
গত পর্বে আমারা দেখেছিলাম কিভাবে ওয়ার্ডপ্রেস সাইটের ইউজার প্রোফাইল থেকে ডিফল্ট Contact field রিমুভ করা যায়।
আজ দেখব কিভাবে ইউজার প্রোফাইলের Contact Info সেকশনে কাষ্টম ফিল্ড যুক্ত করতে পারি।
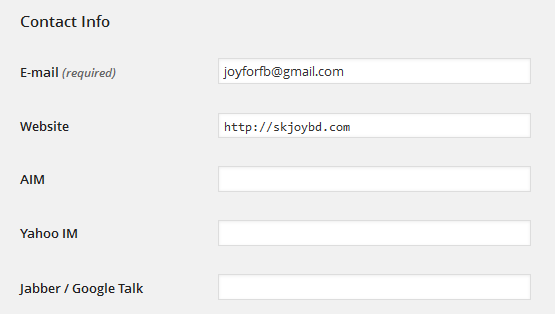
ডিফল্ট ভাবে Contact Info সেকশনে AIM,Yahoo IM,Jabber/Google talk সহ বেশ কিছু ফিল্ড থাকে।

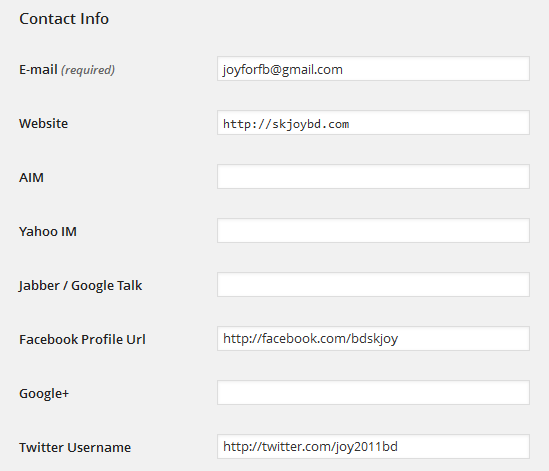
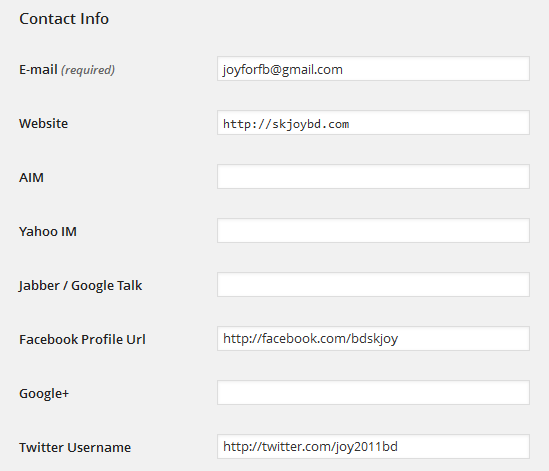
আমরা Facebook,Google+ এবং Twitter নামে নতুন তিনটি ফিল্ড Contact Info সেকশনে যুক্ত করব।
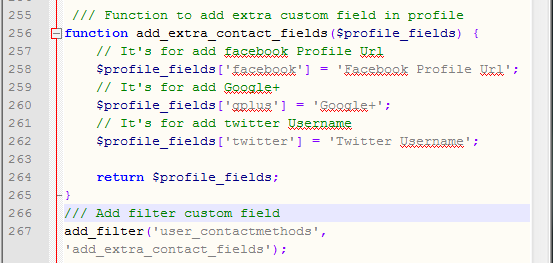
প্রথমে আপনার সাইটে লগিন করুন।এরপর Dashboard থেকে Appearance>Editor এ যান।আপনার থিমের functions.php ফাইলটি এডিটরে ওপেন করুন এবং নিচের কোড টুকু কপি করে ?> এর আগে পেষ্ট করুন।আপনি চাইলে নতুন একটি পি.এইচ.পি ব্লকের মধ্যেও কোড টুকু পেষ্ট করতে পারেন।

/// Function to add extra custom field in profile
function add_extra_contact_fields($profile_fields) {
// It's for add facebook Profile Url
$profile_fields['facebook'] = 'Facebook Profile Url';
// It's for add Google+
$profile_fields['gplus'] = 'Google+';
// It's for add twitter Username
$profile_fields['twitter'] = 'Twitter Username';
return $profile_fields;
}
/// Add filter custom field
add_filter('user_contactmethods', 'add_extra_contact_fields');
এবার Dashboard থেকে Profile>Your profile এ যান।Contact Info সেকশনের দিকে লক্ষ্য করুন,সেখানে Facebook,Google plus এবং Twitter নামে নতুন তিনটি
ফিল্ড যুক্ত হয়েছে।

এখন উক্ত ফিল্ডের ইনপুট দেওয়া ডেটা দেখানোর জন্য আপনার থিমের single.php ফাইলটি এডিটরে ওপেন করে নিচের কোড টুকু যুক্ত করুন যেখানে আপনি দেখাতে চান।
<a href="<?php the_author_meta('facebook'); ?>" target="blank" title="Contact with me via Facebook">Facebook</a>
<a href="<?php the_author_meta('twitter'); ?>" target="blank" title="Contact with me via Twitter">Twitter</a>
<a href="<?php the_author_meta('gplus'); ?>" target="blank" title="Contact with me via Google Plus">Google Plus</a>
আপনি চাইলে আপনার থিমে single.php ফাইলে পোষ্টের নিচে সুন্দর একটি অথর বস্ক তৈরি করে(যদি না থাকে)সেখানে দেখাতে পারেন।যেমনটা আমি করেছি।

আজ এতটুকুই।ভাল থাকবেন সবাই।
আমি এস কে জয়। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 41 টি টিউন ও 494 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 4 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
সেরকম দামী কেউ না। খুব সাধারণ একজন মানুষ।প্রোগ্রামিং আর ইলেকট্রনিক্স সব থেকে বেশী ভাল লাগে। তাই এই দুইটাকেই জীবনের কাজ আর শখ হিসাবে যুক্ত করে নিয়েছি।ভাল লাগে শিখতে আর শেখাতে।ব্যাস এতটুকুই!
thanks…ami amar site a translator boshate chachchi. jekhane language select kore bivinno language a page er content change kora jabe… eta kivabe korte pari .. please help