
আস্-সালামু আলাইকুম। কেমন আছেন সবাই? নিশ্চয় ভালো। এই কামনা করে আমার আজকের পোষ্টটি শুরু করতেছি।
যারা পূর্বের টিউনগুলো মিস করেছেন তারা নিচের লিংক থেকে সেগুলো দেখে নিন-
আজ থেকে আমরা ওয়ার্ডপ্রসের সাইট কনফিগার এর কাজ করব। আমার ৫০তম টিউনে কিভাবে ওয়ার্ডপ্রেস ইনস্টল দেয়া হয় তা নিয়ে আলোচনা করেছি এবং ওয়ার্ডপ্রেস ইনস্টল কিভাবে দেয়া হয় তা দেখিয়েছি।
যারা ঐ পোষ্টটি দেখেননি তারা নিচের লিংকে গিয়ে ঐ পোষ্টের সাহায্যে আপনার সাইটের জন্য ওয়ার্ডপ্রেস টি ইনস্টল করে নিন।
আমাদের যেহেতু ওয়ার্ডপ্রেস ইনস্টল করা হয়ে গিয়েছে, এখন আমাদের কাজ ওয়ার্ডপ্রেস সাইট টি কে আকর্ষণীয় করে তোলার জন্য ঠিকমত এর সাইট কনফিগার করা।
প্রথমে আমাদের সাইটের জন্য আকর্ষণীয় একটি থীম নির্বাচন করব। সাধারণত যেকোন থীম-ই মূলত প্রাথমিক অবস্থায় দেয়া থাকে, পরবর্তীতে তা ডেবেলপার দ্বারা থীম এবং প্লাগিন ডেবেলপমেন্টের কাজের দ্বারা থীম এবং সাইট টি কে সম্পূর্ণ করা হয়।
আমরা যেহেতু ওয়ার্ডপ্রেস শিখার সাথে সাথে থীম এবং প্লাগিন ডেবলপমেন্টের কাজ ও শিখছি সেহেতু আমাদের এই বিষয়গুলো আরো ভালো ভাবে বুঝা দরকার। তবে আমরা একটি ডেবেলপ করা থীমের মাধ্যমে আমাদের সাইট টির কাজ আপাতত শুরু করছি, পরবর্তীতে আমরা ডেবেলপের কাজগুলোর সম্বন্ধে বিস্তারিত ভাবে আলোচনা করে জেনে নিব।
আমি আজ আপনাদেরকে আমার নিজের ডেবেলপ করা একটি আকর্ষণীয় থীম উপহার দিব সম্পূর্ণ ফ্রী তে! সুতরাং প্রথমে আমাদেরকে সেই থীমটি ডাউনলোড করে নিতে হবে-
থীমটি ডাউনলোড করতে নিচের লিংকে ক্লিক করুন:
উপরের থীমটি ডাউনলোড করা শেষ হলে আমাদেরকে সেটি সাইটে আপলোড দিয়ে এক্টিভ করে নিতে হবে। সুতরাং এখন আমাদের কে যা করতে হবে তা হল- আমরা যে ওয়ার্ডপ্রেস সাইট টি খুলেছিলাম, আমাদেরকে সে সাইটের ড্যাসবোর্ডে যেতে হবে।
ওয়ার্ডপ্রেসের ড্যাসবোর্ডে যেতে হলে আমাদেরকে শুধু আমাদের সাইটের ইউ.আর.এল এর পরে /wp-admin লিখাটি যোগ করতে হবে। উদাহরণস্বরুপ, আমার সাইটের ইউ.আর.এল টি হল http://www.shironamblog.v90.us , উক্ত লিখাটি যোগ করার পর আমার ইউ.আর.এল হবে ঠিক এরকম- http://www.shironamblog.v90.us/wp-admin
অতএব আপনার সাইটের ইউ.আর.এল এর পর লিখাটি যোগ করে ড্যাসবোর্ডে প্রবেশ করুন। উল্লেখ্য যে ড্যাসবোর্ডে ঢোকার সময় আপনাকে অবশ্যই লগইন করে ঢোকতে হবে।
আমরা এখন ড্যাসবোর্ডে অবস্থান করছি এবং বামপার্শ্বে ড্যাসবোর্ডের বিভিন্ন অপশনসগুলো দেখতে পাচ্ছি। এখন যেহেতু আমাদের কাজ হচ্ছে থীম আপলোড দেয়া সেহেতু আমাদের কে প্রথমে ড্যাসবোর্ডের অপশনস থেকে Appearance এ ক্লিক করতে হবে।
Appearance এ ক্লিক করার পর আমরা কিছু ওয়ার্ডপ্রেসের ডিফল্ড থীম দেখতে পাব।
যাইহোক, এখন থীম আপলোড দেয়ার জন্য Themes এর পাশে থাকা Add New লিখাটি তে ক্লিক করতে হবে।
এবার Install Theme এর নিচে থাকা upload লিখাটিতে ক্লিক করুন-
এবং Browse এ ক্লিক করে ডাউনলোড করা থীমের লোকেশন টি দেখিয়ে দিন। তারপর Install now লিখাটিতে ক্লিক করুন।
অবশেষে Activate লিখাটিতে ক্লিক করে থীমটি এক্টিভ করে নিন। ব্যাস থীম আপলোড এবং থীম এক্টিভ করা হয়ে গেল। আপনার সাইটের ইউ.আর.এল টি ভিজিট করে দেখে নিন ঠিক আছে কিনা।
উল্লেখ্য যে, আপনার সাইটের হোমপেজে যদি কোন পোষ্ট দেখা না যায়, তাহলে Appearance এ থাকা shrf Options সাবমেন্যু তে ক্লিক করুন।
তারপর, উপরের ট্যাব থেকে Home Page ট্যাব টি তে ক্লিক করুন এবং “Show blog posts on front page” অপশনস টি তে, Show সিলেক্ট করে Save Options এ ক্লিক করে সেভ করে নিন। ব্যাস, তারপর আপনার সাইটের হোমপেজে পোষ্টগুলো দেখতে পাবেন।
যেহেতু আমাদের সাইটে আমরা কোন ধরনের পোষ্ট করিনি সেহেতু ডিফল্ডভাবে ওয়ার্ডপ্রেসের একটি পোষ্ট আমরা আমাদের হোমপেজে দেখতে পাব।
আমাদের এখন সেই পোষ্টটি ডিলিট করা দরকার। সুতরাং প্রথমে ড্যাসবোর্ডের Post অপশনস টি তে ক্লিক করুন, তারপর Hello World পোষ্টটি তে মাউস পয়েন্টার রাখলে Trash অপশনস টি দেখতে পাবেন এবং সেটিতে ক্লিক করুন। ব্যাস পোষ্টটি হোমপেজে আর দেখা যাবেন।
যাইহোক, আমাদের হোমপেজে দেখানোর জন্য বেশ কিছু পোষ্ট করা দরকার, আমরা যেহেতু সাইট কনফিগারের কাজ করছি সেহেতু পোষ্ট না করেই অন্য একটি ব্লগের ব্লগ ফাইলটি আপলোডের মাধ্যমে প্রয়োজনীয় পোষ্টগুলো পেয়ে যেতে পারি।
সুতরাং আমরা এখন ব্লগ ফাইল আপলোডের মাধ্যমে এই কাজটি করে নিব।
প্রথমে এর জন্য আমাদেরকে একটি প্লাগিন ব্যবহার করতে হবে প্লাগিন টির নাম হল Blogger Importer
এখন ড্যাসবোর্ডের অপশনস থেকে Plugins এ ক্লিক করুন। তারপর, Add New তে ক্লিক করুন এবং সার্চ বক্সে Blogger Importer লিখে সার্চ দিন।
তারপর নিচের চিত্রের মত দেখতে পাবেন-

এরপর Install now এ ক্লিক করুন, শেষে Activate plugin এ ক্লিক করে প্লাগিন টি এক্টিভ করে নিন।
প্লাগিন টি এক্টিভ করা হলে এবার ড্যাসবোর্ডের Tools অপশনস এ থাকা Import অপশনসটি তে ক্লিক করুন। পরবর্তীতে Import এর অপশনসগুলো থেকে নিচে থাকা WordPress অপশনস এ ক্লিক করুন।
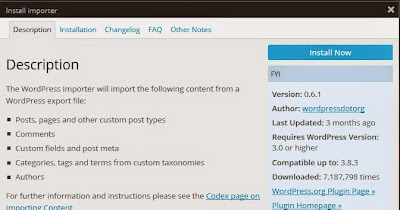
তারপর নিচের চিত্রের মত দেখতে পাবেন-

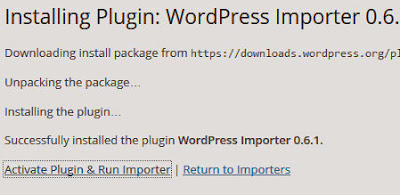
এবার সেখান থেকে Install now এ ক্লিক করুন। তারপর নিচের চিত্রের মত দেখতে পাবেন-

এবার Activate plugin & run importer এ ক্লিক করুন। তারপর নিচের চিত্রের মত দেখতে পাবেন-

এবার এই লিংক থেকে ব্লগ ফাইল টি ডাউনলোড করে Browse এ ক্লিক করে ব্লগ ফাইল টির লোকেশন দেখিয়ে দিন। তারপর Upload file and Import এ ক্লিক করুন। নিচের অংশে চিত্রটির মত দেখতে পাবেন।

এবার নিচে থাকা Submit এ ক্লিক করুন। ব্যাস, আমাদের কাজ সম্পন্ন হয়ে গেল। আপনার সাইট টি ভিজিট করে দেখুন।
লক্ষ্য রাখবেন- এই সিরিজের কোন পর্ব যাতে মিস না হয়ে যায়। সেজন্য খুব সতর্ক থাকুন এবং কোন পর্ব খুজে না পেলে আমার টিউনার প্রোফাইল থেকে খুজে বের করুন।
আমার টিউনার প্রোফাইল হল-
http://www.techtunes.io/tuner/bdwebworld
প্রত্যেকে এটি সেভ করে রাখতে পারেন। ব্যস্ততার ভীড়ে যদি টেকটিউনসের সাথে কানেক্টেড থাকতে নাও পারেন, তাহলে মাঝে মধ্যে এই লিংকে চেক করুন। শুধুমাত্র আমার করা নতুন যেকোন পোষ্ট এখানে দেখতে পাবেন।
এই পুরো সিরিজে আপনারা চাইলে আমাকে যেকোন বিষয়ে প্রশ্ন করতে পারেন। আমার ফেসবুক পেজে যোগ দিয়ে এই বিষয় সংক্রান্ত আরো অনেক গুরত্বপূর্ণ তথ্য জেনে নিন এবং এই পেজটি আপনার সকল বন্ধুদের সাথে শেয়ার করুন-
ITsolution page
পরবর্তী টিউনের প্রত্যাশা রেখে আজকের টিউন এখানেই শেষ করলাম। আল্লাহ্ হাফেজ।
আমি Shariful Islam। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 50 টি টিউন ও 157 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
hmm আমি আসি আপনার সাথে চালায় জান