
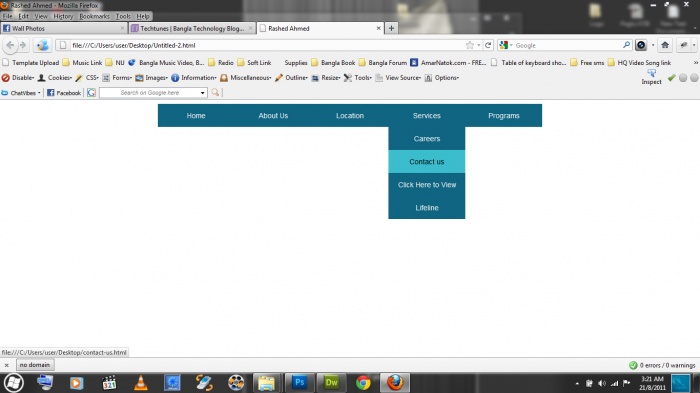
সকলকে ধন্যবাদ যারা ডেভেলপ প্রগ্রামিং-এ নতুন তাদের জন্যই শুধু মাত্র আমার এই টিউন। আমরা আজ শিখবো কিভাবে HTML এবং CSS দিয়ে সাব মেনু তৈরি করতে হয়। তাহলে প্রথমে একটি নতুন HTML ফাইল Open করি এবং তাতে CSS ফাইল এর Link করি। এখন আপনি ইচ্ছা করলে কপি-পেষ্ট করে সাব মেনুটি তৈরি করতে পারেন। তাহলে আমরা এখন চেষ্টা করি এবং স্ক্রীন শটটি লক্ষ করি।
1 2 3 4 5 6 7 8 | #navigation{ width:750px; height:45px; margin:auto;}#navigation ul{ margin:0px; padding:0px; list-style:none;}#navigation ul li{ float:left; width:150px; position:relative;}#navigation ul li a{ text-decoration:none; font-family:Arial, Helvetica, sans-serif; font-size:14px; display:block; background:#0f6581; color:#ffffff; line-height:45px; text-align:center;}#navigation ul li a:hover{ background:#3bbdcd; color:#000000;}#navigation ul ul { position:absolute; visibility:hidden;}#navigation ul li:hover ul{ visibility:visible;}#navigation ul li:hover ul li{ float:left;} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <div id="navigation"><ul><li><a href="index.html">Home</a></li><li><a href="about-us.html">About Us</a></li><li><a href="location.html">Location</a></li><li><a href="services.html">Services</a><ul><li><a href="staff-careers.html">Careers</a></li><li><a href="contact-us.html">Contact us</a></li><li><a href="click-here.html">Click Here to View</a></li><li><a href="Lifeline–Emergency.html">Lifeline</a></li></ul></li><li><a href="childrens-programs.html">Programs</a></li></ul></div> |

আমি Rashed Ahmed। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 4 টি টিউন ও 31 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
বিস্তারিত লিখলে আরও সুন্দর এবং বুঝতে সহজ হত। ধন্যবাদ আপনার সরল টিউনটি করার জন্য।