
প্রতিটা ওয়েব সাইটের জন্যই পেইজ নাম্বার একটি গুরুত্বপূর্ন জিনিস। আমরাজানি ব্লগস্পটে পেইজ নাম্বারের বদলে Older Post লেখা থাকে। ব্লগস্পটে পেইজ নাম্বার যোগ করা বেশ কঠিন একটি কাজ। কিন্তু নিচের পদ্ধতিতে আপনি খুব সহজেই আপনার ব্লগস্পটে পেইজ নাম্বার যোগ করতে পারবেন। তো চলুন শুরু করা যাক।
ব্লগ স্পটে পেজ নাম্বার যোগ করতে হলে আপনাকে কিছু এইচ টি এম এল কোড যোগ করতে হবে। ভয় পাওয়ার কিছু নেই কাজটি অনেক সহজ। এর জন্য নিচের ধাপ অনুসরন করুনঃ
১. প্রথমে ব্লগ স্পটে লগ ইন করে ড্যাশ বোর্ডে যান।
 |
Add html/java script
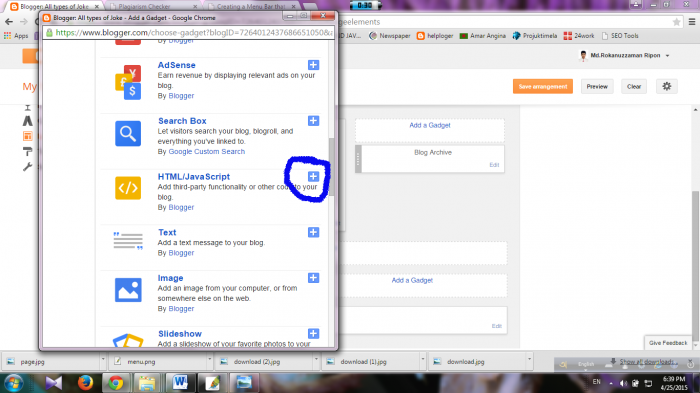
৪. HTML/javaScript এর + বাটনে ক্লিক করুন
|
 |
Past the code here |
৫. Title এর ঘরে কিছু লেখার প্রয়োজন নাই। শুধু content এ নিচের কোড গুলো copy এবং paste করুন।
<!-- Stylish colored Navigation Widget For Blogger By bdlab @ http://24work.blogspot.com -->
<style type="text/css">
#blog-pager{padding:5px 0 !important;}
.showpageArea {font-weight: bold;margin:5px;}/* 24work.blogspot.com */
.showpageArea a {text-decoration:underline;color: #fff;}/* 24work.blogspot.com */
.showpageNum a, .showpage a {color: #fff;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #3b679e; background: -moz-linear-gradient(top, #3b679e 0%, #2b88d9 50%, #207cca 51%, #7db9e8 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3b679e), color-stop(50%,#2b88d9), color-stop(51%,#207cca), color-stop(100%,#7db9e8)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#3b679e', endColorstr='#7db9e8',GradientType=0); }/* 24work.blogspot.com */
.showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #aebcbf; background: -moz-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#aebcbf), color-stop(50%,#6e7774), color-stop(51%,#0a0e0a), color-stop(100%,#0a0809)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#aebcbf', endColorstr='#0a0809',GradientType=0); }/* 24work.blogspot.com */
.showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0); }/* 24work.blogspot.com */
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}/* 24work.blogspot.com */
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}/* 24work.blogspot.com */
</style><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Latest Tips And Tricks"><img src="https://bitly.com/24workpng1" alt="Latest Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=5;
var numshowpage=3;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://24work-new.googlecode.com/svn/trunk/24work-blogspot/page-navigation/new-code/0-test-p-n-01_00-ycode.js' type='text/javascript'></script>
<!-- Stylish colored Numbered Page Navigation Widget For Blogger By bdlab @ http://24work.blogspot.com -->
৬. এখন Save এ ক্লিক করুন।
ব্যস কাজ শেষ।
টিউনটি পুর্বে এখানে প্রকাশিত।
আমি riponku। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 13 টি টিউন ও 41 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
I have completed my graduation from ku. I love technology very very much.
ভাই সুন্দর একটা টিউটোরিয়াল করেছেন, কিছুখন আগে টেস্ট করে দেখলাম, এবং সফলও হয়েছি।