
রাত ৯ টা হবে । আমরা এলাকার ছেলেপেলে আর কিছু সিনিয়র ভাই ব্যাডমিন্টন খেলছি । আমি তখন ক্লাস নাইনে । ব্যাডমিন্টন খেলায় অন্য সবার চেয়ে দুর্বল ছিলাম আমি । ইভেন এখনও আছি । তাই একেকটা গেম খেলে হেরে অনেকক্ষণ বসে থাকতে হচ্ছিলো । সেই বোরিং সময়টা পার করার জন্য “মোবাইল গেম” এর চেয়ে ভালো আর কি হতে পারতো? তবে খেলার পাশাপাশি আমার সত্যিকার অর্থেই মনে প্রশ্ন জাগতো, এতো সুন্দর কাজ করছে গেমগুলো । কোনো ভুল নেই । এগুলো আসলে কিভাবে বানায়? আর আজ যখন এই বিষয়গুলো নিয়ে টুকটাক কাজ করছি, তখন সত্যিই মনে হয়, জীবন থেকে এর চেয়ে বেশী আর কি চাওয়ার থাকতে পারে?
প্রথমে কৌশিক দা কে অনেক ধন্যবাদ জানাই ওনার গ্রাফিক্স এর জন্য । ওনাকে জাস্ট বললাম ভাই গেমের একটু ডিজাইন করে দিতে হবে । উনি সরাসরি ভেক্টর গ্রাফিক্স নিয়ে কাজ করে পরের দিন আমার গেমের জন্য প্রয়োজনীয় ইলিমেন্ট ডিজাইন করে দিয়ে দিলেন । ওনাদের এতো স্নেহ না পেলে হয়তোবা গেমটা এতো চমকপদ হতোনা ।
আমি ইদানিং “প্রোগ্রামিং” এর সাথে দৈনন্দিন জীবনের ব্যবহৃত পদার্থ, গণিত প্রভৃতি বিষয় নিয়ে লেখালিখি করছি । আজকের বিষয়টা প্রোগ্রামিং এর সাথে সাইন্সের কোনো সাবজেক্টের প্রয়োজনীয়তা নিয়ে নয় । আজকে আমরা দেখব প্রোগ্রামিং এর জন্য “লজিকাল থিংকিং” বা যুক্তিবাদী চিন্তাধারার সম্মেলন এবং বরাবরের মতোই চাক্ষুশ প্রমাণ । আর সবশেষে, আমরা তৈরী করব একটা “গেম” । জলজ্যান্ত । তো চলুন আজকের এক্সপেরিমেন্ট শুরু করা যাক ‘আলোচনার বিষয়’ দিয়ে ।
আজকের আলোচনায় আমি একটা গেম তৈরী করার চেয়ে গেমগুলো মুলত কিভাবে তৈরী করা হয় তা নিয়ে বেশী ফোকাস করার চেষ্টা করেছি । এক নজরে দেখে নেই আজকের আলোচনার বিষয়গুলোঃ-
১। প্রোগ্রামিং এর সাথে “লজিকাল থিংকিং” এর প্রয়োজনীয়তা
২। গেম ডেভেলপমেন্ট কিভাবে হয়ে থাকে
৩। ছোটবেলায় খেলা “নকিয়া ৩৩১০” মোবাইলের “Space Impact” গেমটার রিমেক করে দেখব গেমটা কিভাবে তৈরী হয়েছিলো ।
[দ্রষ্টব্যঃ যদিও আমরা “স্পেস ইম্প্যাক্ট” গেমটা রিমেক করব । তবে তার চেয়ে সামান্য উন্নতমানের হবে আমাদের গেমটা । আর বিশেষ কিছু ক্ষেত্রে কিছুটা পার্থক্য এনেছি “নকিয়া”র কপিরাইট যেন লঙ্ঘিত না হয় তার জন্য ।]
গেম ডেভেলপমেন্ট “কম্পিউটার সাইন্স” এর একটা বিশেষ অংশ । মূলত, শিশু থেকে শুরু করে বয়স্ক পর্যন্ত সবার অবসরের সঙ্গী হল “গেমস” । তাই এর গুরুত্বও অনেক বেশী । গেম ডেভেলপমেন্টের জন্য দুইটা জিনিস প্রয়োজন হয় । এক, দক্ষ প্রোগ্রামার । দুই, দক্ষ ডিজাইনার । ভালো ডিজাইন এবং ইন্টারেকশনের সমন্বয়েই তৈরী হয়ে থাকে একটা পুর্ণাংগ গেম । আর অবশ্যই, প্রত্যেকটা গেমে ফিজিক্সের নিয়ম মান্য করা আবশ্যক । এর জন্য তৈরী হয়েছে ফিজিক্সের অসংখ্য লাইব্রেরী । গেম ডেভেলপমেন্টের জন্য “প্রোগ্রামিং ল্যাঙ্গুয়েজ” সম্পর্কে সম্পূর্ণভাবে ধারণা থাকা আবশ্যক । একটা গেম ডেভেলপমেন্টের জন্য “প্রোগ্রামিং” এর চেয়ে “এলগরিদম” এ পরিশ্রম অনেক বেশী হয়ে থাকে । এলগরিদম বলতে প্লান করা । কোথা থেকে কি হবে তা ঠিক করা ।
গেম তৈরীর জন্য আমাদের প্রথমে গেমটা কিভাবে কাজ করবে তা নির্ধারণ করতে হবে । অর্থাৎ, গেমটা কি হবে, কিভাবে চলবে ইত্যাদি নিয়ে কাজ করাই প্রথম ধাপ । তার পরের ধাপে গেমের এলগরিদম করতে হয় । তারপর গেম তৈরী এবং ডিজাইন । তাহলে চলুন আজকে আমরা এক্সপেরিমেন্ট করব শৈশবে খেলা সবচেয়ে জনপ্রিয় গেম “স্পেস ইম্প্যাক্ট” এর তৈরীর প্রক্রিয়া নিয়ে ।
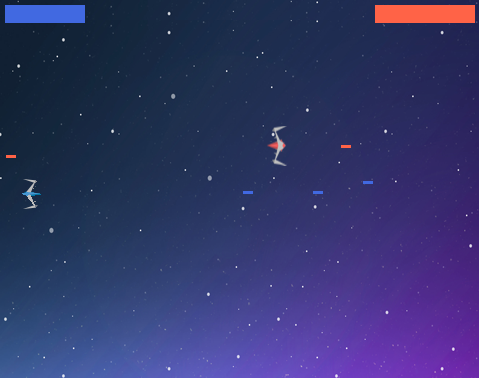
যাদের মনে আছে গেমটা কিভাবে কাজ করে তারা এটা ভালোমতই জানেন । স্ক্রিনের শুরুর দিকে একটা নায়ক থাকে । ১ এবং ৩ বাটন দিয়ে গুলি করতে হয় । আর ৮ আর ০ দিয়ে উপরে-নিচে ওঠানামা করতে হয় । ডানদিক থেকে শত্রু আসে যাদের গুলি করতে হয় । তারপর আসে বস । অনেকটা নিচের মতোই (আজকের এক্সপেরিমেন্টের ফলাফল) হয় গেমটাঃ

(চিত্রঃ আজকের গেম)
এখানে বামের টা “নায়ক” । ডানের টা “শত্রু” । আর নীল এবং লাল গুলিগুলো তাদের গুলি । উপরে দেখা যাচ্ছে কার লাইফ কতটুকু আছে । এই গেমটাই আমরা আজকে তৈরী করব । তো চলুন শুরু করা যাক ।
গেম তৈরীর জন্য মুলত গেম ইঞ্জিন ব্যবহার করা হয়ে থাকে । আর অনলাইন গেমের জন্য আমরা “ফ্ল্যাশ” অথবা “ক্যানভাস” ব্যবহার করে থাকি । “ওয়েবজিএল”-ও একটা জনপ্রিয় অনলাইন গ্রাফিক্স ইঞ্জিন । এগুলো দিয়েই গেম বানানো হয় । তবে আমি এগুলোর ব্যবহার না করে শুধু এইচটিএমএল, সিএসএস, জাভাস্ক্রিপ্ট আর জেকুয়েরি দিয়েই গেম তৈরী করব । গ্রাফিক্স ইঞ্জিন নিয়ে অনেক ডেভেলপার জ্ঞান রাখেন না কারণ মার্কেটপ্লেসে এগুলোর দরকার হয় না । তবে গেম যে সিএসএস দিয়েও ডিজাইন করা যায় তা আজকে দেখাব । হয়তোবা আমিই প্রথম ইডিয়েট যে কিনা “ক্যানভাস” বা “ওয়েবজিএল” ব্যবহার না করে সিএসএস দিয়ে গেম ডিজাইন করে । তবে আমি এক্সপেরিমেন্টের জন্য সবচেয়ে সহজ মাধ্যমটাই বেছে নিতে বেশী পছন্দ করি যা সবচেয়ে বেশী মানুষের বোধগম্য হবে । তো চলুন গেম শুরু করা যাক ।
প্রথমে গেমের একটা কন্টেইনার তৈরী করে নিই । একটা “ডিভ” তৈরী করে নেব যেখানে আমাদের গেমের সব কাজ করব । অর্থাৎ, আমাদের গেমটা সেই ডিভের মধ্যেই সীমাবদ্ধ । এর জন্য নিচের কোড ইউজ করব । কোড দেখলেই যে কেউ এর কাজ বুঝবেন ।
<div>
<div class="hero"></div>
<div class='result'><button type="button" class="start">Start Game</button></div>
</div>
<div>
<span class="herolife"></span>
<span class="enemylife"></span>
</div>
আর সিএসএস এঃ-
* {margin:0;padding:0;}html {width:100%;height:100%;overflow:hidden;background:gray;}.game width:480px;height:360px;border:0px solid black;position:absolute;left:50px;top:50px;overflow:hidden;background:url('bckgrnd.png') repeat;}.info{width:480px;background:url('bckgrnd.png');height:20px;position:absolute;left:50px;top:31px;color:whit;font-family:verdana;font-weight:normal;color:#f1f1f1;}.info .herolife {float:left;height:18px;width:100px;background:royalblue;margin:5px;}.info .enemylife float:right;height:18px;width:100px;background:tomato;margin:5px;}.result {width:100%;font-size:30px;margin:auto;text-align:center;padding-top:30%;color:grey;font-family:verdana;}.start {display:block;padding:8px;color:grey;font-size:25px;margin:auto;background:#464646;color:white;border:0px solid black;cursor:pointer;}
ব্যাস, বেসিক ডিজাইন কমপ্লিট । উপরের “গেম” ডিভের মধ্যে “হিরো” ডিভ নিয়ে আমরা নায়কটাকে তৈরী করেছি । ভিলেন এবং বস তৈরী হবে জাভাস্ক্রিপ্টের মধ্যে । তবে তাদের ডিজাইন হবে সিএসএস দিয়েই । এবার নায়ক, ভিলেন এবং বস ডিজাইন করব নিচের কোড দিয়েঃ-
.hero {width:24px;height:30px;background:url('arif2.png');position:absolute;bottom:160px;left:20px;}
.enemy {width:20px;height:40px;background:url('enemy.png');}.boss {width:80px;height:150px;background:url('boss.png');}
এই কোডের কাজ তো দেখেই বুঝতে পারছেন । এখানে ব্যবহৃত ইমেজগুলো নিচে লিংক দিয়ে দিয়েছি সেখান থেকে ডাউনলোড করে নিতে পারবেন । তাছাড়া লাইভ ডেমোতেই সবকিছু দেয়া থাকবে ।
মোটামুটি গেমের ডিজাইন কমপ্লিট । এবার মূল কাজ, অর্থাৎ প্রোগ্রামিং ।
যার জন্য আমরা ব্যবহার করব জাভাস্ক্রিপ্ট এবং জেকুয়েরি । তাহলে চলুন শুরু করা যাক ।
প্রথমে গেমটাকে কনফিগার করে নেব । এখানে আমরা কে কয়টা গুলি করল, কার লাইফ কত বাকী আছে ইত্যাদি তথ্য জমা রাখব । কনফিগারেশনের কোড নিম্নরুপঃ-
var bNum=1;var ebNum=1;var totalB=0;var totalG=0;var totalEnemy=0;var EnemyCapacity=25;var Life=5;var bossActive="no";var bossLife=50;
নায়ক ৫ টা গুলি খেলেই মারা যাবে । আর বসকে মারতে লাগবে ৫০ টা গুলি । উপরের কোড দিয়ে তাই বুঝিয়েছি ।
এবার নায়ক, ভিলেন, এবং বসের আকৃতি কত তা স্ক্রিপ্টে কনফিগার করব নিচের কোড দিয়েঃ-
heroHeight=30;heroWidth=24;enemyHeight=40;enemyWidth=20;bossHeight=150;bossWidth=80;bulletHeight=3;bulletWidth=10;
গেমের কনফিগারেশনের সব কাজ কমপ্লিট । এবার গেম শুরু করব । উপরে এইচটিএমএল এ করা “স্টার্ট” বাটনে ক্লিক করলে যেন গেম শুরু হয় তার জন্য আমরা নিচের জেকুয়েরী কোড লিখবঃ-
$(".start").click(function(){
$(".result").remove();
sendEnemy(1);
});
স্টার্ট বাটনে ক্লিক করলেই শত্রু আসা শুরু হবে । নতুবা গেম শুরু হবেনা । স্টার্ট বাটনে ক্লিক করলে “স্টার্ট” লেখাটা মুছে দিয়ে সেখানে একটা শত্রু পাঠাবে । এই কোডের কাজ এতোটুকুই । sendEnemy() ফাংশনটা আমরা কিছুক্ষণ পর তৈরী করব ।
একটা গেমের তিনটা পার্ট থাকে ।
১। ইনপুট
২। ইনিশিয়ালাইজ
৩। আউটপুট
ইনপুটের মাধ্যমে আমরা কিবোর্ডের বিভিন্ন বাটনের মাধ্যমে তথ্য নিই যে কোন বাটন প্রেস করা হল । তারপর সেই বাটন কি কাজ করবে তা নির্ধারণ করি ইনিশিয়ালাইজ এ এবং তা প্রদর্শন করি আউটপুট এ।
তাই, কিবোর্ডের উপরে,নীচে,ডানে,বামে বাটনগুলো চাপলে যেন নায়ককে সরানো যায় তার কোড লিখব আমরা এখন । এজন্য জাভাস্ক্রিপ্টের কি-কোড অবজেক্ট ইউজ করব । এর মাধ্যমে ইউজার কখন কি বাটন প্রেস করছে তা ট্রেস করা যায় । নিচের কোডটা দেখুনঃ-
$(window).keydown(function(e){
hero=$(".hero");
heroY=parseInt(hero.css("bottom"));
heroX=parseInt(hero.css("left"));
if (e.keyCode === 38 && (heroY+10)<340){
hero.css("bottom",heroY+10); // Up
}
else if (e.keyCode === 40 && (heroY)>0){
hero.css("bottom",heroY-10); // Down
}
else if (e.keyCode === 37 && (heroX)>0){
hero.css("left",heroX-10); // Left
}
else if (e.keyCode === 39 && (heroX+10)<440){
hero.css("left",heroX+10); // Right
}
else if (e.keyCode === 90){ // When the "z" button is pressed
fire();
}
});
প্রথমে আমরা দেখেছি ওখানে কোনো বাটন প্রেস করা হয়েছে কি-না । বাটন প্রেস করলে সেই মুহূর্তে নায়ক কোথায় অবস্থান করছে তা নির্ণয় করেছি । তারপর বাটন অনুযায়ী নায়ক উপরে-নিচে ইত্যাদির মধ্যে কোনদিকে যাবে তা নির্ধারণ করেছি তার সিএসএস প্রোপার্টিতে পজিশন চেঞ্জ করে । আর সবশেষে “Z” বাটন ক্লিক করলে যেন গুলি করে তার জন্য ৯০ নাম্বার বাটনে (জেড বাটনে) ফায়ার ফাংশন কল করেছি । অর্থাৎ, “Z” বাটন চাপলেই fire() নামের একটা ফাংশন কাজ করবে । এই ফাংশনটা হল নায়কের গুলি করার ফাংশন ।
এবার, ফায়ার ফাংশনটা দিয়ে নায়ক গুলি করবে । তার মানে, নায়ক কোথায় আছে তা নির্ধারণ করবে । তারপর নায়কের সামনে একটা গুলি তৈরী করবে । নিচের কোডগুলো দেখুনঃ-
function fire(){
hero=$(".hero");
heroY=parseInt(hero.css("bottom"));
heroX=parseInt(hero.css("left"));
bullet=document.createElement("div");
bClass="bullet"+bNum;
bullet.classList.add(bClass);
bullet.classList.add("bullet");
document.querySelector(".game").appendChild(bullet);
bNum+=1;totalB+=1;
$("."+bClass).css({"position":"absolute","width":bulletWidth,"height":bulletHeight,"background":"royalblue","left":heroX+heroWidth,"bottom":heroY+(heroHeight/2)});
bulletGo("."+bClass);
}
যেহেতু প্রতিবার “Z” বাটন চাপলেই এই ফাংশনটা কাজ করবে । তার মানে প্রতিবার জেড বাটন চাপলেই একটা করে গুলি নায়কের সামনে তৈরী হবে ।
ফাংশনটাতে প্রথমে নায়কের স্ক্রিনে অবস্থান নির্ণয় করেছি । তারপর একটা নতুন ডিভ তৈরী করেছি যেটা গুলি হিসেবে কাজ করবে । গুলিটাকে সিএসএস ডিজাইন করে নায়কের সামনে বসিয়েছি । কিন্তু গুলি বানালেই তো হবেনা । গুলিটাকে চালাতে হবে । আর তার জন্য আমরা একটা ফাংশন বানাবো যা নির্দিষ্ট সময় পরপর গুলিটাকে এক ঘর করে সামনে নিয়ে যাবে । আর বুলেট চলতে চলতে যদি সামনে কোনো শত্রুর সাথে ধাক্কা লাগে তাহলে সেই শত্রুটাকে মেরে ফেলাও এই ফাংশনেরই কাজ । সেটা হল bulletGo() ফাংশন । bulletGo() ফাংশনটা দিয়ে গুলিকে চলতে লাগিয়ে দিয়েছি । তাহলে এবার আমরা তৈরী করব বুলেটগো ফাংশনটা । এই ফাংশনের কাজ হবে গুলিকে নিউটনের প্রথম সূত্র মেনে (গতিশীল বস্তু চিরকাল গতিশীল) গুলিকে এগিয়ে নিয়ে যাওয়া । ফাংশনটা নিচের মতঃ-
function bulletGo(elem){
$(elem).animate({"left":parseInt($(elem).css("left"))+10},100,function(){bulletGo(elem);});//নির্দিষ্ট সময় পরপর গুলিকে সামনে নিয়ে যাবে
if (parseInt($(elem).css("left"))>=470){$(elem).remove();totalB-=1;} //স্ক্রিনের শেষে গেলে সেখান থেকেই গুলি ডিলেট করে দিয়েছি
if (bossActive!="yes"){ //বস আছে কিনা চেক করেছি, না থাকলে নিচের কোড কাজ করবে
bulletk=$(elem);
bE=parseInt(bulletk.css("left"))+bulletWidth;
bT=parseInt(bulletk.css("bottom"))+bulletHeight;
bB=parseInt(bulletk.css("bottom"));
for (i=1;i<=enemy.length-1;i++){ //প্রত্যেকটা শত্রুর জন্য আলাদা আলাদাভাবে চেক করেছি যে গুলি শত্রুর গায়ে লাগলো কিনা
shotru=$(".enemy"+i);
eS=parseInt(shotru.css("left"));
eT=parseInt(shotru.css("bottom"))+enemyHeight;
eB=parseInt(shotru.css("bottom"));
if ((bE>eS && bE<eS+15) && ((bT>eT && bT>eB && bB<eT && bB>eB) || (bT<eT && bT>eB && bB<eT && bB>eB) || (bT<eT && bT>eB && bB<eT && bB<eB))){ //গুলি যদি শত্রুর গায়ে লাগে তাহলে যা করবেঃ-
shotru.remove();$(elem).remove();
if (totalEnemy<=EnemyCapacity){
sendEnemy(1);
}
else {
for (i=1;i<=enemy.length-1;i++){
$(".enemy"+i).remove();
}
for (i=1;i<=document.getElementsByClassName("boss").length;i++){
$(".boss").remove();
}
sendBoss();
bossActive="yes";
}
}
}
}
else if (bossActive=="yes"){ //যদি বস থাকে তাহলে বসকে মারবে
bulletk=$(elem);
bE=parseInt(bulletk.css("left"))+bulletWidth;
bT=parseInt(bulletk.css("bottom"))+bulletHeight;
bB=parseInt(bulletk.css("bottom"));
boss=$(".boss");
eS=parseInt(boss.css("left"));
eT=parseInt(boss.css("bottom"))+47.5+55;
eB=parseInt(boss.css("bottom"))+47.5;
if ((bE>eS && bE<eS+10) && ((bT>eT && bT>eB && bB<eT && bB>eB) || (bT<eT && bT>eB && bB<eT && bB>eB) || (bT<eT && bT>eB && bB<eT && bB<eB))){ //বসের গায়ে গুলি লাগলে লাইফ কমবে
if (bossLife>=1){bossLife-=1;$(elem).remove();$(".enemylife").css("width",parseInt($(".enemylife").css("width"))-2);}else {gameWin();}
}
}
}
এই ফাংশনের প্রথম লাইনে আমরা গুলিটাকে একটা নির্দিষ্ট বেগে গতিশীল রেখেছি । দ্বিতীয় লাইনে গুলিটা স্ক্রিনের বাইরে চলে গেলে ডিলেট করে দিয়েছি । তারপরের ইফ স্টেটমেন্টের ভেতরে প্রথমে নির্ণয় করেছি স্ক্রিনে বস আছে নাকি এমনি শত্রু আছে । যদি এমনি শত্রু থাকে তাহলে স্ক্রিনের কোথায় আছে তা নির্ধারণ করেছি । তারপর কোনো গুলির অবস্থান যদি শত্রুর সামনে হয় অর্থাৎ শত্রুর গায়ে লাগে তাহলে শত্রুটাকে মেরে ফেলেছি । আর গুলির অবস্থান যদি বসের গায়ে হয় অর্থাৎ গুলিটা বসের গায়ে লাগে তাহলে বসের লাইফ কমিয়েছি ।
মোটামুটি নায়কের সব কাজ শেষ । এবার আমরা শত্রু তৈরী করব । যেহেতু শত্রু অনেকগুলো থাকবে, তাই তাদের একটা অ্যারে বানিয়ে নিয়েছি ।
var enemy=new Array();
তারপর আমরা শত্রুকে স্ক্রিনে পাঠানোর জন্য নিচের ফাংশন বানিয়েছি ।
function sendEnemy(quantity){
for (i=1;i<=quantity;i++){
enemy[i]="<div class='enemy enemy"+i+"'></div>";
$(".game").append(enemy[i]);
totalEnemy+=1;
pos=Math.random()*350;
bottom=Math.round(pos);
$(".enemy"+i).css({"position":"absolute","left":495,"bottom":bottom});
activate(".enemy"+i); // Gives life to 'i' number Enemy. Generates ".enemy1"
}
}
এই ফাংশনের মাধ্যমে স্ক্রিনের ডানদিকে একটা র্যান্ডোম জায়গায় শত্রু তৈরী হবে । তারপর একটিভেট নামের আরেকটা ফাংশনের কাছে সেই শত্রুটাকে চালানোর দায়িত্ব দেব ।
একটিভেট ফাংশনের কাজ হবে শত্রুটাকে জীবন দেয়া । অর্থাৎ স্ক্রিনের বিভিন্ন জায়গায় স্বয়ংক্রিয়ভাবে নিয়ে যাওয়া । নায়ক কোথায় আছে তা খুঁজে বের করা এবং নায়ককে গুলি করা । ফাংশনটা নিচের মতঃ-
function activate(enemy){
posY=Math.random()*100;
posY=Math.round(posY);
posY=parseInt($(".hero").css("bottom"))+(heroHeight/2)-50+posY;
if (posY<0){posY=0;} else if (posY>340){posY=340;}
posX=Math.random()*200;
posX=Math.round(posX);
posX=230+posX;
$(enemy).animate({"left":posX,"bottom":posY},1500,function(){setTimeout(function(){activate(enemy);eFire(enemy);},200);});
}
শত্রুকে গুলি করিয়েছি আমরা eFire() নামের আরেকটা ফাংশনের মাধ্যমে । এই ফাংশনের কাজ অনেকটা fire() ফাংশনের অনুরূপ । তবে এক্ষেত্রে গুলিটা বাম থেকে ডানে না গিয়ে ডান থেকে বামে যায় । ফাংশনটা নিম্নরুপঃ-
function eFire(enemy){
enemyY=parseInt($(enemy).css("bottom"));
enemyX=parseInt($(enemy).css("left"));
guli=document.createElement("div");
bClass="guli"+ebNum;
guli.classList.add(bClass);
guli.classList.add("guli");
document.querySelector(".game").appendChild(guli);
ebNum+=1;
totalG+=1;
$("."+bClass).css({"position":"absolute","width":bulletWidth,"height":bulletHeight,"background":"tomato","left":enemyX-bulletWidth,"bottom":enemyY+(enemyHeight/2)});
guligo("."+bClass);
}
ফাংশনটা শত্রুর সামনে একটা গুলি তৈরী করে এবং গুলিটাকে চালানোর জন্য guligo() নামের আরেকটা ফাংশনকে কল করে । গুলিগো ফাংশনটাও অনেকটা bulletGo() এর অনুরুপ । এটা শুধু বাম থেকে ডানে না গিয়ে ডান থেকে বামে যায় এবং নায়কের গায়ে লাগলে নায়কের লাইফ কমিয়ে দেয় ।
function guligo(elem){
$(elem).animate({"left":parseInt($(elem).css("left"))-10},100,function(){guligo(elem);});
if (parseInt($(elem).css("left"))< 0){$(elem).remove();totalG-=1;}
bulletg=$(elem);
gS=parseInt(bulletg.css("left"));
gT=parseInt(bulletg.css("bottom"))+bulletHeight;
gB=parseInt(bulletg.css("bottom"));
Hero=$(".hero");
hE=parseInt(Hero.css("left"))+heroWidth;
hT=parseInt(Hero.css("bottom"))+heroHeight;
hB=parseInt(Hero.css("bottom"));
if ((gS<hE && gS>hE-10) && ((gT>hT && gT>hB && gB<hT && gB>hB) || (gT<hT && gT>hB && gB<hT && gB>hB) || (gT<hT && gT>hB && gB<hT && gB<hB))){
if (Life>=1){Life-=1;$(elem).remove();$(".herolife").css("width",parseInt($(".herolife").css("width"))-20);} else {gameOver();}
}
}
এবার আমরা বসের ফাংশন তৈরী করব । নায়ক যদি ১৫ টা শত্রুকে গুলি করে মারতে পারে তাহলে স্ক্রিনে বস আসবে । বস আনার জন্য ফাংশন নিম্নরুপঃ-
function sendBoss(){
boss="<div class='boss'></div>";
$(".game").append(boss);
pos=Math.random()*350;
bottom=Math.round(pos);
$(".boss").css({"position":"absolute","left":480+bossWidth,"bottom":bottom});
activeBoss();
bossUltra();
}
এই ফাংশন স্ক্রিনের ডানে একটা র্যনডোম জায়গায় বস কে তৈরী করে ।
তারপর activeBoss() ফাংশনটা নায়ককে জীবন দেয় । এই ফাংশনটা নায়ক কোথায় আছে তা নির্ধারণ করে এবং নায়কের গায়ে এইম করে গুলি করে ।
function activeBoss(){
//posY=Math.random()*10;
//posY=Math.round(posY);
posY=parseInt($(".hero").css("bottom"))+(heroHeight/2)-(bossHeight/2);
if (posY<0){posY=0;} else if (posY>210){posY=210;}
posX=Math.random()*200;
posX=Math.round(posX);
posX=230+posX;
$(".boss").animate({"left":posX,"bottom":posY},1500,function(){setTimeout(function(){activeBoss();},200);});
}
নায়ককে গুলি করার ফাংশন হল bossFire() । এই ফাংশনটা নিম্নরুপঃ-
function bossFire(){
bossY=parseInt($(".boss").css("bottom"));
bossX=parseInt($(".boss").css("left"));
guli=document.createElement("div");
bClass="guli"+ebNum;
guli.classList.add(bClass);
guli.classList.add("guli");
document.querySelector(".game").appendChild(guli);
ebNum+=1;
totalG+=1;
posY=Math.random()*55;
posY=Math.round(posY);
posY=bossY+47.5+posY;
$("."+bClass).css({"position":"absolute","width":bulletWidth,"height":bulletHeight,"background":"tomato","left":bossX-bulletWidth,"bottom":posY});
guligo("."+bClass);
}
এবার bossUltra() ফাংশন তৈরী করব যা নায়ককে এইম করে নির্দিষ্ট সময় পরপর বসকে গুলি করায় ।
function bossUltra(){
bossFire();
var t=setTimeout(function(){bossUltra();},600);
}
এবার নায়ক মারা গেলে gameOver() এবং বস মারা গেলে gameWin() ফাংশনকে কল করার মাধ্যমে আমরা গেম শেষ করব ।
function gameWin(){
$(".game").html("<div class='result'>You Win</div>");
$("bullet").css("display","none");
}
function gameOver(){
$(".game").html("<div class='result'>Game Over</div>");
$("bullet").css("display","none");
}
ব্যস, তৈরী হয়ে গেল আমাদের গেম । সবশেষে আমরা উপরের চিত্রের মত একটা গেম পাই ।
ফলাফল
উপরের তৈরী করা গেমটা এবার লাইভ খেলে দেখব আমরা । গেমটার লাইভ ডেমো দেখতে নিচের লিংকে যানঃ-
আপনাদের হয়তো মনে হতে পারে গোটা আর্টিকেলটাই মাথার উপর দিয়ে গেল । তবে যারা জাভাস্ক্রিপ্ট এবং জেকুয়েরি ভালো জানেন তারা নিশ্চয়ই কোডের প্রত্যেকটা লাইন কি কাজ করছে তা বুঝতে পারছেন । জাভাস্ক্রিপ্ট দিয়ে আসলে অনেক জটিল জটিল সব কাজ করা যায় । নেটওয়ার্কিং, প্রোগ্রামিং থেকে শুরু করে সব ধরনের কাজই জাভাস্ক্রিপ্ট দিয়ে করা যায় । আমাদের দেশে গেম ডেভেলপমেন্টের জন্য ভালো কোনো কোম্পানী নেই । কিন্তু এই খাত থেকে প্রতি বছর প্রচুর আয় করা সম্ভব । তাই যাদের মনে কৌতুহল আছে কিভাবে গেম তৈরী করা হয় তাদের কাছে আমার রিকমেন্ড থাকবে এই বিষয়ে লেখাপড়া করুন । নিজের কৌতুহলকে দমে যেতে দেবেন না । যারা সফল হয়েছে তাদের কাছ থেকে দিকনির্দেশনা নিন । এবং যদি সাধনা থাকে, প্রবল ইচ্ছে থাকে, আপনি অবশ্যই পারবেন ।
গেম তৈরী করা মূলত আপাতদৃষ্টিতে যতোটা কঠিন মনে হয় ততো কঠিন না । শুধু আমাদের সবকিছু যুক্তি দিয়ে ভাবতে হবে । আসলে কি হচ্ছে এবং আমরা গেমটাতে কি হওয়াতে চাই তা নিয়ে ভাবতে হবে ।
আজকের আর্টিকেলের বিষয়ে যে কোনো প্রশ্ন, বাগ, মন্তব্য বা মতামত নিয়ে আমার সাথে ফেসবুকে যোগাযোগ করতে পারেন । আমার সাথে ফেসবুকে যোগাযোগ করতেঃ-
আপনাদেরকে ধন্যবাদ এটা সম্পূর্ণভাবে পড়ার জন্য । এখন ওয়েব ডেভেলপার যারা আছেন আপনারাও শুরু করে দিতে পারেন নিজের পছন্দের আইডিয়া নিয়ে গেম তৈরী করতে । আর যে কোনো সমস্যায় এক্সপার্টদের সহায়তা নিতে পারবেন । ধন্যবাদ সবাইকে ।
আমি andamus। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 6 টি টিউন ও 5 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
থ্যাংকস