
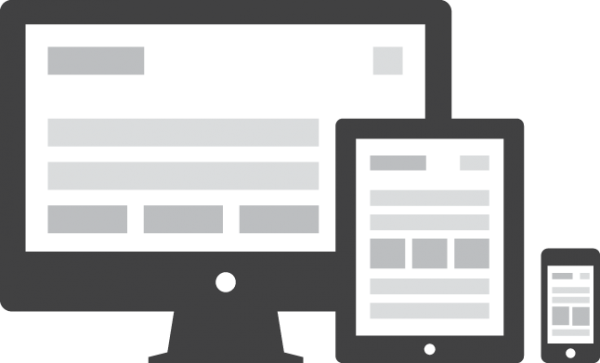
রেসপনসিভ ওয়েব ডিজাইন এমনই একটি প্রযুক্তি, যেটি একই ওয়েবসাইট ডিভাইস অনুসারে ডিজাইন পরিবর্তন হবে। যেমন- মোবাইল থেকে ভিজিট করলে এটি মোবাইল সংষ্করণে পরিবর্তন হয়, আবার ট্যাবলেট থেকে ভিজিট করলে এটি স্বয়ংক্রিয়ভাবে ট্যাবলেট সংস্করণ প্রদর্শণ করে। আবার ডেস্কটপ ইন্টারনেট ব্যবহারকারীদের কাছে এটি মূল সংস্করণ প্রদর্শণ করে। শুধু ডিভাইস ভেদে নয়, ব্রাউজার ভেদেও রেসপনসিভ ওয়েব সঠিকভাবে দেখা সম্ভব। আপনি ওয়েবসাইটটি ব্রাউজারে বেশ কয়েকটি রেজ্যুলেশনে দেখতে পারবেন। ফলে জুম বাড়ালে বা কমালে ওয়েবসাইটটি ভালোভাবে দেখা যায়, ভেঙ্গে যায় না।
গুগল রিসার্চ থেকে সম্প্রতি একটি তথ্য প্রকাশ করা হয়। এতে বলা হয়, প্রায় ৬৭ শতাংশ কনজিউমার মোবাইল ফ্রেন্ডলি ওয়েবসাইট পছন্দ করেন। তারা শপিং করা বা প্রোডাক্ট রিসার্চ যে কারণেই হোক মোবাইল ফ্রেন্ডলি বা তার নিজস্ব ডিভাইস ফ্রেন্ডলি ওয়েবসাইটে বারবার ফিরে আসেন।
বিশ্বব্যাপী যেহেতু নন-ডেস্কটপ ইন্টারনেট ব্যবহারকারীর সংখ্যা প্রতিনিয়তই বাড়ছে, পুরাতন ওয়েবসাইটগুলোতে তাই রেসপনসিভ ডিজাইনে মুভ করানোর প্রয়োজনীয়তা বোধ করছেন সংশ্লিষ্ঠরা। এই বছরের মধ্যেই রেসপনসিভ ওয়েব ডিজাইনারদের চাহিদাও কর্পোরেট প্রতিষ্ঠান এবং ফ্রিল্যান্স মার্কেটপ্লেসগুলোতে প্রচুর পরিমাণে বাড়বে। সম্প্রতি সোশ্যাল মিডিয়া ব্লগ ম্যাশেবল এ বলা হয়, ২০১৩ সাল হবে রেসপনসিভ ওয়েব ডিজাইনের।
রেসপনসিভ ডিজাইনে যা আছে
রেসপনসিভ ওয়েব ডিজাইন মূলত সিএসএসথ্রি, মিডিয়া কোয়ারি ব্যবহারের মাধ্যমে তৈরি করা হয়। এরফলে ভিন্ন ভিন্ন ডিভাইসের স্কিন রেজ্যুলেশন অনুযায়ি গ্রিড ও ইমেজ লোড হয়। এছাড়া ডিভাইসভেদে কনটেন্ট দেখানো বা লুকানোরি সুযোগ থাকে। আপনি সাইটকে জুম করো যেতোই ছোট বা বড় করেন না কোনো এটি ভেঙ্গে যাবে না। যথাযথভাবে দেখাবে।
আমি বদরুদ্দোজা মাহমুদ তুহিন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 10 টি টিউন ও 17 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
vy ami ekta wp theme banachi elance er developer diye.
Theme ta responsive banate hole take ki bilte hobe?
হুম । পড়ে ভালো লাগল ।