
যদি আপনার ব্লগে অনেক ভালো কনটেন্ট থাকে এবং তা সংশ্লিষ্ট পাঠকদের আকৃষ্ট করে, তাহলে সম্ভবত কিছু পাঠক তাদের সোশ্যাল অ্যাকাউন্ট পেজে কন্টেন্টগুলো শেয়ার করতে চাবে। তবে কখনো কখনো সমস্যা দেখা দেয় যখন শেয়ারকৃত কনটেন্ট সঠিকভাবে সোশ্যাল স্ট্রীমে প্রদর্শিত হয় না। এটা হতে পারে থাম্বনেইল ইমেজ ঠিকমতো না আসা অথবা টাইটেল বা ডেসক্রিপশন এর কোন সমস্যা। সমস্যা যেটাই হোক না কেন, এর ফলে আপনার ব্লগে ট্র্যাফিক আশানুরূপ নাও হতে পারে।
চিন্তার কিছু নাই! এই সমস্যারও সমাধান আছে। আমরা মেটা ট্যাগ সম্পর্কে অনেকেই জানি যেমন, টাইটেল ট্যাগ এবং ডেসক্রিপশন ট্যাগ। কিন্তু, অনেকেই হয়তো জানি না যে আরও অনেক মেটা ট্যাগ আছে যেগুলো গুগোল+, ফেসবুক, টুইটার এবং পিনটারেস্টের মতো সোশ্যাল নেটওয়ার্কিং সাইটগুলো রিড করে। এই বিশেষ মেটা ডাটাগুলো ব্যবহারের ফলে সোশ্যাল সাইটগুলো বিভিন্ন সাইটের শেয়ারকৃত কনটেন্টগুলোর ইমেজ, ডেসক্রিপশন এবং লিংকের আরও ভালো উপস্থাপনতা দিতে পারে। এই মেটা ট্যাগগুলো সঠিকভাবে উল্লেখ করা থাকলে পাঠকেরা খুব সহজেই কনটেন্টগুলো সোশ্যাল সাইটে শেয়ার করতে পারে।
প্রতিটি সোশ্যাল নেটওয়ার্কিং সাইটের নিজস্ব পছন্দ আছে। টুইটার টুইটার কার্ডকে অগ্রাধিকার দেয়। গুগোল+ এবং পিন্টারেস্ট স্কিমা ট্যাগকে অগ্রাধিকার দেয়, কিন্তু তারা ওপেন গ্রাফ প্রোটোকলও সমর্থন করে, যেটাকে ফেসবুক অগ্রাধিকার দিয়ে থাকে। ওপেন গ্রাফ প্রোটোকলের মাধ্যমে ফেসবুককে বলা হয় কিভাবে শেয়ারকৃত কনটেন্ট ফেসবুকে প্রদর্শিত হবে। আজকের টিপসে আমি দেখাবো কিভাবে ফেসবুক ওপেন গ্রাফ মেটা তথ্য ওয়ার্ডপ্রেস থিমে যুক্ত করতে হয়।
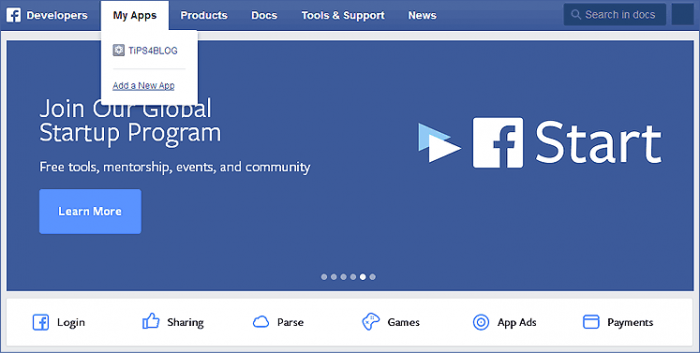
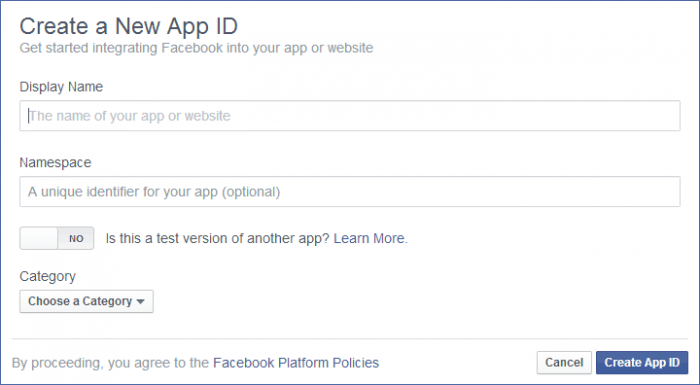
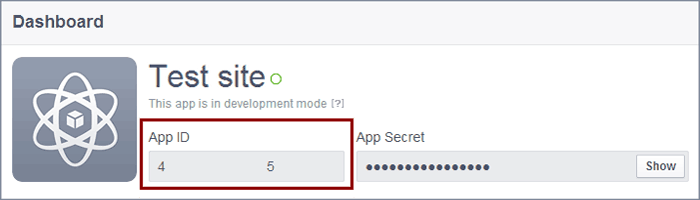
যদি আপনি একটি ফেসবুক পেজ পরিচালনা করে থাকেন যা আপনার ওয়েবসাইটের সাথে সংসৃষ্ট, তাহলে ফেসবুক অ্যাপ সেটআপ করে নেয়াটা উপযোগী হবে। ফেসবুক অ্যাপ তৈরি করা খুবি সোজা, নিচে সেটা দেখানো হলোঃ




<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : 'your_fb_app_id',
xfbml : true,
version : 'v2.2'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
শুরুর <html> ট্যাগের মধ্যে ফেসবুক এবং ওপেন গ্রাফ XML Nameservers যুক্ত করতে হয়। এজন্য নিচের কোড স্নিপেট কপি করে functions.php ফাইলে বসিয়ে দিন।
//Adding the Open Graph in the Language Attributes
function t4b_opengraph_doctype($output) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 't4b_opengraph_doctype');
এটি <html> ট্যাগের মধ্যে থাকা নিচের কোডকে রিপ্লেস করবেঃ
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes('xhtml'); ?>>
নিচের কোডদ্বারাঃ
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml">
প্রথমে নিচের কোড স্নিপেট functions.php ফাইলে বসিয়ে দিন।
//Defines a default image
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)) {
$first_img = bloginfo('template_directory')."/images/logo.png";
}
return $first_img;
}
যদি সিঙ্গেল পেজে কোন ফিচারড ইমেজ পাওয়া না যায়, তাহলে উপরের কোডটি পেজে থাকা প্রথম যেই ইমেজটি পাবে সেটির লিংক দেখাবে। যদি কোন ইমেজ না থাকে, তাহলে logo.png ইমেজ দেখাবে। এটিকে আপনি আপনার ডিফল্ট ইমেজদ্বারা পরিবর্তন করে দিন।
এবার আমরা দেখবো সিঙ্গেল পেজে কোন ফিচারড ইমেজ আছে কিনা। যদি ফিচারড ইমেজ থাকে তাহলে সেটির লিংক দেখাবে, নতুবা উপরের ফাংশন কল করে দেখবে অন্য কোন ইমেজ আছে কিনা। কোন ইমেজ না পেলে ডিফল্ট একটি ইমেজ দেখাবে। অন্যান্য পেজের ক্ষেত্রে আমি ডিফল্ট ইমেজ দেখানোর সুপারিশ করবো। পুরো কাজটি সম্পাদনের জন্য নিচের কোড স্নিপেট functions.php ফাইলে বসিয়ে দিন।
//Lets add Open Graph Meta Info
function fb_opengraph_images() {
global $post;
if(is_single()) {
$src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID));
if(has_post_thumbnail($post->ID)) {
$img_src = $src[0];
} else {
$img_src = catch_that_image();
}
} else {
$img_src = get_stylesheet_directory_uri() . '/images/logo.png';
}
return $img_src;
}
এবার আমরা ওপেন গ্রাফ মেটা ট্যাগ যুক্ত করবো। অনেক ধরনের মেটা ট্যাগ আছে, তবে আমরা উল্লেখযোগ্য নিচের কয়েকটি ট্যাগ যুক্ত করবো।
প্রথমে আপনার থিমের header.php ফাইল ওপেন করুন এবং <head></head> সেকশনের মধ্যে নিচের নিয়মানুযায়ী ওপেন গ্রাফ ট্যাগগুলো বসিয়ে দিনঃ
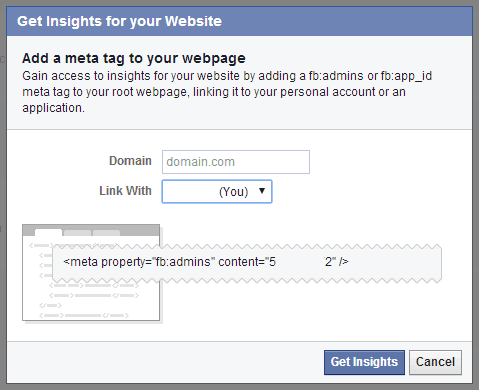
দুইটি ট্যাগ সব পেজের ক্ষেত্রে একই থাকবে। এই দুইটি হলো fb:admins এবং og:sitename. সুতরাং, প্রথমে এই দুইটি ট্যাগ বসিয়ে দিন নিচের কোড অনুযায়ীঃ
<meta property="og:site_name" content="your_site_name" /> <meta property="fb:admins" content="your_admin_id" />
admin id কিভাবে যুক্ত করতে হয় তা আগেই দেখিয়ে দেওয়া হয়েছে। শুধু your_site_name কে আপনার ব্লগের সাইটনেম দ্বারা পরিবর্তন করে দিন।
og:type সিঙ্গেল পেজ (single.php) এবং পেজের (page.php) ক্ষেত্রে একই থাকবে কিন্তু, বাঁকি পেজগুলোর ক্ষেত্রে আলাদা হবে। সুতরাং, og:type ট্যাগটি নিচের কোড অনুযায়ী বসিয়ে দিনঃ
<meta property="og:type" content="<?php if (is_single() || is_page()) { echo "article"; } else { echo "website";} ?>" />
এবার আমরা og:title, og:description, og:url এবং og:image বসাবো। এজন্য নিচের কোডটুকু উপরের কোডগুলোর পরে বসিয়ে দিনঃ
<?php if (is_single()) : if (have_posts()) : while (have_posts()) : the_post(); ?>
<meta property="og:title" content="<?php echo single_post_title (''); ?>"/>
<meta property="og:description" content="<?php echo strip_tags(get_the_excerpt($post->ID)); ?>"/>
<meta property="og:url" content="<?php echo the_permalink(); ?>"/>
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>"/>
<?php endwhile; endif; elseif(is_home()) : ?>
<meta property="og:title" content="<?php bloginfo('name'); ?>"/>
<meta property="og:description" content="<?php bloginfo('description'); ?>"/>
<meta property="og:url" content="<?php bloginfo('url'); ?>"/>
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>"/>
<?php elseif(is_page()) : ?>
<meta property="og:title" content="<?php the_title(); ?>"/>
<meta property="og:description" content="<?php get_the_excerpt(); ?>"/>
<meta property="og:url" content="<?php echo the_permalink(); ?>"/>
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>"/>
<?php elseif(is_category()) : $category_id = get_cat_ID(single_cat_title("", false)); ?>
<meta property="og:title" content="<?php echo 'This is category for ' . single_cat_title(); ?>"/>
<meta property="og:description" content="<?php echo category_description($category); ?>"/>
<meta property="og:url" content="<?php echo get_category_link($category_id); ?>"/>
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>"/>
<?php elseif(is_author()) : $author = get_queried_object(); ?>
<meta property="og:title" content="<?php echo 'All Posts by ' . $author->display_name; ?>"/>
<meta name="description" content="<?php echo wp_trim_words(strip_tags(get_the_author_meta('description')), 20, '[...]'); ?>" />
<meta property="og:url" content="<?php echo get_author_posts_url($author->ID); ?>"/>
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>"/>
<?php elseif(is_archive() && !is_post_type_archive()) : ?>
<meta property="og:title" content="<?php echo 'Archive page for '; wp_title('', true, 'right'); ?>"/>
<meta property="og:description" content="Welcome to the archive page of <?php wp_title('', true, 'right'); ?>? You will get all the posts of <?php wp_title('', true, 'right'); ?> in this page."/>
<meta property="og:url" content="<?php echo get_month_link(get_the_date('Y'), get_the_date('m')); ?>"/>
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>"/>
<?php elseif (is_search()) : ?>
<meta property="og:title" content="<?php echo 'Search results for "'.esc_html($s).'"'; ?>" />
<meta property="og:description" content="<?php echo 'Search results for "'.esc_html($s).'"'; ?>" />
<meta property="og:url" content="<?php echo get_search_link(); ?>" />
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>" />
<?php elseif(post_type_exists('custom_post')) : ?>
<meta property="og:title" content="<?php echo wp_title('', false, 'right'); echo ' page'; ?>" />
<meta property="og:description" content="Welcome to our <?php echo wp_title('', false, 'right'); ?> Page." />
<meta property="og:url" content="<?php echo get_post_type_archive_link('custom_post'); ?>" />
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>" />
<?php else : ?>
<meta property="og:title" content="<?php bloginfo('name'); ?>" />
<meta property="og:description" content="<?php bloginfo('description'); ?>" />
<meta property="og:url" content="<?php bloginfo('url'); ?>" />
<meta property="og:image" content="<?php echo $facebook_image;?>" />
<?php endif; ?>
উপরের কোডগুলোকে আপনি একটি গাইডলাইন হিসেবে নিতে পারেন, যেটা আপনাকে ধারণা দিবে কিভাবে ওপেন গ্রাফ মেটা তথ্য বসাতে হয়। এখানে প্রায় সবগুলো পেজের জন্যই ট্যাগ বসানো আছে। আপনি চাইলে নিজের ইচ্ছামতো কাস্টোমাইজ করে নিতে পারেন। যেহেতু মেটা ডেসক্রিপশন ১৬৫ অক্ষরের হলে ভালো হই, তাই আপনি ডেসক্রিপশনের ক্ষেত্রে এক্সসার্প্ট লিমিট দিয়ে দিতে পারেন। কিভাবে লিমিট দিতে হয় তা এই টিপসে আলোচনা করা আছে।
সোশ্যাল মিডিয়াতে শেয়ারকৃত লিংকগুলো কেমন দেখাবে তা টেস্ট এবং প্রিভিউ করার জন্য প্রতিটি প্রধান সোশ্যাল নেটওয়ার্কিং সাইটের ভ্যালিডেটার বা ডিবাগার আছে।
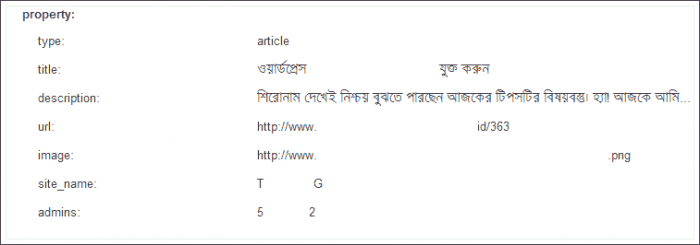
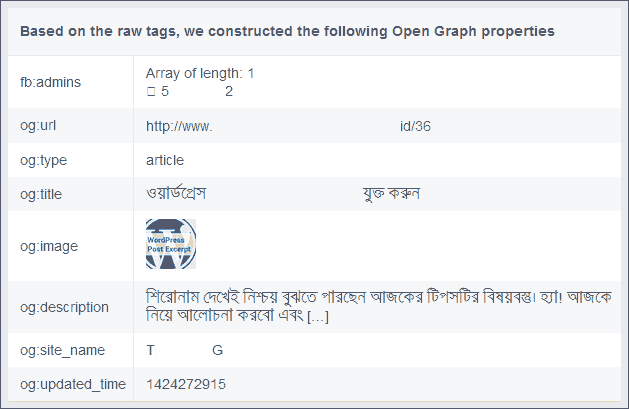
এই টুলটি শেয়ারকৃত টিউনের প্রিভিউ দেখানোর পাশাপাশি আরও দেখাবে কোন মেটা ডাটাগুলো বিদ্যমান আছে এবং গুগোল কতৃক পাঠযোগ্য। পেজের বৈশিষ্ট্যগুলো RDFA-node বৈশিষ্ট্যের অধীনে প্রদর্শিত হবে।
টুইটার ভ্যালিডেশনের জন্য টুইটার কার্ড ব্যবহার করে থাকে যা ওপেন গ্রাফের মতো একইভাবে সেটআপ করে নিতে হয় header.php ফাইলে। টুইটার কার্ড সেটআপ করা থাকলেই কেবলমাত্র এখানে প্রিভিউ দেখা যাবে।
ওপেন গ্রাফ মেটা ডাটাগুলো ব্লগে বসানো হয়ে গেলে যেই পেজে মেটাগুলো আছে সেই পেজের লিংক পেস্ট করে Debug বাটনে ক্লিক করুন। এটা অবজেক্টের বৈশিষ্ট্যাবলী প্রদর্শন করবে। ইমেজের ক্ষেত্রে লক্ষ্য রাখতে হবে যে ইমেজটি যেন কমপক্ষে ২০০ x ২০০ পিক্সেল সাইজের হয়। এর নিচের সাইজের ইমেজকে ফেসবুক প্রদর্শনের উপযুক্ত মনে করে না।
টুইটার কার্ডের মতো এখানেও রিচ পিনগুলো ভ্যালিডেট করে নিতে হয় পিন্টারেস্টে সেগুলো ব্যবহারের পূর্বে। সবকিছু তাদের ডকুমেন্টেশন অনুযায়ী হয়ে থাকলে “Your Pin’s been validated! Apply Now.” ম্যাসেজ পাওয়া যাবে।
টেস্ট করার জন্য আপনার যেকোনো একটি টিউন সোশ্যাল মিডিয়াগুলোতে শেয়ার করে চেক করে নিন সবকিছু আপনার ইচ্ছানুযায়ী হয়েছে কিনা। ঝামেলা এড়ানোর জন্য বিভিন্ন প্লাগিন ব্যবহার করতে পারেন, যার মধ্যে All in One SEO Pack এবং WordPress SEO by Yoast উল্লেখযোগ্য। এগুলোর উপরে প্রচুর ভালো ভালো টিউন নেট ঘাঁটলে পাওয়া যাবে।
আজকের মতো এ পর্যন্তই, আগামীতে আশা করি নতুন কোন টিউন নিয়ে হাজির হবো। যদি টিউনটি উপভোগ করে থাকেন এবং আপনার উপকারে এসে থাকে, তাহলে অবশ্যই শেয়ার করে অন্যদের জানাবেন। যদি আপনার কোন মতামত থেকে থাকে অথবা আপনি কোন কিছু সুপারিশ করতে চান অথবা বোঝার ক্ষেত্রে কোন সমস্যা হয়, নিশ্চিন্তে নিচে টিউমেন্ট করতে পারেন। সময় নিয়ে টিউনটি পড়ার জন্য এবং আপনার মূল্যবান পরামর্শের জন্য ধন্যবাদ।
টিপসটি সর্বপ্রথম TiPS4BLOG -এ প্রকাশিত হয়।
আমি মোঃ আলম। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 5 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 14 টি টিউন ও 27 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
মোঃ আলম TiPS4BLOG এর প্রতিষ্ঠাতা লেখক এবং Realwebcare এর ম্যানেজিং পার্টনার। রিয়েলওয়েবকেয়ারে ওয়েব হোস্টিং, ডোমেইন রেজিস্ট্রেশান, ওয়েব ডেভেলপমেন্ট ও ডিজাইন সার্ভিসের পাশাপাশি সে ব্লগিং এর বিভিন্ন টিপস এবং ট্রিকস নিয়ে তার নিজস্ব ব্লগ TiPS4BLOG এ লেখালেখি করে।
ভাল টিউন, শেয়ার করার জন্য ধন্যবাদ। তথাপি ফ্রিল্যান্স,এডুটিউন এবং টেক বিষয়ক নিয়মিত টিউনের আপডেট পাইতে ভিজিট করার আমন্ত্রণ রইল এখানে http://bit.ly/1IN0ayt