
আসলামুয়ালাইকুম আশা করি সবাই ভাল আছেন। গত টিউন করার পর অনেকে প্রশ্ন করেছেন যে আমি টিউন চালিয়ে যাব কিনা, তাদের উদ্দেশে বলতে চাই যে আমি ইনশাল্লাহ টিউন করে যাওয়ার ইচ্ছা আছে যদি কোন অঘটন না ঘটে। আর আপনাদের দোয়া থাকলে আমি অবশ্যই শেষ করতে পারব। থাক আর কথা বাড়িয়ে লাভ নেই,চলুন শুরু করা যাক।
গত পর্বে আমি শুধু CSS এর পরিচিতি আলোচনা করে ছিলাম, আজ আমি মুল আলোচনা শুরু করব। প্রথমেই আমি আলোচনা করতে চাই CSS Selector নিয়ে যা CSS এর একটি গুরুত্ব পূর্ণ অংশ কারন কোন Markup Document এর কোন অংশ নিয়ে কাজ করতে হলে আগে ওই অংশকে Select করে নিতে হবে। আপনারা এই পর্বটি ভাল করে বুঝার এবং প্রাকটিস করবেন, একবার শিখে গেলে আপনি যে কোন Markup Document এর যে কোন অংশকে Style করতে পারবেন। তাহলে চলুন দেখি CSS এর কত ধরনের Selector আছে এবং এদের ব্যবহার।
আমরা সাধারণত যে Document কে স্টাইল করব সে Document এর Type, Attribute, এবং Position এর উপর ভিত্তি করে সিলেক্ট করতে হবে। প্রথমেই Basic selector গুলো কি কি জেনে নেই।
Universal Selector সাধারণত Document এর যে কোন Element কে সিলেক্ট করার জন্য ব্যাবহার করা হয়ে থাকে। যেমনঃ child selector, sibling selectors, pseudo-classes ইত্যাদি। Universal Selector এর ব্যাবহারের সময় একটা (* ) দিয়ে শুরু করতে হয়। যেমনঃ
1 2 3 4 | * { margin: 0; padding: 0;} |
এর ফলে Document এ কোন Padding এবং Margin থাকবেনা। অর্থাৎ আমরা এই Universal selector এর মাধ্যমে সকল element এর margin & padding '0' করে দিয়েছি। Universal Selector গুলো বেশির ভাগই CSS Resetting এ ব্যাবহার করা হয়।
Markup Document এ যত গুলো Elements tags আছে তাদের প্রত্যেকটি Type Selector হিসেবে কাজ করে যেমনঃ body, h, ul, li, p, ইত্যাদি। উদাহরনঃ
1 2 3 4 5 6 | body { font-family: Arial, Tahoma, sans-serif; font-size: 12px; color: #444549; background: url('../img/body_bg.png') 0 0 repeat-x;} |
উপরের Code গুলো দ্বারা আমরা body তে Style যোগ করেছি। উল্লেখ্য যে Type selector এর আগে কোন কিছু অ্যাড করা লাগেনা।
যখন এক Element এর অধীনে থাকা অন্য Element কে select করা হয় তখন তাকে Descendant Selector বলে।
1 | h1 em { color: red } |
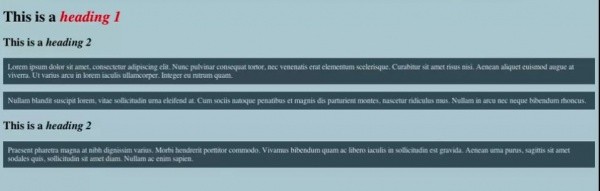
উপরের উদাহরণটিতে h1 element এর অধীনে থাকা 'em' tag কে সিলেক্ট করা হয়েছে এবং এর color value redদেয়া হয়েছে, এখন সকল h1 এর অধীনে থাকা "em" element এর color red দেখাবে নিচের ছবিটির মত

একটা এইচটিএমএল এলিমেন্ট এর স্টাইল কেমন হবে এটা ঠিক করার জন্য সিএসএস আপনাকে নিজস্ব সিলেক্টর ব্যাবহারের সুবিধা দেয় এদেরকে বলে "ID" এবং "Class"। ID সিলেক্টর একটা (অনন্য) এলিমেন্টের স্টাইল দিতে ব্যাবহৃত হয়। id হল এলিমেন্ট এর unique identifier ।সিএসএস ID প্রায়ই সিএসএস classes কাছাকাছি।কিন্তূ তারা এলিমেন্ট এর special case নির্দেশ করে । অর্থাৎ আপনি একটি Document এ ID একবারই ব্যাবহার করতে পারবেন এবং একি Class বিভিন্ন জায়গায় ব্যাবহার করতে পারবেন। সিএসএস এ ID কে "# " দ্বারা এবং Class কে ' .' দ্বারা Declare করা হয়। যেমনঃ
1 2 3 4 5 6 7 8 9 | #para1{text-align:center;color:red;}.center {text-align:center;}p.center {text-align:center;} |
উপরে লক্ষ্য করলে দেক্তে পারবেন যে আমি ID একবার ব্যাবহার করেছি এবং Class দুই বার।
আজ এই পর্যন্তই থাক আমি আসলে তেমন বাংলা টাইপ করিনি। তাই একটা টিউটোরিয়াল লেখতে প্রায় ৩ ঘণ্টার মত লেগে যায়। তবুও আপনাদের জন্য আমার এই কষ্ট টুকু স্বীকার করতেই হবে। সবাই ভাল থাকবেন আগামি টিউটোরিয়াল প্রকাশ করার আগ পর্যন্ত আর কোন মতামত,সমালোচনা এবং সমস্যা থাকলে কমেন্টে জানাবেন।
আমি রাজিবুল হাসান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 2 টি টিউন ও 43 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Thanks .
Chalie jan ami apnar sate a6i. Poroborti poste er opekhay roilam.