
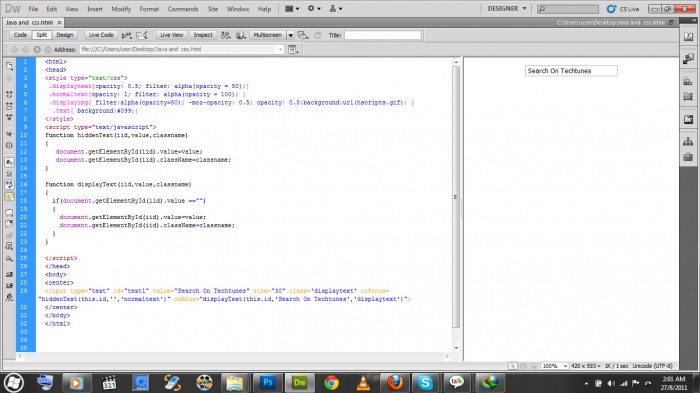
আবার নতুনদের জন্য আমার আর একটি ছোট টিউনস। এবার আমরা শিখব inputbox-এ ক্লিক করলে কিভাবে Text Hide হয়। তাহলে আর সময় নষ্ট না করে নিচের CSS,JavaScript, HTML গুলোর দিকে দৃষ্টি আনি। (প্রয়োজনে CSS, JavaScript কে head এর ভিতর এবং HTML কে Body-তে রাখতে পারি, তাহলে কাজ করবে ) ধন্যবাদ-সবাইকে

CSS<style type="text/css"> |
JavaScript <script type="text/javascript"> function displayText(iid,value,classname) </script> |
HTML <center> |
আমি Rashed Ahmed। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 4 টি টিউন ও 31 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Ektu details bolle valo hoto na ?