু যে কোন ইমেজ হোস্টিং সাইট ব্যবহার করে আপনার আইকন টি হোস্ট করে নিন ব্যস কাজ শেষ । এবার আপনার আইকন লিঙ্ক টি নিল রঙ এর মার্ক (URL of your icon file) করা আছে তা উপর বসিয়ে দিন। আপনারা নিমে আইকন লিঙ্ক গুলো দিয়ে চেস্টা করে দেখতে পারেন।
নিউয়ার পোস্ট আইকন লিঙ্ক :- http://lh6.ggpht.com/_pt7i0nbIOCY/SVGKP6ApR7I/AAAAAAAAAok/jdxY8orBJ10/Next_thumb%5B2%5D.png?imgmax=800
ওল্ডার পোস্ট আইকন লিঙ্ক :- http://lh3.ggpht.com/_pt7i0nbIOCY/SVGWOwXOtlI/AAAAAAAAAo8/iCG-SNx6gMI/previous_thumb%5B1%5D.png?imgmax=800
হোম আইকন লিঙ্ক :- http://lh4.ggpht.com/_pt7i0nbIOCY/SVGKSFmGSsI/AAAAAAAAAos/dzYf7KrG0S4/home_thumb%5B3%5D.png?imgmax=800
আমি ফাহিম রেজা বাঁধন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 8 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 116 টি টিউন ও 1427 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 3 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Domain, Hosting, WebDesign, Logo Design, SEO: http://w3solutionsbd.com
কেমন আছেন ?
আমাকে একটা টেমপ্লেট দিবেন
আর সাইটে কিভাবে গান সেট করতে হয় যে গানটি সেট করব তার হোমপেজের নাম দিবেন
http://www.amaecall.blogspot.com