
এই টিউনটি চেইন টিউনের অন্তর্ভুক্ত আপনি চাইলে অন্য টিউন গুলো দেখতে পারেন.........
পরম করুনাময় ও অসীম দয়ালু আল্লাহ্র নামে শুরু করছি......
আশা করি আল্লাহ্র রহমতে আপনারা সবাই ভাল আছেন। পর সমাচার আমি আবার আপনাদের সাথে কিছু শেয়ার করার জন্য আসলাম।
এই টিউনটি শুরু করার আগে
টিউন গুলো পড়ে নিলে ভাল হয়। না পড়লে আমরা সামনে যেতে পারব না।
মনে করি সবার টিউনগুলো পড়া হয়ে গেছে। তো সামনে চলুন।
পূর্বের টিউনগুলো যদি আমাদের পড়া হয়ে থাকে আর মোটামুটি বুঝে থাকি, তাহলে আমাদের বেশি কষ্ট করতে হবে না। পূর্বের টিউনগুলো অবশ্যই পড়তে হবে কারণ এখানে আমরা ডাটাবেজ তৈরি করা দেখাবো না বরং আমরা ডাটাবেজের টেবিল থেকে শর্ত সাপেক্ষে ডাটা কিভাবে খুঁজে বের করতে হয় সেটা দেখব।
১. কাজ শুরু আগে কাজের ফলাফল আগে দেখে নিলে ভাল হয়। তাই তাড়াতাড়ি সার্চ ফাইল লেখাতে ক্লিক করে ফাইলটি ডাউনলোড করে নিলে ভাল হয়। পাসওয়ার্ড ০১৯২১৬৬৯৮৯৮।
২. ফাইলটি ওপেন করলে ৫টি ফাইল পাওয়া যাবে
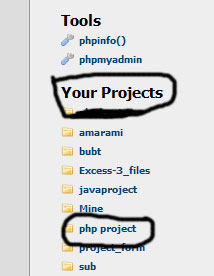
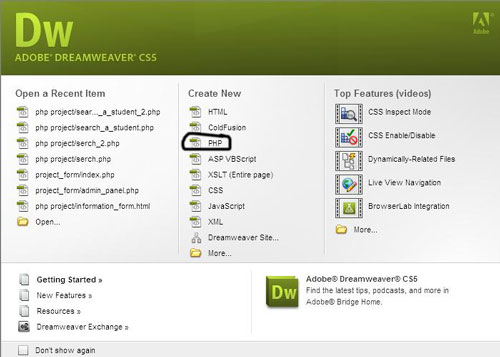
যদি পূর্বের টিউনগুলো পড়ে থাকেন এবং প্র্যাকটিস করে থাকেন তাহলে আপনার কম্পিউটারে ওয়াম্প সফটওয়্যার ইন্সটল করা আছে। সাথে সাথে www ফোল্ডারের মধ্যে php project নামে ফোল্ডার আছে। এখানে ফাইল ৫টি কপি করুন। অথবা নতুন যেকোন নামে ফোল্ডারের মধ্যে ফাইল ৫টি রাখুন। এখন ব্রাউজারে লিখুন localhost এবং এন্টার চাপুন। php project অথবা যে ফোল্ডারে ফাইল ৫টি রেখেছেন তাতে ক্লিক করুন। আমরা php project ফোল্ডারে কপি করেছি তাই php project এ ক্লিক করছি।

৩. নীচের মতো ওপেন হবে।

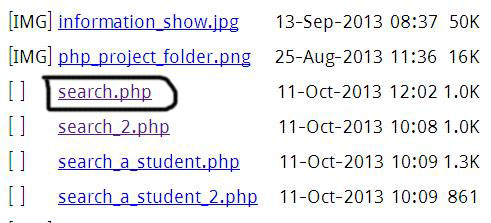
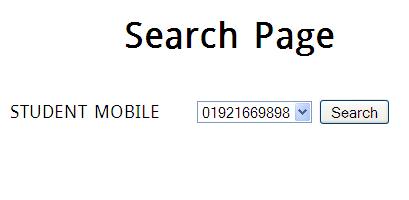
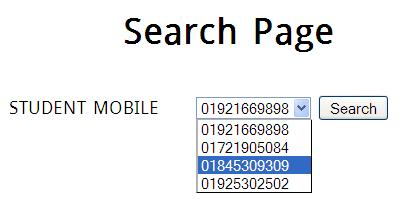
৪. Search.php ফাইলে ক্লিক করি। নিচের পেজটি ওপেন হবে।

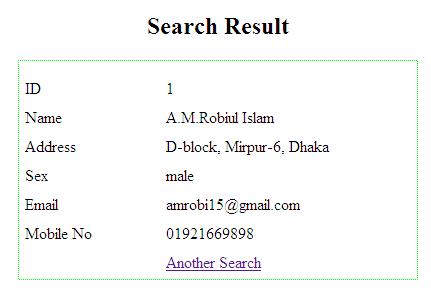
৫. Search button এ ক্লিক করি। নীচের মতো ফলাফল দেখা যাবে।

৬. Another search লিংকে ক্লিক করলে আবার সার্চ করার সুযোগ দিবে। সিলেক্ট অপশন থেকে আপনি মোবাইল নাম্বার চেঞ্জ করার সুযোগ পাবেন।

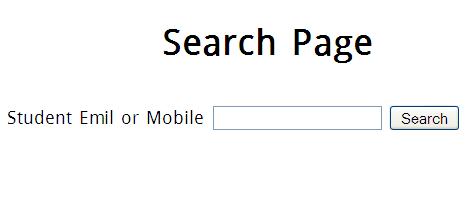
৭. আবার ৩ নং থেকে শুরু করি। এবার search_2.php ফাইলে ক্লিক করি। নিচের পেজটি ওপেন হবে।

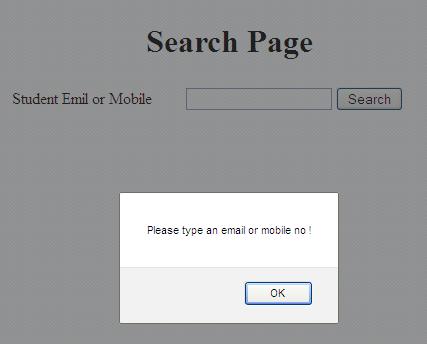
৮. Search button এ ক্লিক করি। নীচের মতো ফলাফল দেখা যাবে।

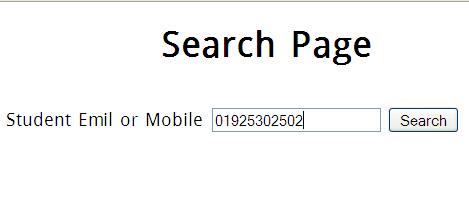
৯. এবার student Email or Mobile বক্সে, ডাটাবেজে জমা আছে এমন মোবাইল নাম্বার টাইপ করি এবং Search button এ ক্লিক করি।

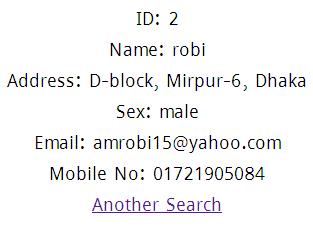
১০. তাহলে নিচের মত আউটপুট দেখাবে...

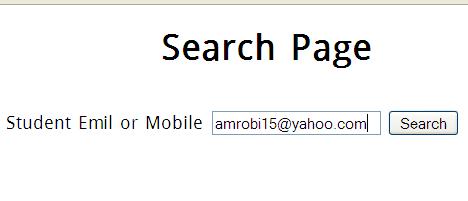
১১. Another search লিংকে ক্লিক করি। এবার student Email or Mobile বক্সে, ডাটাবেজে জমা আছে এমন ইমেইল আইডি টাইপ করি এবং Search button এ ক্লিক করি।

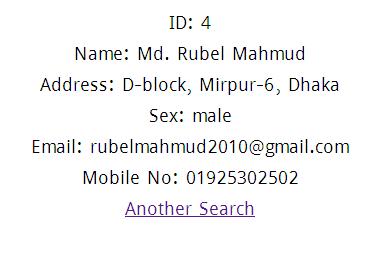
১২. তাহলে নিচের মত আউটপুট দেখাবে...

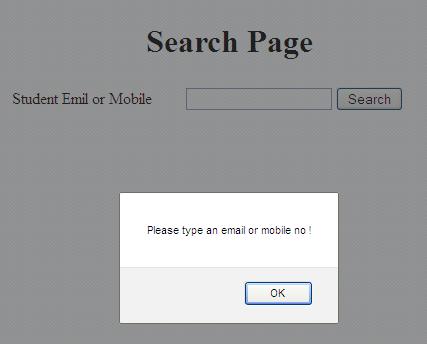
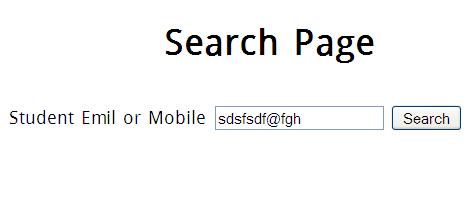
১৩. এখন ডাটাবেজে জমা নেই এমন মোবাইল নাম্বার বা ইমেইল আইডি বা অন্য যেকোন কিছু টাইপ করি এবং Search button এ ক্লিক করি।

১৪. তাহলে নিচের মত আউটপুট দেখাবে...

১৫. বকবক অনেক করলাম যাই হোক এবার এই কাজগুলো আমরা কোড লিখে করব। এই জন্য প্রথমে আমরা একটি পিএইচপি ফাইল ওপেন করব

১৬. নীচের কোড গুলো টাইপ করুন অথবা কপি করুন এবং সেভ করুন search.php নামে।
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <?phpmysql_connect("localhost","root","") or die("Could not Connect Mysql.");mysql_select_db("friends_form") or die("Could not Select Database.");?><html><head><title>Search Page</title></head><body><div><table align="center" ><tr><td colspan="2"><h1 align="center">Search Page</h1></td></tr><tr><td><form name="search_form" method="get" action="search_a_student.php" ><table align="center"><tr><td width="183">STUDENT MOBILE</td><td width="248"><select name="mobile" id="select"><?php$query="SELECT * FROM `add_information` ";$result=mysql_query($query);while ($rows=mysql_fetch_array($result)){print "<option value=".$rows['mobile'].">".$rows['mobile']."</option>";}?></select> <input name="Search" type="submit" value="Search" /></td></tr></table></form><td></tr></table></div></body></html> |
১৭. কোডিং এর ব্যাখ্যাঃ একটু ভাল করে পড়ুন এবং বোঝার চেষ্টা করুন।
1 2 3 4 5 6 | <?phpmysql_connect("localhost","root","") or die("Could not Connect Mysql.");mysql_select_db("friends_form") or die("Could not Select Database.");?> |
কোডটুকু দ্বারা মাইএসকিউএল এর সাথে কানেক্ট এবং ডাটাবেজ সিলেক্ট করা হয়েছে। বিস্তারিত ব্যাখ্যা টিউন-২ এ পূর্বেই করা হয়েছে।
1 | <form name="search_form" method="get" action="search_a_student.php" > |
এখানে search_form নামে একটি ফর্ম নেওয়া হয়েছে। মেথড হিসাবে get এবং action এ search_a_student.php ফাইলটি ব্যবহার করা হয়েছে। ফর্মটি সাবমিট করা হলে কি কাজ করবে তা search_a_student.php এ লেখা আছে। search_a_student.php ফাইলটি নিয়ে আমরা একটু পরে কথা বলছি।
1 2 3 4 5 6 7 8 | while ($rows=mysql_fetch_array($result))</pre></li></ul>{print "<option value=".$rows['mobile'].">".$rows['mobile']."</option>";} |
এখানে mysql_fetch_array( ) ফাংশন ব্যবহার করা হয়েছে। এই ফাংশনের কাজ হল টেবিলের ১ম রো তে (Row) যে ডাটা পাবে তা রিটার্ন করবে অর্থাৎ টেবিলের ১ম রো’র ডাটা সংগ্রহ করার জন্য আমরা mysql_fetch_array( ) ফাংশনটি ব্যবহার করেছি। পরের রো’র ডাটা পাওয়ার জন্য আমাদের আবার এই ফাংশনটি ব্যবহার করতে হবে। যদি ডাটা’র সংখ্যা অনেক বেশি হয় তাহলে বারবার আমাদের এই ফাংশন ব্যবহার করা কষ্টের সাথে সাথে বিষয়টি জটিল করে ফেলে এজন্য একই কাজ বারবার করার জন্য আমরা লুপ ব্যবহার করব। লুপ ব্যবহার করার ফলে একই কাজ নির্দিষ্ট শর্ত পূরণ না হওয়া পর্যন্ত করতেই থাকবে। আমরা এখানে while লুপ ব্যবহার করেছি, while লুপ লেখার নিয়ম হলঃ
while (শর্ত){
শর্ত পূরণ হলে যে কাজ করবে;
}
এখানে শর্ত দেওয়া হয়েছে তাহলো, “যতক্ষণ পর্যন্ত mysql_fetch_array( ) ফাংশন ব্যবহার করে টেবিলে ডাটা পাবে তা $row ভ্যারিয়েবল এর মধ্যে স্টোর করবে” এবং print কোড দ্বারা প্রিন্ট করতে বলা হচ্ছে। option ট্যাগের attribute হল value, আর value র মধ্যে যে ডাটা রাখা হবে তাই মূল ডাটা হিসাবে কাজ করবে। এখানে .$rows['mobile']. দ্বারা বোঝানো হচ্ছে, ডাটাবেজের যে মোবাইল নাম্বারগুলো $rows ভ্যারিয়েবল এর মধ্যে স্টোর বা জমা আছে তা option ট্যাগের value হিসাবে ব্যবহার করার জন্য।
১৮. এবার search_a_student.php তৈরি করব। নীচের কোড গুলো টাইপ করুন অথবা কপি করুন এবং সেভ করুন search_a_student.php নামে।
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <?phpmysql_connect("localhost","root","") or die("Could not Connect Mysql.");mysql_select_db("friends_form") or die("Could not Select Database.");$mobile=$_GET['mobile'];?><html><head><title>Search Result</title></head><body><h2 align="center">Search Result </h2><table align="center" width="400" style="border:thin dotted #0F0;" cellspacing="3" cellpadding="3"><?php$query="SELECT * FROM `add_information` WHERE mobile=$mobile";$result=mysql_query($query);$rows=mysql_fetch_array($result);?><tr><td colspan="2"></td></tr><tr></tr><tr><td>ID</td><td><span><?php echo $rows['id'];?></span></td></tr><tr><td width="150">Name</td><td width="269"><span><?php echo $rows['name'];?></span></td></tr><tr><td>Address</td><td><span><?php echo $rows['address'];?></span></td></tr><tr><td>Sex</td><td><span><?php echo $rows['sex'];?></span></td></tr><tr><td>Email</td><td><span><?php echo $rows['email'];?></span></td></tr><tr><td>Mobile No</td><td><span><?php echo $rows['mobile'];?></span></td></tr><tr><td> </td><td><a href="search.php">Another Search</a></td></tr></table></body></html> |
১৯. কোডিং এর ব্যাখ্যাঃ
1 2 3 4 5 | <?phpmysql_connect("localhost","root","") or die("Could not Connect Mysql.");mysql_select_db("friends_form") or die("Could not Select Database.");?> |
কোডটুকু দ্বারা মাইএসকিউএল এর সাথে কানেক্ট এবং ডাটাবেজ সিলেক্ট করা হয়েছে। বিস্তারিত ব্যাখ্যা টিউন-২ এ পূর্বেই করা হয়েছে।
1 2 3 4 5 6 7 8 9 | <?php echo $rows['id'];?><?php echo $rows['name'];?><?php echo $rows['address'];?><?php echo $rows['sex'];?><?php echo $rows['email'];?> |
যথাক্রমে আইডি, নাম, অ্যাড্রেস, সেক্স, ইমেইল প্রিন্ট করে বলা হচ্ছে। আমাদের পাঠানো মোবাইল নাম্বার যদি ডাটাবেজের মোবাইল নাম্বারের সাথে মিলে যায় তবে যার মোবাইল নাম্বার পাঠানো হয়েছে তার আইডি, নাম, অ্যাড্রেস, সেক্স, ইমেইল প্রিন্ট করবে।
২০. আবার একটি পিএইচপি ফাইল ওপেন করি [১৫ নং এর মত]। নীচের কোড গুলো টাইপ করুন অথবা কপি করুন এবং সেভ করুন search_2.php নামে।
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <?php<pre>mysql_connect("localhost","root","") or die("Could not Connect Mysql.");mysql_select_db("friends_form") or die("Could not Select Database.");?><html><head><title>Search Page</title><script type="text/javascript">function validate(){if ( document.search_form.email_or_mobile.value == "" ){alert ( "Please type an email or mobile no !" );valid = false;return valid;}}</script></head><body><div id="content"><table align="center" ><tr><td colspan="2"><h1 align="center">Search Page</h1> </td></tr><tr align="center"><form name="search_form" method="get" action="search_a_student_2.php" onsubmit="return validate()" ><tr><td width="202">Student Emil or Mobile</td><td width="315"><input name="email_or_mobile" type="text" /><input name="Search" type="submit" value="Search" /></td></tr></form></table></div></body></html> |
২১. কোডিং এর ব্যাখ্যাঃ
1 2 3 4 5 | <?phpmysql_connect("localhost","root","") or die("Could not Connect Mysql.");mysql_select_db("friends_form") or die("Could not Select Database.");?> |
কোডটুকু দ্বারা মাইএসকিউএল এর সাথে কানেক্ট এবং ডাটাবেজ সিলেক্ট করা হয়েছে। বিস্তারিত ব্যাখ্যা টিউন-২ এ পূর্বেই করা হয়েছে।
1 2 3 4 5 6 7 8 9 | <script type="text/javascript">function validate(){if ( document.search_form.email_or_mobile.value == "" ){alert ( "Please type an email or mobile no !" );valid = false;return valid;}}</script> |
এখানে লক্ষ্য করুন জাভাস্ক্রিপ্ট কোড ব্যবহার করা হয়েছে। ৮নং দেখুন আমরা যদি Student Emil or Mobile বক্সে কোন কিছু না টাইপ করে search button এ ক্লিক করি তাহলে একটি মেসেজ দিচ্ছে।

এটা জাভাস্ক্রিপ্টের ব্যবহার। এখানে validate () নামে একটা function তৈরি করা হয়েছে। function এর মধ্যে বলা হচ্ছে যদি search_form ফর্মের email_or_mobile ফিল্ডের value null অর্থাৎ খালি হয়; তাহলে alart করবে অর্থাৎ মেসেজ দিবে Please type an email or mobile no !
জাভাস্ক্রিপ্টের কোডগুলো তখনই কাজ করবে যখন search button এ ক্লিক করা হবে অর্থাৎ search_form টি সাবমিট করা হবে। এজন্য ফর্ম ট্যাগের মধ্যে onsubmit attribute টি ব্যবহার করা হয়েছে। আর value হিসাবে validate() ফাংশনটি ব্যবহার করা হয়েছে। নিচে দেখুন...
1 | <form name="search_form" method="get" action="search_a_student_2.php" onsubmit="return validate()" > |
বাকী কোড গুলো search.php ফাইলের মতই।
২২. আবার একটি পিএইচপি ফাইল ওপেন করি [১৫ নং এর মত]। নীচের কোড গুলো টাইপ করুন অথবা কপি করুন এবং সেভ করুন search_a_student_2.php নামে।
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?phpinclude 'config.php';$email_or_mobile=$_GET['email_or_mobile'];$br='<br/>';$query="SELECT * FROM `add_information` WHERE mobile='$email_or_mobile' OR email='$email_or_mobile'";$result=mysql_query($query);$rows=mysql_fetch_array($result);if($rows['mobile']==$email_or_mobile OR $rows['email']==$email_or_mobile){echo '<center>';echo 'ID: ' .$rows['id'].$br;echo 'Name: ' . $rows['name'].$br;echo 'Address: ' .$rows['address'].$br;echo 'Sex: ' .$rows['sex'].$br;echo 'Email: ' .$rows['email'].$br;echo 'Mobile No: ' .$rows['mobile'].$br;echo '<a href="search_2.php">Another Search</a>';echo '</center>';}else{echo '<center>';echo "You may search with wrong key word".$br;echo '<a href="search_2.php">Another Search</a>';echo '</center>';}?> |
২৩. কোডিং এর ব্যাখ্যাঃ
1 | include 'config.php'; |
এখানে config.php ফাইলটি ইনক্লুড অর্থাৎ import করা হয়েছে। একটা জিনিস লক্ষ্য করুন মাইএসকিউএল এর সাথে কানেক্ট এবং ডাটাবেজ সিলেক্ট করার জন্য আমাদের বারবার নিচের কোডটুকু লিখতে হচ্ছে।
1 2 3 4 5 6 7 | <?phpmysql_connect("localhost","root","") or die("Could not Connect Mysql.");mysql_select_db("friends_form") or die("Could not Select Database.");?> |
এই কোডটুকু বারবার না লিখে আমরা যদি কোডটুকু একটা ফাইলে লিখে জমা করে রাখি এবং শুধু ঐ ফাইলটিকে ইনক্লুড করি তাহলে আমাদের কাজ অনেক সহজ হয়ে যাবে। config.php ফাইলটি ওপেন করলে দেখবেন উপরের কোডটুকুই লেখা আছে।
1 2 3 4 5 6 7 8 9 10 11 | echo 'ID: ' .$rows['id'].$br;echo 'Name: ' . $rows['name'].$br;echo 'Address: ' .$rows['address'].$br;echo 'Sex: ' .$rows['sex'].$br;echo 'Email: ' .$rows['email'].$br;echo 'Mobile No: ' .$rows['mobile'].$br; |
এখানে একটু লক্ষ্য করুন echo 'ID: ' পরে (.) ডট ব্যবহার করা হয়েছে। (.) ডট কে concatenation বলে। concatenation দ্বারা দুটি value কে concate বা যোগ করা বোঝায়। এখানে প্রথমে 'ID: ' লেখাটি প্রিন্ট করবে এরপর ডাটাবেজের id যোগ হয়ে প্রিন্ট হবে। [দুটি string যোগ করলে পাশাপাশি বসে]। এরপর আবার $br যোগ হয়ে প্রিন্ট করবে। ফলে লাইন ব্রেক হবে, নতুন লাইনে আবার লেখা প্রিন্ট হবে। বাকী সবগুলো একই রকম ভাবে কাজ করবে।
You may search with wrong key word মেসেজটি প্রিন্ট করতে বলা হচ্ছে। এখানে একটি বিষয় লক্ষণীয় যে, search_2 পেজের Student Emil or Mobile বক্সে ইমেইল বা মোবাইল নাম্বার ছাড়া অন্য কীওয়ার্ড টাইপ করে search button এ ক্লিক করা হয়েছে।
কাজ মোটামুটি এখানেই শেষ। বাকি থাকল আপনারা কাজ শেখার জন্য কততুকু সময় দিলেন।
সমালোচনাঃ এখানে কতগুলো বিষয় লক্ষণীয়:
পরবর্তী টিউনঃ PHP MySQL শিখুন সহজ করে [পর্ব-০৫] :: ডাটাবেজের ডাটা পরিবর্তন ও ডিলিট করা [আপাতত শেষ পর্ব]
লেখকঃ এ.এম. রবিউল ইসলাম
সৌজন্যঃ আবিশার১৪
আমি রবিউল ভাই। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 9 টি টিউন ও 96 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Nice tutorial. 🙂