
কেমন আছেন সবাই?আশাকরি ভাল আছেন।
ফাল্গুন আসলেও বসন্ত কিন্তু আসেনি।বেশ শীত পড়ছে।
যাহোক,আজ আমরা দেখব কিভাবে ওয়ার্ডপ্রেস সাইটে নিউজ টিকার যুক্ত করতে পারি।
লক্ষ্য করবেন,অনলাইন সংবাদ পত্রের সাইট গুলোতে লেটেস্ট সংবাদ গুলো এক দিক থেকে অন্য দিকে যায়।দেখলে মনে হয়,লেখা গুলো কেউ লিখছে।মনে হয় বোঝাতে পারলামনা!আচ্ছা এখান থেকে ডেমো টা দেখে আসুন তাহলে ক্লিয়ার হয়ে যাবে।
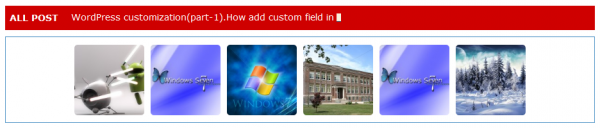
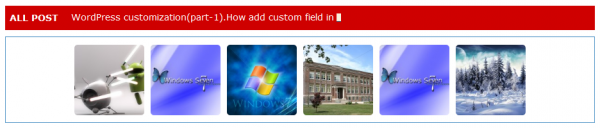
এবার বুঝতে পেরেছেন আশাকরি।আমরা যে নিউজ টিকার টা সাইটে যুক্ত করব সেটা দেখতে নিচের মত হবে এবং টিকারে সকল টিউনের টাইটেল গুলো দেখাবে (আপনি চাইলে Recent Post/Popular Post এর টাইটেল ও দেখাতে পারেন।তবে তার জন্য কোডিং চেঞ্জ করা লাগবে)।

প্রথমে এখান থেকে জিপ ফাইলটা ডাউনলোড করেন।এরপর আনজিপ করেন তাহলে css এবং js নামে দুইটি ফোল্ডার পাবেন।ফোল্ডার দুইটি কপি করে আপনার সাইটে বর্তমান থিমের ফোল্ডারে পেষ্ট করেন।
এরপর আপনার ওয়ার্ডপ্রেস সাইটে লগিন করে Dashboard থেকে Appearance>Editor এ যান এবং থিমের header.php ফাইলটি এডিটরে ওপেন করুন।এরপর নিচের কোড টুকু কপি করে
</head>
ট্যাগের আগে পেষ্ট করে সেভ করুন।
<!-- News Tickr CSS --> <link href="<?php echo get_template_directory_uri(); ?>/css/ticker-style.css" rel="stylesheet" type="text/css" />
এরপর থিমের footer.php ফাইলটি এডিটরে ওপেন করুন এবং নিচের কোড টুকু কপি করে </body ট্যাগের আগে পেষ্ট করে সেভ করুন।
<!-- News Ticker Js file -->
<script src="<?php echo get_template_directory_uri(); ?>/js/jquery.ticker.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery.fn.live = jQuery.fn.on;
jQuery(function () {
jQuery('#js-news').ticker();
});
</script>
এরপর থিমের functions.php ফাইলটি এডিটরে ওপেন করুন এবং নিচের কোড টুকু কপি করে ?> এর আগে পেষ্ট করে সেভ করুন।
/* Adding Latest jQuery from WordPress */
function our_bangladesh() {
wp_enqueue_script('jquery');
}
add_action('init', 'our_bangladesh');
এরপর থিমের style.css ফাইল টি এডিটরে ওপেন করুন এবং নিচের কোড টুকু যুক্ত করে সেভ করুন।
.all-post {
margin: 10px;
background: #CF0000;
padding: 7px;}
¤¤¤¤ বোরিং লাগছে নিশ্চয়।আমরা প্রায় শেষ পর্যায়ে চলে এসেছি। ¤¤¤¤
এবার থিমের index.php ফাইল টি এডিটরে ওপেন করুন এবং নিচের কোড টুকু কপি করে পেষ্ট করুন সেখানে,যেখানে আপনি নিউজ টিকার দেখাতে চান।
<div class="all-post">
<div class="news_tickr fix">
<ul id="js-news" class="js-hidden">
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
<li class="news-item"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; ?>
</ul>
<?php else : ?>
<h3 class="error"><?php _e('404 Error: Not found'); ?></h3>
<?php endif; ?>
</div>
</div>
উপরের কাজ গুলো ঠিকঠাক করে থাকলে আপনার হোমপেজ রিফ্রেস করুন,দেখবেন সুন্দর নিউজ টিকার টি আপনার কাঙ্খিত স্থানে যুক্ত হয়েছে।
ভাল থাকবেন সবাই।ফিরে আসব আবার কোন এক মাঝ রাতে।
আমি এস কে জয়। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 41 টি টিউন ও 494 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 4 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
সেরকম দামী কেউ না। খুব সাধারণ একজন মানুষ।প্রোগ্রামিং আর ইলেকট্রনিক্স সব থেকে বেশী ভাল লাগে। তাই এই দুইটাকেই জীবনের কাজ আর শখ হিসাবে যুক্ত করে নিয়েছি।ভাল লাগে শিখতে আর শেখাতে।ব্যাস এতটুকুই!
এই সুন্দর টিউনের জন্য আপনাকে ধন্যবাদ, অনেক কাজে আসবে ।