
সবাইকে আন্তরিক শুভেচ্ছা এবং স্বাগতম জানাচ্ছি “ওয়ার্ডপ্রেস ওস্তাদ” এডভান্স ওয়ার্ডপ্রেস ডেভলপমেন্টের উপর একটা পূর্ণাঙ্গ ফ্রি চেইন কোর্স এর ৪র্থ পর্বে। টেকটিউনস বিশ্বের সবচেয়ে বড় বাংলা সোশ্যাল নেটওয়ার্ক। এরকম একটা বড় প্লাটফর্মে “ওয়ার্ডপ্রেস ওস্তাদ” কোর্সটি টেকটিউনস কতৃপক্ষের প্রত্যক্ষ সহযোগিতায় শুরু করতে পেরে ভালো লাগছে।
“ওয়ার্ডপ্রেস ওস্তাদ ” কোর্সের ঘোষণা টেকটিউনসে প্রকাশ করার পর আপনাদের মধ্যে যে আগ্রহ দেখেছি, তা এই কোর্সটিকে সুন্দর করে পরিচালনা করতে সাহায্য করবে। সকলের সক্রিয় অংশগ্রহণ কামনা করছি।
আজ ৪র্থ পর্বে index.php এর বিভিন্ন বিষয় নিয়ে আলোচনা করা হবে।
ওয়ার্ডপ্রেসে সাধারণত index.php এর মাধ্যমে ব্লগ স্ট্যাইলে কনটেন্ট সমূহ প্রদর্শন করা হয়। যেখানে বিভিন্ন ক্যাটেগরীর সর্বশেষ post সমূহ প্রদর্শিত হয়। আমরা ইতোপূর্বে কিভাবে একটা html টেমপ্লেট থেকে header.php, index.php আর footer.php তে বিভক্ত করতে হয় দেখেছি। আজ আমরা index.php কে ডাইনামিক করবো। index.php কে ডাইনামিক করতে যে কোড সমূহ ব্যবহার করা হয়, সে সম্পর্কে আলোচনা করা হবে।

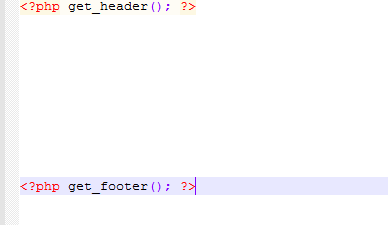
index.php শুরু হয় <?php get_header();?> দিয়ে। এর মাধ্যমে header.php এর কোডকে যুক্ত করা হয়। আর index.php শেষ হয় <?php get_footer();?>দিয়ে। এর মাধ্যমে footer.php এর কোডকে যুক্ত করা হয়।

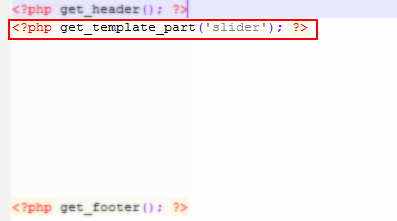
বর্তমান সময়ে প্রায় সকল থিমেই ইমেজ স্লাইডার থাকে। তাই আমরা ইমেজ স্লাইডারের জন্য প্রয়োজনীয় কোড সমূহ copy করে slider.php তৈরি করতে পারি। slider.php ফাইল index.php তে যুক্ত করার জন্য যুক্ত করতে হবে <?php get_template_part('slider');?>

পরে কোন এক পর্বে কিভাবে ইমেজ স্লাইডার ডাইনামিক করতে হবে তা নিয়ে আলোচনা করা যাবে।
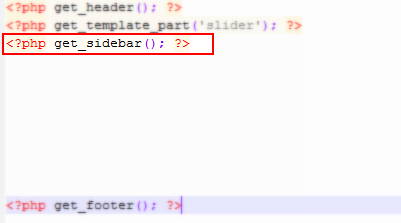
সাইডবারের জন্য প্রয়োজনীয় কোড অর্থাৎ sidebar.php যুক্ত করার জন্য যুক্ত করতে হবে<?php get_sidebar();?>

এখন আমরা post সমূহ প্রদর্শন করার জন্য post লুপ যুক্ত করবো।
Post লুপ কোড :
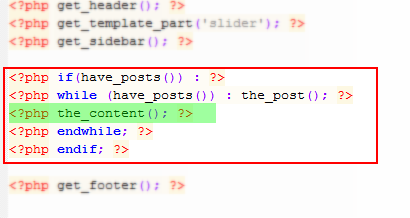
<?php if(have_posts()) :?> <?php while (have_posts()) : the_post();?> <?php the_content();?> <?php endwhile;?> <?php endif;?>

ছবিতে দেখানো সবুজ জলছাপ দেয়া <?php the_content();?> এর মাধ্যমে post এর কনটেন্ট প্রদর্শন করা হয়।
কিন্তু একটা post এ আরো অনেক তথ্য থাকে যেমন post হেডিং, post লেখকের নাম, post ক্যাটেগরি, post প্রকাশের তারিখ, post থাম্বনেইল ইমেজ, post এ কতটি মন্তব্য আছে তার সংখ্যা ইত্যাদি। এগুলো প্রদর্শনের জন্য আমাদের আরো কিছু কাজ করতে হবে।
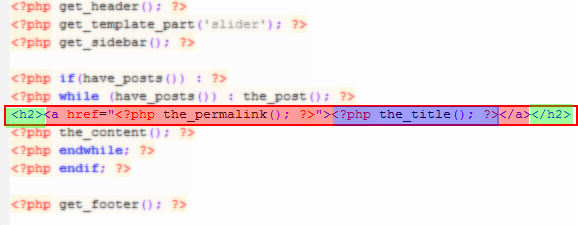
post এর হেডিং প্রদর্শন এবং হেডিং এর সাথে post পার্মালিংক বা post লিংক যুক্ত করার জন্য
<h2><a href="<?php the_permalink();?>"><?php the_title();?></a></h2>
যুক্ত করতে হবে।

সাধারণত post হেডিং h2 ট্যাগের মধ্যে রাখতে হয়। এজন্য সবুজ জলছাপ দেয়া অংশটি h2 ট্যাগ নির্দেশ করছে। লিংক যুক্ত করার জন্য লাল জলছাপ চিহ্নিত এংকর বা a ট্যাগ ব্যবহার করা হয়েছে যার হাইপার লিংক হিসেবে ডাইনামিক post পার্মালিংক যুক্ত করার জন্য <?php the_permalink();?> ব্যবহার করা হয়েছে। সব শেষে নিল জলছাপ চিহ্নিত <?php the_title();?> ব্যবহার করা হয়েছে post টাইটেল প্রদর্শন করার জন্য।
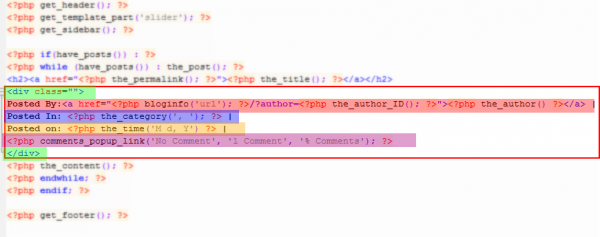
post এর অন্যান্য তথ্য সমূহ প্রদর্শনের জন্য যুক্ত করতে হবে নিচের কোডটুকু।
<div class="">
Posted By:<a href="<?php bloginfo('url');?>/?author=<?php the_author_ID();?>"><?php the_author()?></a> | Posted In: <?php the_category(', ');?> |
Posted on: <?php the_time('M d, Y')?> |
<?php comments_popup_link('No Comment', '1 Comment', '% Comments');?>
</div>

post এর তথ্য সমূহের কোড সমূহ একটা div ট্যাগের মধ্যে নেয়া হয়েছে। পরে ইচ্ছামতো class এর নাম দিয়ে স্ট্যাইল করা যাবে।
Posted By:<a href="<?php bloginfo('url');?>/?author=<?php the_author_ID();?>"><?php the_author()?></a> তে <?php the_author()?>এর মাধ্যমে লেখকের নাম প্রদর্শন করা হয়েছে এবং href="<?php bloginfo('url');?>/?author=<?php the_author_ID();?>" এর দ্বারা author.php পেজের লিংক করা হয়েছে। পরে আমরা author.php পেজ তৈরি করবো যা লেখকের সমস্ত তথ্য প্রদর্শন করবে।
Posted In: <?php the_category(', ');?> | এর মাধ্যমে post ক্যাটেগরী প্রদর্শন করা হয়েছে।
Posted on: <?php the_time('M d, Y')?> |এর মাধ্যমে post করার তারিখ প্রদর্শন করা হয়েছে।
<?php comments_popup_link('No Comment', '1 Comment', '% Comments');?> এর মাধ্যমে post এ কতটি মন্তব্য আছে তা প্রদর্শন করা হয়েছে।
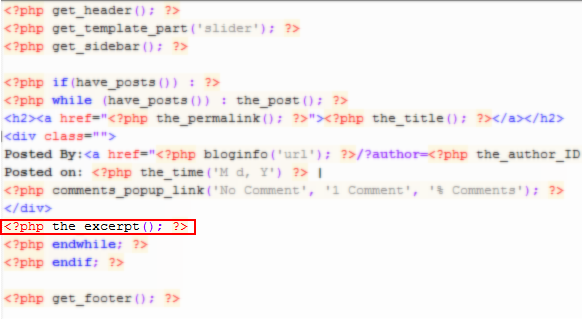
সাধারণত ব্লগ পেজে post এর সম্পূর্ণ অংশ প্রদর্শন না করে কিছু অংশ প্রদর্শন করা হয়। এজন্য নিচের কোডটুকু যুক্ত করতে হবে।
<?php the_excerpt();?>

সাধারণভাবে <?php the_excerpt();?> দ্বারা ৫৫ টি শব্দ প্রদর্শিত হয়। যদি এই সংখ্যা কমানো বা বাড়ানোর প্রয়োজন হয় তাহলে functions.php তে যুক্ত করতে হবে নিচের কোড টুকু
/*= excerptlength =*/
function custom_excerpt_length($length) {return 20;}
add_filter('excerpt_length', 'custom_excerpt_length', 999);
এই কোডটি functions.php তে যুক্ত করলে ২০ টি শব্দ প্রদর্শিত হবে।
http://www.mediafire.com/download/5ibum6tbiuydgv7/wplearnPart4.zip

আজকে আপনাদের জন্য কিছু সহজ প্রশ্ন থাকছে। আপনারা টিউমেন্ট করে প্রশ্ন গুলোর সঠিক উত্তর প্রদানের চেষ্টা করুন।
আজ এ পর্যন্তই। সবার জন্য শুভকামনা রইলো।
আমি অসীম কুমার পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 16 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 147 টি টিউন ও 469 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 17 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি অসীম কুমার পাল। ইলেকট্রনিক্স এবং ওয়েব ডিজাইনকে অন্তরে ধারণ করে পথ চলতেছি। স্বপ্ন দেখি এই পৃথিবীর বুকে একটা সুখের স্বর্গ রচনা করার। নিজেকে একজন অতি সাধারণ কিন্তু সুখী মানুষ ভাবতে পছন্দ করি।
চালিয়ে জান পিছনে আছি কিন্তু।
ধন্যবাদ। শেয়ার করার জন্য।