
সবাইকে সালাম ও শুভেচ্ছা। আশা করি ভাল আছেন সবাই। বেশ ব্যস্ততার মধ্যে রয়েছি So, একটি ছোট্ট পোস্ট করব ব্লগস্পটের অংশ হিসাবে। অবশ্য ব্লগারে আমার তেমন কোন জ্ঞান নাই। কিন্তু নিজস্ব ব্লগের কিছুর কাজের অজ্ঞিতার আলোকে উক্ত পোস্টটির সজ্জিবন করছি এবং ব্লগ টিউটোরিয়াল হিসাবে এটি আমার টিটিতে প্রকাশিত ১ম পোস্ট। টিটিতে অবশ্য অনেক অভিজ্ঞ লেখক ভাইয়েরা একাধিক পোস্ট করছেন ব্লগস্পটকে কেন্দ্র করে। আপনারা সেই রিভিউগুলো দেখে নিলে ব্লগ শিখতে আরো সুবিধা হবে।
আজকের পোস্টটির মূল শিরোনাম হচ্ছে কিভাবে ব্লগস্পট সাইটে ওয়ার্ডপ্রেস সাইটের মতই Login/Register বাটন যুক্ত করবেন?

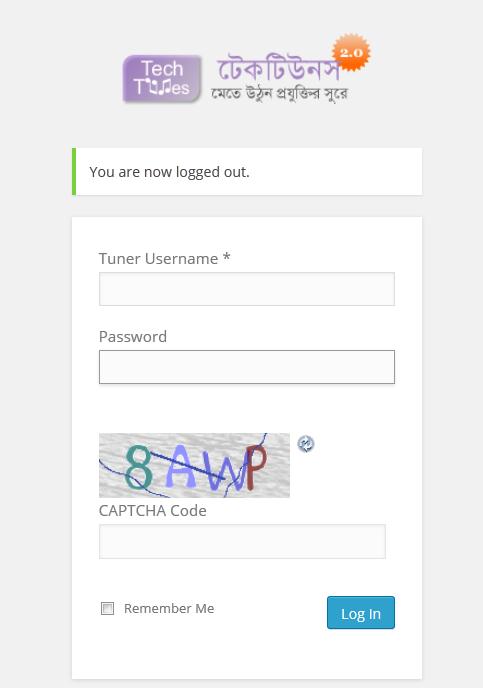
১। আমরা অনেকেই ওয়ার্ডপ্রেস সাইট ব্যবহার করেছি। সেখানে একাউন্টে প্রবেশ করতে গেলে একটি লগইন মেনু থাকে। কিন্তু ব্লগারে থাকেনা,তাই ব্লগার সাইট ওপেন করে মেইল আইডি দিয়ে এখানে লগইন করতে হয়। কিন্তু অনেকে ভাবছেন ইস!! যদি ব্লগ স্পট সাইটে এমন ভাবে করা যেত? হ্যা বন্ধুরা চিন্তা নাই। এখন থেকে আপনিও ব্লগ সাইটে লগইন বাটন যুক্ত করতে পারবেন।
এটি করতে হলে প্রথমে আপনি আপনার ব্লগস্পট সাইটে লগইন করুন।
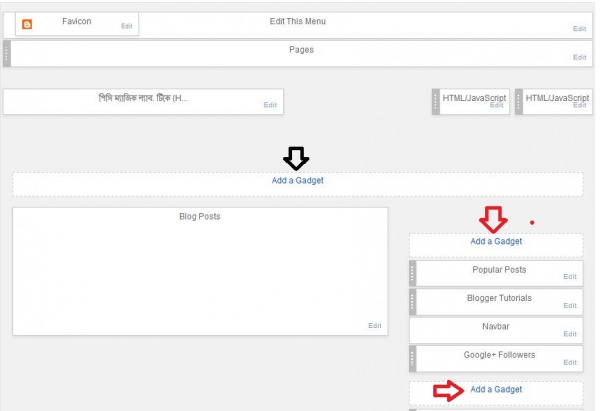
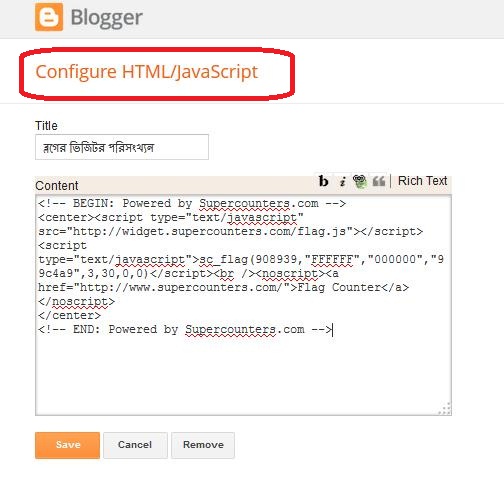
২। এবার আপনার ব্লগারের ড্যাশবোর্ড এর লগিন করে Layout এ যান Add a Gadget এ ক্লিক করে HTML/JavaScript এর উইটগেট যুক্ত করার জন্যে একটি উইন্ডো ওপেন হলে নিচের কোডটি পেস্ট করে দিন।

<form action="https://www.google.com/accounts/ServiceLoginBoxAuth" method="post" onsubmit="onlogin()"> <input value="http://www.blogger.com/loginz?d=%2Fhome&p=http%3A%2F%2Fwww.blogger.com%2F" name="continue" type="hidden"/> <input value="blogger" name="service" type="hidden"/> <input value="8" name="nui" type="hidden"/> <input value="8" name="naui" type="hidden"/> <input value="2" name="fpui" type="hidden"/> <input value="3" name="uilel" type="hidden"/> <input value="true" name="skipvpage" type="hidden"/> <input value="false" name="rm" type="hidden"/> <input value="true" name="alwf" type="hidden"/> <input value="http://www.blogger.com/login.g" name="roeu" type="hidden"/> <input value="0" name="alinsu" type="hidden"/> <input value="WbQ8QiJfUvA" name="GA3T" type="hidden"/><div> <label for="Email"> Username: <br/> <input id="Email" tabindex="1" value="" name="Email" size="20" type="text"/></label></div> <div><label for="Passwd"> Password: (<a href="https://www.blogger.com/forgot.g" target="_top" title="Forgot your password?">?</a>) <br/></label> <input id="Passwd" tabindex="2" autocomplete="off" name="Passwd" size="20" type="password"/></div><br/> <input id="signin-btn-ns" tabindex="0" value="Sign in" name="submit" type="submit"/> </form>
৩। টাইটেল বক্সে Login লিখে সেইভ করুন।

এবার আপনার ব্লগ সাইটটি ভিজিট করে উক্ত কাজের মান যাচাই করুন। ব্যাস এবার নিজে উপভোগ করুন ওয়ার্ডপ্রেসের মতই ব্লগ স্পটে লগইন বাটন। কাজটি কেমন হল তার প্রিভিউ দেখতে ক্লিক করুন এখানে
(বি:দ্র- এই লেখাটি ১ম পাবলিশ করেছিলাম এখানে)
আমি এএমডি আব্দুল্লাহ্। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 157 টি টিউন ও 1046 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 5 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।
সম্মানীয় ভিজিটর বন্ধুগন! সবাইকে আন্তরিক সালাম ও ভালবাসা। আশা করি ভাল আছেন। পর সংবাদ যে, আমরা একটি ব্লগ সাইট তৈরি করেছি। সাইটটি সম্পূর্ণ ব্যতিক্রম শিক্ষা ও প্রযুক্তি নির্ভর। প্রযুক্তি, শিক্ষা, কম্পিউটার বিষয়ক যেমনঃ অনলাইন ইনকাম, ফ্রিল্যান্স, টিউটোরিয়াল, মুভি, গেমস, সফটওয়্যার, ভ্রমন, ইতিহাস, ভূগোল, কার্টুন, ধর্ম, টেক সংবাদ, এবং সংবাদপত্র ফিউচার...
খুব ভাল লাগল টিউনটি পড়ে । আপনার কাছে কি ভাল কোন ব্লগস্টট টেমপ্লেট আছে। asobondhu.blogspot.com এর মত । থাকলে link দেন ।