
শুধু মাত্র এইচটিএমএল, সিএসএস এবং অল্প কিছু পিএইচপি জ্ঞান থাকল যে কেউ ওয়ার্ডপ্রেস থিম ডেভেলপ করতে পারে। আর এটা অনেক সহজ। ধরে নিলাম আপনার কম্পিউটারে/ওয়েবসাইটে একটা ওয়ার্ডপ্রেস ইন্সটল করা রয়েছে।
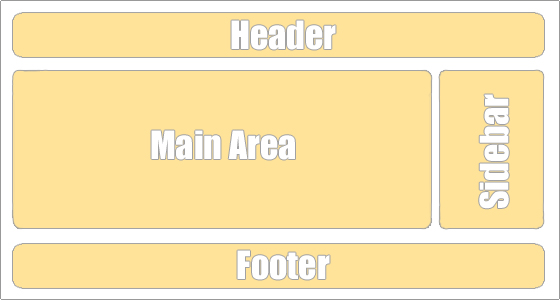
ওয়ার্ডপ্রেসের থিম ডীরেক্ট্ররিতে myfirsttheme বা ইচ্ছে মত একটা ফোল্ডার তৈরি করুন। আমাদের থিমটি অনেক সিম্পল একটা থিম হবে যার মধ্যে নিচের অংশ গুলো থাকবে। নিচের ছবিটি দেখুনঃ

এখানের একটা অংশ আমরা লোড করব একটা ফাইল থেকে। যেমন আমাদের থিমে নিচের ফাইল গুলো থাকবেঃ
আমরা জানি আমাদের সাইটের স্টাইল দেওয়ার জন্য একটা সিএসএস ফাইল দরকার। তাই আমাদের style.css নামে একটা ফাইল ও থাকতে হবে। ওয়ার্ডপ্রেস থিমের নাম এবং অন্যান্য তথ্য থাকে style.css ফাইলে। myfirsttheme অথবা আপনার তৈরি করা ফোল্ডারে উপরের ফাইল গুলো তৈরি করুন।
style.css ফাইলটা যে কোন টেক্সট এডিটর দিয়ে ওপেন করুন। বা Sublime Text 2 ব্যবহার করতে পারেন।
style.css ফাইলটা এডিট করুন। তারপর নিচের কোড গুলো যুক্ত করে সেভ করুনঃ
/* Theme Name: My First Theme Description: This is my first theme Author: your name Version: 1.0 */
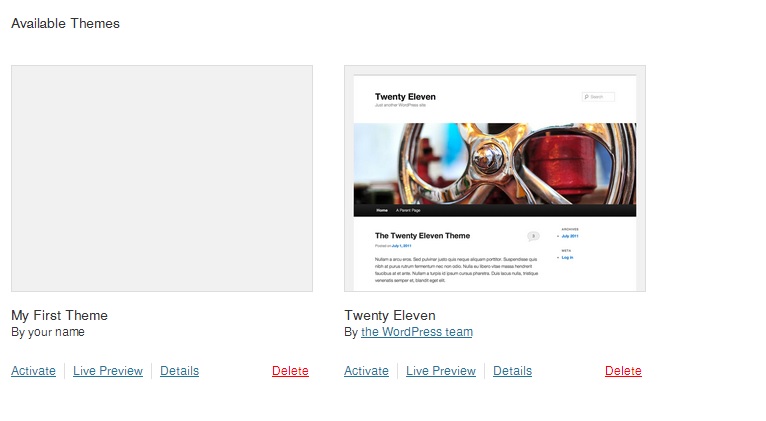
আপনার ওয়ার্ডপ্রেস এডমিন প্যানেল থেকে থিম অপশন এ যান। সেখানে দেখবেন আপনার থিম তৈরিঃ

এখান আপনি Active এ ক্লিক করে আপনার সদ্য তৈরি করা থিমটি একটিভ করতে পারবেন। একটিভ করে সাইটে ফিরে যান। কিছুই দেখতে পাবেন না। কারন আমরা তো কিছুই লিখি নি। তাই না?
আচ্ছা, এবার index.php ফাইলটা এডিট করুন। এর ভেতর যে কোন কিছু লিখুন। যেমনঃ
</pre> <h1>Welcome to my first wordpress theme</h1> <pre>
এবার সাইটে যান, দেখবেন আপনার সাইটে Welcome to my first wordpress theme লেখাটি দেখা যাচ্ছে। কোন থিম যখন লোড হয় প্রথম index.php ফাইলটি লোড হয়। এর ভেতর আমরা যা লিখব তাই দেখাবে। কাজের সুবিধের জন্য index.php ফাইলের ভিবিন্ন অংশ বিভিন্ন ফাইলে রাখা হয়।
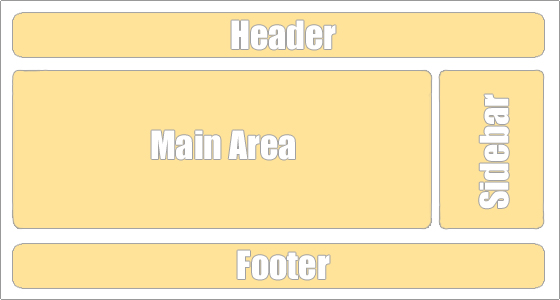
যেমন একটি সাইটের হেডার অংশ রাখা হয় header.php, footer অংশ রাখা হয় footer.php এবং siderbar এর অংশ রাখা হয় saidebar.php ফাইলে।
আমরা ও একই কাজ করব।
আপনার header.php ফাইলটা এডিট করুন এবং নিচের কোড গুলো লিখুনঃ
My first wordpress theme </pre> <div id="wrapper"> <div id="header"> <h1>Welcome to my first wordpress theme</h1> </div>
উপরের সব কোডই পরিচিত হওয়ার কথা। শুধু মাত্র <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>"> এ লাইন ছাড়া। বাকি গুলো এইচটিএমএল কোড। আর এ লাইনে আমরা আমাদের style.css ফাইলটি লোড করছি। style.css ফাইল এর লিঙ্ক এর যাগায় <?php bloginfo('stylesheet_url'); ?> এটা ব্যবহার করেছি। এটা ওয়ার্ডপ্রেসের একটা ফাংশান যা style.css এর url দিবে আমাদের।
index.php ফাইলটি এডিট করুন। এবং নিচের কোড গুলো লেখুনঃ
<!--?php get_header(); ?--></pre>
<div id="main">
<div id="content">
<h1>Our main Area</h1>
<!--?php if (have_posts()) : while (have_posts()) : the_post(); ?-->
<h1></h1>
<h4>Posted on <!--?php the_time('F jS, Y') ?--></h4>
<!--?php the_content(__('(more...)')); ?-->
<!--?php endwhile; else: ?-->
<!--?php _e('Sorry, no posts matched your criteria.'); ?-->
<!--?php endif; ?--></div>
<!--?php get_sidebar(); ?--></div>
<pre>
<!--?php get_footer(); ?-->
index.php ফাইলে যা থাকবে তাই তো আমাদের দেখাবে তাই না? তাই এখানে হেডার অংশ আমরা আলাদা একটা ফাইলে লিখছি। header.php ফাইলে। এ ফাইলটি আমাদের index.php ফাইলে এড করতে হবে। আর header.php ফাইল এড করার জন্য আমরা লিখছি <?php get_header(); ?> যা দিয়ে আমাদের index.php ফাইলে হেডার অংশটি লোড হবে।
এর পর <h1>Our main Area</h1> এর পরে আমরা কিছু কোড লিখছি। যাকে লুপ বলে। এ কোড গুলো দিয়ে আমাদের পোস্ট গুলোকে কল করছি আমরা। এটা সম্পর্কে পরে আরেকদিল লিখব। আপনি আরো জানার জন্য গুগলের সাহায্য নিতে পারেন। বা ওয়ার্ডপ্রেস এর এ লেখাটা দেখতে পারেন।
<?php get_sidebar(); ?> দিয়ে সাইডবার লোড করছি index.php ফাইলে। এবং <?php get_footer(); ?> দিয়ে footer.php ফাইল যুক্ত করছি আমরা। নিচে এ দুই ফাইলের এর ভেতরের কোড গুলো দেওয়া হলো।
sidebar.php ফাইল এডিট করে নিচের কোড গুলো লিখুনঃ
</pre> <div id="sidebar"> <h2>Sidebar area</h2> <h2></h2> <h2></h2> </div> <pre>
এখানে আমরা আমাদের ওয়ার্ডপ্রেস সাইটের Categorie গুলো এবং Archive লোড করছি। বিস্তারিত আস্তে আসতে জানতে পারবেন। কিভাবে sidebar এ widget যুক্ত করতে হয় সে সম্পর্কেও জানতে পারবেন। এটা খুবি সিম্পল থিম তাই আমরা সিম্পলই রাখতে চাচ্ছি। যেন সহজেই শিখতে পারি।
footer.php ফাইল এডিট করে নিচের কোড গুলো যুক্ত করুনঃ
</pre> <div id="footer"> <h1>Our footer area</h1> </div> <pre>
এবার সাইটটি লোড করলে উপরের ডেটা গুলো দেখাবে। কিন্তু আমরা এখনো কোন css কোড লিখি নি। তাই সব এমন উলটা পালটা দেখাচ্ছে। style.css ফাইলটি এডিট করুন এবং নিচের কোড গুলো যুক্ত করে দিন। বিদ্রঃ থিমের নাম এবং অন্যান্য লেখার নিচে।
body {
text-align: center;
}
#wrapper {
display: block;
border: 1px #a2a2a2 solid;
width:90%;
margin:0px auto;
}
#header {
border: 2px #a2a2a2 solid;
}
#content {
width: 75%;
border: 2px #a2a2a2 solid;
float: left;
}
#sidebar {
width: 23%;
border: 2px #a2a2a2 solid;
float: right;
}
#clear{
clear: both;
}
#footer {
border: 2px #a2a2a2 solid;
}
.title {
font-size: 11pt;
font-family: verdana;
font-weight: bold;
}
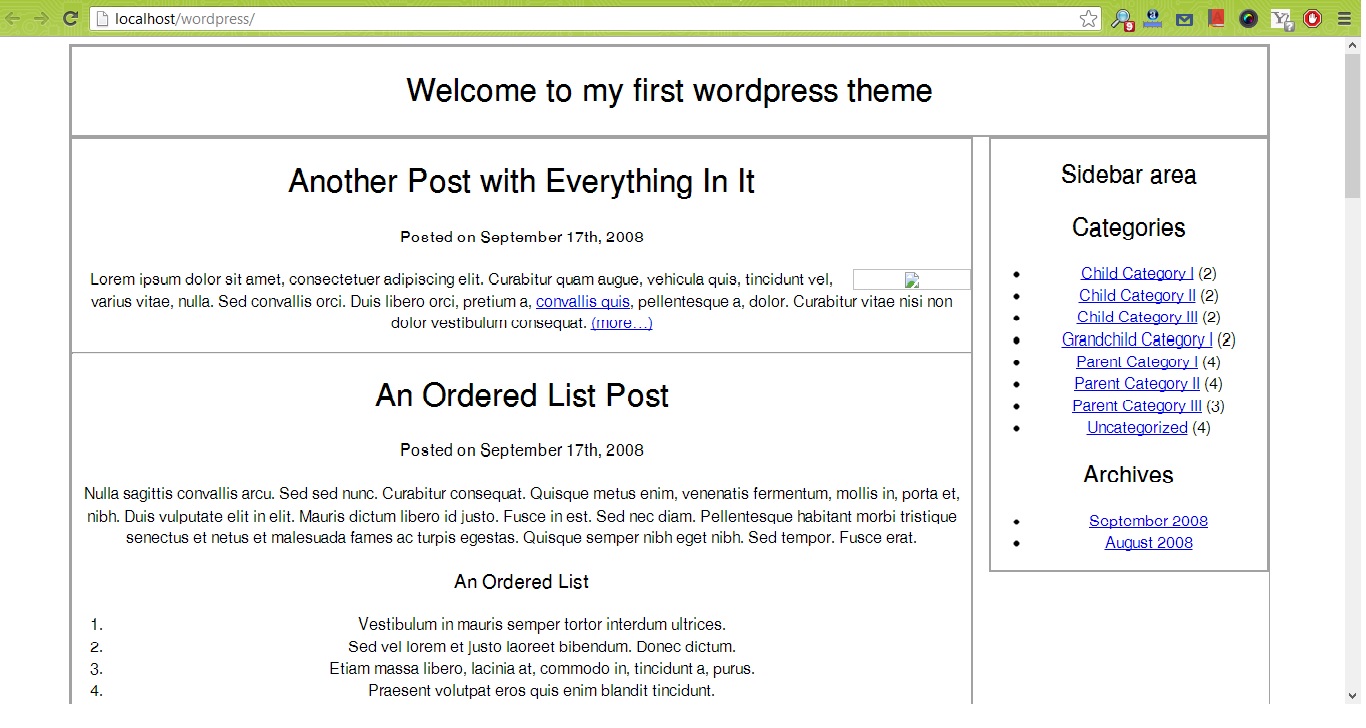
এবার আবার সাইটটি লোড করুন। এবার একটু গোছালো ভাবে সব কিছু দেখতে পাবেন। আপনার সাইটে যদি কিছু পোস্ট থাকে তাহলে কিছুটা নিচের মত দেখতে পাবেন।

যদিও আপনি যেমনটি চাচ্ছেন তেমন একটি থিম হয় নি। ডেভেলপমেন্ট মানেই হচ্ছে কোন কিছু আস্তে আস্তে তৈরি করা। css এর ব্যবহার যত ভালোভাবে করতে পারবেন থিম তত সুন্দর হবে।
থিমের জন্য আরেকটি প্রয়োজনীও ফাইল হচ্ছে functions.php ফাইল। আমি এ থিমে কোন ফাংশান লিখি নি, তাই এ ফাইলটিও ব্যবহার করিনি। ওয়ার্ডপ্রেস এর এ ডকটা দেখতে পারেন। Theme Development কিভাবে কি করতে হবে, কেন করতে হবে সব কিছুর বিস্তারিত দেওয়া রয়েছে। প্রথম প্রথম একটূ কঠিন মনে হবে। আসলে সব কিছু অনেক সহজ।
থিম ডেভেলপ করার সময় থিমটির কোড লেখাকি ঠিক হচ্ছে কি হচ্ছে না এ জন্য একটি প্লাগইন ব্যবহার করতে পারে। Theme-Check দিয়ে ডেভেলপ করার সময় বিভিন্ন ভুল গুলো দেখে ঠিক করে নিতে পারবেন। Log Deprecated Notices টাও দেখতে পারেন।
থিম ডেভেলপ করার সময় আপনার সাইটে কিছু স্যাম্পল ডেটা থাকলে ভালো হয়। নিজে নিজে সব কিছু তৈরি না করে কিছু ডামি ডেটা ইপোর্ট করে নিতে পারেন। তার জন্য এখানে ক্লিক করুন।
theme-unit-test-data.xml নামক ফাইলটি আপনার কম্পিউটারে সেভ করুন। এবার ওয়ার্ডপ্রেস এর ড্যাসবোর্ড থেকে Tools> Import থেকে ফাইলটি Import করে নিন।
আর এ লিঙ্কটিও দেখতে পারেঃ http://codex.wordpress.org/Theme_Unit_Test
ধন্যবাদ সবাইকে।
আমি জাকির হোসাইন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 8 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 224 টি টিউন ও 1487 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 5 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
পৃথিবীতে অল্পকয়েক দিনের জন্য অনেকেই আসে, হেঁটে খেলে চলে যায়। এর মধ্যে অল্প কয়েক জনই পায়ের চাপ রেখে যায়।ওদের একজন হতে ইচ্ছে করে। প্রযুক্তির আরেকটি সেরা ব্লগ টেকটুইটস। আপনাদের স্বাগতম, যেখানে প্রতিটি বন্ধুর অংশ গ্রহনে গড়ে উঠেছে একটি পরিবার। আপনাদের পছন্দ হবে আশা করি। ফেসবুকে আমি - ?জাকির!
এক টিউনেই খুব সুন্দর ভাবে থীম ডেভেলপমেন্ট টা বুঝিয়ে দিলেন! দারুণ ভাই… ধন্যবাদ 😀