হ্যালো আমার বন্ধুরা কেমন আছেন?
আমি আপনাদের টেকটিউনস পরিবারের নতুন সদস্য।
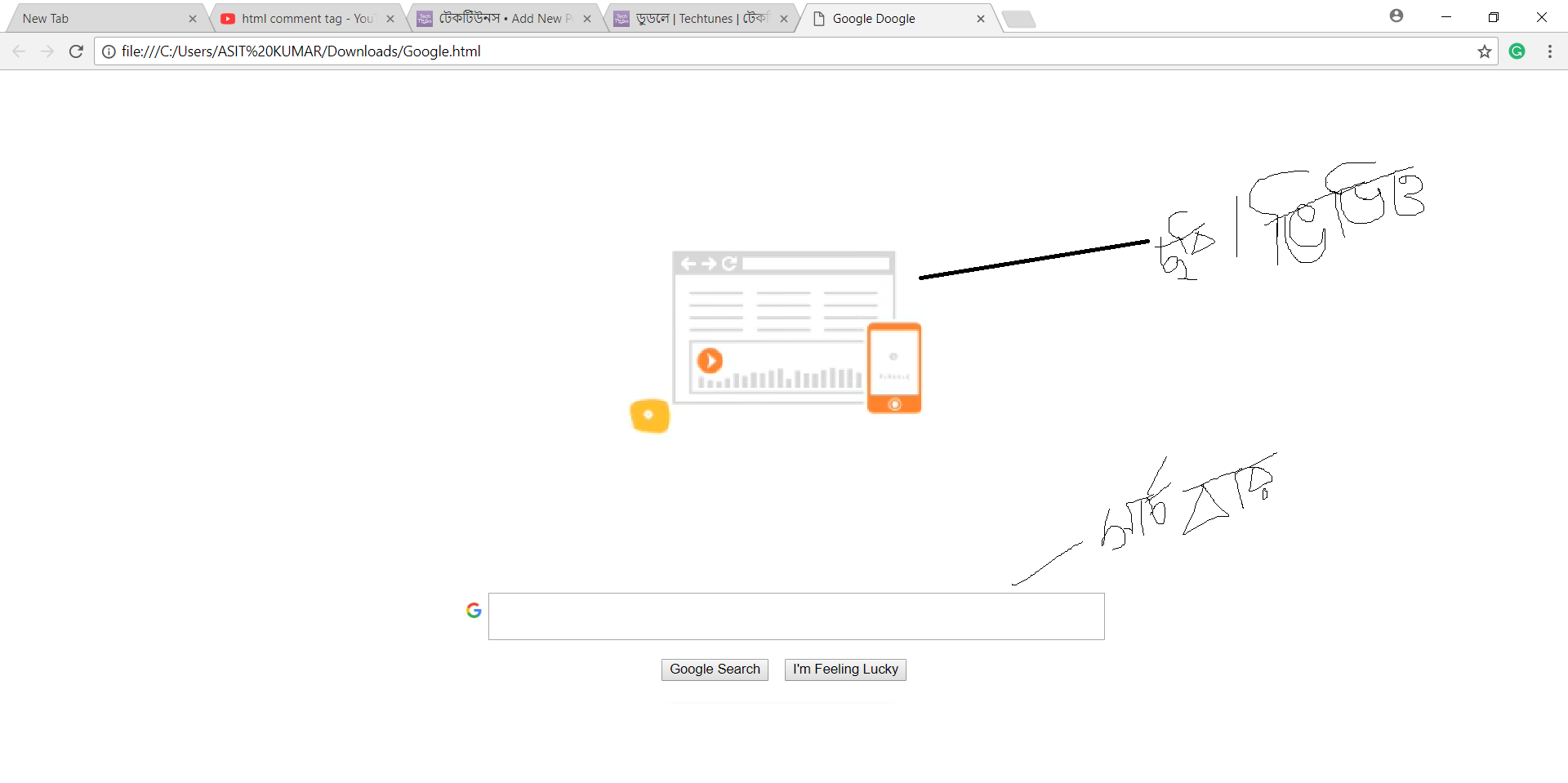
আজকে আমি শেয়ার করব কীভাবে আপনারা বেসিক HTML5 ব্যবহার করে নিজেদের ওয়েবসাইটের জন্য গুগলের মতো নিজেদের ডুডল তৈরি করতে পারবেন।
বন্ধুরা কোডগুলি আমি নীচে তুলে ধরলাম।

_______________________________________________________________--
<!DOCTYPE html>
<html lang="en-IN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Google Doogle</title>
</head>
<body>
<div>
<center id="demo">
<video width="500px" height="500px" autoplay>
<source src="editor-video-preloader-1.mp4" type="video/mp4">
</video>
</center>
</div>
<div>
<center><img src="googleg_lodp.ico" alt="Google icon" height="20px">
<input style="height:40px; width:600px;" name="q" autocomplete="off" title="Search" type="text" value="" aria-label="Search">
</center>
</div>
<br>
<div>
<center>
<input value="Google Search" aria-label="Google Search" name="btnK" type="submit"><!--আপনি <button> tag লাগাতে পারেন-->
  
<input value="I'm Feeling Lucky" aria-label="I'm Feeling Lucky" name="btnI" type="submit"><!--আপনি <button> tag লাগাতে পারেন but apply with css-->
</center>
</div>
</body>
</html>
-- _________________________________________________________
আমি প্রনব অধিকারী। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 7 বছর 3 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 23 টি টিউন ও 12 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 3 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।
Nice :p