
প্রিয় বন্ধুরা , আজ আবার আপনাদের মাঝে ফিরে এলাম জাভাস্ক্রিপ্ট নিয়ে । আমি আজ আলোচনা করব জাভাস্ক্রিপ্ট এর অপারেটর, ভ্যারিএবল , ফাংশন ও ইভেন্ট নিয়ে । বিষয় গুলো খুবই সিম্পল । একটু মনোযোগ দিয়ে পড়ুন ।
ভ্যারিয়েবল : জাভাস্ক্রিপ্ট এ ভ্যরিয়েবল হল একটা বাক্সের মত যেখানে অনেক ডাটা সংরক্ষণ করে রাখা যায় । এটি লেখার নিয়ম নিচে খেয়াল করুন :
1 2 3 4 5 6 7 8 9 10 11 | <body><script type="text/JavaScript"><!--var linebreak = ""var my_var = "Welcome To Techtunes!"document.write(my_var)document.write(linebreak)//--></script></body> |
দেখুন , এখানে আমি ২ টি ভ্যরিয়েবল নিয়েছি ও তাদের ভিতর " " চিহ্নের মধ্যে কিছু ডাটা অর্থাৎ লেখা সংরক্ষণ করেছি । আমরা এডাটা গুলো আমাদের ইচ্ছামত যখন খুশি ব্যবহার করতে পারব । প্রত্যেক ভ্যরিয়েবল লিখার আগে var কথাটি লিখবেন । এরপর স্পেস দিয়ে ভ্যরিয়েবল এর নাম । দেখুন, আমাদের প্রথম ভ্যরিয়েবল টা হল একটা লাইনব্রেক , যেটাকে আমরা এইচ টি এম এল এ দেখে এসেছি । তারপরের ভ্যরিয়েবলের মধ্যে আছে Welcome To Techtunes! লেখাটি । তারপর দেখুন আমরা এই ভ্যরিয়েবল ২ টি document.write ফাংশনের মাধ্যমে ওয়েবপেজে প্রিন্ট করেছি । আশা করি বিষয় টা বুঝতে পেরেছেন । একটু পর বিষয় টা আরও ক্লিয়ার করছি ।
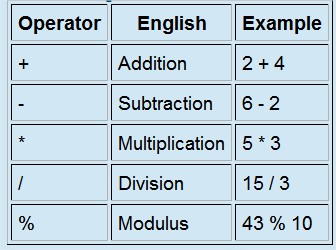
অপারেটর : এটি হল অন্য সব প্রোগ্রামিং ল্যাংগুয়েজ এর মতই । এর কাজ হল গাণিতিক বিভিন্ন কাজ সম্পন্ন করা । যেমন , যোগ , বিয়োগ , গুণ , ভাগ , অসমতা , শতকরা প্রভৃতি । আসুন আমরা দেখে নিই জাভাস্ক্রিপ্ট এর সবগুলো অপারেটর ।

এবার আসুন একটা ছোট্ট উদাহরণ এর মাধ্যমে এর ব্যবহার সম্পর্কে ধারণা টা ক্লিয়ার করি । সবাই নিচের কোডগুলি লিখুন :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <body><script type="text/JavaScript"><!--var two = 2var ten = 10var linebreak = ""var result = two + tendocument.write("two plus ten = ")document.write(result)document.write(linebreak)document.write("ten * ten = ")result = ten * tendocument.write(result)document.write(linebreak)document.write("ten / two = ")result = ten / twodocument.write(result)//--></script></body> |
দেখুন , এখানে আমরা ২ টি ভ্যরিয়েবলের মধ্যে ২ টি সংখ্যা ২ ও ১০ নিয়েছি । এরপরের ভ্যরিয়েবলের মধ্যে একটি লাইনব্রেক নিয়েছি । এরপর আমরা রেজাল্ট নামে একটা ভ্যরিয়েবল নিয়ে ২ ও ১০ যোগ করেছি । তারপর তাদের যোগফল , অর্থাৎ রেজাল্ট টা প্রিন্ট করেছি । একই ভাবে আমরা ১০ ও ২ গুণ ও ভাগ করেছি ।
আসুন , এবার আমরা অসমতা সম্পর্কিত অপারেটর গুলি দেখি । যদি x নামের একটি ভ্যরিয়েবল y নামের একটি ভ্যরিয়েবল অপেক্ষা ছোট হয় তবে তার উপর ভিত্তি করে আমরা নিচের মত লিখতে পারি।
1 2 3 4 5 6 7 | Operator English Example Result== Equal To x == y false!= Not Equal To x != y true< Less Than x < y true> Greater Than x > y false<= Less Than or Equal To x <= y true>= Greater Than or Equal To x >= y false |
ফাংশন : ফাংশন হল এমন একটা জিনিস যা আমাদের কাজকে অনেক সহজ করে দেয় । ফাংশনের ব্যবহার আমরা অগের অধ্যায়ে ও দেখে এসেছি । এর কাজ হল কোন নির্দিষ্ট একটা অপারেশন সম্পন্ন করা । একটা উদাহরণ দিয়ে বিষয় টা ক্লিয়ার করি । সবাই নিচের কোডগুলি লিখুন :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <html><head><script type="text/javascript"><!--function popup() { alert("Welcome To Techtunes")}//--></script></head><body><input type="button" onclick="popup()" value="popup"></body></html> |
দেখুন , এখানে popup নামে একটি ফাংশন আছে যার কাজ হল Welcome To Techtunes এলার্ট টি দেখানো । এখন ফাংশন লেখার নিয়মাবলীতে যায় । কোন ফাংশন লিখতে হলে প্রথমে function শব্দটা লিখে ফাংশন টি ডিক্লেয়ার করতে হয় । তারপর ফাংশনের একটা নাম দিতে হয় , যেমন আমরা দিয়েছি popup । এরপর ফাংশনের কাজটা লিখতে হয় {................................} এর মধ্যে । যেমন আমরা লিখেছি alert("Welcome To Techtunes") । এবার হেড ট্যাগ শেষ করে বডি ট্যাগের মধ্যে বলে দিতে হয় ফাংশ টি কীভাবে কাজ করবে , কোথায় ক্লিক করলে কাজ করবে , কী নামে থাকবে প্রভৃতি । দেখুন আমাদের popup নামক ফাংশনের মদ্যে আরও একটি ফাংশন আছে যার নাম হল alert । এটির কাজ হল একটা pop-up উইন্ডো আনা । এবার এটিকে সেভ করে দেখুন একটা বাটন সৃষ্টি হয়েছে যেটিতে ক্লিক করলে একটা পপ আপ উইন্ডো শো করছে ।
ইভেন্ট : popup এ ইভেন্ট হল এমন কিছু বিষয় যা ওয়েব পেজের কোন স্থান মাউস ক্লিক , মাউস নিয়ে যাওয়া , ওয়েব পেজ লোড হওয়া , বা ফর্মের উপর ক্লিক করার সাথে সাথে ঘটে থাকে । যেমন মিডিয়া ফায়ার বা অন্য কোন ডাউনলোড সাইটে গেলে দেখবেন লিংকে ক্লিক করার সাথে সাথে একটা নিউ উইন্ডো ওপেন হয় । এটাও একটা ইভেন্ট । আসুন এবার আমরা দেখি কীভাবে এই ইভেন তৈরী করতে হয় । আমরা উপরের তৈরী ফাংশনটা এ ক্ষেত্রে ব্যাবহার করব । সবাই নিচের কোড গুলি লিখুন ।
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <html><head><script type="text/javascript"><!--function popup() { alert("Techtunes")}//--></script></head><body><input type="button" value="Click Me!" onclick="popup()"><a href="#" onmouseover="" onMouseout="popup()">Techtunes!</a></body></html> |
দেখুন , এখানে আমরা এক পাংশন তৈরী করে নিয়ে তারপর বডি ট্যাগের মধ্যে সেটার ব্যবহার বিধি বলে দিয়েছি । এখানে আমার ২ টি ইভেন্ট তৈরী করেছি । একটা ঘটবে বাটনের উপর ক্লিক করার ফলে , এবং আরেকটা ঘটবে যখন ব্যবহার কারী মাউস Tectunes লেখার উপর দিয়ে সরিয়ে নিয়ে যাবে তখন । onmouseover="" আমরা লিখেছি তার কারণ ব্যবহারকারী মাউস টেকটিউনস লেখার উপর নিয়ে গেলে কিছুই ঘটবে না । কিন্তু ঘটবে তখনই যখন সে মাউসটা লেখা থেকে সরিয়ে নেবে । এখন এটা সেভ করে প্রাকটিক্যালি দেখুন ।
আজকের লেখাটা একটু বড় হয়ে গেল । তার জন্য দুখখিত ।
এভাবে নিজেরা আরও অনেক কিছু তৈরী করে প্রাকটিস করতে থাকুন । কোন সমস্যা হলে জানাবেন । সমাধান করার চেষ্টা করব । সবাইকে শুভ রাত্রি ।
আমি অরিন্দম পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 81 টি টিউন ও 316 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 20 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
মানসিক ভাবে দূর্বল । কোন কাজই কনফিডেন্টলি করতে পারি না , তবুও দেখি কাজ শেষ পর্যন্ত হয়ে যায় । নিজের সম্পর্কে এক এক সময় ধারণা এক এক রকম হয় । আমার কোন বেল ব্রেক নেই । সকালে যে কাজ করব ঠিক করি , বিকালে তা করতে পারি না । নিজের...
thanks….