
হ্যালো বন্ধুরা কেমন আছো। আশা করি সবাই ভাল আছো।
সোজাসুজি কাজের কথায় আসি। আমাদের জাদের ব্লগ আছে তারা জানেন এই সোশ্যাল কাউন্টার বাটন এর গুরুত্ব কতটুকু। কারন টিউনের SEO এর জন্য এটা অনেক খানি গুরুত্ব বহন করে। আমি নিজেই এটা নিয়ে প্রবলেম এ পরেছিলাম। অনেক খোঁজা খুঁজি করেও মনের মতো সোশ্যাল কাউন্টার বাটন পাচ্ছিলাম না। এর জন্য অনেক প্লাগিন বা সাইট আছে যেখান থেকে সোশ্যাল কাউন্টার বাটন অ্যাড করা যায় কিন্তু কোনটাই মনের মতো হচ্ছিল না।
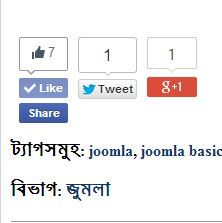
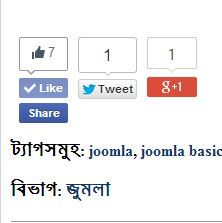
কারন এসব ব্যবহার করলে সাইট অনেক স্লো হয়ে যায়। অবশেষ পেলাম মনের মতো সোশ্যাল কাউন্টার বাটন। এক্ষেত্রে গুগল আমাকে অনেক সাহায্য করেছে। আমি জানি অনেকে এটা জানেন তবে আমার মতো জারা তেমন কিছু জানেন না তাদের কাছে ব্যাপারটা অনেক ইম্পরট্যান্ট। যাহোক নিছে অ্যানিটেক এর মতো হুবহু সোশ্যাল কাউন্টার বাটন এর কোড দিলাম কপি করে আপনি যে যায়গায় সোশ্যাল কাউন্টার বাটন শো করাতে চান ওইখানে অ্যাড করে দিন। এটি সাধারণত কন্টেন্ট পরে অ্যাড করতে হয়।

<div>
<div class="anytech-facebook">
<div id="fb-root"></div>
<script>// <![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&appId=527987783921982&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
// ]]></script>
<div class="fb-like" data-layout="box_count" data-action="like" data-show-faces="false" data-share="true"></div>
</div>
<div class="anytech-twitter"><a class="twitter-share-button" href="https://twitter.com/share" data-lang="en" data-count="vertical">Tweet</a>
<script>// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
// ]]></script></div>
<div class="anytech-google">
<!-- Place this tag where you want the +1 button to render. -->
<div class="g-plusone" data-size="tall"></div>
<!-- Place this tag after the last +1 button tag. -->
<script>// <![CDATA[
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
// ]]></script>
</div>
</div>
এরপর নিছের সিএসএস কোড কপি করে আপনার থিম এর style.css এ পেস্ট করুন।
.anytech-facebook{float: left;
margin-right: 10px;
}
.anytech-twitter{float: left;
margin-right: 10px;
}
. anytech-google {float: left;
}
প্রকাশনায় অ্যানিটেক। । প্রথম প্রকাশের লিঙ্ক। আশা করি একবার ঘুরে আসবেন। আমাদের ফেসবুক পেজ
আমি মোঃ আতিকুর রাহমান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 79 টি টিউন ও 154 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 4 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।
আমি খুব বেশি কিছু জানি না তবে ব্লগ লেখা আমার শখ। তাই যখন সুযোগ পাই তখন লিখতে বসি। যদি আমার একটি পোস্ট ও আপনাদের একটু হলেও হেল্প করে তাহলে আমার চেষ্টা সার্থক হবে। আমার একটা ব্লগ আছে আশা করি একটু ঘুরে আসবেন এবং লেখা লেখি করবেন। Blog Link: https://anytechtune.com
প্রিয় টিউনার,
আপনার টিউন যেহেতু প্রোগ্রামিং সংক্রান্ত টিউন ও টিউনে কোডের ব্যবহার রয়েছে তাই বিভিন্ন প্রোগ্রামিং ল্যাঙ্গুয়েজের কোড যেমন HTML, CSS, JS, PHP ইত্যাদি কোড সুন্দর ও সঠিক ভাবে দেখাতে টেকটিউনসের রয়েছে নিজেস্ব “কোড হাইলাইটার”। টেকটিউনস কোড হাইলাইটার ব্যবহার করার জন্য Code Escape করার প্রয়োজন নেই।
টেকটিউনসের “কোড হাইলাইটার” কিভাবে ব্যবহার করতে হয় তা জানতে https://www.techtunes.io/web-design/tune-id/77692/এই টিউনটি দেখুন।
নিয়মিত টিউন করুন ধন্যবাদ আপনাকে।