টিউন করার সময় আপনাকে অনেক ক্ষেত্রেই টিউটোরিয়াল ভিত্তিক টিউন করতে হবে। আপনি যে বিষয়টি নিয়ে টিউটোরিয়াল ভিত্তিক টিউন করবেন, সেটি মোবাইল কিংবা ডেস্কটপ এর সাথে সম্পর্কিত হতে পারে। এক্ষেত্রে আপনি যখন ডেক্সটপ থেকে কোন একটি স্ক্রিনশট নেন, তখন সেটিকে গাইডলাইন অনুযায়ী রিসাইজ করে সেই টিউনে যোগ করতে হয়। যে বিষয়টি আপনি পূর্ববর্তী পর্বগুলোতে জানতে পেরেছেন।
আবার, আপনাকে টিউন করার সময় বেশিরভাগ ক্ষেত্রেই মোবাইল থেকেই স্ক্রিনশট নিয়ে টিউনে যুক্ত করতে হবে। বিশেষ করে, আপনি যখন টিউনের মধ্যে কোন একটি টিউটোরিয়াল দেখাবেন। এক্ষেত্রে আপনাকে মোবাইলের স্ক্রিনশট যোগ করে স্টেপ বাই স্টেপ বিষয়গুলো সম্পর্কে ব্যাখ্যা করতে হবে।

মোবাইল স্ক্রিনশট এর টিউটোরিয়াল ভিত্তিক হলো, আপনি যখন মোবাইল থেকে কোন স্ক্রিনশট নিয়ে তা টিউনে ব্যবহার করে একটি টিউন তৈরি করবেন। উদাহরণস্বরূপ, আপনি যদি Facebook অ্যাপের একটি বা কয়েকটি ফিচার নিয়ে আলোচনা করতে চান, তাহলে আপনাকে সেই ফিচারগুলো ব্যবহারের সেটিংস ভিজিটরদের কে দেখাতে হবে। এক্ষেত্রে আপনাকে অবশ্যই সেসব সেটিংস এবং ফিচারগুলোর স্ক্রিনশট টিউনে যুক্ত করতে হবে।
আপনি যখন মোবাইল কিংবা মোবাইল অ্যাপ সম্পর্কিত কোন ফিচার বা সেটিংস নিয়ে টিউন করবেন, তখন সেসব ফিচার বা সেটিংস গুলোর স্ক্রিনশট টিউনে যুক্ত করতে হয়। আর মোবাইল থেকে নেওয়া স্ক্রিনশট যুক্ত করে টিউন তৈরি করাকে মোবাইল স্ক্রিনশট এর টিউটোরিয়াল ভিত্তিক টিউন বলে।
আর টিউটোরিয়াল ভিত্তিক টিউন হল, এমন এক ধরনের টিউন, যা পাঠকদের কোন একটি বিষয় শেখানো কিংবা গাইড করার জন্য তৈরি করা হয়। এক্ষেত্রে সাধারণ পাঠকের যাতে সেই বিষয়টি বুঝতে সুবিধা হয়, এজন্য ধাপে ধাপে স্ক্রিনশট যোগ করে বিষয়গুলোকে সহজভাবে উপস্থাপন করা হয়।
মোবাইলের টিউটোরিয়াল ভিত্তিক টিউন গুলো হল, আপনি যখন মোবাইল সম্পর্কিত কোন একটি অ্যাপ বা সার্ভিস নিয়ে ব্যবহারকারীদেরকে শেখাবেন কিংবা কোন তথ্য উপস্থাপন করবেন। আমি যদি একটি মোবাইল ভিত্তিক টিউটোরিয়াল টিউনের উদাহরণ দেই, তাহলে “ফেসবুক অ্যাপ এর ৪ টি গুরুত্বপূর্ণ সেটিংস, যেগুলো আপনার জানা গুরুত্বপূর্ণ” এরকম হেডিং এর টিউন হল একটি টিউটোরিয়াল ভিত্তিক টিউন, যা মোবাইল অ্যাপের উপর নির্ভর করে তৈরি করা হয়েছে।
এ ধরনের টিউন টপিক গুলোর সেটিংস আলোচনা করার সময় অবশ্যই মানুষদের প্রাকটিক্যালি দেখানোর জন্য সেটিংস গুলোতে যাওয়ার ধাপ স্টেপ বাই স্টেপ যুক্ত করতে হয়। এক্ষেত্রে আপনাকে শুধুমাত্র সেসব সেটিংসে যাবার ধাপগুলো আলোচনা করলেই হবে না। বরং সেখানে যাবার জন্য অ্যাপের ভেতরে গিয়ে কোন সেকশন থেকে কোন অপশনে যেতে হবে এবং কোন সেটিংসটি Enable করতে হবে, তা অবশ্যই ব্যাখ্যা করতে হবে।
একইভাবে, আপনি যখন মোবাইল দিয়ে কোন একটি অ্যাপ অথবা আরো কোন মোবাইলের সেটিংস নিয়ে টিউনে আলোচনা করবেন, তখন অবশ্যই সেই মোবাইলের সেটিংস এবং অ্যাপ থেকে কাজের স্ক্রিনশট গুলো গাইডলাইন অনুযায়ী স্টেপ বাই স্টেপ যুক্ত করতে হবে, যা আমি নিচে আলোচনা করেছি।

মোবাইল সম্পর্কিত একটি টিউটোরিয়াল ভিত্তিক টিউন লেখার সময় আপনি শুরুতেই সেই টিউনটির টপিকগুলো ভাগ করে নিতে পারেন। এক্ষেত্রে সেই ফিচারগুলো আপনার জন্য কেন গুরুত্বপূর্ণ এবং আপনার সেগুলো কেন ব্যবহার করা উচিত, এগুলো নিয়ে একটি হেডিং তৈরি করা যেতে পারে এবং তারপর ফিচারগুলো সম্পর্কে স্টেপ বাই স্টেপ আলোচনা করা যেতে পারে।
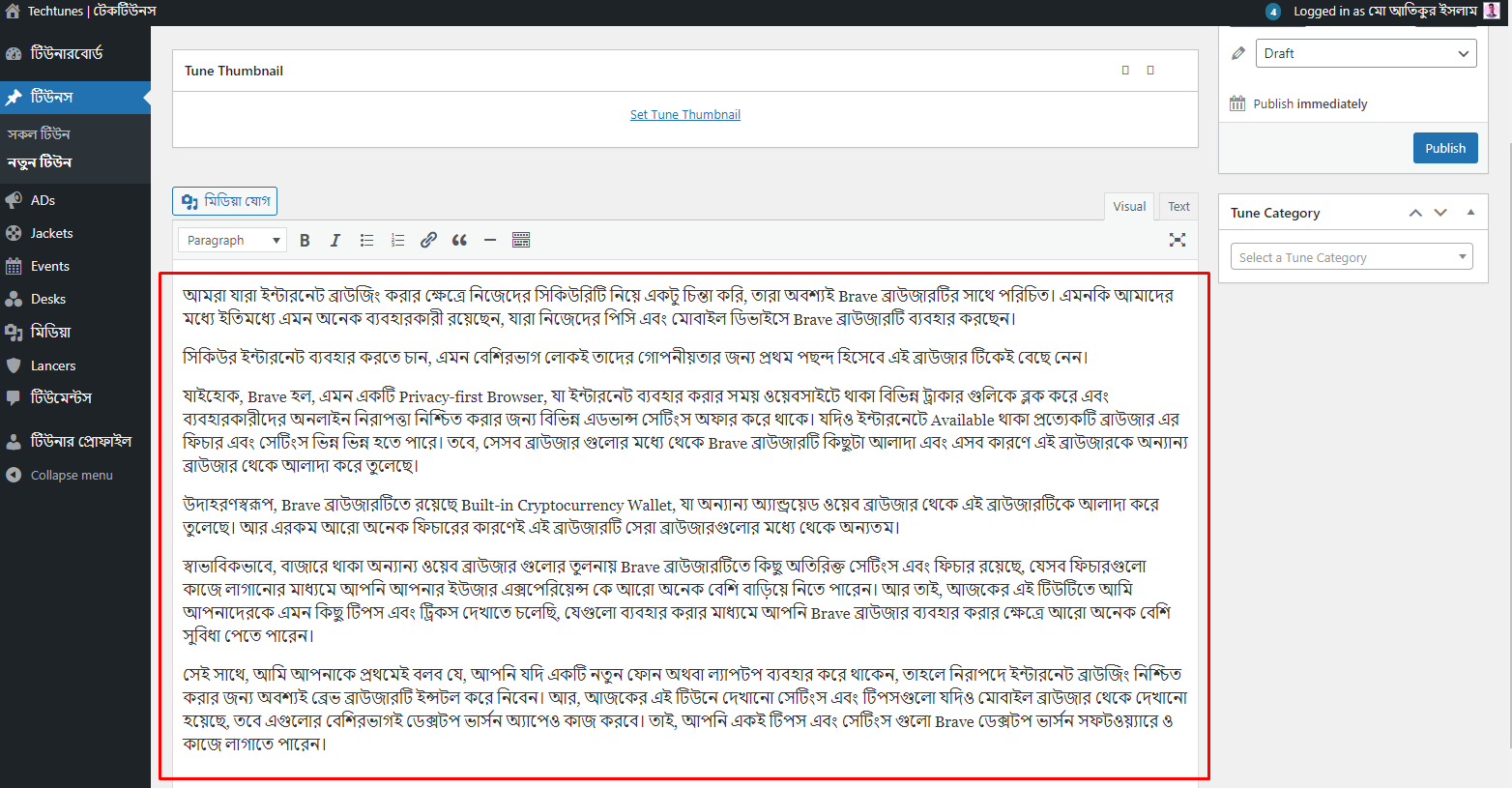
যাইহোক, আমি এখানে একটি টিউন লিখব, যেটিতে মোবাইল অ্যাপের কিছু সেটিংস নিয়ে আলোচনা করা হয়েছে। আমার টিউনের টপিক হল “Brave ব্রাউজারের ৮ টি চমৎকার টিপস এন্ড ট্রিকস, যেগুলো আপনার জানা উচিত”। এখন, এই টিউনটি লেখার শুরুতে আমাকে পুরো টিউনটির একটি সূচনা বক্তব্য লিখতে হবে।
আপনি যেকোনো ধরনের টিউন ই লিখুন না কেন, প্রত্যেকটি টিউনের শুরুতে আপনাকে কিছু সূচনা বক্তব্য লিখতে হবে। আপনি যেই টপিকটি নিয়ে টিউন লিখছেন, সেই বিষয়টি একজন ভিজিটরের জন্য কেন প্রয়োজন, সেগুলো দিয়ে তার কোন সমস্যার সমাধান হতে পারে, এরকম একটি অভারভিউ শুরুতেই আলোচনা করতে হবে।
নিচে আপনি আমার “Brave ব্রাউজারের ৮ টি চমৎকার টিপস এন্ড ট্রিকস, যেগুলো আপনার জানা উচিত” এই টিউন টপিকটির জন্য সূচনা বক্তব্য দেখুন। যেখানে, এসব ফিচারগুলো কেন একজন ব্যবহারকারীর দরকার, তা সুন্দরভাবে আলোচনা করা হয়েছে।

আর আপনি চাইলে, কিছু সূচনা বক্তব্য দেওয়ার পর কোন একটি বিষয়কে হাইলাইট করে নতুন একটি হেডিং তৈরি করতে পারেন এবং তার অধীনে আরো কিছু বক্তব্য যুক্ত করতে পারেন। উদাহরণস্বরূপ, আমি এই টিউনটির মূল আলোচনা শুরু করার আগে “Brave ব্রাউজার কী এবং এটি কেন ব্যবহার করা হয়?” এই হেডিং যুক্ত করে তার অধীনে কিছু কথা আলোচনা করতে পারি। এক্ষেত্রে যারা প্রথম এই ব্রাউজারটির সাথে পরিচিত হচ্ছে, তারা ও এই ব্রাউজারটির কাজ সম্পর্কে জানতে এবং তারপর এই ব্রাউজারটির অতিরিক্ত ফিচার গুলোর সেটিং সম্পর্কে জানতে পারবে।
তবে, আপনার টিউন টপিকের সাথে মিল রেখে অতিরিক্ত হেডিং যুক্ত করা যাবে কিনা, সেটি আপনি নিজে থেকেই নির্ধারণ করুন।

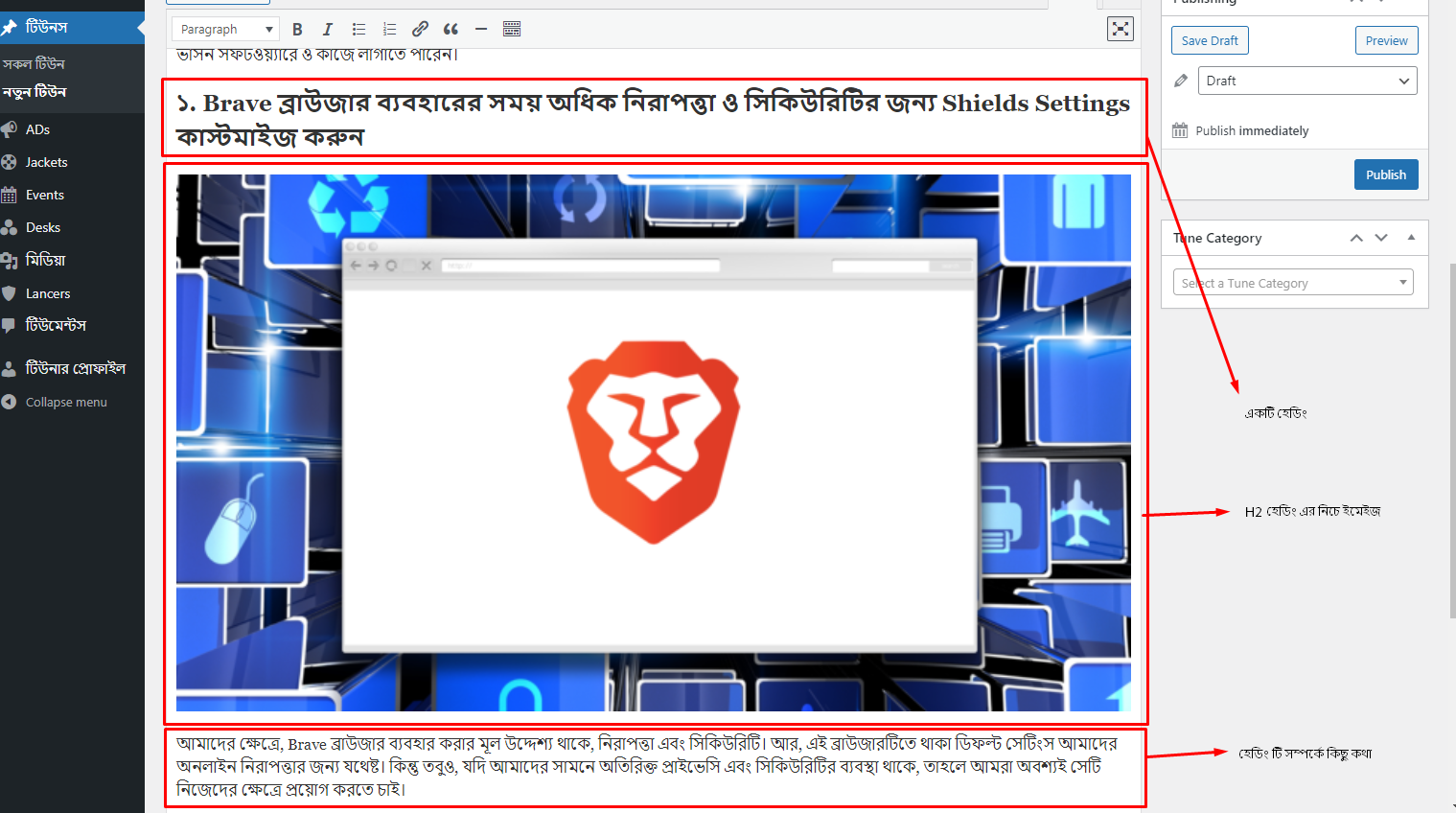
আপনি যদি এমন কোন টপিক নিয়ে আলোচনা করেন, যেখানে প্রত্যেকটি ফিচার আলোচনা করার জন্য একটি H2 হেডিং দিতে হবে, তাহলে অবশ্যই সেই H2 হেডিং এর নিচে 1920×1080 পিক্সেল সাইজের ইমেজ যুক্ত করতে হবে। আর তারপর, সেই বিষয়টি দেখানোর জন্য স্টেপ বাই স্টেপ স্ক্রিনশট যোগ করে বর্ণনা করতে হবে।
আপনি চাইলে আপনার টিউনটিকে ভিন্ন ভাবে সাজাতে পারেন কিংবা আপনার টিউন টপিক অনুসারে হয়তোবা এরকম H2 হেডিং এর ও প্রয়োজন পড়বে না। আর যদি H2 যোগ করে সেই ফিচারটির সেটিংস বর্ণনা করতে চান, তাহলে শুরুতে সেই সিঙ্গেল ফিচারটি নিয়ে কিছু আলোচনা করুন এবং তারপর সেটি দেখানোর জন্য টিউটোরিয়ালে যান।
আপনি যেমনটি নিচের স্ক্রিনশটে দেখতে পাচ্ছেন। যেখানে আমি একটি লিস্ট বেইসড টিউন তৈরি করেছি এবং প্রত্যেকটি টিপস নিয়ে আলোচনা করার সময় একটি করে হেডিং তৈরি করেছে।

আর এখানে প্রত্যেকটি হেডিং এর নিচে গাইডলাইন অনুযায়ী একটি ইমেজ ও ফিচারটি সম্পর্কে কিছু কথা আলোচনা করেছি।
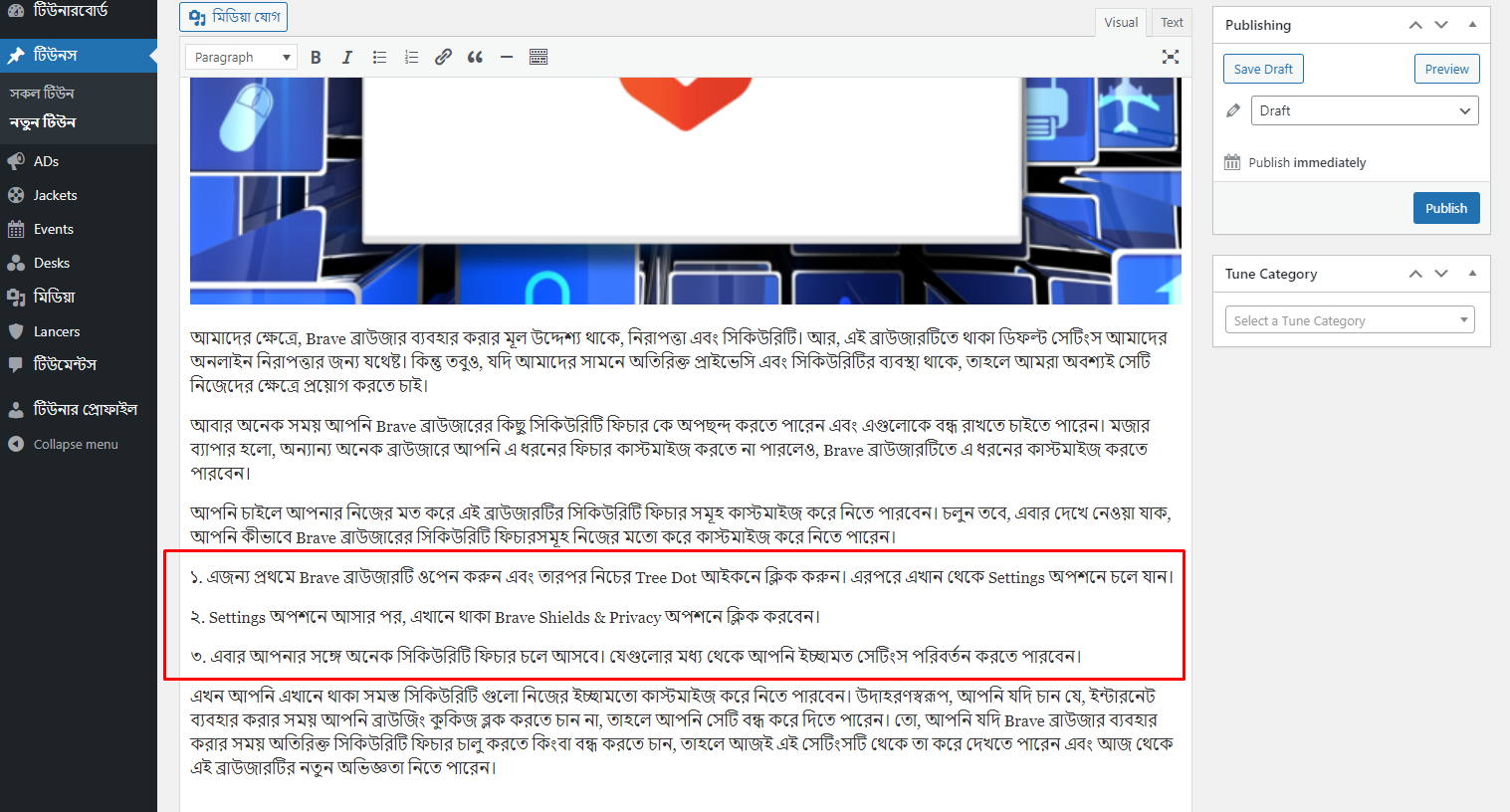
এ পর্যায়ে এসে আমাকে সেই সেটিংস নিয়ে আলোচনা করতে হবে, যে সেটিংটির জন্য আমি হেডিং তৈরি করেছি। আপনার ক্ষেত্রে হয়তোবা এরকম হেডিং এর অধীনে বর্ণনা নাও থাকতে পারে। সেক্ষেত্রে শুধুমাত্র টিউটোরিয়াল গুলো স্টেপ বাই স্টেপ থাকলেই হয়।
যাইহোক, এখন টিউটোরিয়াল শুরু করার জন্য প্রথমে ক্রমিক নম্বর দিয়ে তারপর ডট এরপর স্পেস দিয়ে স্টেপের বর্ণনা শুরু করুন।
এখানে আপনি নিচে দেখতে পাচ্ছেন যে, আমি সেটিংসটি দেখানোর জন্য ক্রমিক নাম্বার দিয়ে কিছুটা বর্ণনা করেছি।

এখন সেই স্টেপের বর্ণনা করার পর, স্টেপের জন্য মোবাইল থেকে নেওয়া স্ক্রিনশট যোগ করতে হবে। আর এখানেই আসে, মোবাইল থেকে নেওয়া স্ক্রিনশটটি আপনি কীভাবে রিসাইজ করে আবার এখানে যোগ করবেন। মোবাইল থেকে নেওয়া স্ক্রিনশট আপনি সরাসরি এখানে যোগ করতে পারবেন না। এক্ষেত্রে আপনাকে সেটিকে গাইডলাইন অনুযায়ী রিসাইজ করে যুক্ত করতে হবে।
মোবাইল থেকে নেওয়া স্ক্রিনশট রিসাইজ করার জন্য আপনি তিনটি অপশন পাবেন। এগুলো হল, Adobe Express App, Adobe Express Web (মোবাইল ব্রাউজার থেকে) এবং Adobe Express Web (ডেক্সটপ ব্রাউজার থেকে)।
আপনি যদি ইমেজ রিসাইজ করার জন্য নিয়মিত মোবাইল ব্যবহার করে থাকেন, তাহলে Adobe Express মোবাইল অ্যাপসটি আপনার জন্য ভালো হবে। যেটি ব্যবহার করে আপনি খুব সহজেই কোন ইন্টারনেট ছাড়াই মোবাইল থেকে নেওয়া স্ক্রিনশট গুলো রিসাইজ করতে পারবেন। তাহলে চলুন, এবার দেখে নেওয়া যাক, কীভাবে Adobe Express দিয়ে ইমেজ গুলো রিসাইজ করা যায়।
১. Adobe Express অ্যাপ ব্যবহার করে মোবাইল থেকে নেওয়া স্ক্রিনশটগুলো রিসাইজ করার জন্য প্রথমে গুগল প্লে স্টোর থেকে Adobe Express অ্যাপসটি ইন্সটল করে নিন।
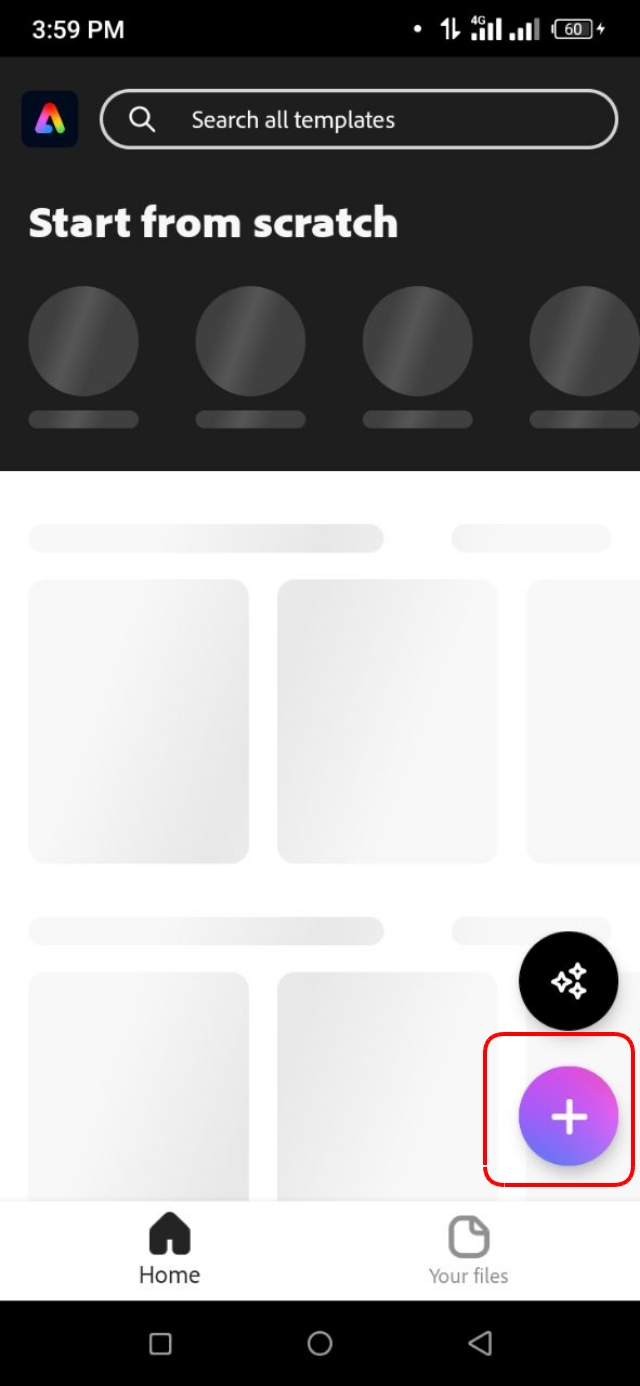
২. এবার, অ্যাপসটি ওপেন করলে, এখানে একটি প্লাস আইকন দেখতে পারবেন। যেখানে ক্লিক করে আপনাকে স্ক্রিনশট এর ফটো ইনপুট করতে হবে।

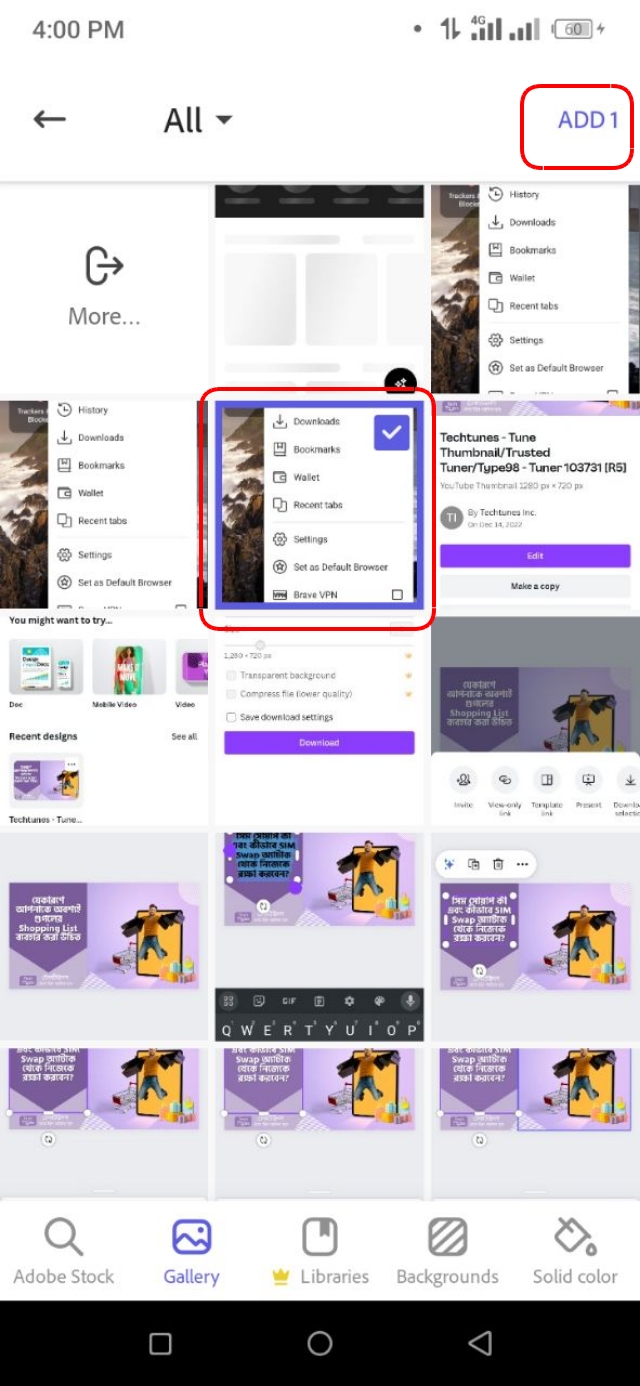
৩. এখন, আপনি যেই স্ক্রিনশট এর ফটো গুলো রিসাইজ করতে চাচ্ছেন, সেগুলো সিলেক্ট করুন এবং তারপর উপরের Add অপশনে ক্লিক করুন।

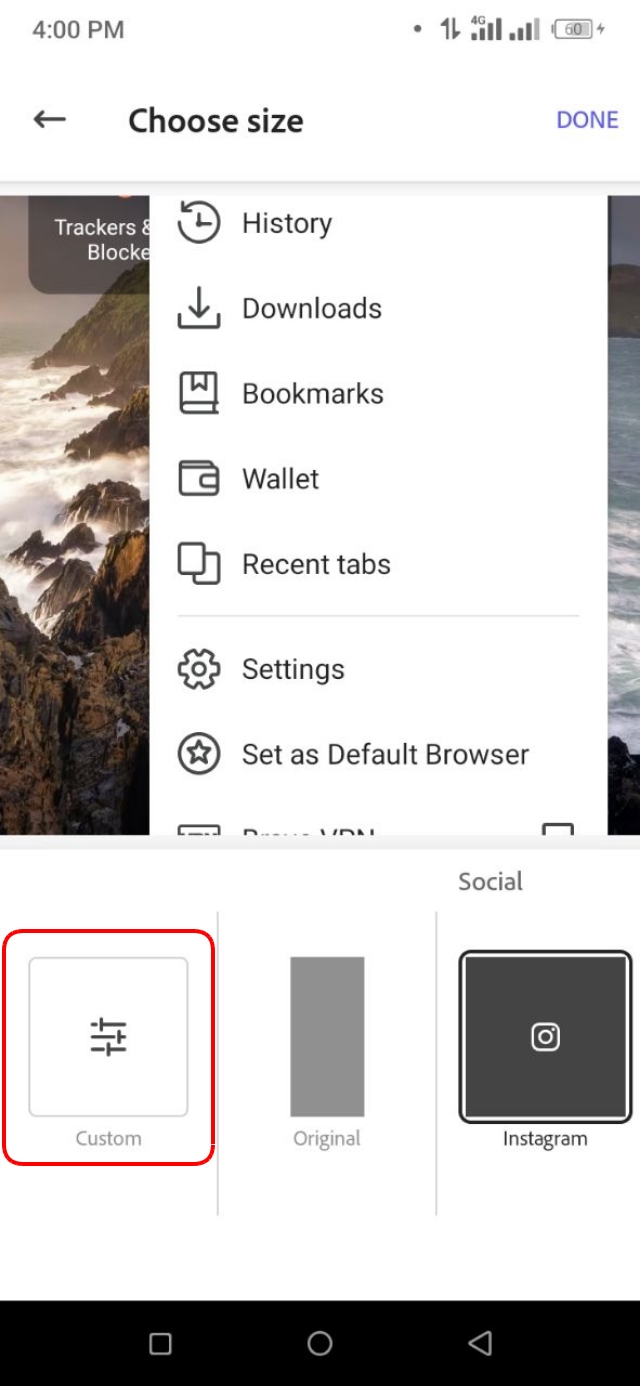
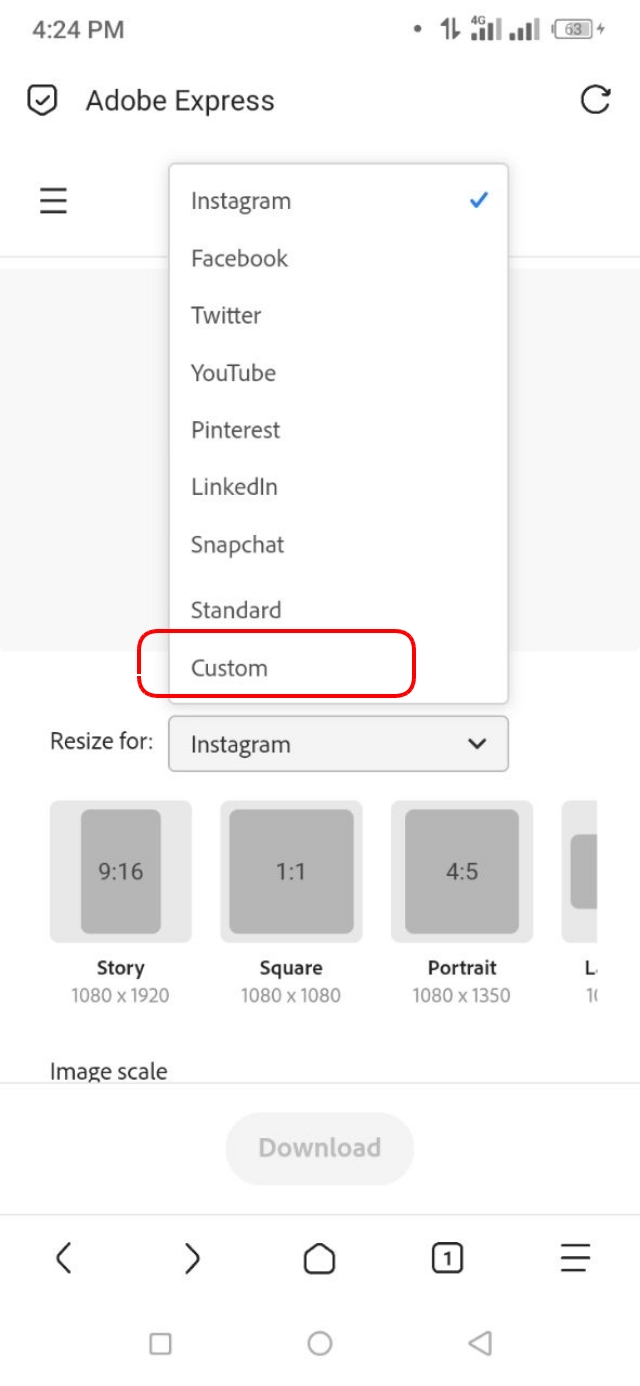
৪. এবার, এখানে বাম দিকে একটু Custom অপশন পেয়ে যাবেন, যেখানে ক্লিক করে আপনাকে স্ক্রিনশট টি রিসাইজ করতে হবে।

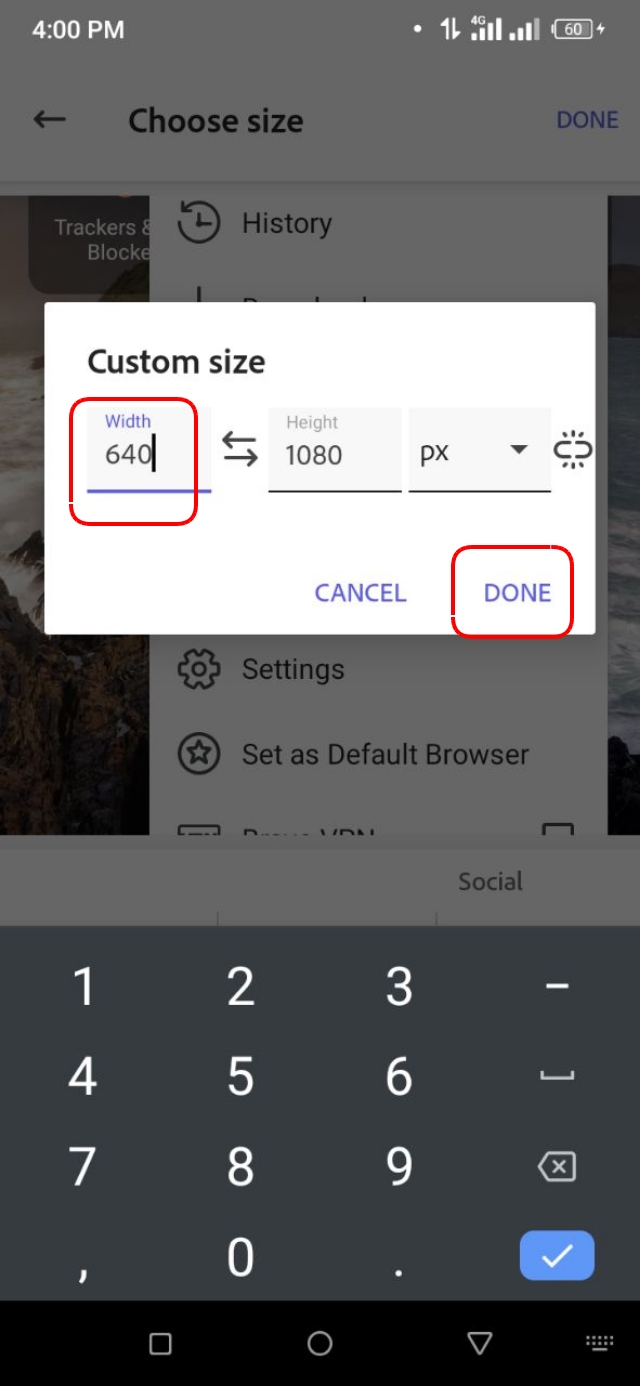
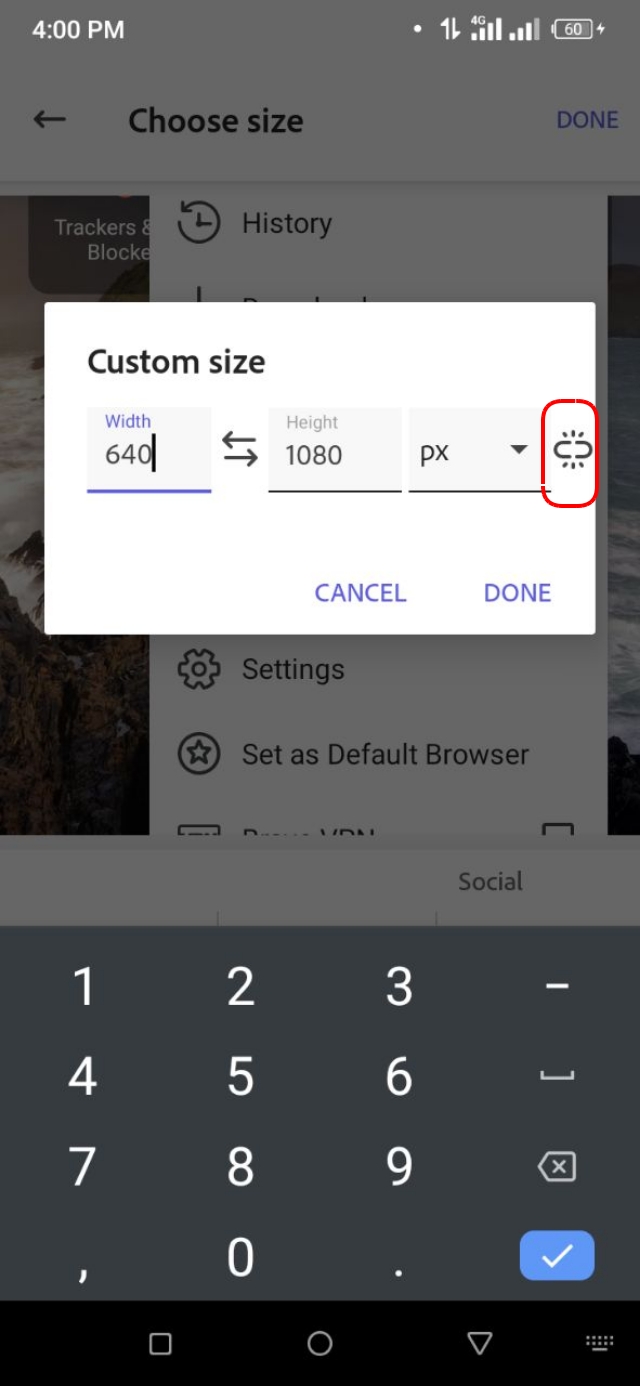
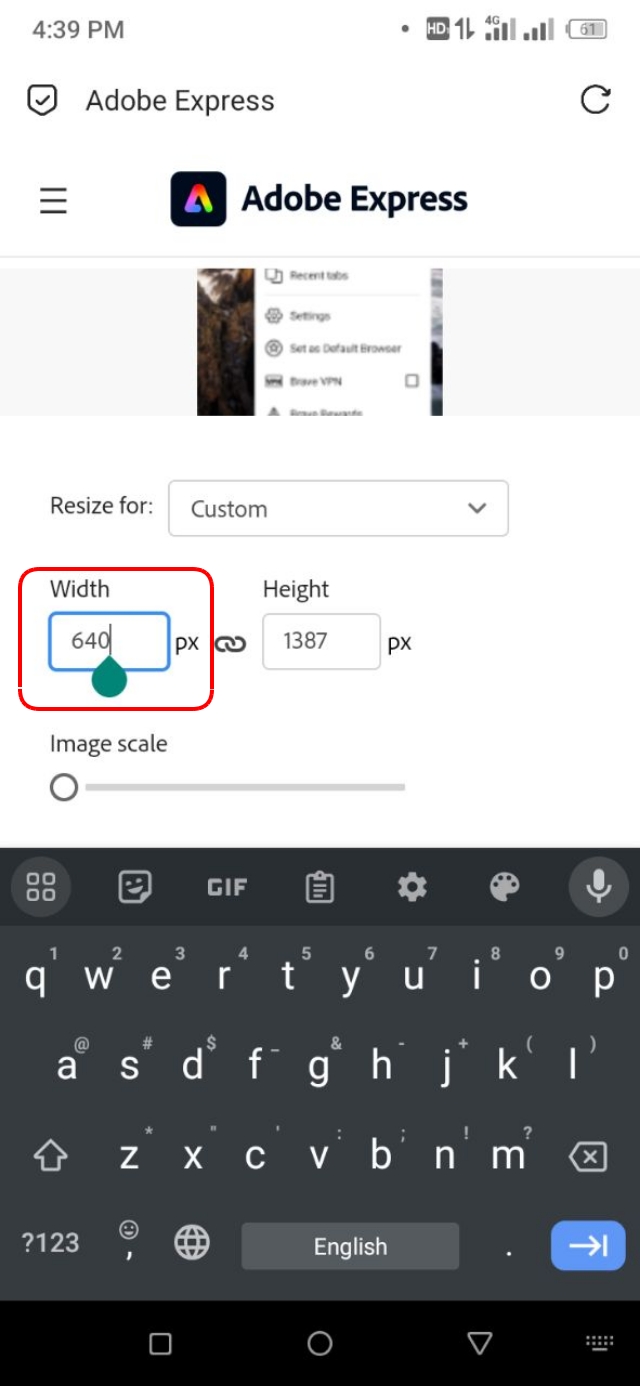
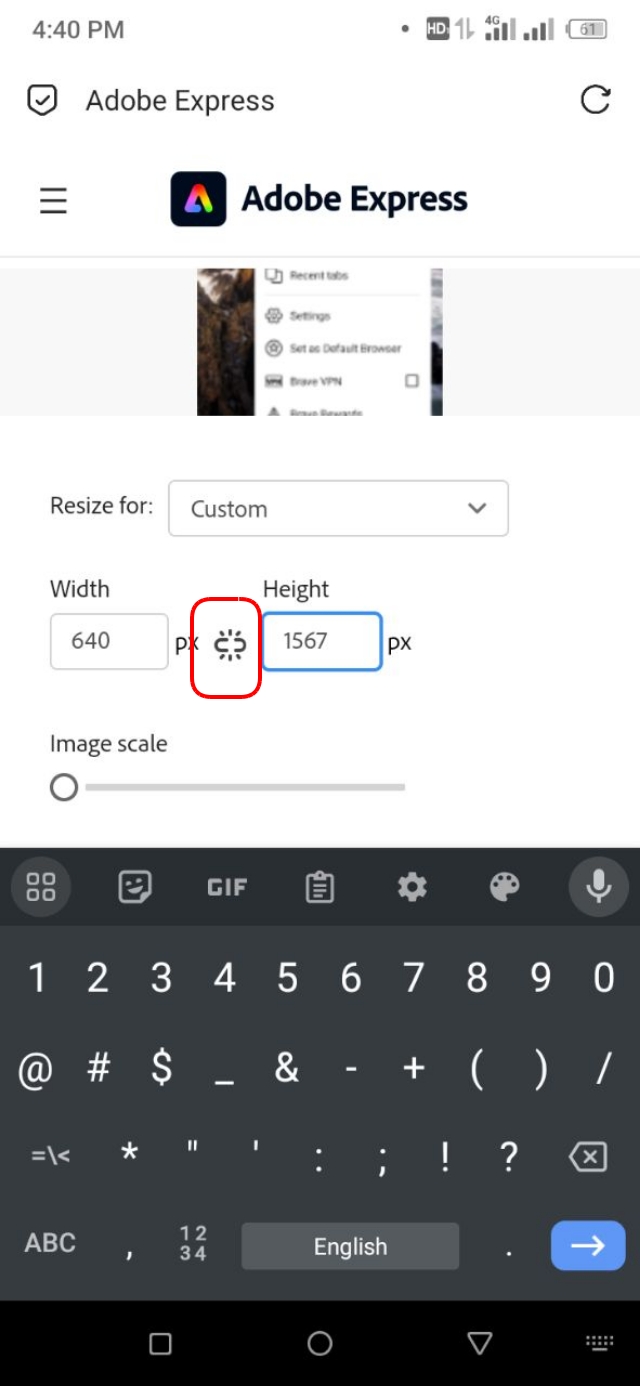
৫. এরপর, এখানে আপনি শুধুমাত্র Width অপশনে 640 লিখে দিন এবং নিচের Done অপশনে ক্লিক করুন।

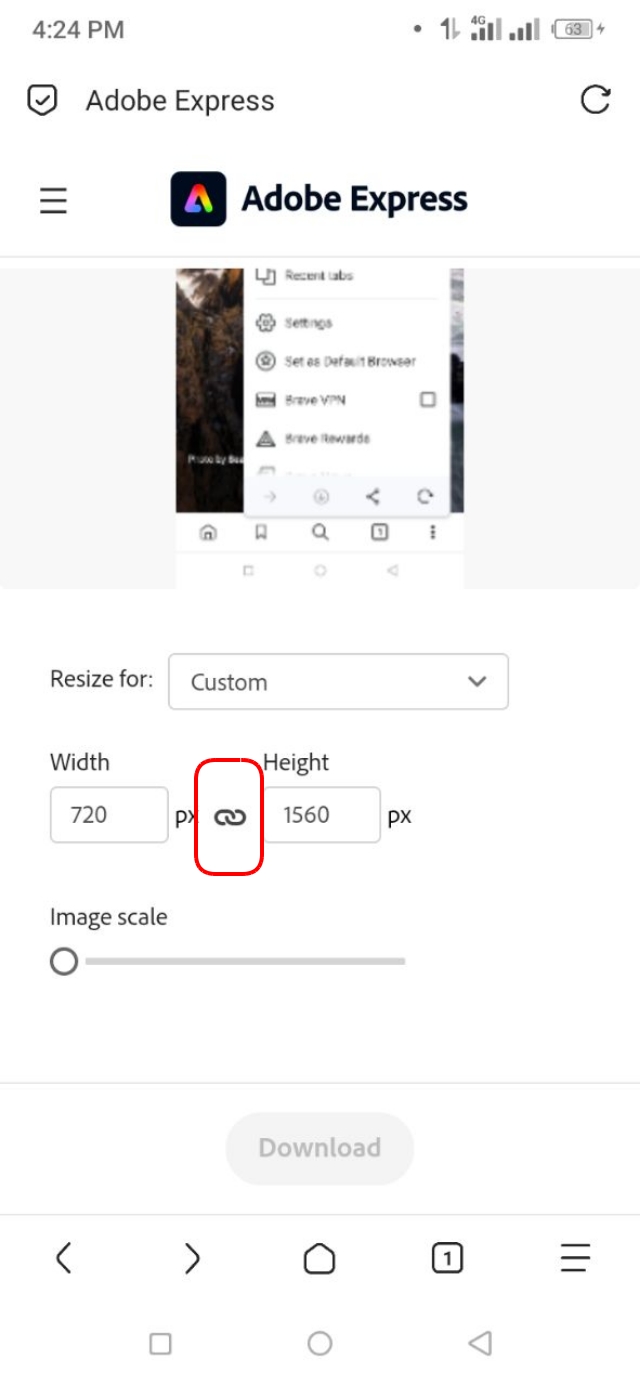
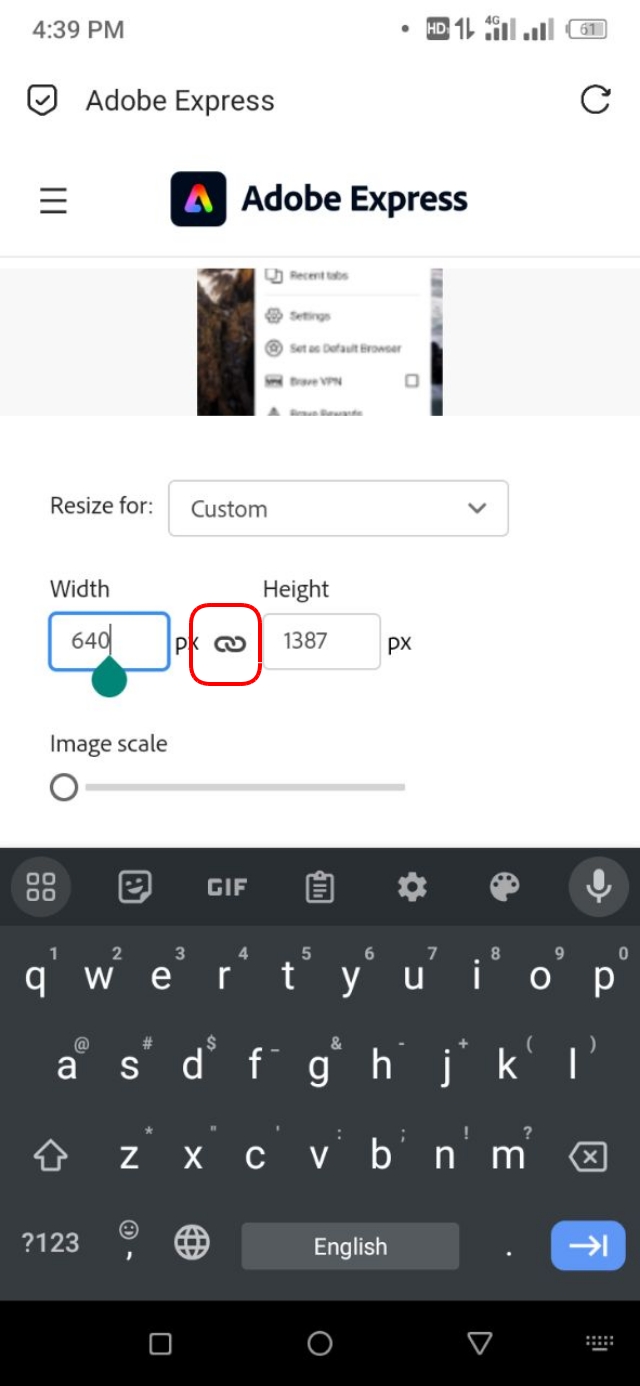
৬. আর কখনো যদি ইমেজ রিসাইজ করার সময় এখানে Aspect Ratio Lock করার অপশনটি লক করা দেখতে পান, তাহলে এই অপশনে ক্লিক করে সেটি আনলক করে দিন। এটি যদি লক করা থাকে, তাহলে আপনি Width যা দিবেন, সেই অনুপাতে অটোমেটিক্যালি Height সেট হবে। এক্ষেত্রে আপনি যখন H2 হেডিং এর জন্য 1920×1080 পিক্সেল সাইজের ইমেজ রিসাইজ করতে এখানে আসবেন, তখন বিভ্রান্ত হতে পারেন। নিচের চিত্রে এটি এখন আনলক করা আছে।

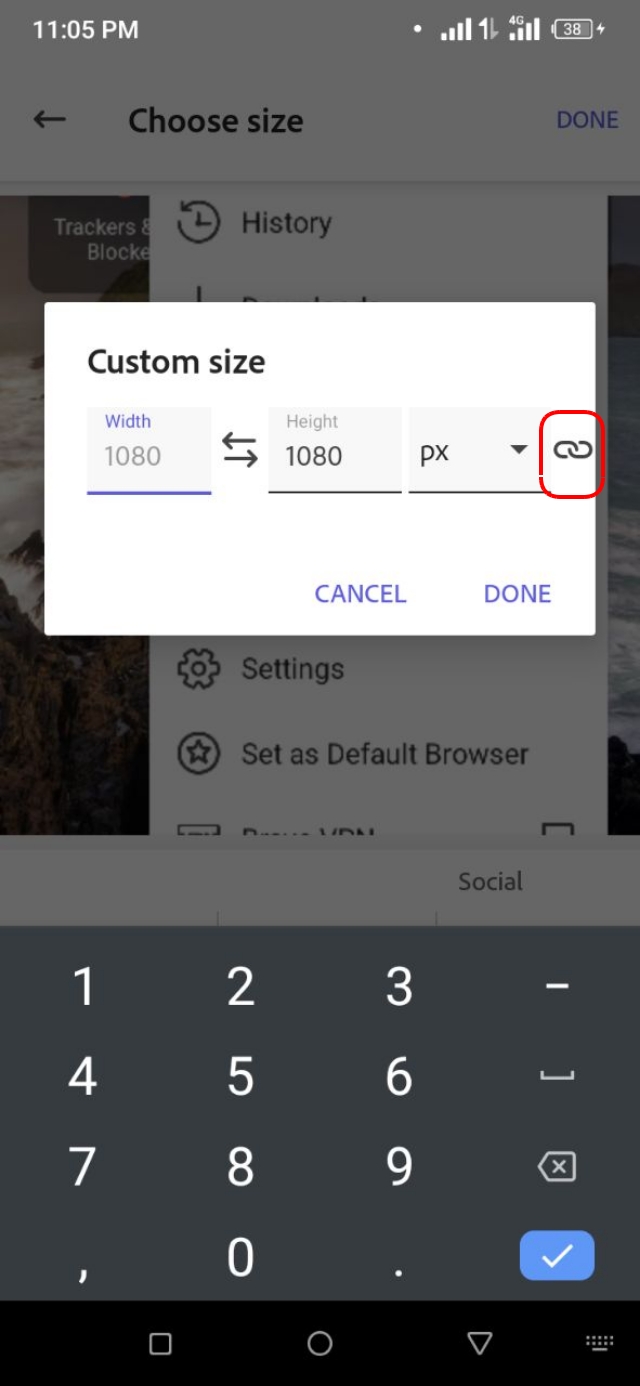
আর নিচের চিত্রে এখন Aspect Ratio Lock লক করা রয়েছে।

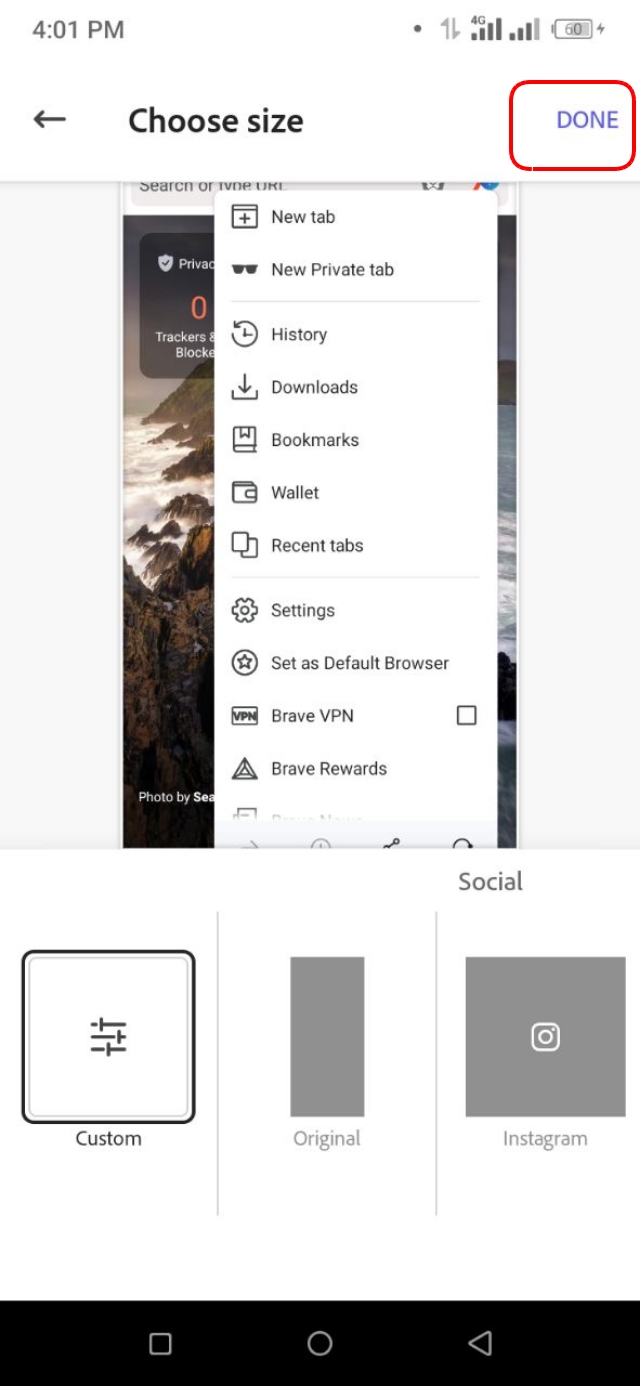
৭. যাইহোক, এরপর উপরের Done অপশনে ক্লিক করুন।

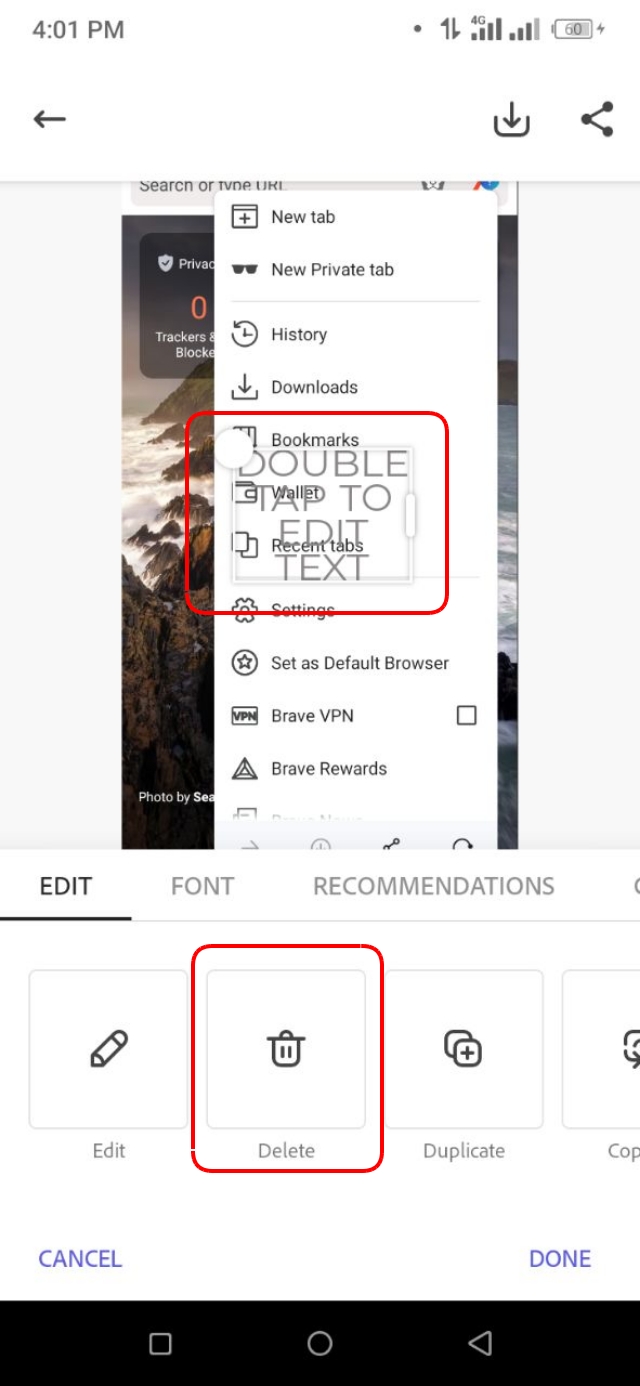
৮. এ পর্যায়ে এসে আপনার ইমেজটির উপর একটি Text এলিমেন্ট শো হতে পারে, যা ডিলিট করার জন্য সেটির উপর ট্যাপ করুন এবং তারপর নিচের Delete বাটনে ক্লিক করুন।

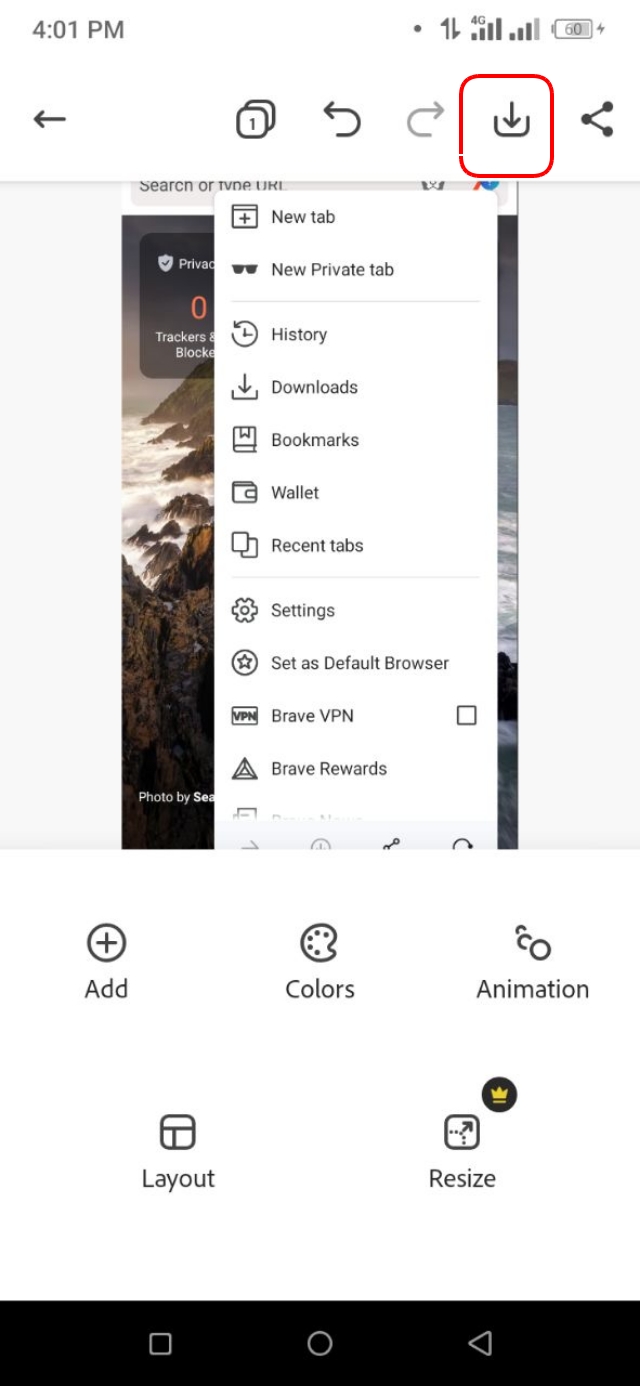
৯. এবার রিসাইজ করা স্ক্রিনশট ইমেজটি ডাউনলোড করার জন্য উপরে থাকা ডাউনলোড বাটনে ক্লিক করুন।

এখন আপনি চাইলে এই ইমেজটি আপনার টিউটোরিয়াল ভিত্তিক টিউনে স্টেপ বাই স্টেপ ব্যাখ্যা করার জন্য ব্যবহার করতে পারবেন।
আপনি যদি Adobe Express মোবাইল অ্যাপ ব্যবহার করতে স্বাচ্ছন্দ্যবোধ না করেন, তাহলে আপনি চাইলে Adobe Express ওয়েবসাইট ব্যবহার করেও টিউটোরিয়ালের ইমেজ রিসাইজ করতে পারবেন।
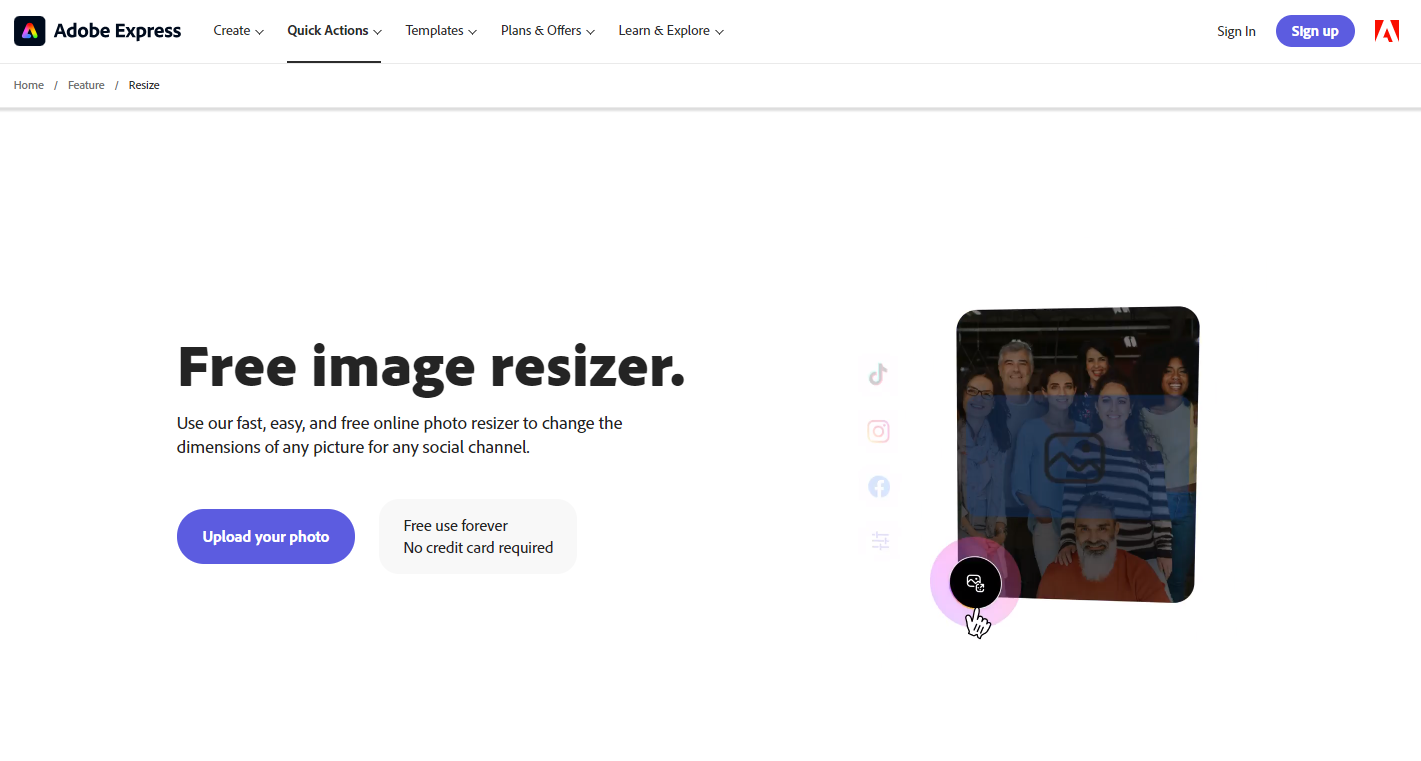
১. এজন্য আপনি গুগলে Adobe Express Image Resizer লিখে সার্চ করে তাদের ওয়েবসাইটে যান।

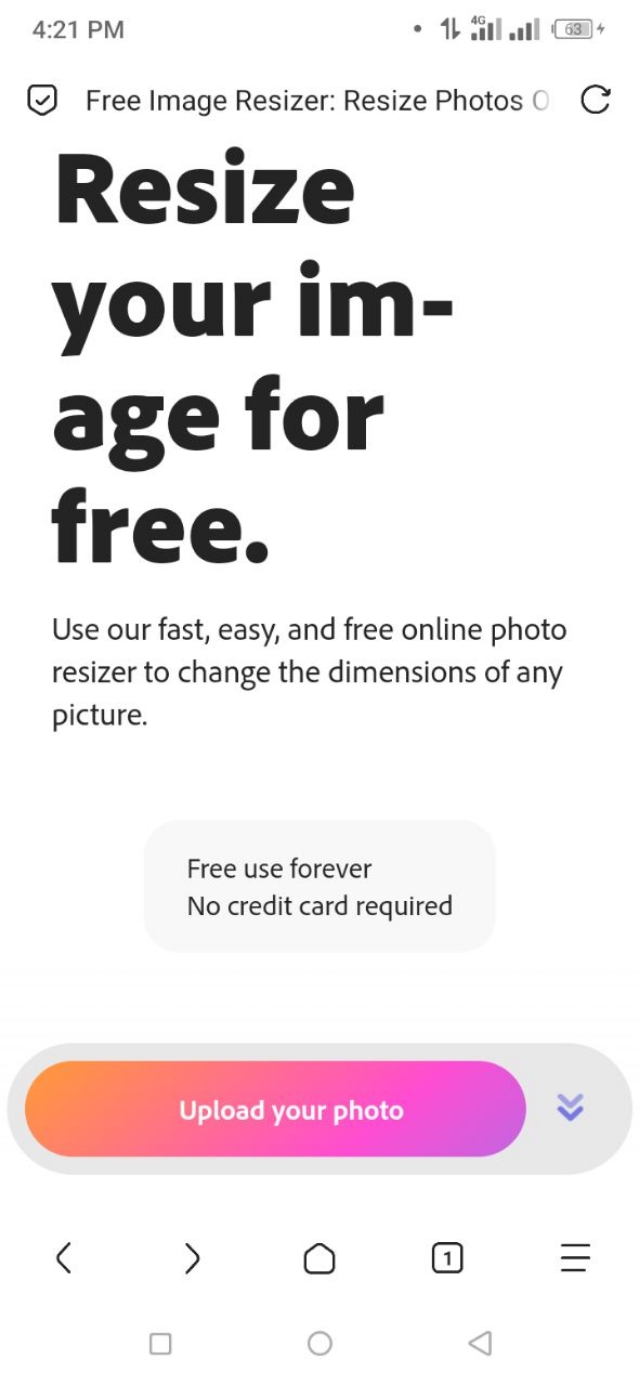
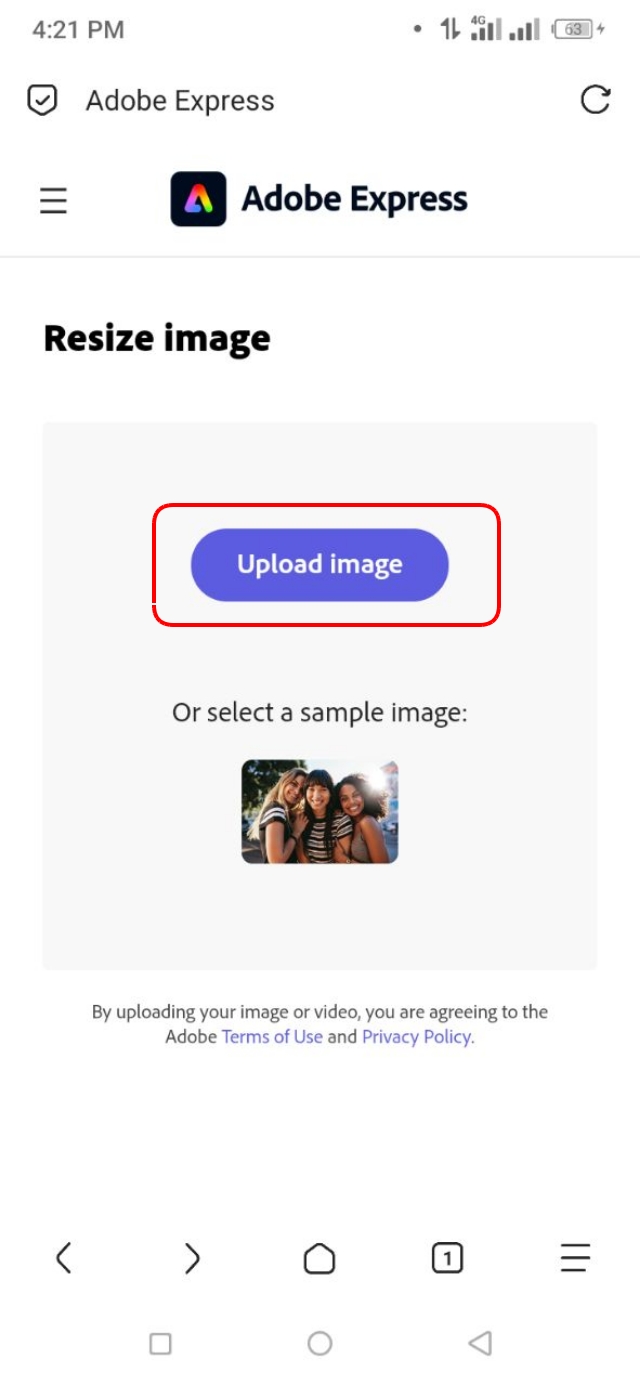
২. গুগলের সার্চ করে অথবা নিচে দেওয়া লিংকে ক্লিক করে ওয়েবসাইটে আসার পর Upload Image নামের একটি বাটন দেখতে পাবেন, যেখানে ক্লিক করে মোবাইল থেকেই স্ক্রিনশট এর ইমেজ আপলোড করুন।

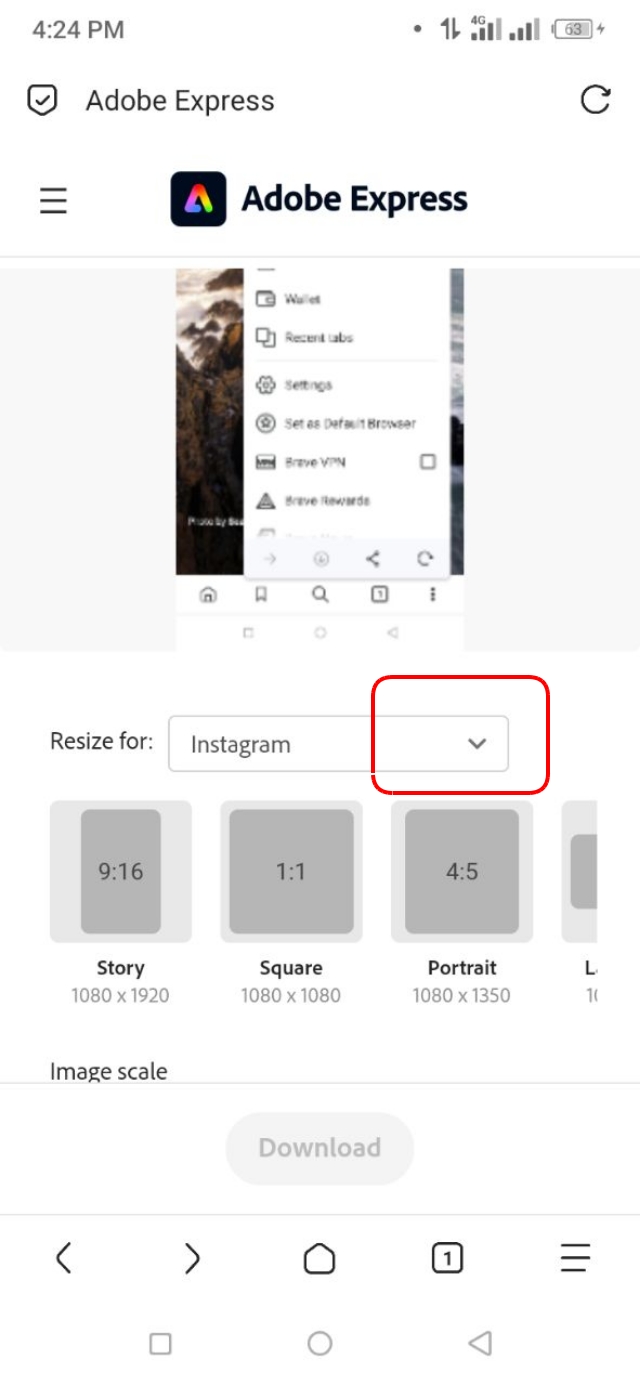
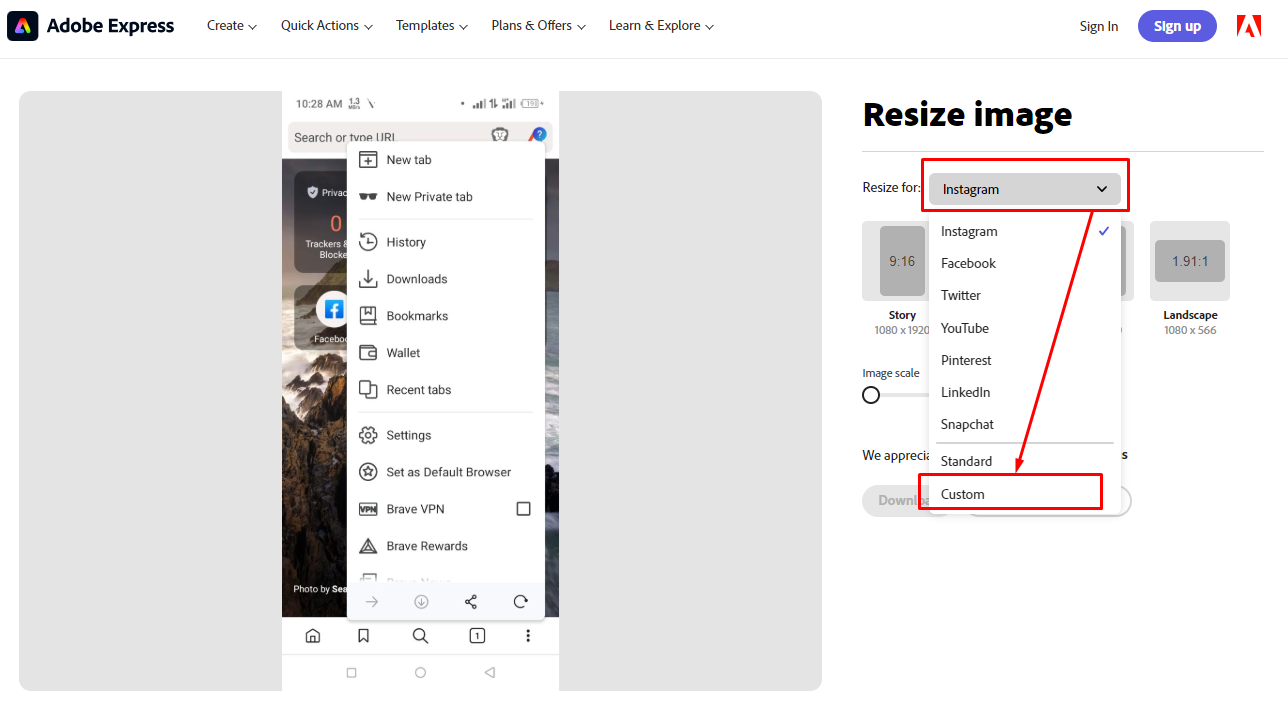
৩. এবার, এখানে থাকা Resize অপশন এর এখানে Instagram লেখার অ্যারো চিহ্নতে ক্লিক করুন।

৪. তারপর, Custom অপশনে ট্যাপ করুন।

৫. অনেক ক্ষেত্রে আপনার স্ক্রিনশট নেওয়া ইমেজটির সাইজ অনেক কম হতে পারে, যে কারণে সেটি টেকটিউনসে আপলোড করা যাবে না। টিউনে স্ক্রিনশট এর ইমেজ আপলোড করতে অবশ্যই ইমেজ সাইজের Width সর্বনিম্ন 640px হতে হয়। তাই, এখানে থাকা Width অপশনে ক্লিক করুন এবং 640 লিখে দিন।

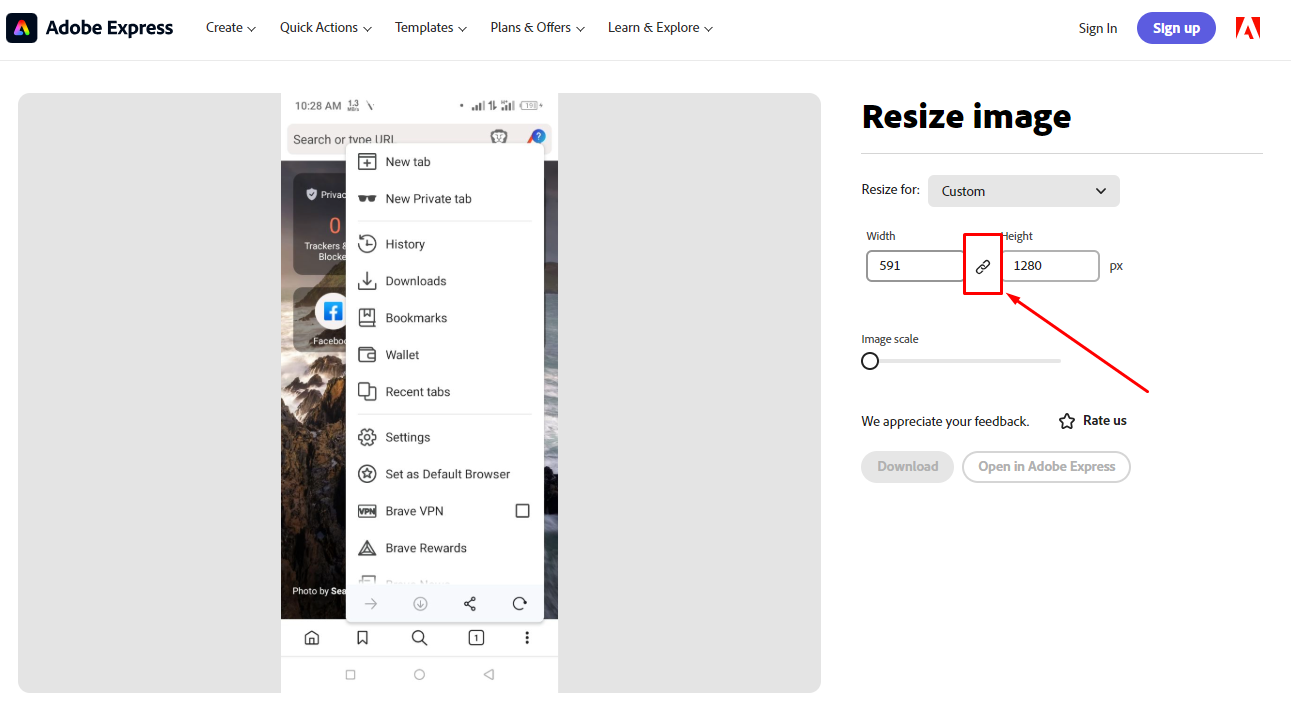
৬. আর এখানে থাকা মাঝখানের Aspect Ratio যেন Lock করা থাকে, সেটির প্রতি অবশ্যই লক্ষ্য করুন। কেননা, আপনি যখন এখানে Width হিসেবে 640 লিখে দিবেন, তখন Aspect Ratio Lock করা থাকলে সেই অনুপাতেই Height পরিবর্তন হবে। তবে মোবাইল থেকে নয় স্ক্রিনশট বাদে আপনি যখন H2 হেডিং এর জন্য ইমেজ রিসাইজ করার জন্য এখানে আসবেন, তখন অবশ্যই এখানে ক্লিক করে এটি আনলক করে দিবেন।

৭. নিচের এই চিত্রটি হল Aspect Ratio Lock থাকার অবস্থা।

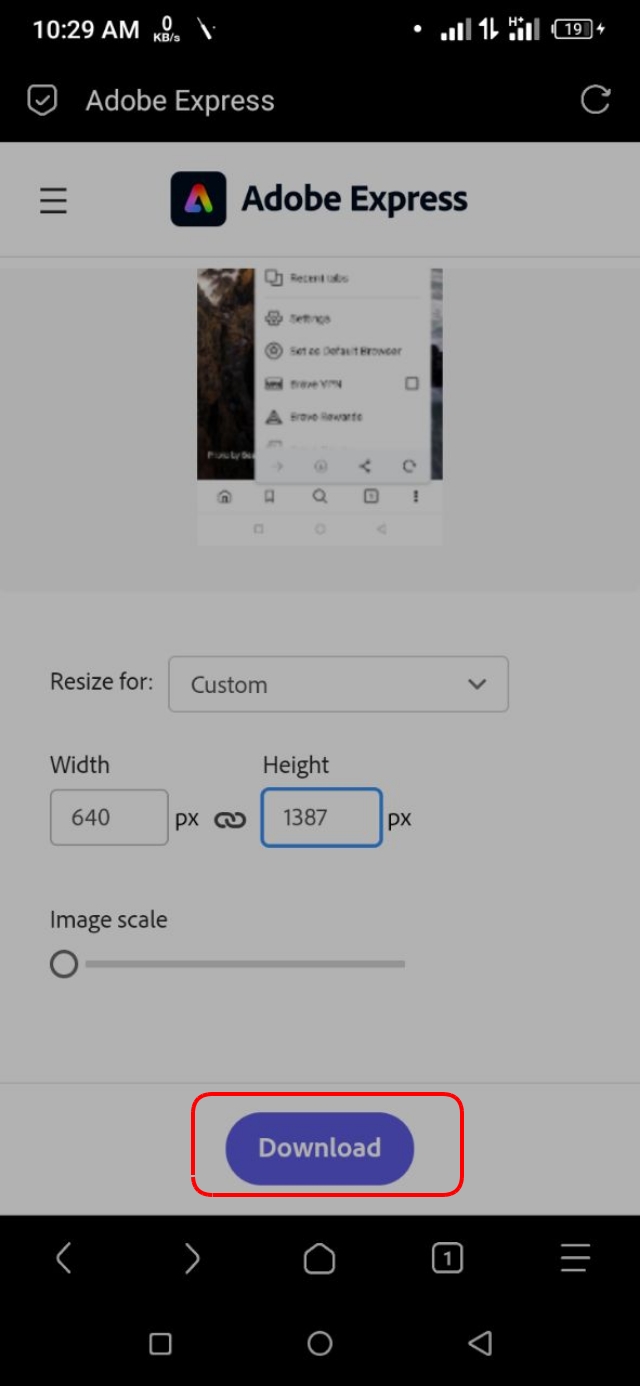
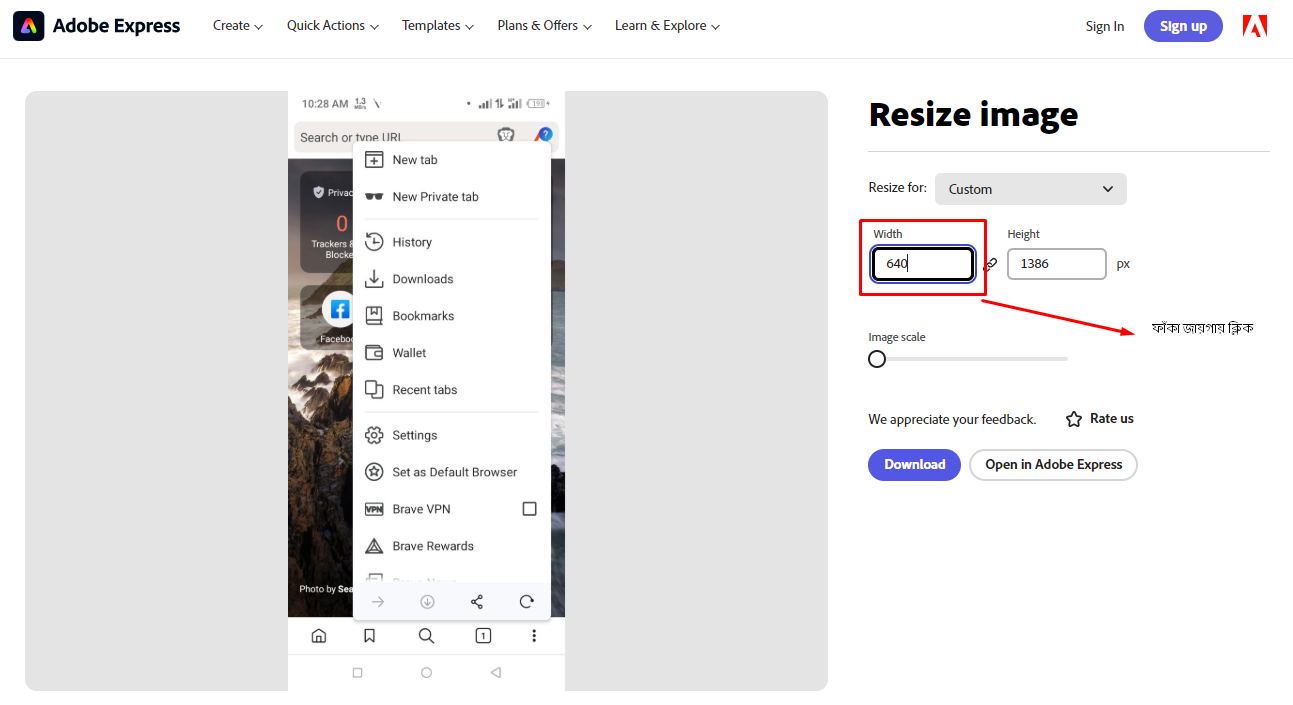
৮. আর নিচের এটি হল, Aspect Ratio Lock আনলক থাকার অবস্থা।

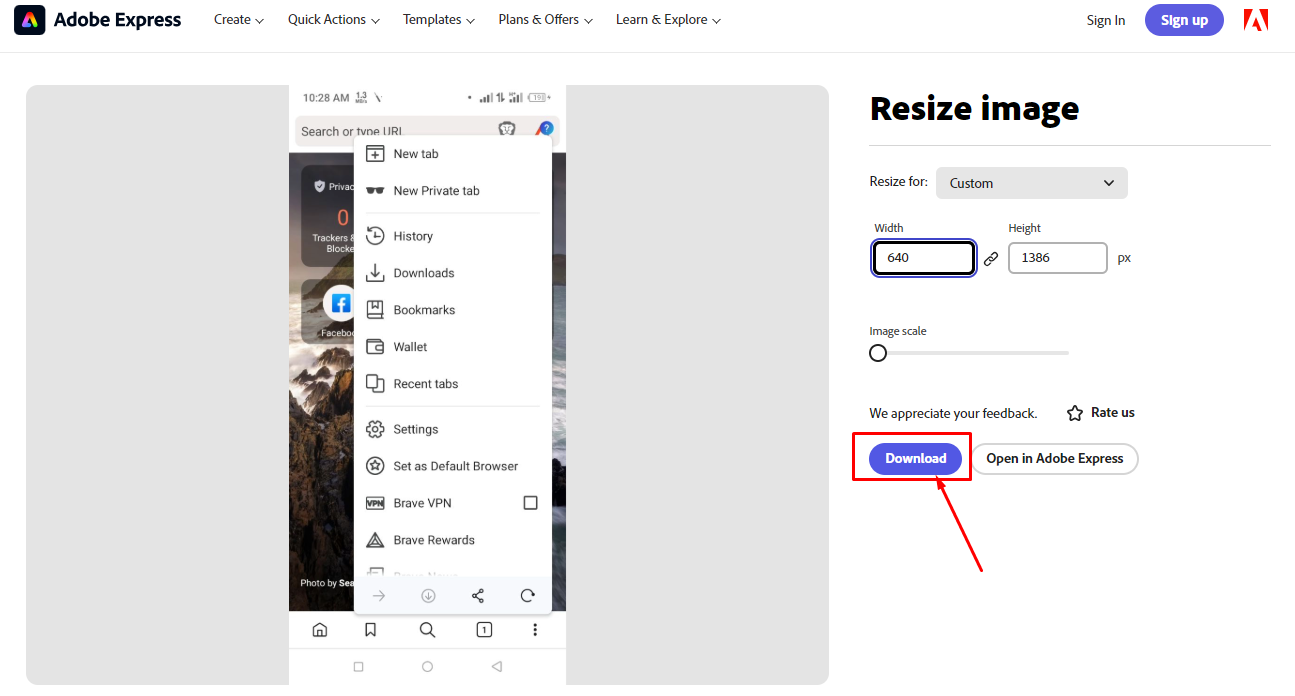
৯. এখন, Aspect Ratio Lock থাকা অবস্থায় শুধুমাত্র Width 640px করে স্ক্রিনশট টি রিসাইজ করার পর। এখানে থাকা Download বাটনে ক্লিক করুন এবং তারপর ইমেজটি ডাউনলোড করে টিউনে ব্যবহার করুন।

Adobe Express ব্যবহার করার আগে, আপনি অবশ্যই এই ওয়েবসাইটে লগইন করে নিন অথবা রিসাইজ করা হয়ে গেলেও ইমেজ ডাউনলোডের সময় লগইন করতে পারবেন।
আপনি যদি এই মুহূর্তে ডেস্কটপ ব্যবহার করেন, তাহলে মোবাইল থেকে নেওয়া স্ক্রিনশটগুলো যেকোনোভাবে আপনার ডেক্সটপে ট্রান্সফার করুন। তারপর দ্রুততার সাথে সেগুলো রিসাইজ করার জন্য Adobe Express ওয়েবসাইটে যান।
১. এজন্য প্রথমে Adobe Express Image Resizer ওপেন করুন।

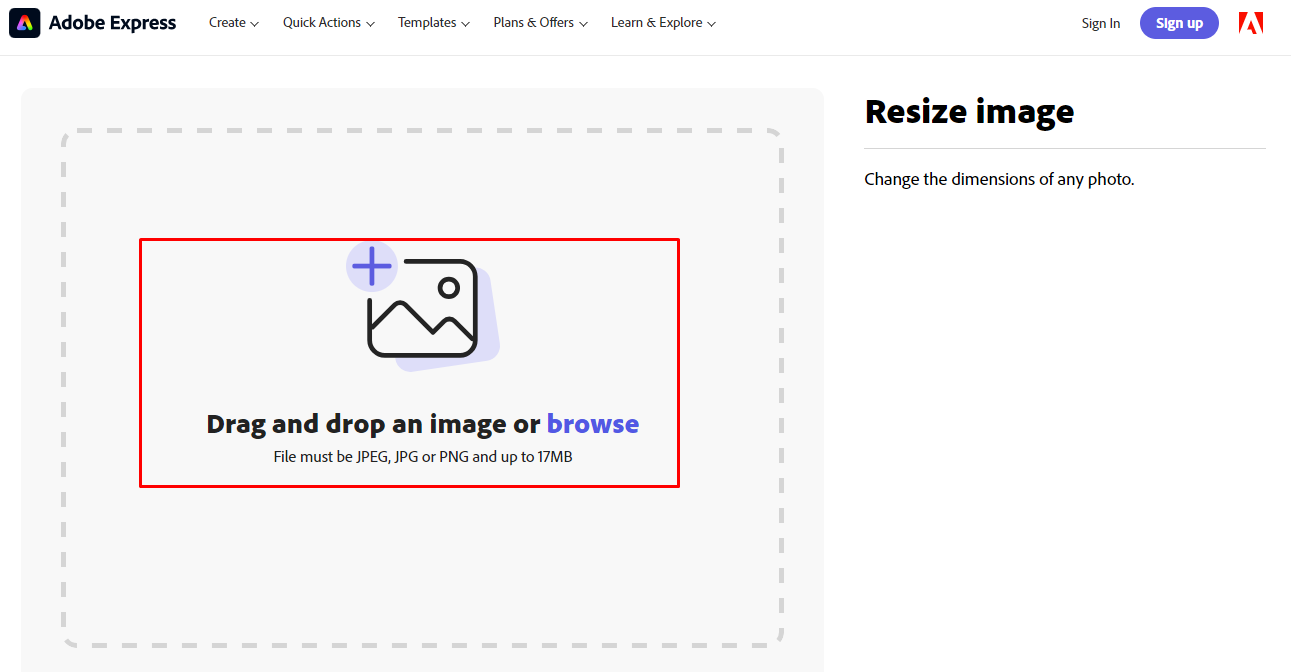
২. তারপর, Drag and Drop করে অথবা এখানে থাকা Browse অপশনে ক্লিক করে ডেস্কটপ থেকে ইমেজ টি আপলোড করুন।

৩. এরপর, একইভাবে Resize অপশনে ক্লিক করে নিচের Custom অপশনে ক্লিক করুন।

৪. এখন, এখানে Aspect Ratio Lock করা রয়েছে, তার মানে হল, আপনি যদি এখন Width কমবেশি করে দেন, তাহলে সেই অনুপাতেই Height ও কম বেশি হবে। মোবাইল থেকে স্ক্রিনশট নেওয়ার ক্ষেত্রে আপনাকে অবশ্যই Aspect Ratio Lock থাকা অবস্থায় Width অপশনে ক্লিক করে সাইজ লিখে দিতে হবে।

৫. এবার আমার এই ইমেজটির জন্য আমি Width হিসেবে 640 লিখে দিচ্ছি এবং তারপর যেকোনো ফাঁকা জায়গায় একটি ক্লিক করছি।

৬. তাহলেই নিচের Download বাটন শো হবে, যেখানে ক্লিক করে রিসাইজ করা স্ক্রিনশট ইমেজটি ডাউনলোড করতে হবে।

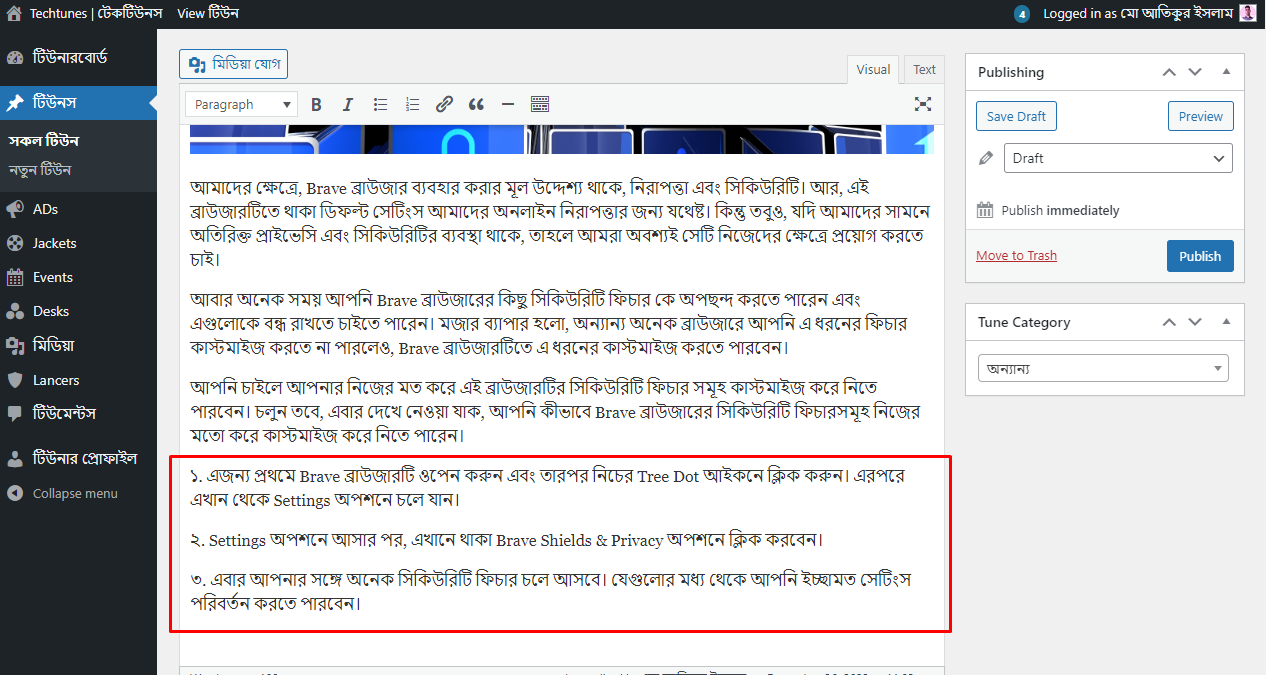
মোবাইল দিয়ে টিউটোরিয়াল ভিত্তিক টিউন করার সময় এখন সেসব সেটিং সমূহ দেখানোর জন্য ক্রমিক নম্বর দিয়ে ধারাবাহিকভাবে প্রত্যেকটি বিষয় ব্যাখ্যা করতে হবে।
১. উদাহরণস্বরূপ, আপনি নিচের স্ক্রিনশট লক্ষ্য করুন, যেখানে ক্রমিক নম্বর দিয়ে অ্যাপের সেটিংসে যাওয়ার ধাপ দেখানো হয়েছে।

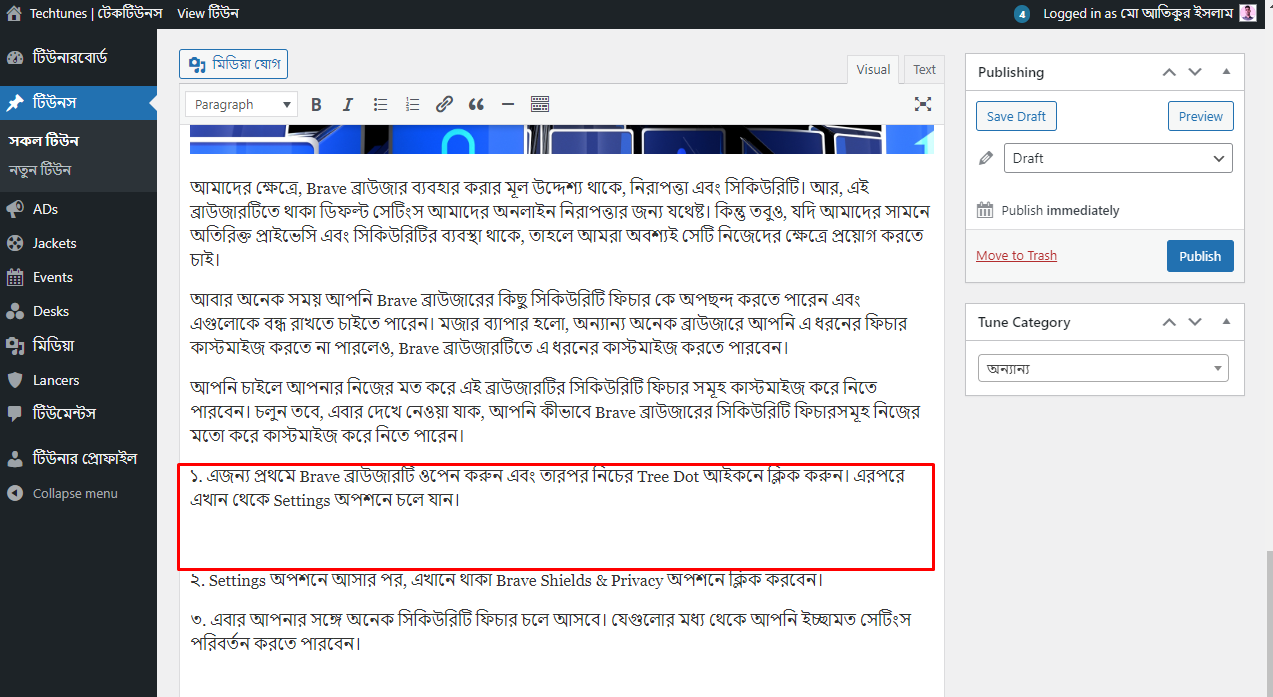
২. এর পরের ধাপে আবার ক্রমিক নম্বর দিয়ে পরবর্তী অপশনে যাওয়ার নির্দেশনা ব্যাখ্যা করা হয়েছে এবং তার জন্য একটি স্ক্রিনশট ইমেইজ যুক্ত করতে হবে। এজন্য ক্রমিক নাম্বারের নিচের লাইনে একটি এন্টার দিয়ে ফাঁকা করুন।

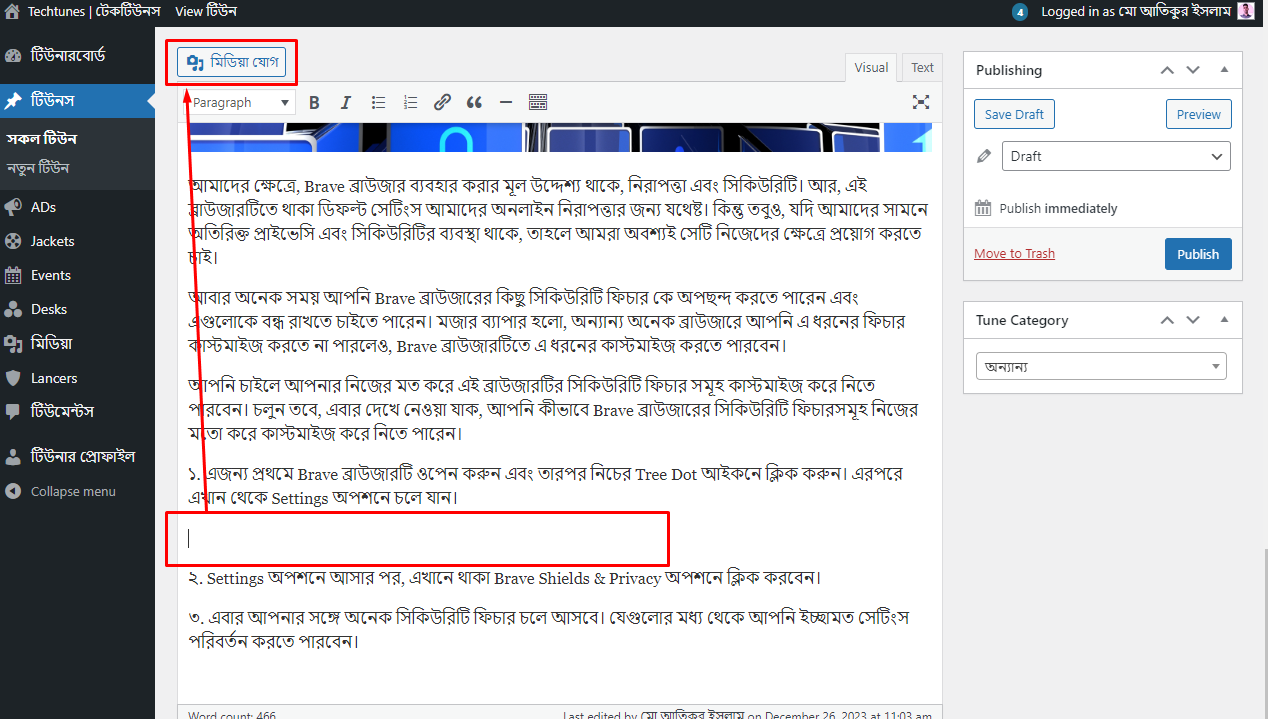
৩. এবার, এখানে স্ক্রিনশট এর ইমেজ যুক্ত করার জন্য উপরের ’মিডিয়া যোগ’ বাটনে ক্লিক করুন।

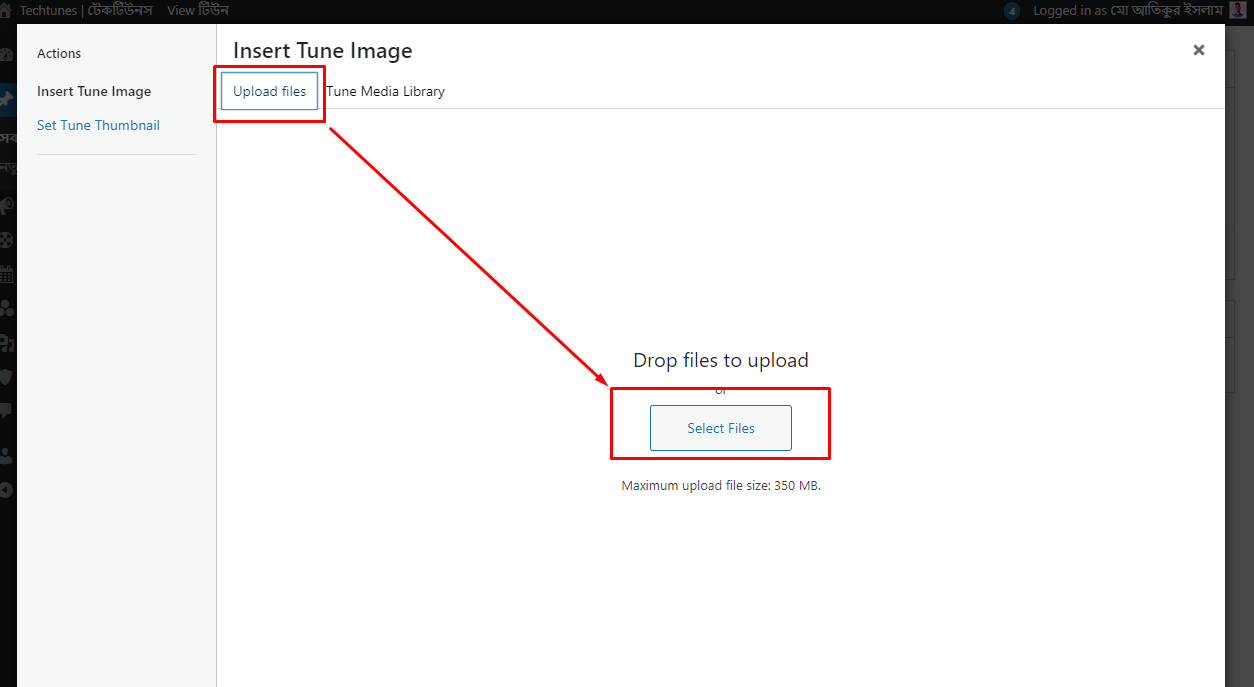
৪. তারপর 'Uploads Files' এর 'Select Files' অপশন থেকে আপনার ইমেইজটি ওপেন করুন।

৫. ইমেইজটি আপলোড করা হয়ে গেলে, এবার নিচের স্টেপ গুলো অনুসরণ করুন।
এভাবে করে সেই সেটিং টি দেখানোর জন্য যতগুলো স্ক্রিনশট দেখানোর প্রয়োজন হবে, আপনাকে ঠিক ততগুলো ক্রমিক নম্বর দিয়ে টিউটোরিয়ালে ব্যাখ্যা করতে হবে। আর প্রত্যেকটি স্টেপের জন্য মোবাইল থেকে স্ক্রিনশট নিয়ে সেটিকে রিসাইজ করে এখানে যোগ করতে হবে।
আপনি যখন একটি ইমেজ বা স্ক্রিনশট টিউনে যুক্ত করেন, তখন সেই ইমেজ টির জন্য একটি সঠিক Alt Text যুক্ত করতে হয়। একটি যুক্ত করার উদ্দেশ্য হলো, সার্চ ইঞ্জিন যাতে ইমেজটি সম্পর্কে জানতে পারে আর ভিজিটরদের ও কখনো ইন্টারনেট সমস্যার কারণে ওয়েবসাইট লোড হতে ব্যর্থ হলে, সেই ইমেজটির Alt Text শো করে।
আপনার একটি টিউনকে কোয়ালিটি সম্পন্ন করার জন্য অবশ্যই মোবাইল থেকে নেওয়া স্ক্রিনশট যুক্ত করার সময় Alt Text যোগ করুন।
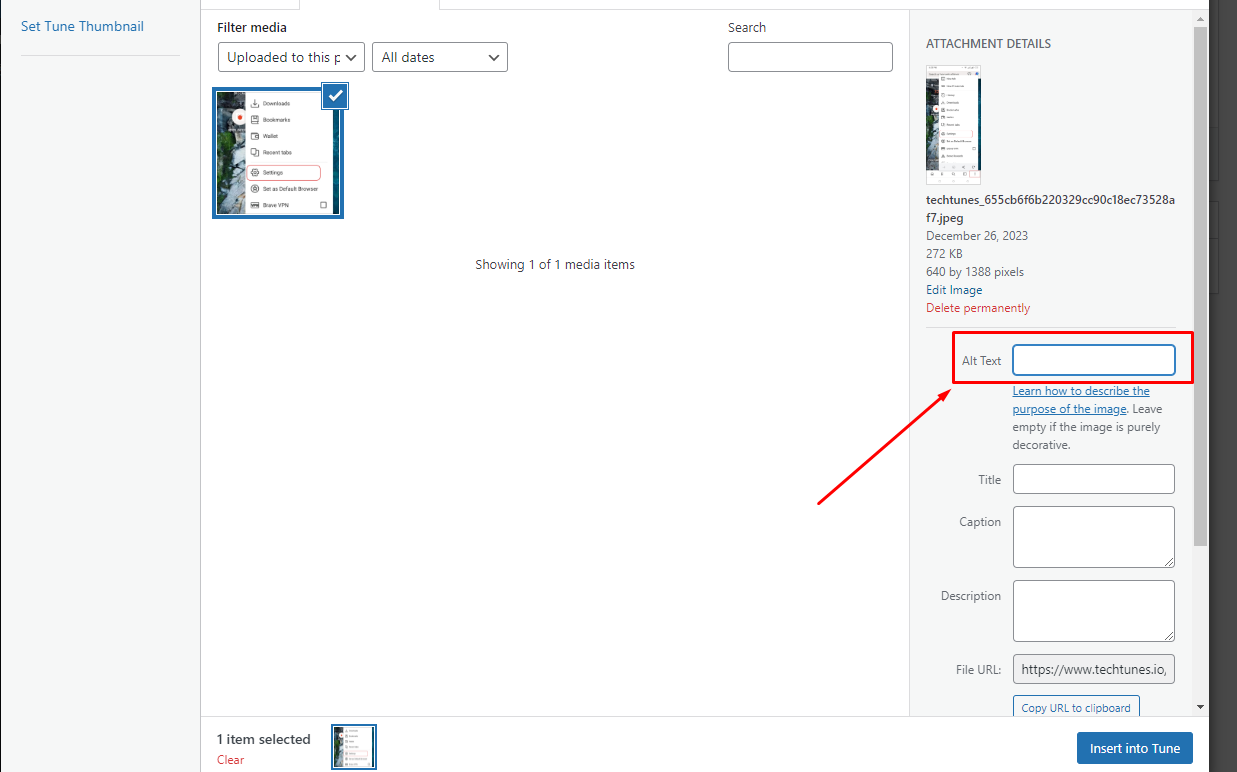
১. এজন্য টিউটোরিয়াল টিউনটিতে যখন কোন একটি বিষয় ব্যাখ্যা করার জন্য স্ক্রিনশট যুক্ত করতে যাবেন, তখন “মিডিয়া যোগ” অপশন থেকে ইমেজটি আপলোড করুন।
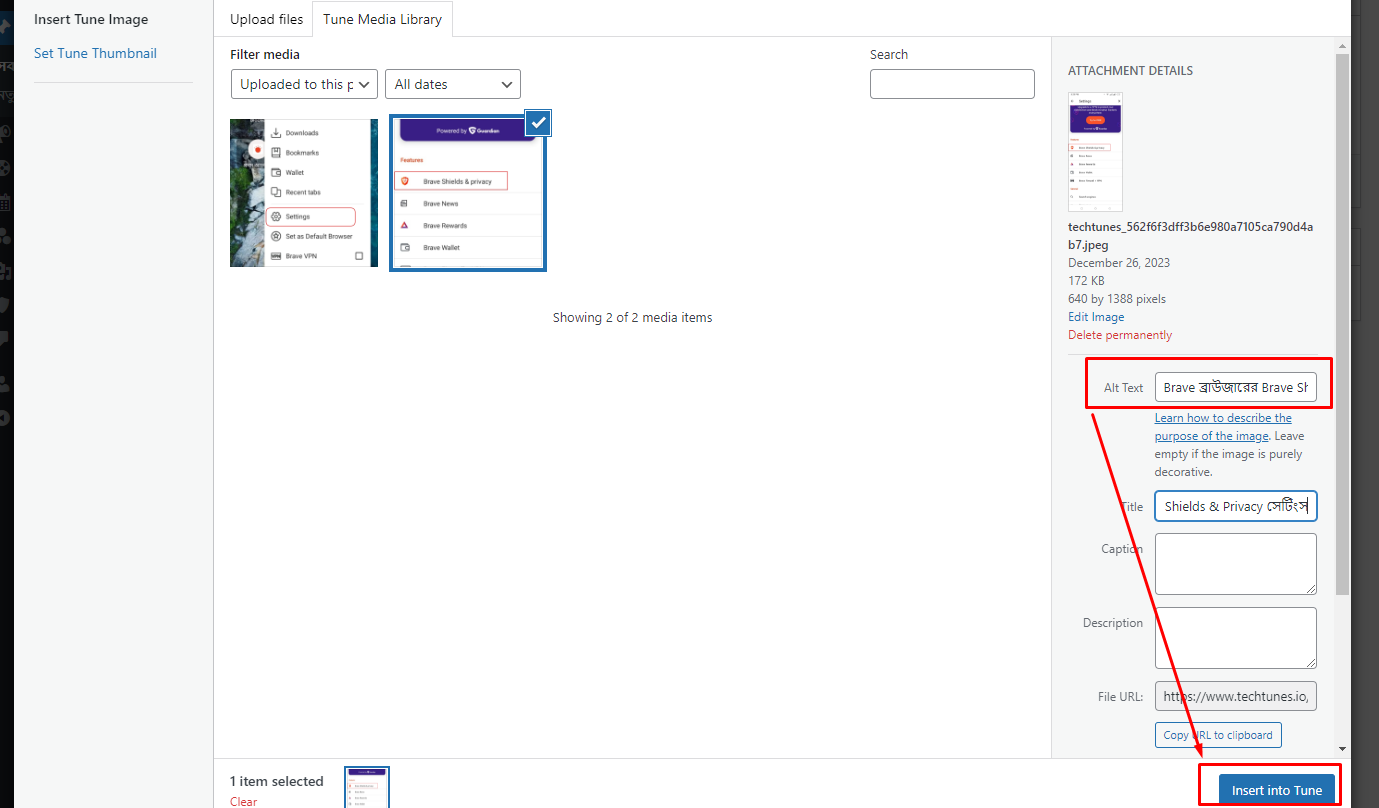
২. স্ক্রিনশট ইমেজটি আপলোড করা হয়ে গেলে, এখানে Alt Text যোগ করার একটি অপশন দেখতে পাবেন, যেখানে আপনাকে ইমেজটির সম্পর্কে অল্প কথায় লিখে দিতে হবে।

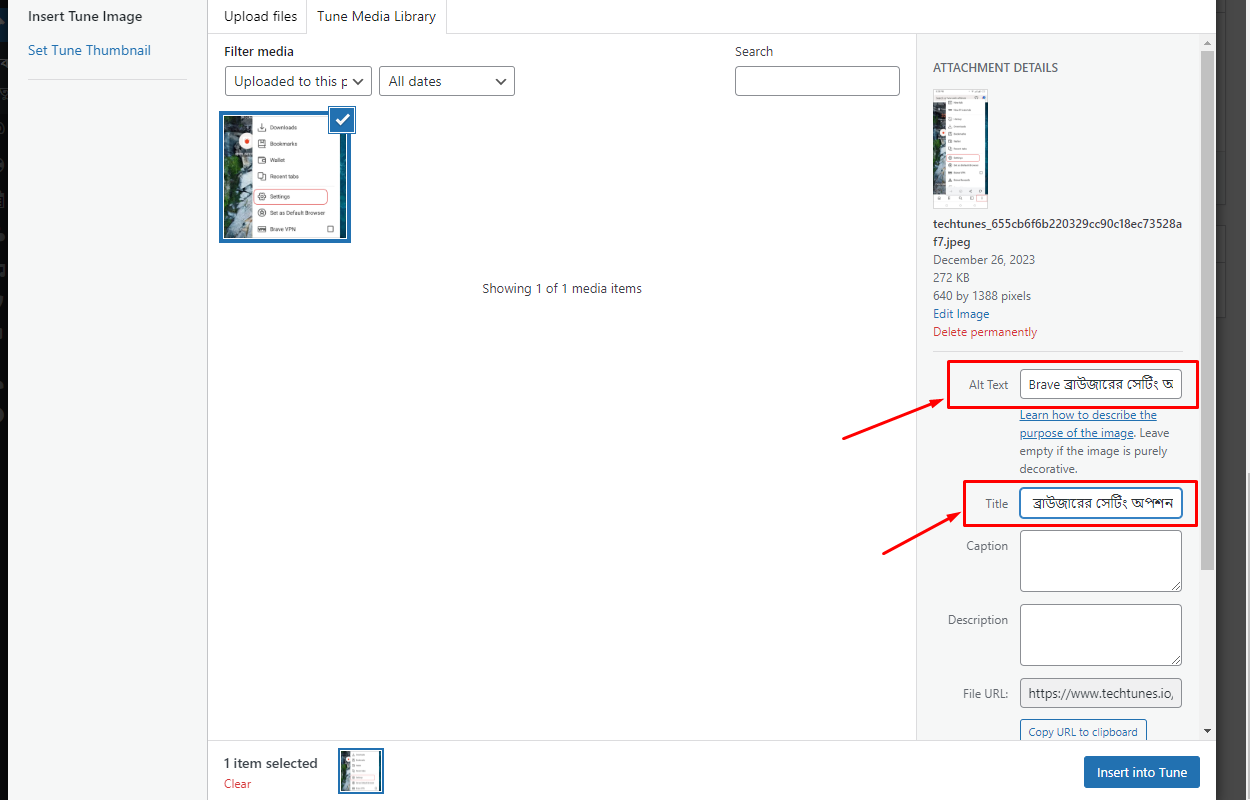
৩. উদাহরণস্বরূপ, আমি যে ইমেজটি যুক্ত করেছি, সেটি Brave ব্রাউজারের সেটিংস অপশন। এখন, আমি এখানে Alt Text হিসেবে “Brave ব্রাউজারের সেটিং অপশন” লিখে দিচ্ছি। আর আপনি চাইলে, টাইটেল অপশনেও একই টেক্সট টি লিখে দিতে পারেন।

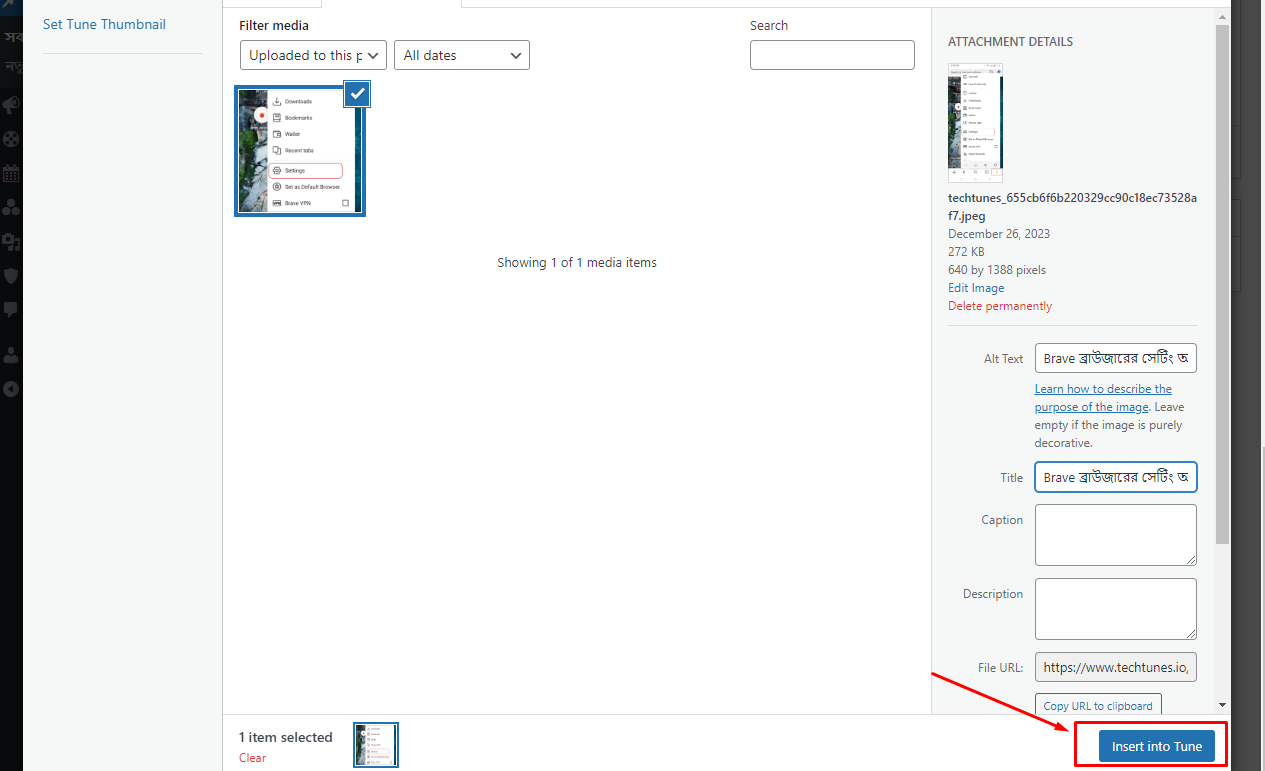
৪. এখন ইমেইজটি টিউনে আপলোড করার জন্য নিচের 'Insert into Tune' বাটনে ক্লিক করুন।

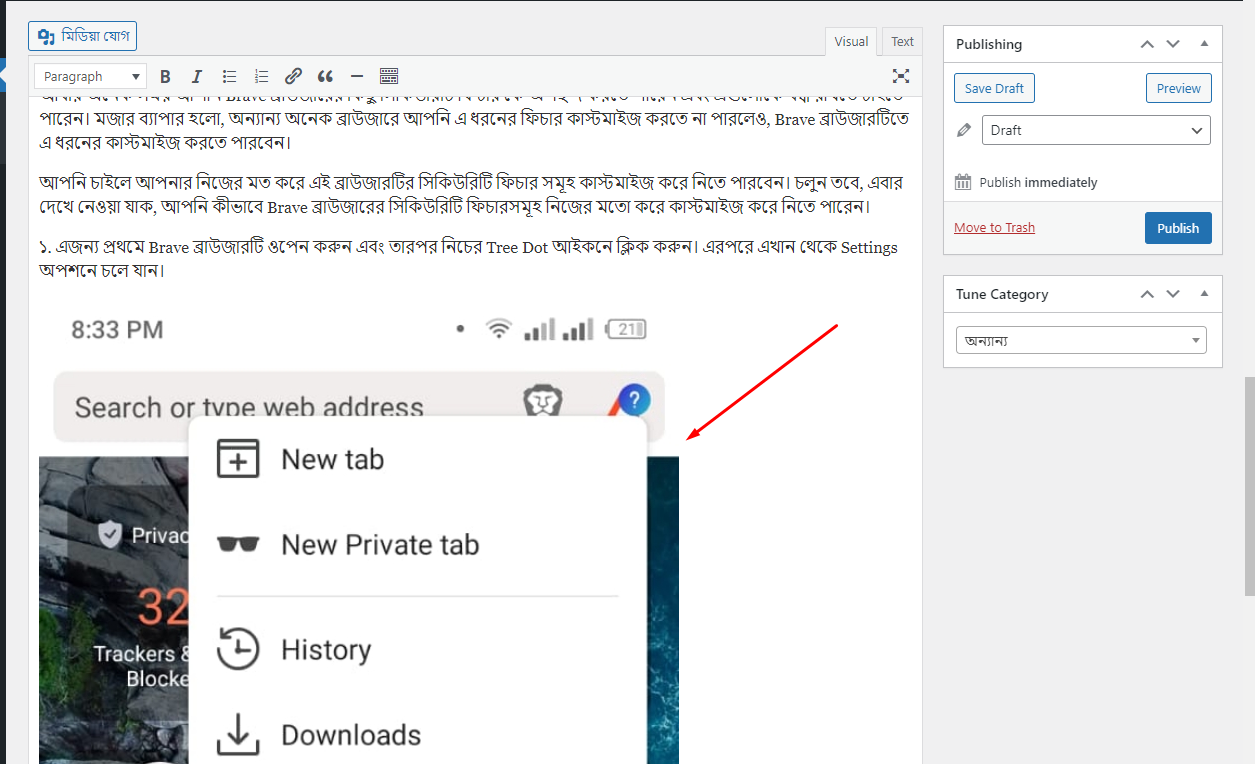
৫. এবার আপনি দেখতে পাচ্ছেন যে, আমার টিউটোরিয়ালের ১ম ক্রমিক নাম্বারের নিচে স্ক্রিনশটটি যুক্ত হয়ে গেছে।

৬. একইভাবে, দ্বিতীয় ক্রমিক নম্বরে যে স্ক্রিনশটটি যুক্ত করেছি, তার Alt Text হিসেবে “Brave ব্রাউজারের Brave Shields & Privacy সেটিংস” লিখে দিচ্ছি।

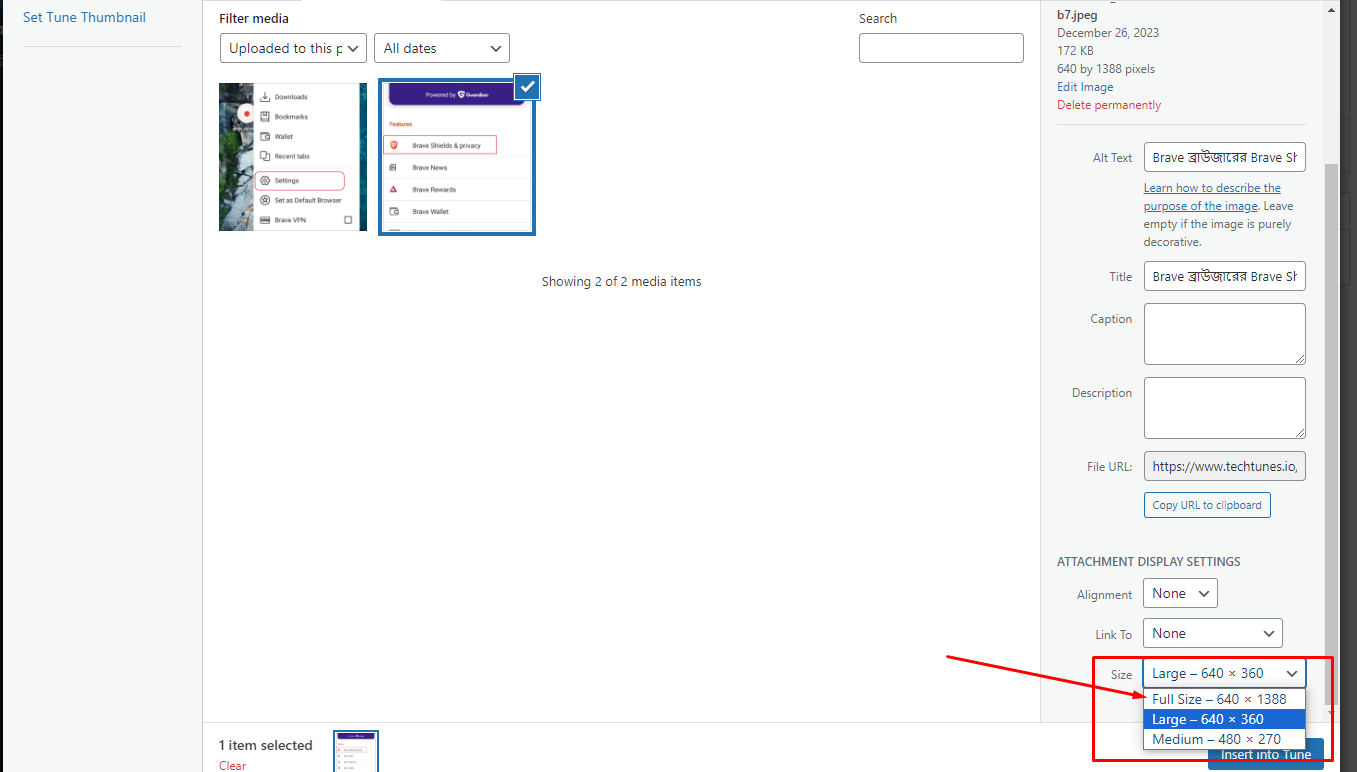
৭. এরপর ইমেজটি টিউনে যোগ করার আগে একটু নিচের দিকে আসুন এবং Display Settings সেকশনের Size অপশন থেকে Full Size সিলেক্ট করে নিন।

সবকিছু করা হয়ে গেলে, নিচে থাকা Insert অপশনে ক্লিক করে স্ক্রিনশটটি টিউনে যোগ করুন।
অনেক ক্ষেত্রেই আপনাকে মোবাইলের বিভিন্ন সেটিংস ও সার্ভিস নিয়ে টিউটোরিয়াল ভিত্তিক টিউন করা লাগতে পারে। আপনি যখন মোবাইল সম্পর্কিত কোন একটি টিউটোরিয়াল ভিত্তিক টিউন লিখবেন, তখন প্রত্যেকটি স্টেপ ব্যাখ্যা করার জন্য আপনাকে অবশ্যই মোবাইল থেকে নেওয়া স্ক্রিনশট সেই স্টেপের অধীনে যোগ করতে হবে। আর, আপনি যখন মোবাইল থেকে স্ক্রিনশট নিবেন, তখন সেটির সাইজ অনেক কম হতে পারে, যা গাইডলাইন অনুযায়ী টিউনে আপলোড করা যায় না।
এক্ষেত্রে আপনাকে অবশ্যই মোবাইল থেকে নেওয়া স্ক্রিনশটটি রিসাইজ করতে হয়। আর তাই, আজকের এই পর্বে আমি মোবাইল থেকে নেওয়া স্ক্রিনশট গুলো টিউটোরিয়াল ভিত্তিক টিউনে যুক্ত করার ধাপগুলো সম্পর্কে আলোচনা করলাম। আশা করছি যে, এখন থেকে আপনি একটি টিউটোরিয়াল ভিত্তিক টিউন করার সময় স্টেপ বাই স্টেপ প্রত্যেকটি বিষয় ব্যাখ্যা করতে পারবেন এবং সেইসাথে সেই স্টেপগুলোর জন্য মোবাইল থেকে নেওয়া স্ক্রিনশটগুলো রিসাইজ করে যুক্ত করতে পারবেন।
আমি মো আতিকুর ইসলাম। কন্টেন্ট রাইটার, টেল টেক আইটি, গাইবান্ধা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 4 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 421 টি টিউন ও 93 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 63 ফলোয়ার আছে এবং আমি টেকটিউনসে 3 টিউনারকে ফলো করি।
“আল্লাহর ভয়ে তুমি যা কিছু ছেড়ে দিবে, আল্লাহ্ তোমাকে তার চেয়ে উত্তম কিছু অবশ্যই দান করবেন।” —হযরত মোহাম্মদ (সঃ)