
আশাকরি সবাই ভালোই আছেন। আজ আপনাদের জন্য নিয়ে এসেছি এইচটিএমএল সম্পর্কে ছোট্ট একটি টিউন। আশাকরি আপনাদের ভালো লাগবে।
Hyper Text Mark-up Language এর সংক্ষিপ্ত রুপ হলো HTML যা World Wide Web ব্রাউজারে তথ্য উপস্থাপন ও ফরমেট করতে প্রোগ্রামারগন ব্যবহার করেন। এটি সত্যিকার অর্থে কোন প্রোগ্রামিং ভাষা নয়। তবে প্রোগামারগণ ওয়েব পেইজ এ টেক্সট, অডিও, ভিডিও, গ্রাফিক্স বা অ্যানিমেশনকে সুন্দরভাবে সাজাতে বা ফরমেট করতে এই ভাষা ব্যাবহৃত হয়। HTML ফাইল সাধারণ ভাবে ওয়েব পেইজ নামে পরিচিত। কার্যকর ভাবে, HTML হলো প্লাটফরম স্বনির্ভর সমন্বয়।
জেনভায় থাকা অবস্থায় সর্বপ্রথম HTML আবিষ্কার করেন টিম বার্ণার লী।

যে কোন ধরনের Text এডিটর ব্যবহার করে ওয়েব পেইজের জন্য নিয়ম মাফিক লেখাসমৃদ্ধ HTML ফাইল তৈরি করা যায়। HTML ফাইলের এক্সটেনশন.html বা.htm। ওয়েব পেইজ ডিজাইন করার জন্য HTML ব্যাবহৃত হয়।
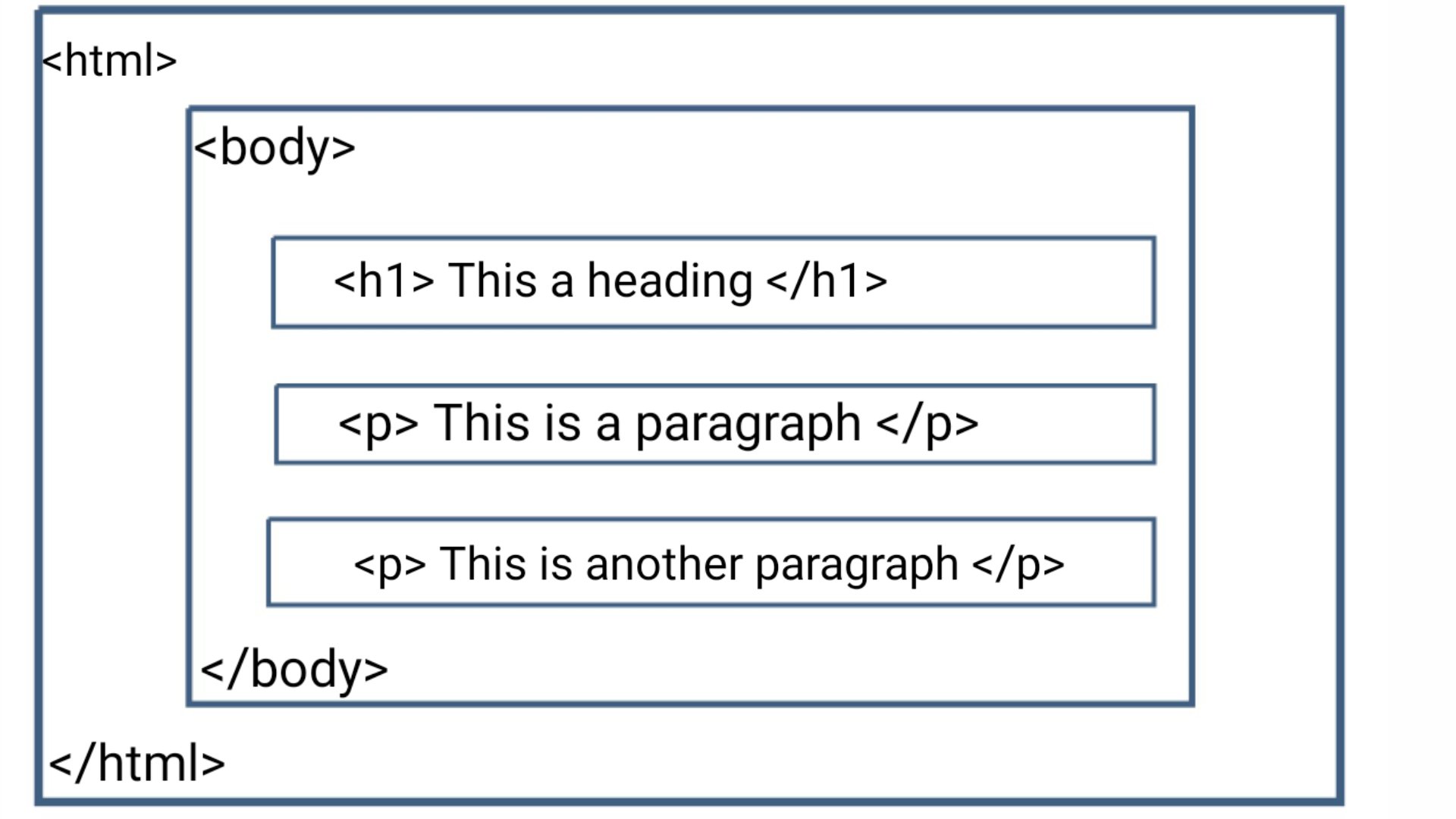
HTML এ তৈরি কোন ওয়েব পেইজের সাধারণত দুইটি প্রধান অংশ থাকে। যথা-
১. Head অংশঃ এই অংশে টাইটেল বা শিরোনাম, ধরন, সার্চ ইঞ্জিনের জন্য কি-ওয়ার্ড ও প্রয়োজনীয় কোড যা ওয়েব পেইজে তথ্য প্রদর্শনের জন্য দরকার থাকে।
২. Body অংশঃ এই অংশে এইচটিএমএল এর সব ডকুমেন্টস থাকে। এ সম্পর্কে এটা বলা যেতে পারে যে এই অংশই এইচটিএমএল এর প্রধান অংশ।

HTML একটি স্ট্যান্ডার্ড মার্ক আপ ভাষা যার সাহায্যে ওয়েব পেইজ ডিজাইন করা হয়।
XHTML এর পুর্ণরুপ Extensible Hyper Text Mark-up Language। এটি এইচটিএমএল এর একটি প্রচলিত ভার্সন। সর্বশেষ ভার্সন হচ্ছে HTML5।
তো বন্ধুরা এই ছিলো আজকের টিউন। ভালো লাগলে জোসস 👍 দিতে ভুলবেন না। মন্তব্য থাকলে টিউমেন্ট 🖌️ এ জানতে ভুলবেন না।
এতক্ষন সাথে থাকার জন্য ধন্যবাদ।
আমি মো তানজিন প্রধান। ২য় বর্ষ, বগুড়া আজিজুল হক কলেজ, গাইবান্ধা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 4 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 91 টি টিউন ও 65 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 24 ফলোয়ার আছে এবং আমি টেকটিউনসে 4 টিউনারকে ফলো করি।
কখনো কখনো হারিয়ে যাই চিন্তার আসরে, কখনোবা ভালোবাসি শিখতে, কখনোবা ভালোবাসি শিখাতে, হয়তো চিন্তাগুলো একদিন হারিয়ে যাবে ব্যাস্ততার ভীরে। তারপর ব্যাস্ততার ঘোর নিয়েই একদিন চলে যাব কবরে।
প্রিয় ট্রাসটেড টিউনার,
আপনার টিউনটি ‘টেকটিউনস ক্যাশ’ এর জন্য প্রসেস হতে পারছে না।
কারণ:
টিউনে লো-রেজুলেশনের ইমেইজের ডাইমেনশন রিসাইজ করে বা লো-রেজুলেশনের ইমেইজের পিছনে অতিরিক্ত ব্যাকগ্রাউন্ড যোগ করে ইমেজকে বড় ডাইমেনশনের বানিয়ে টিউনে যোগ করা হয়েছে। টেকটিউনস টিউন গাইডলাইন অনুযায়ী টিউনে লো-রেজুলেশনের ইমেইজের ডাইমেনশন রিসাইজ করে বা লো-রেজুলেশনের ইমেইজের পিছনে অতিরিক্ত ব্যাকগ্রাউন্ড যোগ করে ইমেজকে বড় ডাইমেনশনের বানিয়ে টিউনে যোগ করা যায় না।
করনীয়:
‘টেকটিউনস কপিরাইট ম্যাটেরিয়াল গাইডলাইন’ অনুযায়ী টিউনে হাই-রেজুলেশনের ইমেইজ যোগ করুন। সেই সাথে হাই-কোয়ালিটি, টিউনের সঙ্গে প্রাসঙ্গিক, Copyright Free ও Royalty-Free ইমেইজ Full Size এ যোগ করুন।
উপরের নির্দেশিত সংশোধন করে এই টিউমেন্টের রিপ্লাই দিন।