
আমরা যারা নতুন ডিজাইন করি, তারা হয়ত প্রায়ই ভেবে থাকি RGB, CMYK কালার মুড আসলে কি? HSB কি? কালার হুইল বা কালার থিউরি কিভাবে বাস্তবে ফটোশপ বা ইলাস্ট্রেটরে ব্যবহার করতে পারি?
তাই সকল কে শুভেচ্ছা জানিয়ে শুরু করতে যাচ্ছি আজকের রঙ বিষয়ক টিউন। তবে, বলে রাখি এখানে আমি নিজের অভিজ্ঞতার আলোকে বিষয়গুলো আপনাদের সামনে তুলে ধরছি, কিছু ভুলত্রুটি সেক্ষেত্রে থাকতে পারে। তাছাড়া যেকোনো তত্ত্ব নিয়েই অনেক তর্ক-বিতর্ক আছে, আমি সর্বাধিক গ্রহণযোগ্য ধারনা তুলে ধরছি।
আজকে আমাদের আলোচ্য বিষয় হচ্ছেঃ

রঙ কি সেটা আশা করি বলার অপেক্ষা রাখেনা। একটি ডিজাইন পূর্ণতা পায় সঠিক রঙের মাধ্যমে। ডিজাইনে রঙের ব্যবহার অতীব জরুরী। সেটা হতে পারে গ্রাফিক ডিজাইন, ৩ডি ডিজাইন কিংবা ওয়েব ডিজাইন। এইজন্য কিছু সাধারন নিয়ম জেনে রাখা দরকার।
তবে শুরুতে একটা কথা বলি রাখি, ডিজাইন হচ্ছে নিয়ম ভঙ্গের খেলা। কিন্তু আপনার নিয়ম ভাঙ্গার অধিকার তখনি আছি, যখন আপনি জানেন নিয়ম গুলো কি। তাই কিছু মজার মজার তাত্ত্বিক দিক গুলো জেনে রাখা প্রয়োজন।
রঙ কে আমরা সাধারনত দুই ভাগে ভাগ করতে পারি।
১.মৌলিক রঙ
২.যৌগিক রঙ।
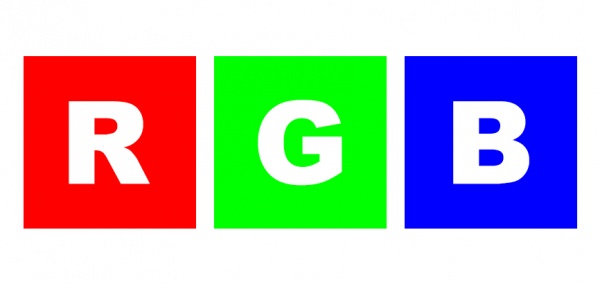
মৌলিক রঙঃ লাল, সবুজ, নীল।(RGB) এই তিনটি রঙ দিয়ে বর্তমান পর্যন্ত অন্যান্য সকল রঙ গঠিত। আমাদের চোখের রেটিনাতে আলো এই তিনটি রঙের সমন্বয়েই দেখা যায়।
যৌগিক রঙঃ একাধিক মৌলিক রঙের সংমিশ্রণ হচ্ছে যৌগিক রঙ।
প্রতিটা রঙের আলাদা ব্যবহার আছে। এক টিউনে আমরা সব জানতে পারবোনা। তবে পরবর্তীতে আমি চেস্টা করবো বিস্তারিত লেখার। তবে আপনারা এইখানে শিমুল ভাইয়ের লেখাটা আগে পড়ে দেখতে পারেন, ভালোই লাগছে http://forum.projanmo.com/post142945.html

RGB কালার মুড বুঝতে হলে RGB এর মূল মানে জানা দরকার। Red Green Blue এই তিন মৌলিক কালারের একত্রিত ভাবে আমরা প্রকৃতিতে যেভাবে দেখি RGB মুডেও আমরা সেভাবেই রঙ দেখতে পাই।
এই রঙ তিনটির সমন্বয়ে অন্য সকল রঙ তৈরি হয়। যদিও হেক্সকোড এবং কালার হুইল নিয়ে আমরা একটু পরে আলোচনা করবো, তবে এখানে কিছু জিনিস দেখানো প্রয়োজন।
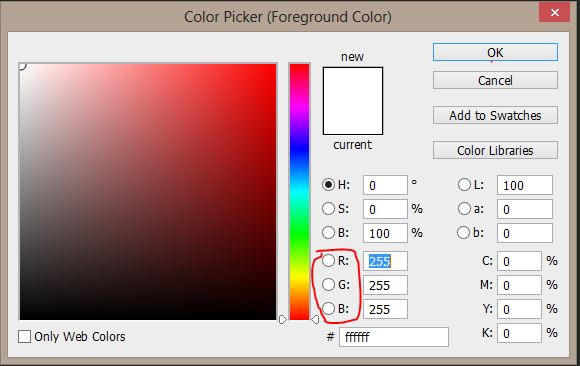
RGB তে মোট ৭৬৫ একক রঙ ব্যবহার হয়। R=255, G=255, B=255। এই মোট ৭৬৫ এককে বিভক্ত রঙ। যখন তিনটাই ২৫৫ করে ৭৬৫ থাকে তখন রঙ হয় তখন সেটা হয় সাদা, এবং যখন R=0, G=0, B=0 অর্থাৎ সবগুলো শুন্য করে হলে রঙ তখন হয় কালো। ব্যাপারটা যারা ধরতে পারছেন না, তারা ফটোশপ বা ইলাস্ট্রেটর ওপেন করে দেখুন, নিচের ওইখানে বিভিন্ন রঙের কোড লিখে মজা করতে পারেন।

বলার অপেক্ষা রাখেনা যে, শুধু লাল পেতে R=255 দিয়ে বাকি দুই ঘর শুন্য করতে হবে। সবুজ পেতে হলে G=255 বাকি গুলো শুন্য। তাছাড়া অন্য রঙ পেতে ইচ্ছামত রঙের ঘরগুলোতে মান বসাতে পারেন।

RGB মুড যখন আপনি বুঝে গেছেন, তখন CMYK তেও একই ব্যাপার কিন্তু এখানে রঙগুলো হচ্ছে Cyan, Magenta, Yellow & Key-color প্রসঙ্গত এখানে কালো রঙ কে কি-কালার বলা হয়।
এখানে একটা ব্যাপার খেয়াল করুন Cyan ও Magenta যথাক্রমে Blue ও Red এর একটি শেড অর্থাৎ ওই দুটি রঙের হাল্কা রুপ। এবং Yellow রঙটা Green এবং Red এর সমন্বয়ে তৈরি। R=242, G=255, B=0 করলে আপনি Yellow পাবেন।

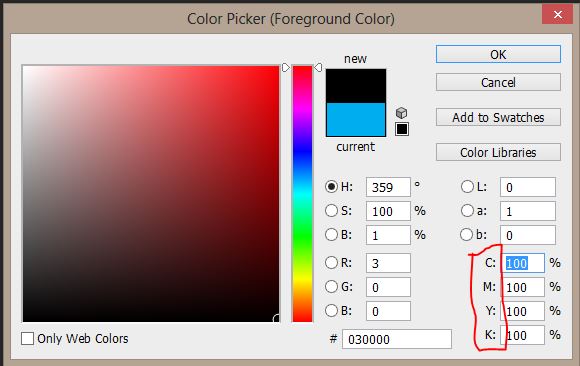
আর যেহেতু CMYK এর CMY রঙগুলো হাল্কা প্রকৃতির, এর আলোর পরিমান বা ব্রাইটনেস কে কন্ট্রোল করে কালো বা Black এই জন্যেই একে বলে কি-কালার। CMYK তে সকল রঙের শতকরা পরিমান করে রঙ মেশানো হয়। কিন্তু মূল ব্যাপারটা হচ্ছে CMYK তে সকল রঙ ১০০% আছে মানে সেটা কালো আর সব ০% আছে মানে সেটা সাদা!!! কেন বিস্ময়সূচক দিলাম এটা অনেকে ভাবতে পারেন, কারন আপনি উপরের অংশ পড়ার জন্যেই পড়েছেন, মনে রাখতে পারেননি। কারন এই ব্যাপারটা CMYK এর তুলনায় সম্পূর্ণ উলটো। নিচের চিত্র দেখুন, যেখানে কালো রঙের ক্ষেত্রে RGB এর সকল মান প্রায় শুন্য বা সর্বনিম্ন, সেখানে CMYK এর সকল মান সর্বাধিক।

এটা এমন একটা প্রশ্ন যার উত্তর খুব সোজা আবার একটা বড়সড় রচনা লিখেও ব্যাপারটা বোঝানো মুশকিল।
এককথায় বললে, আপনি যদি এমন কোন ডিজাইন করেন যেটা আপনি শুধু আপনার মনিটরে বা মোবাইলে দেখবেন অথবা নিজস্ব ইঙ্কজেট প্রিন্টারে প্রিন্ট করবেন তখন RGB মুড ব্যবহার করবেন। আর কমার্শিয়াল প্রিন্টার বা প্রেসে প্রিন্ট করাতে হলে CMYK তে ডিজাইন করবেন।
কিন্তু কেন???
যাই হোক এটা বুঝতে গেলে আপনাকে আমার কালার প্রোফাইল, আলফা চ্যানেল ইত্যাদি হাবিজাবি জিনিসের সাথে পরিচয় করাতে হবে। যেগুলো লিখে বুঝানো অন্তত আমার পক্ষে সম্ভবনা। এগুলো অনেক হাই লেভেলের ব্যাপার, তার চেয়ে বর কথা আমাদের ডিজাইন করার সময় এগুলোকে খুব বেশি ব্যবহারের দরকার পরেনা।
তবে এইখানে আমি একটা কথা বলি, যেটা দিয়ে আমি জিনিসটা নিজের মত করে বুঝেছিলাম, এটা কোন থিউরি আবারও বলি এটা জাস্ট একটা ছোটফর্মুলা যাতে ব্যাপারটা সহজে মনে রাখতে পারি। সেটা হচ্ছে,
আমরা RGB ব্যবহার করি মনিটরে দেখার জন্য। মনিটরে যখন কোন কিছু থাকেনা, সেখানে থাকে শুধু থাকে কালো। তাই RGB তে কালো মানে কিছুই নাই, সবই শুন্য। কিন্তু সাদা হচ্ছে কালোর বিপরীত, অর্থাৎ সবচেয়ে বেশী ভ্যালু।
আর CMYK ব্যবহার হয় কমার্শিয়াল প্রিন্ট বা প্রেসে। এবার দেখেন আমরা প্রিন্ট করি মূলত সাদা কাগজে। তাইলে CMYK তে কিছু নাই মানে সাদা, তাই সাদার মান শুন্য এবং কালোর মান সব থেকে বেশী!
HSV বা HSB মূলত কালার বাছাই করার একটা প্রক্রিয়া। এটা কোন আলাদা কালার মুড নয়। আমরা ফটোশপ বা ইলাস্ট্রেটরে কিংবা বিভিন্ন কালার পিকারে এই পদ্ধতিতেই রঙ বাছাই করি। এবং এটাই মুল কালার থিউরির সাথে সম্পৃক্ত। এখানে Hue, Saturation & Brightness/Value কিছু জায়গায় Value কিছু জায়গায় আবার Brightness বলা হয়, তবে দুটোই একই জিনিস।
তো চলুন আমরা Hue, Saturation & Brightness কি সেটা সঠিক ভাবে আগে জেনে নেই। তবে এর আগে আমাদের কালার হুইল জিনিসটা দেখতে হবে আগে।
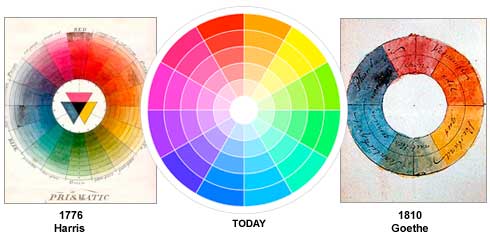
কালার হুইল একটা অতিপ্রাচীন চিন্তা ভাবনা। এখানে সূর্যের অর্থাৎ রংধনুর সাতটি রঙকে বিভিন্ন ভাবে সাজিয়ে রাখা হয়। কারন মূলত বাকি সকল রঙ এই সাতরঙের বিভিন্ন শেড। নিচের ছবিতে দেখুন রঙ গুলো কি সুন্দর ভাবে বৃত্তাকারে সাজিয়ে রাখা হয়েছে। এখানে আপনারা এই ব্যাপারে আরও তথ্য পাবেনঃ http://tinyurl.com/kopmmxh

আমি মূলত আজকে কালার থিউরি বা হুইল নিয়ে বেশী কিছু বলবনা। তাই চলুন মূল আলোচনা তে ফিরে চলিঃ
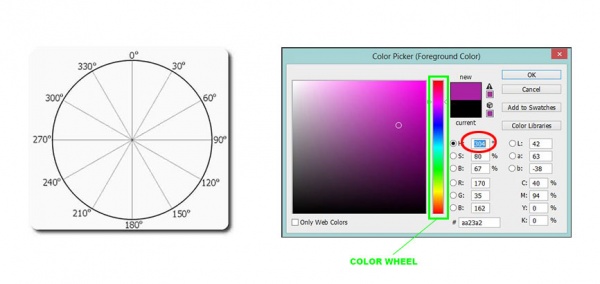
হিউঃ নিচের চিত্রের বামে লক্ষ্য করুন প্রতিটি বৃত্ত কিন্তু ৩৬০ ডিগ্রি হয়। কালার হুইল একটি বৃত্ত, এর প্রতিটা একক ডিগ্রি কে আমরা একটি হিউ বলতে পারি। অর্থাৎ এর প্রতিটা অংশ কে আমরা একটি করে হিউ বলতে পারি।

এবং এটাই ফটোশপে লম্বা ভাবে কালার হুইল দেওয়া আছে। ডানের সবুজ রঙে চিহ্নিত অংশটিই ফটোশপের কালার হুইল!!! আর লাল রঙে চিহ্নিত জায়গায় ডিগ্রি দিতে হয় বা হিউ এর মান বসাতে হয়। মূলত একেকটা হিউ একেকটা রঙ হিসাবে আমাদের কাছে পরিচিত।অর্থাৎ লাল, নীল, হলুদ বলে আমরা যা চিনি সেগুলোই হিউ। হিউ আছে ৩৬০টা, তার মানে কিন্তু রঙ ৩৬০টা নয়, বরং এই ৩৬০ এর আছে হরেক রকমের শেড।
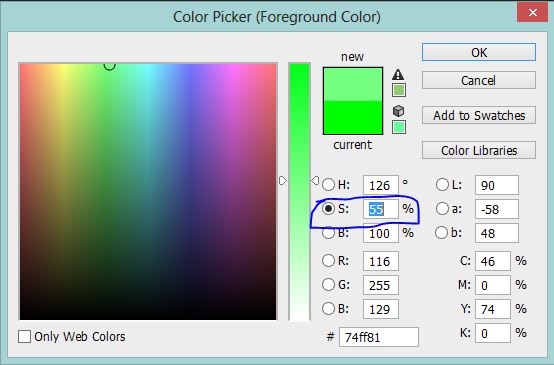
Saturation/ স্যাচুরেশন: এটা মূলত রঙ কতটা হাল্কা বা গারো হবে তার মান নির্দেশ করে। অর্থাৎ একটা রঙ বা হিউ কোন নির্দিষ্ট আলোতে কেমন দেখা যাবে সেটাই স্যাচুরেশন নির্ধারণ করে থাকে। মূলত বর্ণের উজ্জল্য এটা নির্ধারণ করে।

এখানে আবার খেয়াল করবেন, স্যাচুরেশন এর ক্ষেত্রে উপরের ছবির মত করে মান কমার সাথে সাথে রঙ থেকে সাদার দিকে যায় বা হাল্কা হয়। স্যাচুরেশন ১০০% মানে হিউ এর আসল রুপ, মান যত কমে রঙ তত হাল্কা হতে থাকে।
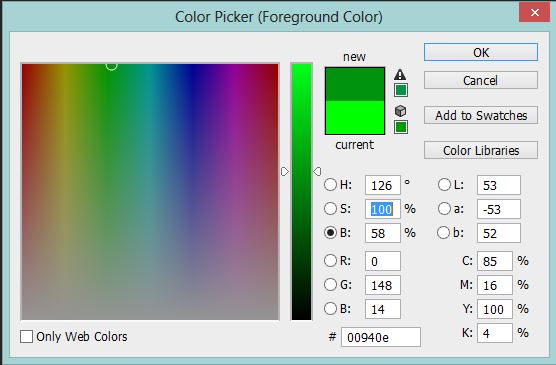
ভ্যালু/ব্রাইটনেসঃ

এটাকে আমরা রঙের ‘উজ্জ্বলতা’ বলা যেতে পারে।তবে এক্ষেত্রে হাল্কা রঙের মান বেশী। ১০০% থেকে যত নিচে নামবেন তত রঙের বদলে কালো হয়ে আসবে।
পরিশিষ্টঃ আরও অনেক কিছুই লেখার ছিল, আপনাদের সারা পেলে হয়ত লিখেও ফেলব।

তবে সবাইকে একটা অনুরোধ, ডিজাইন একটি শিল্প। ডিজাইন শেখার এবং ভালবাসার চেষ্টা করুন। শুরুতেই টাকার পিছনে না ছুটে শেখার পিছনে ছুটুন।
হ্যাপি ডিজাইন 😀
আমি seeam। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 1 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 23 টি টিউন ও 165 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
বেশতো থেকে লিংক পেয়ে আসলাম। অসাধারন টিউন। ধন্যবাদ।