
আমার একটি PSD to HTML সব ব্রাউজার এ ওকে শুধু IE তে ঝামেলা করছে জা কিছুতেই ঠিক করতে পারছি না। নিচের ইমেজ দেখলেই বুজতে পারবেন-
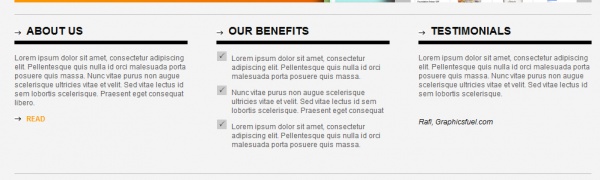
ফায়ারফক্সে যেভাবে শো করে এবং এটাই কাম্য-

কিন্তু IE তে দেখেন শেষের div টা ড্রপ হয়ে নিচে চলে গেছে-

আপনাদের সুবিধার জন্য নিচে CSS দিয়ে দিলাম-
1 2 3 4 5 6 7 8 9 10 11 12 | .main{margin-top:20px;border-top: 1px solid #c0c0c0;}.main_content{float:left;width:288px;margin-right:48px;}.main_content:last-child{margin-right:0px;} |
দ্রুত সাহায্য কামনা করছি।
আমি ফয়সাল রিমন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 14 টি টিউন ও 83 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
এটা IE width ফিট করতে পারছে না। আপনি একটা হোস্টিং-এ আপলোড করে লিঙ্ক টা দেন । আমি ফিক্স করে দিচ্ছি।
ধন্যবাদ