
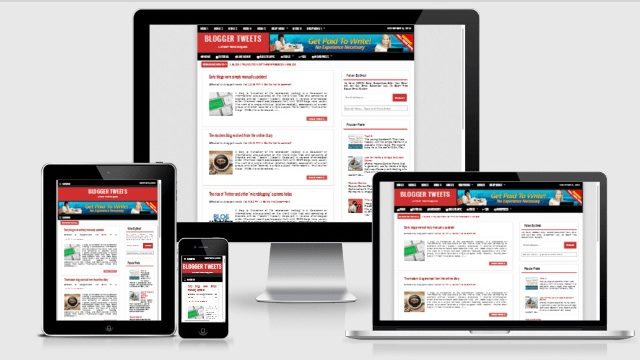
আশাকরি সবাই খুব ভালও সুস্থ আছেন। যাই হোক আজকে আমি আপনাদের জন্য দারুন একটি ফ্রী ব্লগার টেম্পলেট নিয়ে এলাম আশাকরি আপনাদের ভাল লাগবে। আজকের থিমটির নাম Blogger Tweets এটা একদম নতুন একটি থিম গত কালকেই রিলিজ হয়েছে আর এই সুন্দর থিমটির জন্য ধন্যবাদ জানাই Mohammad Fazle Rabbi ভাইকে ইনি থিম টি বানিয়েছেন এরা আগেও তার কয়েকটি থিম আপনাদের সাথে শেয়ার করেছি ইনশাল্লাহ সামনেও করে যাব। যাই হোক এটা সম্পূর্ণ Responsive ডিজাইন সঙ্গে অনেক সুন্দর সুন্দর ফিচার আছে আর সব থেকে মজার বিষয় এই থিমটি এডিট করতে আপনার কোন সমস্যা হবে কেন হবে না সেটা একটু পরেই জানতে পারবেন।
টেম্পলেট নাম : - Blogger Tweets
ডিজাইনার : - Mohammad Fazle Rabbi
টেম্পলেট সাপোর্ট : - ব্লগার / ব্লগস্পট
লাইসেন্স : - Creative Commons Attribution 3.0
কিভাবে থিম কালার পরিবর্তন করবেন!
সোশ্যাল মিডিয়া এডিট করবেন যেভাবে!
<li class='facebook'>
<a href='http://www.facebook.com/' rel='nofollow' target='_blank' title='facebook'>
</a></li>
<li class='googleplus'>
<a href='https://plus.google.com/' rel='nofollow' target='_blank' title='googleplus'>
</a></li>
<li class='pinterest'>
<a href='http://pinterest.com/' rel='nofollow' target='_blank' title='pinterest'>
</a></li>
<li class='twitter'>
<a href='http://twitter.com/' rel='nofollow' target='_blank' title='twitter'>
</a></li>
<li class='rss'>
<a href='http://feedburner.com/' rel='nofollow' target='_blank' title='rss'>
</a></li>
<li class='skype'>
<a href='http://www.skype.com/' rel='nofollow' target='_blank' title='Skype'>
</a></li>
<li class='vimeo'>
<a href='http://www.vimeo.com/' rel='nofollow' target='_blank' title='vimeo'>
</a></li>
<li class='flickr'>
<a href='http://www.flickr.com/' rel='nofollow' target='_blank' title='flickr'>
</a></li>
<li class='linkedin'>
<a href='http://www.linkedin.com/' rel='nofollow' target='_blank' title='linkedin'>
</a></li>
<li class='youtube'>
<a href='http://www.youtube.com/' rel='nofollow' target='_blank' title='youtube'>
উপরের কোড খুঁজে পেলে সেখান থেকে নীল রঙের Url মুছে সেখানে আপনার দরকারি সব Url যুক্ত করুন। আশাকরি বুঝতে কোন সমস্যা হল না।
টপ মেনু কিভাবে এডিট করবেন!
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a></li>
<li><a href='#'>Menu 3</a></li>
<li><a href='#'>Menu 4</a></li>
<li><a href='#'>Menu 5</a></li>
<li><a class='prett' href='#'>Drop Menu</a>
<ul class='menus'>
<li><a href='#'>Drop Menu 1</a></li>
<li><a href='#'>Drop Menu 2</a></li>
<li><a href='#'>Drop Menu 3</a></li>
</ul>
</li>
<li><a href='#'>Menu 6</a>
</li>
<li><a class='prett' href='#'>Drop Menu 1</a>
<ul class='menus'>
<li><a href='#'>Drop Menu 1</a></li>
<li><a href='#'>Drop Menu 2</a></li>
<li><a href='#'>Drop Menu 3</a></li>
উপরের কোড থেকে নীল রঙের # মুছে আপনার দরকারি লিঙ্ক দিন এবং লালা রঙের লিখে মুছে আপনার
লিখা দিন।
মেন মেনু কিভাবে এডিট করবেন!
<li> <a href='#'> <i class='fa fa-file'/> Tutorial</a></li>
<li><a href='#'><i class='fa fa-dollar'/> Make Money</a></li>
<li><a href='#'><i class='fa fa-users'/> Blog Traffic</a></li>
<li><a class='prett' href='#'><i class='fa fa-cog'/> Tools</a>
<ul class='menus'>
<li><a href='#'>Drop Menu 1</a></li>
<li><a href='#'>Drop Menu 2</a></li>
<li><a href='#'>Drop Menu 3</a></li>
</ul>
</li>
<li><a href='#'><i class='fa fa-line-chart'/> SEO</a></li>
<li><a class='prett' href='#'><i class='fa fa-wordpress'/> WordPress</a>
<ul class='menus'>
<li><a href='#'>Drop Menu 1</a></li>
<li><a href='#'>Drop Menu 2</a></li>
<li><a href='#'>Drop Menu 3</a></li>
উপরের কোড থেকে নীল রঙের # মুছে আপনার দরকারি লিঙ্ক দিন এবং লালা রঙের লিখে মুছে আপনার
লিখা দিন।
NEWS TICKER কিভাবে এডিট করবেন!
var url_blog = 'http://bloggertweets.blogspot.com/',
কিভাবে সার্চ বক্স এডিট করবেন!
url: "http://bloggertweets.blogspot.com/", // URL Blog
PAGE NAVIGATION কিভাবে এডিট করবেন!
var postperpage=4; var numshowpage=2;
উপরের কোড থেকে 4 এবং ২ মুছে সেখানে আপনার দরকার মত সংখ্যা দিন।
FLICKER ফটো গ্যালারী এডিট!
<div class="flickr_plugin"><script src="http://www.flickr.com/badge_code_v2.gne?count=8&display=latest&size=s&layout=x&source=user&user=52617155@N08" type="text/javascript"></script></div>
তাহলে আপনি থিমটি এডিট করতে সফল হয়েছেন।
তাহলে আজকের মত এই পর্যন্ত কোন রকম সমস্যা হলে নিচে টিউমেন্ট করুন আমি চেষ্টা করব সমস্যার সমাধান দিতে।
পোস্টটি সম্পূর্ণ নিজে কস্ট কোড়ে লিখেছি তাই কেউ কপি করে নিজের চালানোর চেস্ট করবেন না। যদি করেন তাহলে অবশ্যই DMCA তে আমি রিপোর্ট করব। আর হা এই থিম সম্পূর্ণ ফ্রী আপনি চাইলে নিচের ব্লগে টিউন করতে পারেন তবে লিঙ্ক পরিবর্তন করবেন না যদি লিঙ্ক পরিবর্তন করেন সেটাও আপনার পক্ষে ভাল হবে না।
আজকের মত এই পর্যন্ত আবারও দেখা এই ধরনের সুন্দর সুন্দর থিম নিয়ে সঙ্গেই থাকুন। ভাল থাকবেন সুস্থ থাকবেন। আসসালামু অলাইকুম।
আমি সবুজ। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 8 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 33 টি টিউন ও 26 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 24 ফলোয়ার আছে এবং আমি টেকটিউনসে 4 টিউনারকে ফলো করি।
নিজের ক্ষুদ্র জ্ঞানটুকু বিলিয়ে দিয়ে অজানাকে জানতে সমুদ্র পাড়ি দিতে পারি ...