
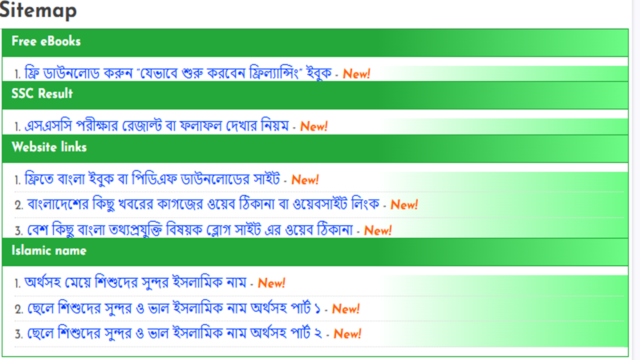
আজকে আমি আপনাদের সামনে যে বিষয়টা নিয়ে এসেছি তা হল- কিভাবে ব্লোগার ব্লোগে html সাইটম্যাপ পেজ তৈরি করতে হয় বা সাইটম্যাপ পেজ তৈরি করার নিয়ম। এটা খুবই সহজ একটি কাজ। তার আগে একটু জেনে নেই সাইটম্যাপ আসলে কি জিনিস? সহজভাবে বলতে গেলে সাইটম্যাপ হল এমন একটি ম্যাপ বা মানচিত্র যেখানে ব্লোগ কিংবা ওয়েবসােইটের সকল তথ্য সুন্দরভাবে সাজানো থাকে। এতে করে একজন ভিজিটর খুব সহজেই সাইটটির বিষয়বস্তু জানতে পারে। তথ্য খুঁজে পেতে সুবিধা হয়। এছাড়াও সার্চ বট খুব সহজেই সাইটকে ক্রাওলিং করতে পারে। উদাহরনস্বরুপ একটি - সাইটম্যাপ
ব্লোগার ব্লোগে html সাইটম্যাপ পেজ তৈরি করার নিয়ম:
প্রথমে ব্লোগারের ড্যাশবোর্ডে যান। এরপর বামদিকের সারিতে মাঝামাঝি অবস্থানে Pages নামে একটি অপশন পাবেন সেখানে
ক্লিক করুন। এরপর উপরের দিকে +NEW PAGE নামে একটি অপশন পাবেন। সেখানে ক্লিক করলে একটি নতুন পেজ ওপেন হবে। নতুন পেজের টাইটেলে ঘরে লিখুন Sitemap এবং টিউন লেখার ঘরের উপরের দিকে একটি টুলবার দেখতে পাবেন, যার বামদিকে একটি পেন আইকন রয়েছে সেখানে ক্লিক করুন। এবার সেখান থেকে HTML view তে ক্লিক করুন। এবার নিচের দেওয়া কোডটি টিউন লেখার ঘরে পেস্ট করুন।
<style type="text/css">
#sitemap {width:100%;
margin:5px auto;
margin-left: 4px;
border:1px solid #23A839;
border-top:0px solid #2D96DF;}.label {color:#FF5F00;
font-weight:bold;
margin: -16px -1px 0px;
padding:1px 0 2px 11px;
background: -webkit-linear-gradient(right, #6DFC85 0%, #23A839 40%); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(right, #6DFC85 0%, #23A839 40%); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(right, #6DFC85 0%, #23A839 40%); /* For Firefox 3.6 to 15 */
background: linear-gradient(right, #6DFC85 0%, #23A839 40%); /* Standard syntax */
border:1px solid #23A839;
border-radius:0px;
-moz-border-radius:0px;
-webkit-border-radius:0px;
display:block;}.label a {color:#fff;}.label:first-letter {text-transform:uppercase;}.new {color:#FF5F00;
font-weight:bold;
font-style:italic;}.postname {font-weight:normal;
background: -webkit-linear-gradient(right, #6DFC85 0%, #FFF 40%); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(right, #6DFC85 0%, #FFF 40%); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(right, #6DFC85 0%, #FFF 40%); /* For Firefox 3.6 to 15 */
background: linear-gradient(right, #6DFC85 0%, #FFF 40%); /* Standard syntax */}.postname li {border-bottom: #DDD 1px dotted;
margin-right:5px}
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
</style>
<div id="sitemap">
<script src="https://cdn.rawgit.com/prozokti/rashid/master/sitemap.js" type="text/javascript"></script>
<script src="https://jamiulhaque1.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadsitemap"></script>
</div>
এবার শুধু কোডগুলি থেকে jamiulhaque1.blogspot.com এর জায়গায় আপনার সাইটটির ঠিকানা বসিয়ে দিন। ব্যাস কাজ শেষ। এখন Preview তে ক্লিক করে দেখে নিন খুব সুন্দর একটি পেজ ওপেন হয়েছে যেখানে ব্লোগের সবগুলি টিউন এর সুন্দর একটা তালিকা রয়েছে।
পোস্টটি পড়ার জন্য ধন্যবাদ।
সময় পেলে ঘুরে আসতে পারেন- jamiulhaque1
আমি জামিউল হক। , Rangpur। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 2 মাস 3 সপ্তাহ যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 3 টি টিউন ও 0 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
টেকটিউনসকে ভালবাসি।টেকটিউনস থেকে অনেক ভাল ভাল জিনিস শিখতে পারছি।ধন্যবাদ টেকটিউনসকে। আমার ব্লোগ- https://jamiulhaque1.blogspot.com/ ইউটিউব চ্যানেল- https://www.youtube.com/channel/UCmX9y8x3UU9dwMV1mnlptBw ফেসবুক- https://web.facebook.com/profile.php?id=61555185245228