বিভিন্ন কারনে আমাদের কে আমাদের ওয়েবসাইটে CountDown বা উল্টা ঘড়ি দেখানোর প্রয়োজন পরে। যেমন ধরুন আপনি আপনার ওয়েবসাইটে বিশেষ একটি ইভেন্ট উপলক্ষে কিছু করতে চাচ্ছেন। এই ক্ষেত্রে আপনি ওয়েব সাইটের কোন এক জায়গায় একটি Countdowner সেট করে ইভেন্টের আর কত সময় বাকি আছে সেটা ভিজিটরদের কে মনে করিয়ে দিতে পারেন। অথবা একটি coming soon পেইজ বানাতে চাচ্ছেন সেখানে একটি count down clock দেখাতে চাচ্ছেন।
এই টিউনে আমি আমার তৈরি ছোট্ট একটি CountDown প্লাগিনের সাথে পরিচয় করিয়ে দিব। যেটা দিয়ে আপনি খুব সহজেই সুন্দর সুন্দর CountDowner বানাতে পারবেন।
প্রথমেই উপরের দেয়া প্লাগিন লিংক এ ক্লিক করে প্লাগিনটি ডাউনলোড করেনিন। অথবা আপনার ওয়ার্ডপ্রেস সাইটের ড্যাসবোর্ড এর প্লাগিন মেনু থেকে Add new ক্লিক করে Easy CountDowner লিখে সার্চ দিলেও আমার এই প্লাগিনটি পেয়ে যাবেন।
প্লাগিনটি Install করে Active করে নিন।
এবার CountDowner তৈরি করার পালা। চলুন শুরু করা যাক।
প্রথমে দেখব কীবাবে একটি পেইজে CountDowner show করাতে পারি।
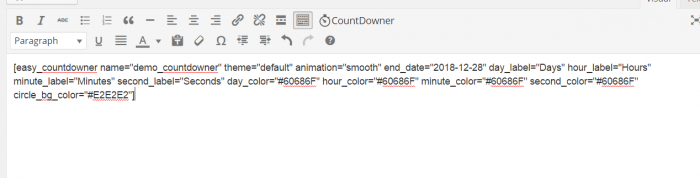
নিচের ছবিতে দেখুন ওয়ার্ডপ্রেস এর Text Editor এ নতুন একটা বাটন যুক্ত হয়েছে।
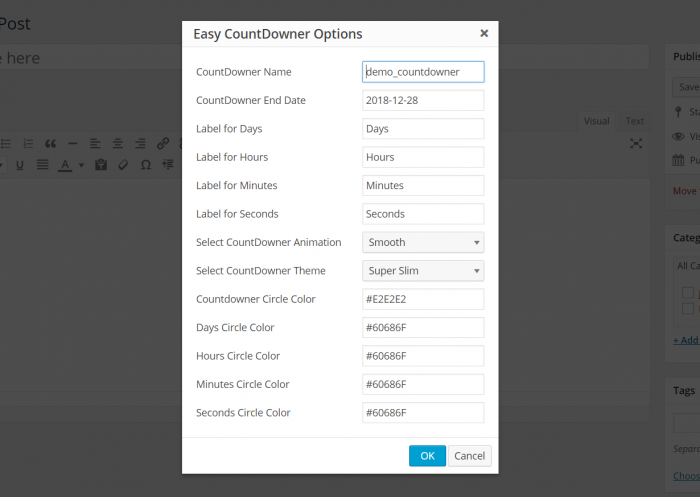
এই বাটনে ক্লিক করলে একটি পপাআপ ফর্ম দেখতে পাবেন। এই ফর্মে আপনাকে CountDowner এর জন্য প্রয়োজনিয় তথ্য প্রদান করতে হবে।
এই ফর্মে Default সেটিং গুলি দেখতে পাবেন। এই টিউনে আস্তে আস্তে প্রত্যেকটি সেটিং ব্যাখ্যা করা হবে। এই ফর্মে যদি কিছু পরিবর্তন না করে OK ক্লিক করেন তবে Post Editor এ নিচের মতো একটি Shortcode দেখতে পাবেন।

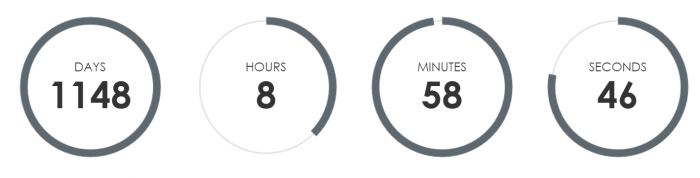
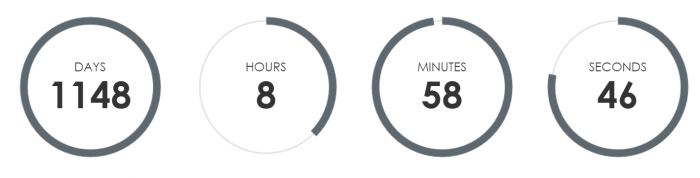
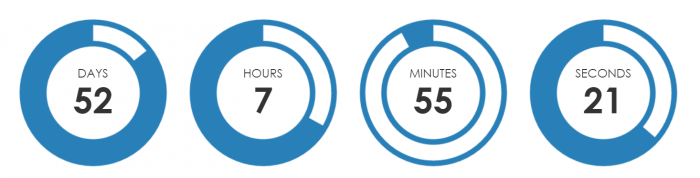
Page বা Post টা কে Publish করার পর view করলে নিচের মতো একটি countDowner দেখতে পাবেন। এটা হচ্ছে Default সেটিং এর ডিজাইন। এবার চলুন ধাপে ধাপে দেখি কীভাবে একে customize করা যায়।

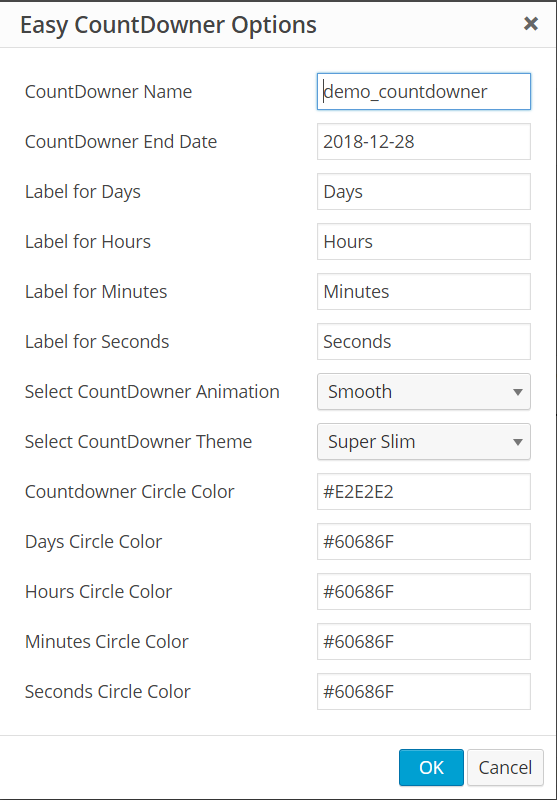
CountDowner বাটনে ক্লিক করার পর যে popup form টা এসেছিল সেটাতে এই ফিল্ড বা অপশন গুলি ছিল।

এই ফিল্ডে আপনাকে অবশ্যই countdowner এর জন্য একটি Unique বা মৈলিক নাম দিতে হবে। একটা বিষয় খেয়াল রাখতে হবে, একই পেইজ বা টিউন এ একই নামের একাধিক CountDowner কাজ করবে না।
এই ফিল্ডে আপনাকে CountDowner এর Expiration তারিখ দিতে হবে। তারিখ লেখার ফরমাট হবে এরকম ->> বছর-মাস-দিন
Confused হয়ার কোন কারন নেই ফর্মে একটা ডেমো তারিখ দেখতে পাবেন।
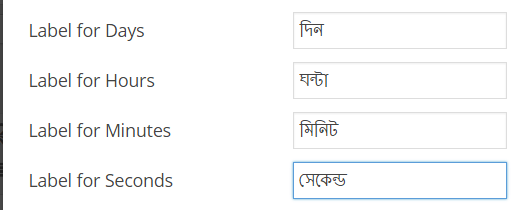
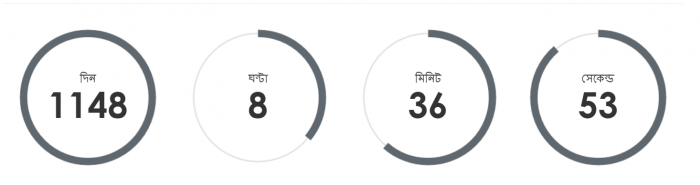
এই ফিল্ড গুলির মাধ্যমে আপনি যথাক্রমে Days, Hours, Minutes, Seconds এই লেবেল গুলি পরিবর্তন করতে পারবেন।


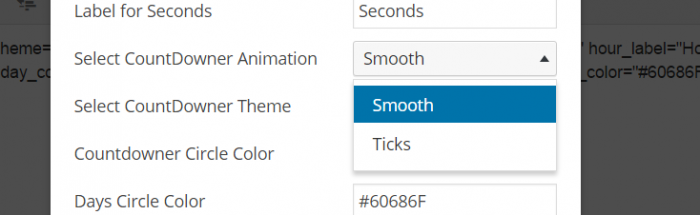
এই ফিল্ডের ড্রপডাউনে ক্লিক করলে আপনি দুটি অপশন দেখতে পাবেন। Smooth এবং Ticks
Smooth দিলে সেকেন্ডের সার্কেলটি খুব Smoothly অর্থাৎ ধীরে ধীরে চলবে আর যদি Ticks নির্বাচন করেন তবে সেকেন্ডের সার্কেলটি ঘড়ির কাঁটার মতো করে চলবে।


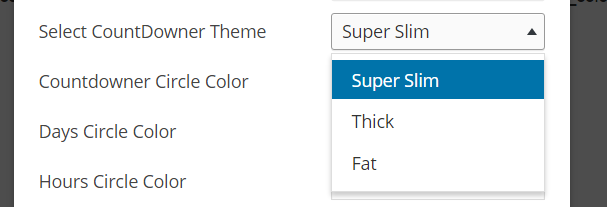
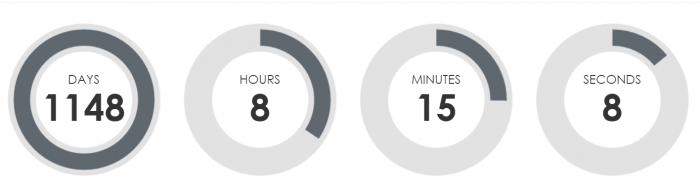
CountDowner এর জন্য তিনটি থিম আছে। Super Slim, Thick এবং Fat।
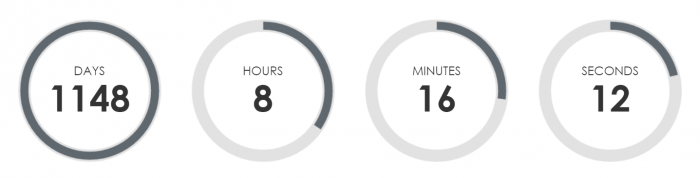
এই তিনটি থিমের মধ্যে কোনটি সিলেক্ট করলে কেমন ডিজাইন পাবেন তার ডেমো নিচে দেয়া হল।



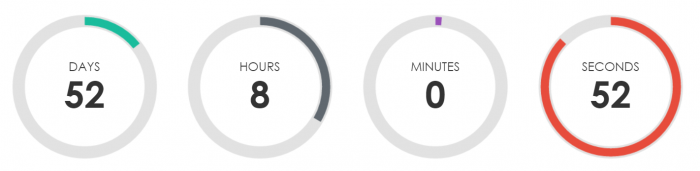
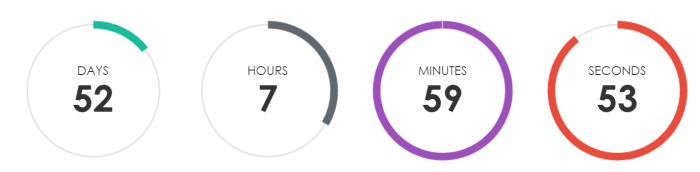
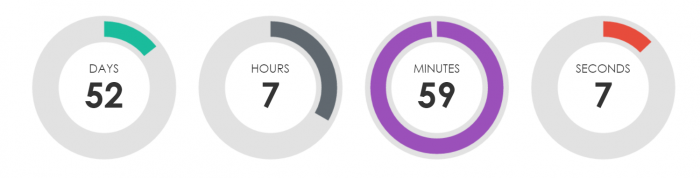
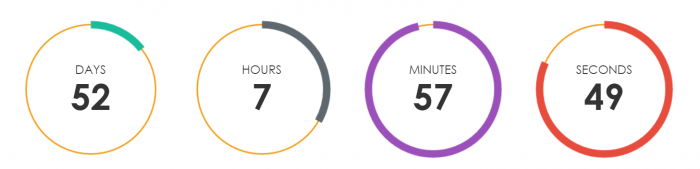
এই ফিল্ডে আপনাকে countdowner এর সার্কেল এর কালার কোড দিতে হবে।
এই ফিল্ডগুলিতে আপনি Days, Hours, Minutes, Seconds এই সার্কেলগুলির আলাদা আলাদা রঙ দিতে পারবেন। নিচে কিছু ডেমো দেয়া হল।





আশা করি প্লাগিনটি আপনাদের ভালো লেগেছে। কোন কিছু বুজতে সমস্যা হলে এখানে টিউমেন্ট করতে পারেন বা আমার সাথে ফেসবুকে যোগাযোগ করতে পারেন।
আমি rayhan095। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 3 টি টিউন ও 64 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Thanks