
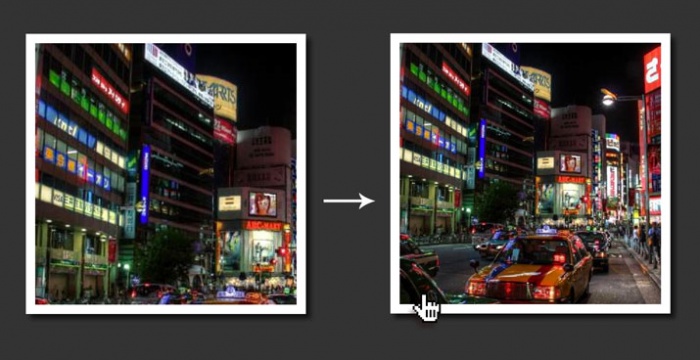
উপরের ছবিটিতে দেখুন ডেমো হিসাবে।
আজ এমন একটি সিএসএস আপনাদের মাঝে শেয়ার করব যা দিয়ে আপনি আপনার সাইটের ছবির Shrink Effect তৈরী করতে পারবেন। যা শুরুতে দেখা যাবে 400px এবং হোভার এফেক্ট 300px এ পরিবর্তন হয়ে নতুন কিছুতে রুপ নিবে।
ধরুন আপনি আপনার সাইটের কোন ইমেজের উপর মাউসটি নিলেন এবং সাথে সাথে ছবিটির মাঝে দেখা গেল এক সাইড হতে আরেক সাইডে সরে যেতে আর এই এফেক্টটাকেই Shrink Effect বলছি আমি।
আশা রাখি কিছুটা হলেও বুঝাতে সক্ষম হয়েছি।
তো শুরু করা যাকঃ
প্রথমতঃ-
নিচের কোডটি আপনি আপনার সাইটের </body> ট্যাগ খুজে বের করে </body> ট্যাগটির উপরে পেস্ট করবেন।
PHP
PHP:
<style>
/*Shrink Effect Created By Cyber Prince*/
.shrink img {
height: 400px;
width: 400px;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.shrink img:hover {
width: 300px;
height: 300px;
}
</style>
আর নিচের কোডটি ব্যবহার করুন আপনার Html কোডের ভিতরে যেখানে আপনি ছবি দেখাতে চান সেখানে শুধু ছবির লিংকটি পাল্টে দিবেন আর দেখুন মজা।
যেমন ব্লগ আপডেট Thumbnail এ কোডটি যোগ করতে পারেন এতে এক নতুন এফেক্ট যুক্ত হবে আপনার সাইটে যা আপনার সাইটকে আরও ডায়নামিক করে তুলবে আপনার ভিজিটরদের কাছে।
Html
PHP:
<div class="shrink pic">
<img src="http://lorempixel.com/400/400/nightlife/4" alt="city">
</div>
আজকের মত বিদায়। আবার দেখা হবে নতুন কিছু নিয়ে নতুন কোন দিন।
সৌজন্যেঃ সাইবার প্রিন্স সৌরভ।
আমি সৌরভ। Founder And Author, DarkMagician, Feni। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 9 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 63 টি টিউন ও 61 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 10 ফলোয়ার আছে এবং আমি টেকটিউনসে 5 টিউনারকে ফলো করি।
নিজেকে নিয়ে বলার মত কিছু নেই আমি খুব সাধারন একজন। তবে আমার একটি ছোট্ট ব্লগ রয়েছে চাইলে ঘুরে আসতে পারেন আরো জানতে। DarkMagician