
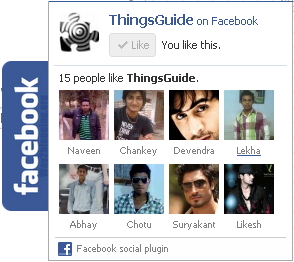
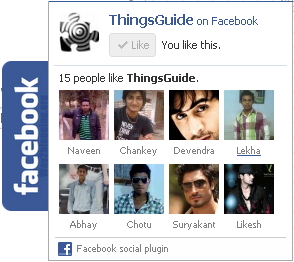
আজ আপনাদের দেখাবো কিভাবে আপনার ব্লগে ফেসবুক পপ আউট লাইক বক্স যুক্ত করতে হয়।

ধাপ ১) প্রথমে আপনার ব্লগে j Query Java Script Code যুক্ত করুন। ( আগে যুক্ত করা থাকলে দরকার নেই )
ক. ব্লগারে যান।
খ. টেম্পলেটে গিয়ে HTML সম্পাদনা পাতা খুলুন।
গ. এবার </head> সার্চ ( ctrl+f ) করে তার আগে নিচের কোডটি পেস্ট করুন।
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
ধাপ ২) এবার add a gadget এ ক্লিক করে HTML/Java Script এ ক্লিক করুন।
ক. এবার বক্সে নিচের কোডটি লিখুন
<a href="http://www.bdtechzone.com" target="_blank" title="Blogger Widgets"><img src="http://2.bp.blogspot.com/-5OZ-L4DIcuU/UoT7sksib7I/AAAAAAAABG8/h8CmDtqys4Q/s1600/faysal-shahi.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("http://3.bp.blogspot.com/-YwBHQWHKtfo/Tw2Ewd7XpQI/AAAAAAAAAOc/Nwjd9y_JzjA/s1600/facebookbadge.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/bdtechzonecom&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span>By <a href="http://www.facebook.com/mfshahi">Faysal Shahi</a> / <a href="https://www.techtunes.io/?p=149612">+Get This!</a></span></div></div>
</div>
খ. এবার সেভ করুন।
আমি ফয়সাল শাহী। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 32 টি টিউন ও 82 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
কোন মানুষই পুরোপুরি ভালোও নয় খারাপও নয়। ভালো খারাপ মিলিয়েই মানুষ। যতটুকু সম্ভব ভালো হতে চাই, ভালো থাকতে চাই। ফেসবুকে আমি - www.facebook.com/mfshahi
jquey javascript plugin eta ki?