
আমাদের মধ্যে অনেকেই গুগল ক্রোম নিয়মিত ব্যবহার করেন এর বিভিন্ন ফিচার এর জন্য। অনেকেই হয়ত এর থিম গ্যালারি থেকে অনেক মনমুগ্ধকর থিম ব্যবহার করেছেন। কিন্তু কখনো কি চিন্তা করেছেন এই থিম কিভাবে তৈরী করা যায়।
যারা এখনো গুগল ক্রোম এর জন্য থিম তৈরী করা শিখেননি তাদের জন্য আজকের এই আয়োজন। আপনারা চিন্তাও করতে পারবেন না এই থিম প্যাক গুলো তৈরী করা কত সহজ। আপনাদের যা যা প্রয়োজন তা হল-
সাধারনত গুগল ক্রোম থিম এর জন্য CRX এক্সটেনশন ব্যবহার করে থাকে। এই CRX আর কিছুই না, একটি ZIP ভার্সন, যা গুগল ক্রোম ব্যবাহার করে। এটি [Newborn Nebula.crx] একটি থিম যা গুগল ক্রোম এর জন্য আমি তৈরী করার চেষ্টা করেছি। এর আনপ্যাকড ভার্সন [Newborn Nebula.zip] এখান হতে Download করুন।
প্রয়োজনীয় Tools সমূহ গুলো হল :
ধাপ ১ : ফোল্ডার / ডিরেক্টরি তৈরী করা
সর্বাপরি ৪ টি ছবি ব্যবহার করে আমরা একটি সুন্দর থিম তৈরী করতে পারি। তবে কেউ যদি তার থিম এ তার একটি চিহ্ন ব্যবহার করতে চায় তবে আমাদের ৫ টি ছবির প্রয়োজন পড়বে। এগুলো হল-
১. Theme Frame: এই ছবিটি দ্বারা ক্রোম এর সবার উপরের অংশ আবৃত করা হয় যাতে Minimize, Maximize, ও Close বাটন গুলো থাকে। এটি ব্যবহার না করলে ক্রোম এর default যেই ফ্রেম আছে তাই ব্যবহার হবে। এই Frame এর জন্য যে ছবি ব্যবহার করব তার উচ্চতা (Height) কমপক্ষে 30px হতে হবে। আর প্রসস্ততা (Width) যে কোন মাপের হতে পারে। একে “frame.png” নামে image ফোল্ডারে save করি।
২. Theme toolbar: এই অংশে ব্যবহৃত ছবিটি ক্রোম এর Back, Forward, Reload, Address Bar, এবং অন্য এক্সটেনশন গুলোর পেছনে ব্যবহৃত হয়। এটি একই সাথে বর্তমানে যেই ট্যাবটি তে আপনার অবস্থান তাতে ও ব্যবহৃত হয়। এর রেজুলেশন এর ক্ষেত্রে উচ্চতা কমপক্ষে 120px হতে হবে। আর পসস্ততা যে কোন মাপের হতে পারে। একে “toolbar.png” নামে image ফোল্ডারে save করি
৩. Theme Tab Background: এই ছবিটির দ্বারা আমরা যখন বিভিন্ন Tab এ ব্রউজিং করি তার Inactive Tab গুলোকে আবৃত করে থাকে। এর রেজুলেশন এর ক্ষেত্রে উচ্চতা কমপক্ষে 65px হতে হবে। আর পসস্ততা যে কোন মাপের হতে পারে। একে “tab.png” নামে image ফোল্ডারে save করি।
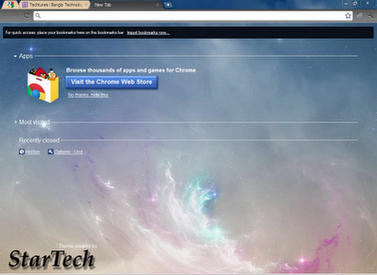
৪. New Tab Page Background: এই ছবিটিই আপনার পছন্দসই ছবির স্থন নেবে। কেউ যখন নতুন কোন Tab খুলবে তখন তার Background হিসেবে এই ছবি টি ব্যবহার হবে। এর রেজুলেশন এর ক্ষেত্রে আপনি স্বাধীন ভাবে যে কোন রেজুলেশন এর ছবি ব্যবহার করতে পারবেন। তবে কমপক্ষে রেজুলেশন 800x600 হতে হবে। তবে আপনার স্ক্রিন রেজুলেশন এর ছবি আপনার জন্য ভাল সহায়ক হবে। একে “background.png” নামে image ফোল্ডারে save করি।
৫. Theme Attribution: এই ছবিটি ক্রোম এর নিন্মে এক দিকে দেখা যায়। এখানে যে থিম প্যাক টি তৈরী করল তার একটি Signature সে ব্যবহার করতে পারে, যার সাহায্যে থিম ব্যবহারকারী গন থিম তৈরী কারককে জানতে পারবেন। একে “theme_ntp_attribution.png” নামে image ফোল্ডারে save করি।
এখন এই ছবি গুলো আপনি আপনার workspace এর থিম ফোল্ডারের image ফোল্ডারের ভিতরে রাখুন।
ধাপ ৩ : একটি manifest File তৈরী করা
এখন কাজ হল একটি JSON-formatted manifest file তৈরী করা, যার নাম হবে “manifest.json” । এর ভিতরেই সকল information থাকবে। এতে মূলত ৪টি element থাকবে। এগুলো হল - images, colors, tints & properties। থিম প্যাক তৈরীর জন্য আপনারা এই কোড গুলো আপনাদের manifest.json ফাইলে যুক্ত ও প্রয়োজন অনুসারে পরিবর্তন করুন করুন। এটি আপনার থিম Folder এর ভেতরে save করুন।
{
"description ": "A theme for Chrome, which is created for learning and testing",
"version": "0.1",
"name": "Newborn Nebula",
"theme":
{ "images" :
{ "theme_frame" : "images/frame.png",
"theme_toolbar" : "images/toolbar.png",
"theme_ntp_background" : "images/background.png",
"theme_tab_background" : "images/tab.png",
"theme_ntp_attribution" : "images/theme_ntp_attribution.png"
},
"colors" :
{ "ntp_link": [255,255,255],
"frame":[0,0,0],
"frame_inactive":[40,45,56],
"ntp_text": [255,255,255],
"ntp_section_link": [255,255,255],
"ntp_section_text": [10 , 17 , 27],
"ntp_background": [10 , 17 , 27],
"frame": [10 , 17 , 27],
"toolbar": [10 , 17 , 27],
"tab_text": [255,255,255],
"tab_background_text": [10 , 17 , 27],
"bookmark_text": [255,255,255]
},
"tints" :
{ "buttons" : [0.5, 0, -0.5]
},
"properties" :
{ "ntp_background_alignment" : "top center",
"ntp_background_repeat": "no-repeat"
},
}
}
কোড বিশ্লেষন:
এখানে হালকা ভাবে একটু কোডিং কে বিশ্লেষন করি।
 এখানে আমরা আমাদের ক্রোম এ install কৃত extensions গুলোর একটি লিষ্ট দেখতে পারব। + Developer mode এ ক্লিক করি। Developer mode এক্সপান্ড হবে।
এখানে আমরা আমাদের ক্রোম এ install কৃত extensions গুলোর একটি লিষ্ট দেখতে পারব। + Developer mode এ ক্লিক করি। Developer mode এক্সপান্ড হবে। এখন আমরা Load unpacked extension এ ক্লিক করি এবং আমাদের work space টি দেখিয়ে দেই যেখানে “manifest.json” এবং “image” ফল্ডারটি অবস্থিত।
এখন আমরা Load unpacked extension এ ক্লিক করি এবং আমাদের work space টি দেখিয়ে দেই যেখানে “manifest.json” এবং “image” ফল্ডারটি অবস্থিত। কোন সমস্যা না হলে আমরা আমাদের থিম এর প্রিভিউ দেখতে পারব।
কোন সমস্যা না হলে আমরা আমাদের থিম এর প্রিভিউ দেখতে পারব।ধাপ ৪: থিম এর প্যাক তৈরী করন
এখন আমরা আমাদের তৈরীকৃত থিম এর এক্সটেনশন তৈরী করব। আমাদের থিম কে আমরা দুই ভাবে এক্সটেনশন রূপ দিতে পারি।
:: পদ্ধতি ১ :: আমরা গুগল ক্রোম এর Developer mode এর সহায়তা নিতে পারি। Developer mode অংশে “Pack extension...” বাটনে ক্লিক করি।
একটি pop-up বক্স আসবে। আমরা Extension Root Directory এর Browse বাটনে ক্লিক করে আমাদের থিম ফোল্ডারটি দেখিয়ে দেই, যেখানে “images” এবং “manifest.json” ফাইল দুটো রয়েছে। এবার Ok বাটনে ক্লিক করি।
থিম ফোল্ডারের নাম অনুকরনের একটি CRX এবং একটি PEM বা Private Key ফাইল তৈরী হবে।
:: পদ্ধতি ২ :: এই পদ্ধতিতে কাজ করতে থিম ফোল্ডার এ প্রবেশ করে এর “images” ফোল্ডার এবং “manifest.json” ফাইল দুটো সিলেক্ট করে এগুলো কে প্রথমে যেকোন সফটওয়্যার ব্যবহার করে ZIP আরকাইভ তৈরী করি। অতপর একে রিনেম করি Theme_name.CRX এই ফরমেটে। আপনার থিম এক্সটেনশন ফাইল তৈরী সম্পন্ন হল।
এবার এই CRX ফাইল টি আপরার বাউজার এর উপরে ড্রাগ করে এনে ছেড়ে দিন।
একটি পপ-আপ আসবে এই থিম ইনসটল করতে চাই কি না জানতে চাইবে। আপনি Continue চাপুন।
থিমটি ইনসটল হয়ে যাবে। এখন শুধু শিখলেন কিন্তু আমাদের সাথে Share করলেন না তা কিন্ত হবে না।
টিউনটি খারাপ লাগলেও আপনাদের তৈরীকৃত থিম গুলো আমাদের সাথে share করুন। আর আপনারা কোন আপডেট ব্যবাহার করলেও আমাদের জানান। আশাকরি সকলেই উপকৃত হবে।
এডমিন দের দৃষ্টি আকর্ষন করছি। যদি টিউনটি দ্বিতীয়বার হয় তবে এটি দয়া করে মুছে দেবেন। আর যার টিউনের সাথে মিলে গেল তার কাছে আগে ভাগেই মাপ চেয়ে নেই, কিন্তু এতটুকু বলব গুগল এর documentation এর help নিয়েই এতটুকু কাজ করেছি। কোন সাইট থেকে চুরি কিংবা কপি পেষ্ট করি নি।
এত সময় নিয়ে টিউনটি পরার জন্য সকলকে ধন্যবাদ।
এই টিউনটির পিডিএফ ভার্সন ডাওনলোড করুন এই লিংক হতে।
আমি স্টারটেক স্টারটেক। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 17 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 20 টি টিউন ও 164 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
জানতে আগ্রহী, জানাতে আগ্রহী। হাত বাড়াই সাহায্য দেবার ও নেবার জন্য। সাধ্য খুবই কম দেবার মত। জ্ঞান আহোরনে ব্যস্ত থাকার চেষ্টা করি চাই বন্ধু হতে সবার...
অত্যন্ত কাজের টিউন ! ধন্যবাদ।।