
আসসালামুয়ালাইকুম। বিভিন্ন ব্যাস্ততার কারনে টিউটোরিয়ালগুলো নিয়মিত করতে পারিনি বলে আমি আন্তরিকভাবে দুঃখিত।চেষ্টা করব ভবিষ্যতে নিয়মিত করার।আগের পর্বগুলোতে আমরা ব্লগ তৈরি ও সেটিং এর ব্যবহার সহ অন্যান্য বিষয়সমুহ দেখেছিলাম। আজ আমরা ব্লগারে টেম্পলেট কিভাবে ডিজাইন করা যায় সেটি দেখব।তবে টেম্পলেট পরিবর্তন করার আগে বর্তমান টেম্পলেটটি সেভ করে নিন যাতে কোন সমস্যা হলে পুনরায় আগের অবস্থায় চলে যাওয়া যায়।টেম্পলেট কিভাবে সেভ করে সেটি গত পর্বে বলেছিলাম।
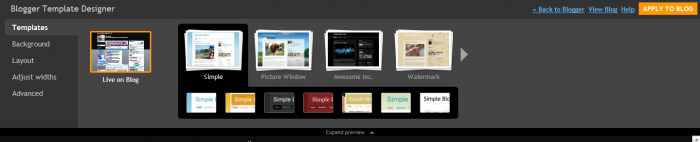
আপনার ব্লগের জন্য পছন্দমত টেম্পলেট খোজার চেয়ে ব্লগারের এই সার্ভিস ব্যবহার করে নিজস্ব টেম্পলেট ডিজাইন করে তা ব্যবহার করতে পারেন।এখানে আপনি আপনার ইচ্ছামত ব্যাকগ্রাউন্ড ইমেজ,কালার, ব্লগের দৈর্ঘ্য-প্রস্থ ইত্যাদি আপানার পছন্দানুযায়ী কাস্টোমাইজ করতে পারেন।এটি করার জন্য প্রথমে Design অপশান থেকে Template Designer এ ক্লিক করুন।পেজ লোডিং হতে কিছুক্ষণ সময় নিবে।পেজটি ওপেন হলে নিচের মতো দেখা যাবে।

এই পেজটির ঠিক নিচেই আপনার ব্লগের একটি প্রিভিউ দেখতে পাবেন যেটির সাহায্যে কি কি ব্যবহার করার ফলে ব্লগটি কিরকম দেখা যাবে সেটি বুঝতে পারবেন।আসুন ধারাবাহিকভাবে আমরা বিভিন্ন অপশানের বিস্তারিত ব্যবহার দেখি।
এখানে প্রাথমিকভাবে ৬ টি টেম্পলেট দেয়া আছে।প্রতিটির উপর মাউসের লেফট বাটন চাপলে প্রতিটির অভ্যন্তরে আরো কয়েকটি সাব-ডিজাইন দেখতে পাবেন। এখান থেকে পছন্দানুযায়ী যে কোন একটি সিলেক্ট করুন যেটি পরবর্তীতে আমরা ডিজাইন করব।

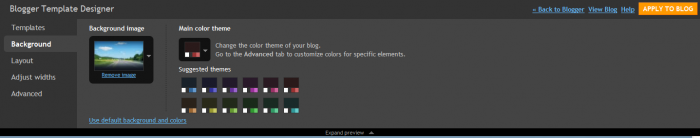
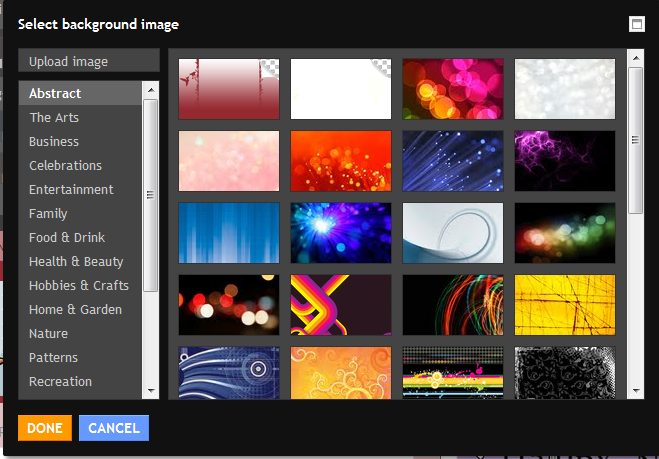
এখানে দেয়া বিভিন্ন কালারের থিম দিয়ে আপনার খসড়া তৈরি করা টেম্পলেটটি সাজাতে পারেন।কালার নির্বাচন করার জন্য Main color theme এর উপর ক্লিক করুন। এছাড়াও ব্যাকগ্রাউন্ড ইমেজ পরিবর্তন করতে চাইলে প্রথমে বর্তমান ইমেজটি মুছে ফেলুন বাম পাশে Background Image এর নিচে দেয়া Remove Image বাটনে ক্লিক করে।এরপর খালি ইমেজ বক্সটির উপর ক্লিক করলে অনেকগুলো ব্যাকগ্রাউন্ড ইমেজ দেখতে পাবেন।সেখান থেকে আপনার পছন্দানুযায়ী নির্বাচন করতে পারেন বা আপনার কাছে সংরক্ষিত কোনো ইমেজ দিতে চাইলে Upload Image এ ক্লিক করে ইমেজ সংরক্ষণের জায়গা নির্বাচন করে দিন।ইমেজ আপলোড শেষ হলে Done লেখাতে ক্লিক করুন।এরপর আপনি পছন্দানুযায়ী Alignment এবং Tile ঠিক করে দিতে পারবেন।ব্যাকগ্রাউন্ডের ইমেজটি যদি ব্লগ পেইজ এর সাথে স্ক্রল না করাতে চান তাহলে Scroll with Page থেকে সিলেক্ট চিহ্ন টি উঠিয়ে নিন। প্রতিটি পরিবর্তন করার পরপরই নিচেই ব্লগের ডিজাইনের প্রিভিউ দেখতে পাবেন।


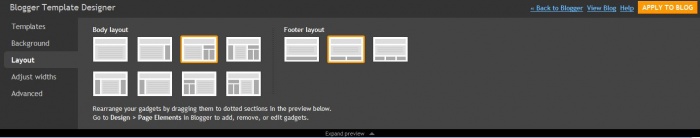
আপনার ব্লগের Gadget এবং ব্লগপোস্ট সমুহের অবস্থান কিভাবে হবে সেটি এই অপশানের মাধ্যমে ডিজাইন করে নিতে পারেন।অর্থাৎ আপনার ব্লগটির কয় কলাম বিশিষ্ট করতে চান এবং ডান বা বামে কয় কলাম চান সেটি এটির মাধ্যমে ডিজাইন করতে পারেন। Body layout এ মোট আটটি এবং Footer layout এ তিনটি করে ডিজাইন পাবেন।বডি লেয়াউট হচ্ছে ব্লগের মুল অংশ এবং ফুটার হচ্ছে একবারে নিচের অংশ। কোনটি বুজতে সমস্যা হলে নিচে প্রিভিউতে পরিবর্তনগুলো খেয়াল করলে বুজতে পারবেন।

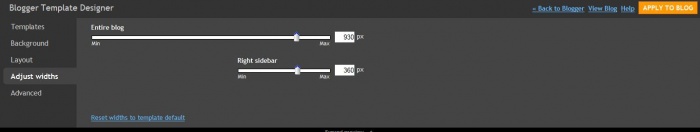
পুরো ব্লগের দৈর্ঘ্য কতটুকু হবে তা এই অপশানের মাধ্যমে ঠিক করে দিতে পারেন।এছাড়া বাম বা ডান পাশের গেডযেটের আকার পছন্দানুযায়ী পরিবর্তন করে দিতে পারেন এই অপশানের মাধ্যমে।আমি বডি লে-আউট এ একটি কলাম ব্যবহার করাতে উপরে দেয়া চিত্রে শুধুমাত্র Right sidebar দেখা যাচ্ছে।আপনি বডি লেয়াউট এ যতটি কলাম ব্যবহার করবেন ঠিক ততটির আকার পরিবর্তন করতে পারবেন।
এটি ব্লগারে দক্ষ ব্যবহারকারীদের জন্য।এখান থেকে পছন্দানুযায়ী ব্লগটিকে ডিজাইন করতে পারবেন।এখানে শেখানোর মতো কিছুই নেই পুরোটাই আপনার নিজস্ব ক্রিয়েটিভিটি।তবু আমি সারসংক্ষেপে কিছুঅপশান বর্নণা করলাম।প্রতিটি অপশানের উপর ক্লিক করলে নিচে প্রিভিউতে লাল কালারের ব্যাকগ্রাউন্ড দ্বারা সেই জায়গার অবস্থান দেখতে পাবেন।

বাকীসবগুলো প্রায় একই।আপনি নিজেই এগুলোর ব্যবহার বুজবেন।না বুঝলে নিচে প্রিভিউতে পর্যবেক্ষন করে ধীরে ধীরে এগুবেন।একবারে শেষেরটা Add CSS টি যারা CSS প্রোগ্রামিং জানে তাদের জন্য প্রযোজ্য।
ডিজাইন শেষ করে একবারে উপরে Apply Blog এ ক্লিক করলে আপনার ব্লগটি এই ডিজাইনে পরিবর্তন হয়ে যাবে।নতুন টেম্পেলেটে যাওয়ার পরে ব্লগের Gadget সমুহ উলট-পালট হয়ে যেতে পারে।এতে চিন্তা করা কিছুই নেই।এগুলোকে পুনরায় পুনঃবিন্যাস করা যাবে Design > Page Element এ গিয়ে।তবে নতুন ডিজাইন এ যাওয়ার আগে অবশ্যই আগে টেম্পলেট টি ডাউনলোড করে ব্যাকআপ রাখবেন।
-ধন্যবাদ।
আমি নিশাচর নাইম। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 1 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 47 টি টিউন ও 1182 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
তেমন কিছু জানি না, কিছু জানলে তা অন্যদের শিখানোর চেষ্টা করি যতটুকু সম্ভব।জ্ঞান নিজের মাঝে সীমাবদ্ধ না রেখে সবার মাঝে ছড়িয়ে দেয়াই প্রকৃত সার্থকতা।
Valo Next aR asai ………….