
আজ আমি একটি সি এস এস নিয়ে আলোচনা করব এবং এর কোডিং আপনাদের সাথে শেয়ার করব। তো শুরু করা যাক, প্রথমত আমরা বেসিক ভাবে ইমেজ হোবার তৈরী করে থাকি।

হোবার এফেক্ট হচ্ছে যখন আপনি কোন লিংক বা ছবির উপর ক্লিক করবেন তখন তার মাঝে একটা পরিবর্তন লক্ষ্য করা যায় আর এই পরিবর্তনটাই হচ্ছে হোবার এফেক্ট।
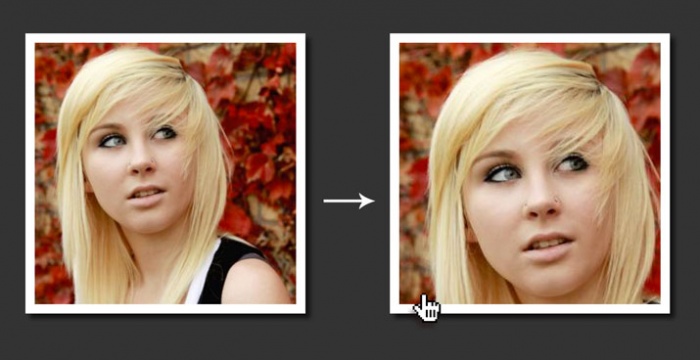
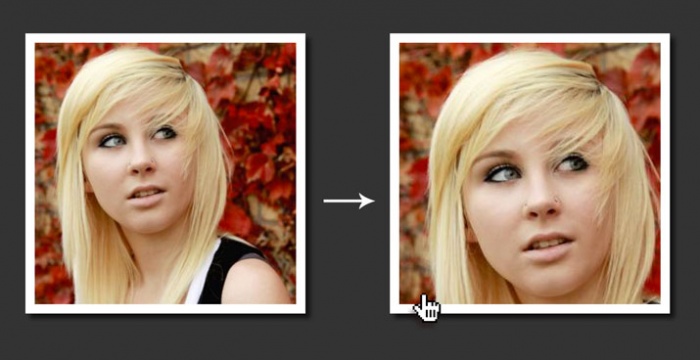
যাই হোক আজ এমন একটি সিএসএস আপনাদের মাঝে শেয়ার করব যা দিয়ে আপনি আপনার সাইটের ছবির Zoom Effect তৈরী করতে পারবেন।
তো শুরু করা যাকঃ
প্রথমতঃ-
নিচের কোডটি আপনি আপনার সাইটের </body> ট্যাগ খুজে বের করে </body> ট্যাগটির উপরে পেস্ট করবেন।
PHP:
.grow img {
height: 300px;
width: 300px;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.grow img:hover {
width: 400px;
height: 400px;
}আর নিচের কোডটি ব্যবহার করুন আপনার Html কোডের ভিতরে যেখানে আপনি ছবি দেখাতে চান সেখানে শুধু ছবির লিংকটি পাল্টে দিবেন আর দেখুন মজা।
PHP:
<div class="grow pic">
<img src="http://lorempixel.com/400/400/people/9" alt="portrait">
</div>
আজকের মত বিদায়। আবার দেখা হবে নতুন কিছু নিয়ে নতুন কোন দিন।
Always Mind It
"Time is Money, Money Is Time"
So "Oil Your Own Machine"
And
"Think Different"
সৌজন্যেঃ সাইবার প্রিন্স সৌরভ।
আমি সৌরভ। Founder And Author, DarkMagician, Feni। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 9 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 63 টি টিউন ও 61 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 10 ফলোয়ার আছে এবং আমি টেকটিউনসে 5 টিউনারকে ফলো করি।
নিজেকে নিয়ে বলার মত কিছু নেই আমি খুব সাধারন একজন। তবে আমার একটি ছোট্ট ব্লগ রয়েছে চাইলে ঘুরে আসতে পারেন আরো জানতে। DarkMagician