
বিমমিল্লাহির রাহমানীর রাহীম
প্রথমে সবাইকে আমার সালাম এবং আন্তরিক শুভেচ্ছা জানিয়ে শুরু করছি আমার আজকের টিউন। আশা করছি আপনারা সবাই আল্লাহর রহমতে ভালোই আছেন। এবার আপনাদের জন্য PHP এবং Mysql এর বেসিক শেখার জন্য আমি কয়েক পর্বের টিউন নিয়ে হাজির হয়েছি । আজকের ১২ তম পর্বে আমি দেখাবো কিভাবে Bootstrap CSS ফ্রেমওয়ার্ক ব্যবহার করে PHP ও MySQL ব্যবহার করে আপনি সুন্দর একটি ডিকশোনারী ওয়েব অ্যাপ বানাবেন। আমি ৩ টি পর্বে আপনাদেরকে কোডগুলো বুঝিয়ে দিবো। আজকে এর ২য় পর্ব। আশা করি আপনারা আমার সকল টিউনেই সাথে থাকবেন। টিউনে যদি কোন প্রকার ভূল হয় বা বুঝতে অসুবিধা হয় তবে সরাসরি টিউমেন্টের মাধ্যমে আমাকে জানাবেন। সরাসরি টিউনে চলে যাচ্ছি :
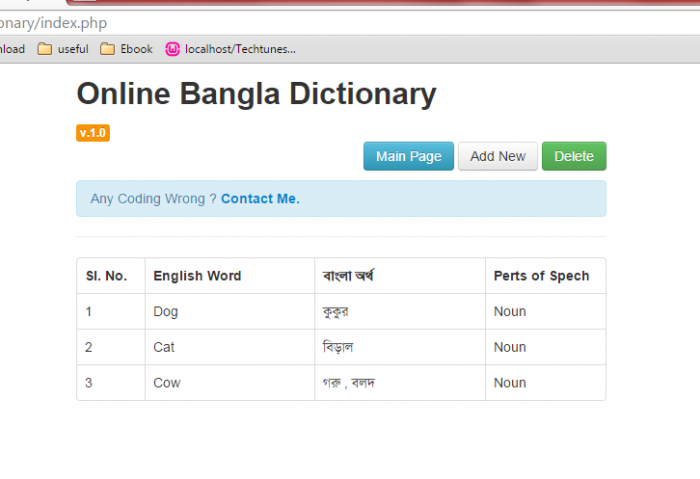
আমাদের এই ওয়েব অ্যাপ্লিকেশনে index.php হচ্ছে আসল পাতা। এখানেই ভিজিটর প্রথম আসবে। আমরা আগের টিউনগুলোতে যা শিখেছি তার ব্যবহারিক প্রয়োগ এখানে করবো। তাই আমরা এখানে সাধারণ একটি এপ্লিকেশন নিয়ে আলোচনা করছি। আমরা পরের টিউনগুলোতে আরো উন্নমানের এপ্লিকেশন নিয়ে আলোচনা করবো। তাই আমরা এখানে কোন প্রকার লগিন সিস্টেম দিতে চাচ্ছি না। এখানে ভিজিটর সরাসরি এসে আমাদের ডিকশোনারী দেখতে পাবে। তাই আমরা এখানে সরাসরি ডাটাবেইজ থেকে আমাদের ডাটা দেখাবো। সবার আগে এর একটি এর একটি স্কিনশট দেখে নিন।

এজন্য index.php ফাইল তৈরী করে নিচের কোডগুলো দিয়ে ফাইলটি সেভ করে নিন।
<!DOCTYPE html>
<html>
<head>
<title>Online Bangla Dictionary by Atikur Rahman SHOHEL</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.css" rel="stylesheet">
<link href="css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
<table align="center">
<tr><td width="550">
<h2>Online Bangla Dictionary</h2>
<span class="label label-warning">v.1.0</span>
<p align="right">
<a href="index.php"><button class="btn btn-info" type="button">Main Page</button></a>
<a href="add.php"><button class="btn" type="button">Add New</button></a>
<a href="edit.php"><button class="btn btn-success" type="button" align="right">Delete</button></p></a>
<div class="alert alert-info">Any Coding Wrong ? <a href="http://facebook.com/atikurmsps"><b>Contact Me.</b></a></div>
<hr>
<?php
$con=mysqli_connect("localhost","root","","techtunes");
if (mysqli_connect_errno())
{ echo "Failed to connect to MySQL: " . mysqli_connect_error(); }
$result = mysqli_query($con,"SELECT * FROM dictionary");
echo "<table class='table table-bordered'>
<tr><td width='50'><b>Sl. No.</b></td><td width='150'><b>English Word</b></td>
<td width='150'><b>বাংলা অর্থ</b></td><td width='100'><b>Perts of Spech</b></td></tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['id'] . "</td>";
echo "<td>" . $row['word'] . "</td>";
echo "<td>" . $row['bangla'] . "</td>";
echo "<td>" . $row['pop'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>
</table>
<td><tr>
</table>
</body>
</html>
এখানে আমরা Bootstrap CSS ফ্রেমওয়ার্ক ব্যবহার করেছি। প্রথমেই আমরা এখানে একটি টেবিলের মাধ্যমে লেআউট তৈরী করেছি। যার align হচ্ছে Center। আবার আমরা এখানে ৩ টা বাটন যোগ করেছি। home বাটন index.php এর সাথে, Add New বাটন add.php এর সাথে ও Delete বাটন edit.php এর সাথে যুক্ত করা হয়েছে। তারপর আমরা ডাটাবেইজ থেকে ডাটা টেবিলের মাধ্যমে পেইজে দেখিয়েছি। পেইজে ডাটা টেবিল আকারে দেখানো নিয়ে আমি আমার এই টিউনের ৬ নং পর্বে আলোচনা করেছি।
ডাটাবেইজে ডাটা যুক্ত করার জন্য এই add.php ফাইল ব্যবহার করবো। এজন্য add.php তে আমরা ফর্ম এবং add_success.php তে আমরা আমাদের ডাটা যুক্ত করার জন্য ব্যবহার করবো। add.php ফাইল তৈরী করে নিচের কোডগুলো দিয়ে সেভ করে নিন।
<!DOCTYPE html>
<html>
<head>
<title>Online Bangla Dictionary by Atikur Rahman SHOHEL</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.css" rel="stylesheet">
<link href="css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
<table align="center">
<tr><td width="550">
<h2>Online Bangla Dictionary</h2>
<span class="label label-warning">v.1.0</span>
<p align="right">
<a href="index.php"><button class="btn btn-info" type="button">Main Page</button></a>
<a href="add.php"><button class="btn" type="button">Add New</button></a>
<a href="edit.php"><button class="btn btn-success" type="button" align="right">Delete</button></p></a>
<div class="alert alert-info">Any Coding Wrong ? <a href="http://facebook.com/atikurmsps"><b>Contact Me.</b></a></div>
<hr>
<form class="form-horizontal" action="add_success.php" method="post">
<br>
<input name="eng" type="text" id="eng" placeholder="English Word"><br>
<br>
<input name="bnl" type="text" id="bnl" placeholder="Bangla Word"><br>
<br>
<input name="pop" type="text" id="pop" placeholder="Pert of Spech"><br><br>
<div class="control-group">
<div class="controls">
<button type="reset" class="btn">Reset</button>
<button type="submit" class="btn btn-success">Submit</button>
</div>
</div>
</form>
<td><tr>
</table>
</body>
</html>
এখানে আমরা 3 টি ইনপুট ব্যবহার করবো। একটি English Word, Bangla Word, এবং Parts of speech। ডাটা ইনপুটের ফর্মের Action হচ্ছে add_success.php এবং Mrthod হচ্ছে post। এখানে আমাদের ইনপুট করা ডাটাগুলো add_success.php তে যাবে।
এখন আমাদের ডাটা দেখানো এবং ডাটা যুক্ত করার কাজ শেষ। একটি ডিকশোনারীর প্রাথমিক কাজ আমাদের শেষ।
আশা করি সবাই আমার কথা বুঝতে পেরেছেন। সবাইকে ধন্যবাদ সাথে থাকার জন্য। আগামী কয়েকটি পর্বে আমি Bootstrap এর css ব্যবহার করে php ও MySQL দিয়ে একটি বাংলা ডিকশোনারী বানাবো। আশা করি আমার সাথেই থাকবেন ।
লেখায় কোন প্রকার ভূল ত্রুটি থাকলে ক্ষমা সুন্দর দুষ্টিতে দেখবেন। আর টিউন সম্পর্কে যদি আপনাদের কিছু বুঝতে কোন অসুবিধা হয় তবে টিউমেন্টের মাধ্যমে জানাবেন। আপনাদের একটি মতামত আমাকে সামনে আরও সুন্দর টিউন উপহার দিতে উৎসাহ প্রদান করবে। আর যে কথা না বললেই নয়, তা হলো লেখা কপি পেস্ট বর্জন করা। ৩-৪ ঘন্টা একটানা লিখার পর কপি পেস্ট করলে যে কোন লেখকের পুরো পরিশ্রম এর কোন মূল্যই থাকে না। সবাই ভালো থাকবেন। সকলের শুভ কামনা করে আজকের মতো এখানেই শেষ করছি। আল্লাহ হাফেজ।
আমি আতিকুর রহমান সোহেল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 31 টি টিউন ও 289 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 4 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
খুব সাধারণ একজন । প্রযুক্তিকে ভালবাসি, এর জন্য সব কিছুই করতে পারি । জীবনের লক্ষ্য হিসেবে প্রযুক্তিকেই বেছে নিয়েছি । জানি না কতটুকু সফল হবো । তবুও সারা দিন রাত চলে আমার লক্ষ্য অর্জনের অবিরন্ত প্রচেষ্ঠা । হয়তো একদিন হবে সফল , নয়তো বিফল । তবুও যতদিন থাকবো, প্রযুক্তিকে ভালোবাসবো...
ভাই অসাধারন হছে। চালিয়ে যান।
এখানে দেখতে পারেন- https://www.youtube.com/watch?v=SN2GgPepMIU